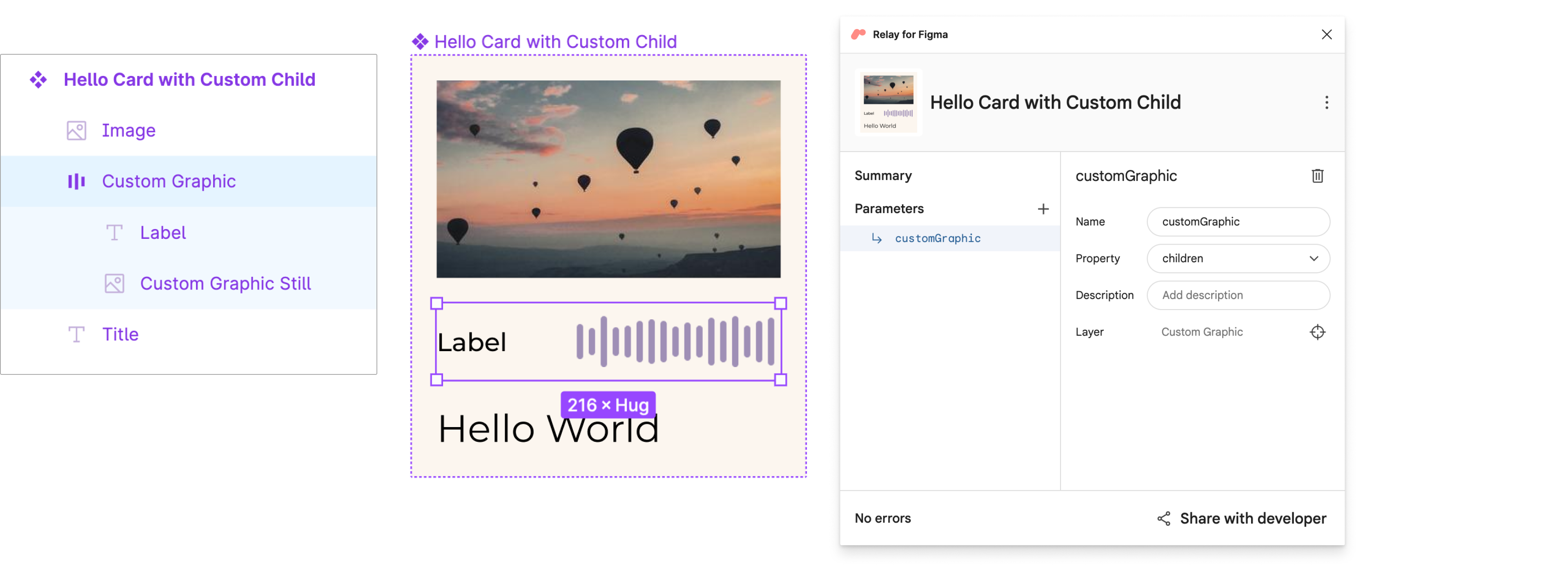
Herhangi bir Figma çerçevesi, grup veya bileşen katmanına içerikle ek açıklama eklenebilir parametresini kullanabilirsiniz. Bu, dönüşüm kabiliyetini ya da tasarımda özel bileşenlerin bulunduğu alanlar oluşturmak için uygulama kodu tarafından yerleştirilebilir.
Bir çerçeveye veya gruba alt öğe parametresi eklemek için Figma'da katmanı seçin ve
"Parametreler"in yanındaki + düğmesini tıklayın ve ardından menüden children'yi seçin.
tıklayın.

Kullanıcı Arayüzü Paketi Android Studio'ya aktarıldıktan sonra, parametre
@Composable
RelayContainerScope.() -> Unit türünde üretilen @Composable işlev imzası (bu örnekte customGraphic olarak adlandırılır).
@Composable
fun HelloCardWithCustomChild(
modifier: Modifier = Modifier,
customGraphic: @Composable RelayContainerScope.() -> Unit
) {
TopLevel(modifier = modifier) {
Image()
CustomGraphic { customGraphic() }
Title()
}
}
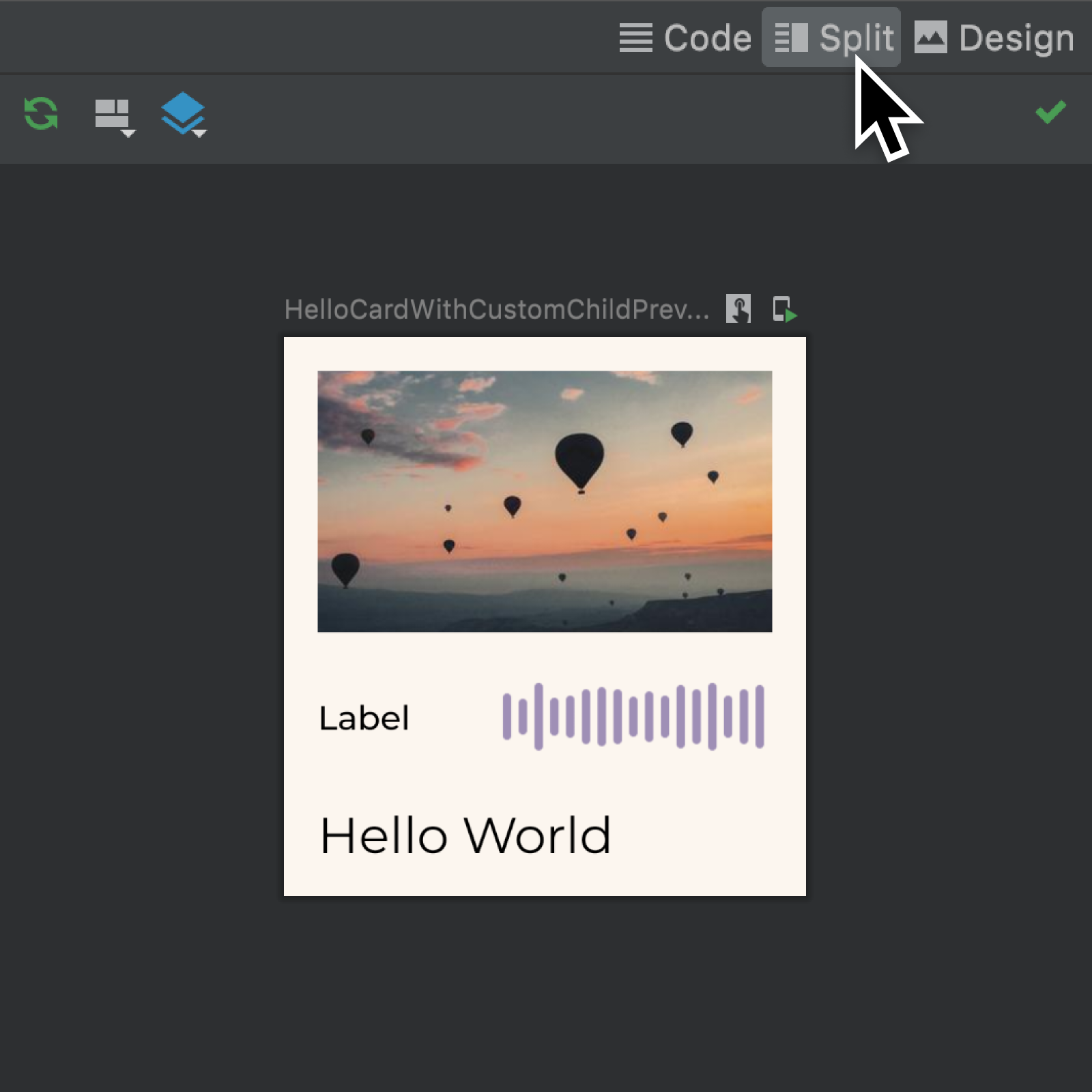
@Preview işlevinde,
slot (bu durumda, customGraphic parametresi ayarlanır).

@Preview(widthDp = 248, heightDp = 265)
@Composable
private fun HelloCardWithCustomChildPreview() {
MaterialTheme {
HelloCardWithCustomChild(
customGraphic = {
RelayText(
content = "Label",
fontSize = 16.0.sp,
fontFamily = montserrat,
color = Color(
alpha = 255,
red = 0,
green = 0,
blue = 0
),
textAlign = TextAlign.Left,
fontWeight = FontWeight(500.0.toInt())
)
RelayImage(
image = painterResource(
R.drawable.hello_card_with_custom_child_custom_graphic_still
),
contentScale = ContentScale.Crop,
modifier =
Modifier.requiredWidth(132.0.dp).requiredHeight(48.0.dp)
)
}
)
}
}
Bir katmana alt parametre eklemek, aşağıdaki durumlarda da katmanı etkiler: yöntemler:
- Katmana daha önce eklenen Geçiş parametreleri görünmez olup olmadığını kontrol eder ve oluşturulan komutlarda kullanılamaz girin.
- Oluşturulan kodda, katmanın içeriği artık varsayılandır. Bu içerik, yalnızca tıklayın. Bir composable'ın herhangi bir içeriğe sahip olabilmesi için geliştiricinin alt parametresine içerik iletmek için kod yazma.
Sizin için önerilenler
- Not: JavaScript kapalıyken bağlantı metni gösterilir
- Oluşturma düzeniyle ilgili temel bilgiler
- Parametre ekleme
- Oluşturulabilir önizlemelerle kullanıcı arayüzünüzü önizleme

