Jetpack Compose, Materyal Tasarım'ın bir sonraki evrimi olan Material You ve Material 3 Expressive'in uygulanmasını sağlar. M3 Expressive, Material Design 3'ün genişletilmiş bir sürümüdür. Temalar, bileşenler, hareket, tipografi ve daha fazlası için araştırmaya dayalı güncellemeler içerir. Tüm bu güncellemeler, kullanıcıların sevdiği ilgi çekici ve arzu edilen ürünler oluşturmanıza yardımcı olmak için tasarlanmıştır. Ayrıca dinamik renk gibi Material You kişiselleştirme özelliklerini de destekler. M3 Expressive, Android 16'nın görsel stilini ve sistem kullanıcı arayüzünü tamamlar.
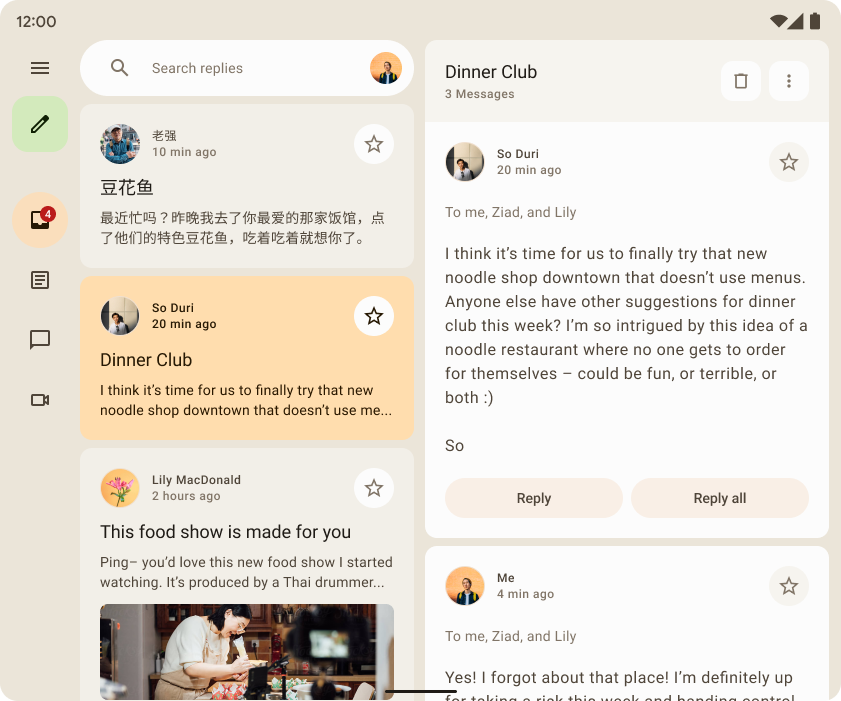
Aşağıda, örnek olarak Reply örnek uygulamasını kullanarak Material Design 3 uygulamasını gösteriyoruz. Yanıt örneği tamamen Material Design 3'e dayanmaktadır.

Bağımlılık
Compose uygulamanızda Material 3'ü kullanmaya başlamak için Compose Material 3 bağımlılığını build.gradle dosyalarınıza ekleyin:
implementation "androidx.compose.material3:material3:$material3_version"
Bağımlılık eklendikten sonra uygulamalarınıza renk, tipografi ve şekil gibi Material Design sistemlerini eklemeye başlayabilirsiniz.
Deneysel API'ler
Bazı M3 API'leri deneysel olarak kabul edilir. Bu gibi durumlarda, ExperimentalMaterial3Api ek açıklamasını kullanarak işlev veya dosya düzeyinde etkinleştirmeniz gerekir:
// import androidx.compose.material3.ExperimentalMaterial3Api @Composable fun AppComposable() { // M3 composables }
Materyal teması oluşturma
M3 teması şu alt sistemleri içerir: renk şeması, tipografi ve şekiller. Bu değerleri özelleştirdiğinizde değişiklikleriniz, uygulamanızı oluşturmak için kullandığınız M3 bileşenlerine otomatik olarak yansıtılır.

Jetpack Compose, bu kavramları M3 MaterialTheme composable ile uygular:
MaterialTheme( colorScheme = /* ... typography = /* ... shapes = /* ... ) { // M3 app content }
Uygulama içeriğinize tema uygulamak için renk şemasını, tipografiyi ve uygulamanıza özgü şekilleri tanımlayın.
Renk şeması
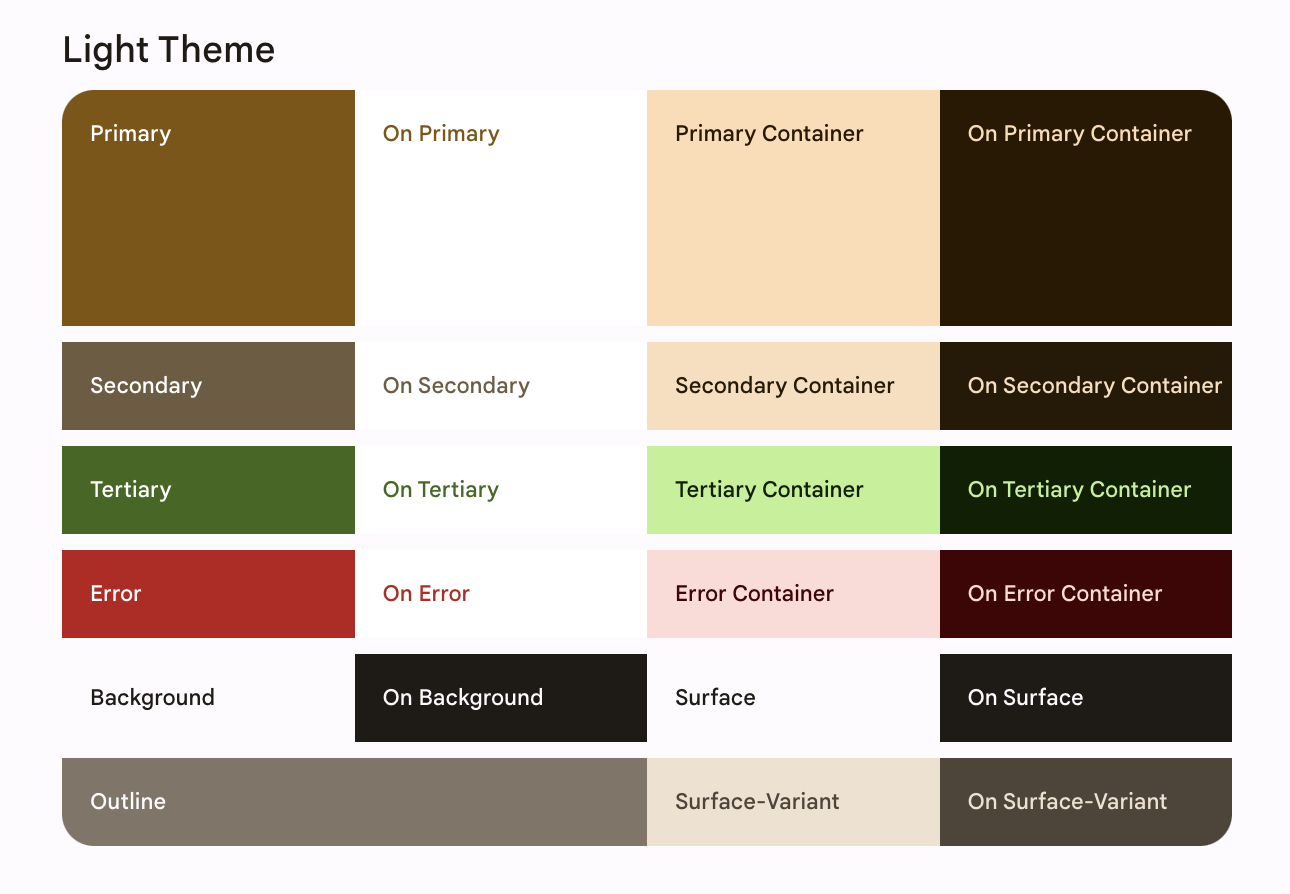
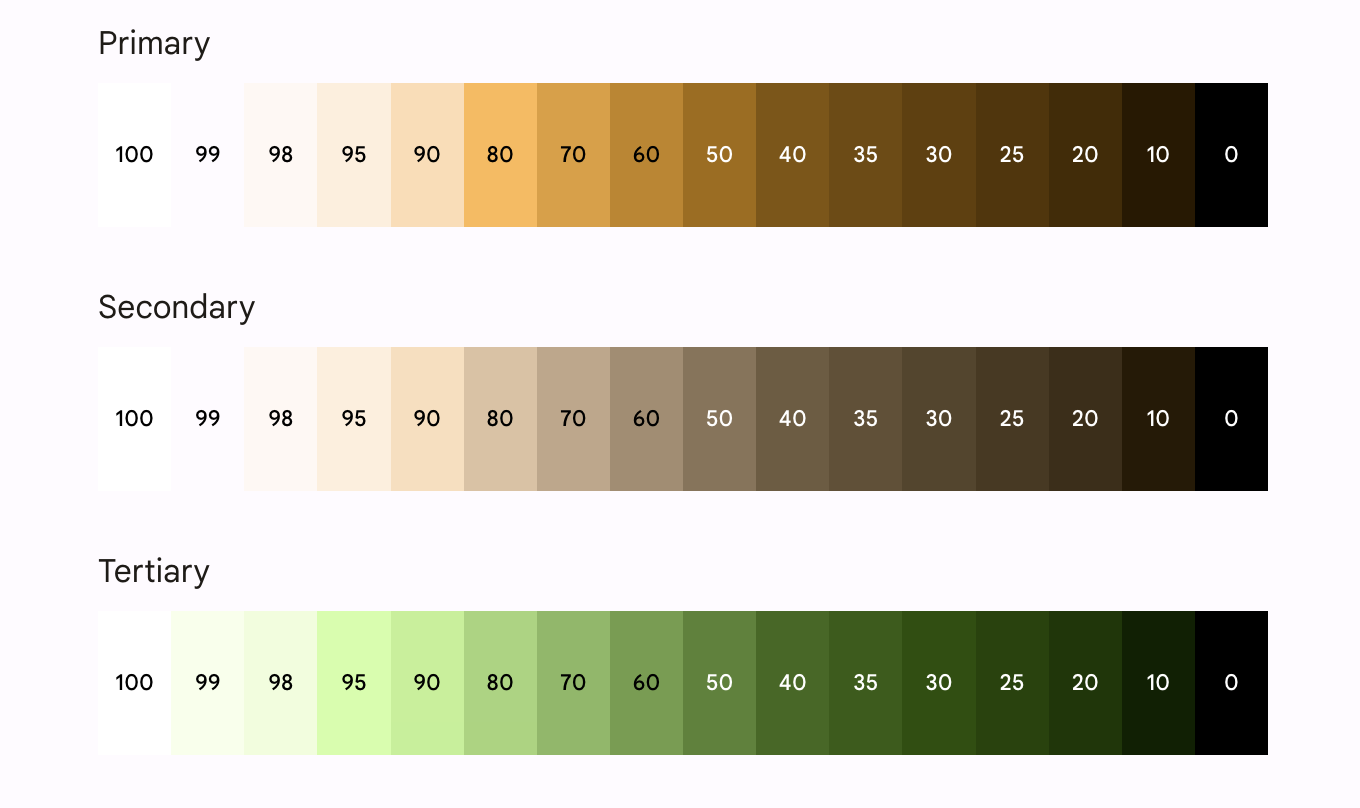
Renk şemasının temelini beş ana renkten oluşan set oluşturur. Bu renklerin her biri, Material 3 bileşenleri tarafından kullanılan 13 tonluk bir tonal paletle ilgilidir. Örneğin, Yanıtla için açık temanın renk şeması şöyledir:

Renk şeması ve renk rolleri hakkında daha fazla bilgi edinin.
Renk şemaları oluşturma
Özel bir ColorScheme oluşturabilirsiniz ancak genellikle markanızdaki kaynak renkleri kullanarak bir tane oluşturmak daha kolaydır. Material Theme
Builder aracı bunu yapmanıza ve isteğe bağlı olarak Compose temalandırma kodunu dışa aktarmanıza olanak tanır. Aşağıdaki dosyalar oluşturulur:
Color.kt, hem açık hem de koyu tema renkleri için tanımlanmış tüm rollerle birlikte temanızın renklerini içerir.
val md_theme_light_primary = Color(0xFF476810) val md_theme_light_onPrimary = Color(0xFFFFFFFF) val md_theme_light_primaryContainer = Color(0xFFC7F089) // .. // .. val md_theme_dark_primary = Color(0xFFACD370) val md_theme_dark_onPrimary = Color(0xFF213600) val md_theme_dark_primaryContainer = Color(0xFF324F00) // .. // ..
Theme.kt, açık ve koyu renk şemaları ile uygulama teması için bir kurulum içerir.
private val LightColorScheme = lightColorScheme( primary = md_theme_light_primary, onPrimary = md_theme_light_onPrimary, primaryContainer = md_theme_light_primaryContainer, // .. ) private val DarkColorScheme = darkColorScheme( primary = md_theme_dark_primary, onPrimary = md_theme_dark_onPrimary, primaryContainer = md_theme_dark_primaryContainer, // .. ) @Composable fun ReplyTheme( darkTheme: Boolean = isSystemInDarkTheme(), content: @Composable () -> Unit ) { val colorScheme = if (!darkTheme) { LightColorScheme } else { DarkColorScheme } MaterialTheme( colorScheme = colorScheme, content = content ) }
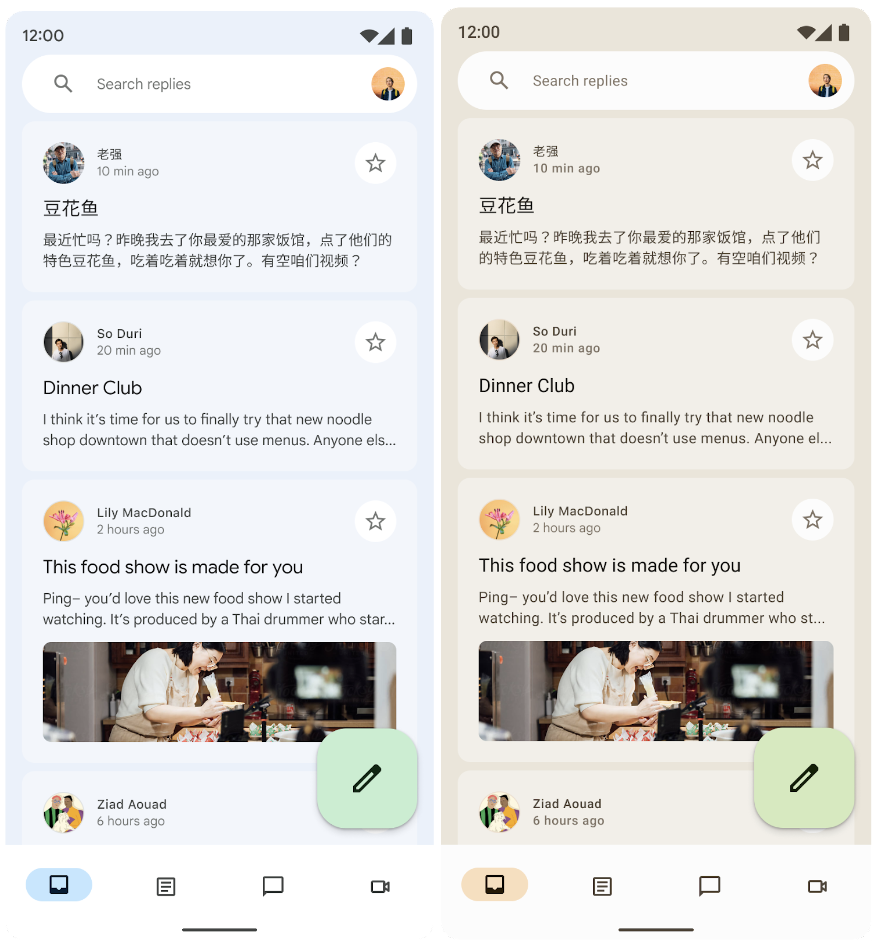
Açık ve koyu temaları desteklemek için isSystemInDarkTheme() kullanın. Sistem ayarına göre, hangi renk şemasının (açık veya koyu) kullanılacağını tanımlayın.
Dinamik renk şemaları
Dinamik renk, Material You'nun temel özelliğidir. Bu özellik sayesinde bir algoritma, kullanıcının duvar kağıdından özel renkler türetir ve bu renkleri kullanıcının uygulamalarına ve sistem kullanıcı arayüzüne uygular. Bu renk paleti, açık ve koyu renk şemaları oluşturmak için başlangıç noktası olarak kullanılır.

Dinamik renk, Android 12 ve sonraki sürümlerde kullanılabilir. Dinamik renk özelliği varsa dinamik ColorScheme ayarlayabilirsiniz. Aksi takdirde, özel bir açık veya koyu ColorScheme kullanmaya geri dönmeniz gerekir.
ColorScheme, dinamik bir açık veya koyu renk şeması oluşturmak için oluşturucu işlevleri sağlar:
// Dynamic color is available on Android 12+ val dynamicColor = Build.VERSION.SDK_INT >= Build.VERSION_CODES.S val colors = when { dynamicColor && darkTheme -> dynamicDarkColorScheme(LocalContext.current) dynamicColor && !darkTheme -> dynamicLightColorScheme(LocalContext.current) darkTheme -> DarkColorScheme else -> LightColorScheme }
Renk kullanımı
Uygulamanızda Material teması renklerine MaterialTheme.colorScheme aracılığıyla erişebilirsiniz:
Text( text = "Hello theming", color = MaterialTheme.colorScheme.primary )
Her renk rolü, bileşenin durumuna, belirginliğine ve vurgusuna bağlı olarak çeşitli yerlerde kullanılabilir.
- Birincil renk, temel renktir. Öne çıkan düğmeler, etkin durumlar ve yükseltilmiş yüzeylerin tonu gibi ana bileşenlerde kullanılır.
- İkincil anahtar rengi, kullanıcı arayüzündeki daha az belirgin bileşenler (ör. filtre çipleri) için kullanılır ve renk ifadesi fırsatını genişletir.
- Üçüncül anahtar renk, birincil ve ikincil renkleri dengelemek veya bir öğeye daha fazla dikkat çekmek için kullanılabilecek kontrastlı vurguların rollerini türetmek için kullanılır.
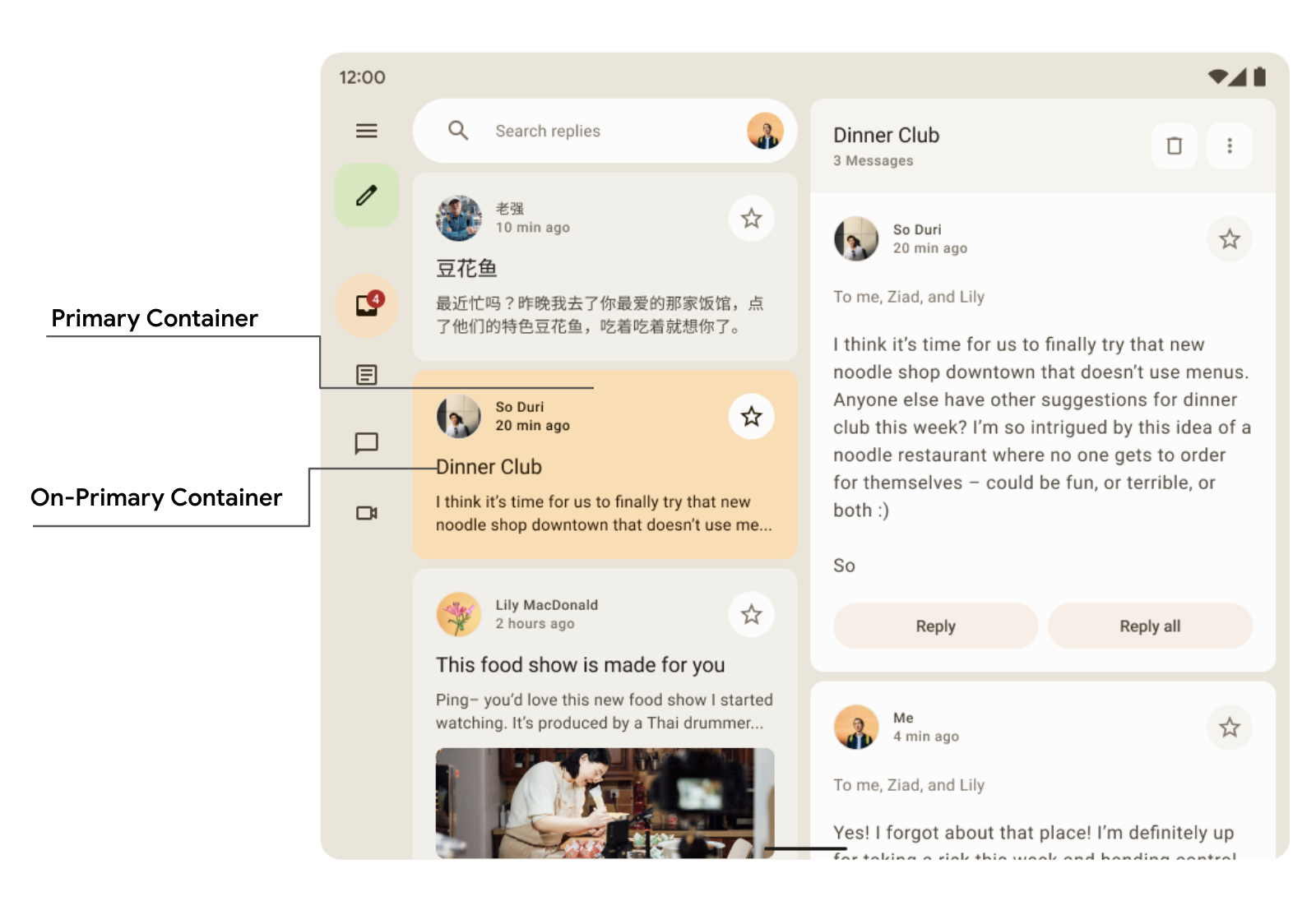
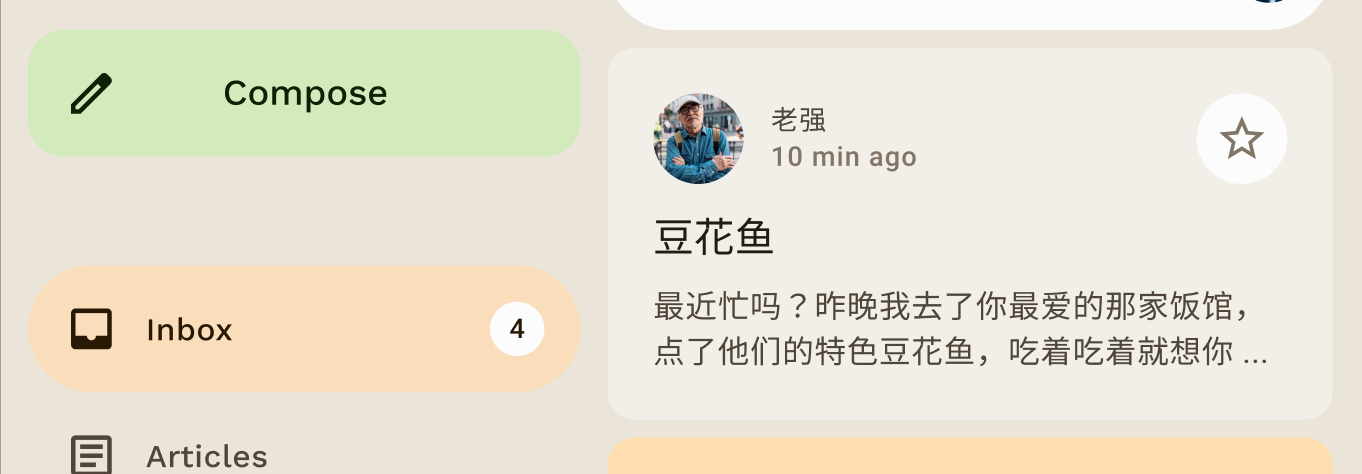
Yanıt örnek uygulama tasarımında, seçili öğeyi vurgulamak için birincil kapsayıcı renginin üzerinde birincil kapsayıcı rengi kullanılır.

Card( colors = CardDefaults.cardColors( containerColor = if (isSelected) MaterialTheme.colorScheme.primaryContainer else MaterialTheme.colorScheme.surfaceVariant ) ) { Text( text = "Dinner club", style = MaterialTheme.typography.bodyLarge, color = if (isSelected) MaterialTheme.colorScheme.onPrimaryContainer else MaterialTheme.colorScheme.onSurface, ) }
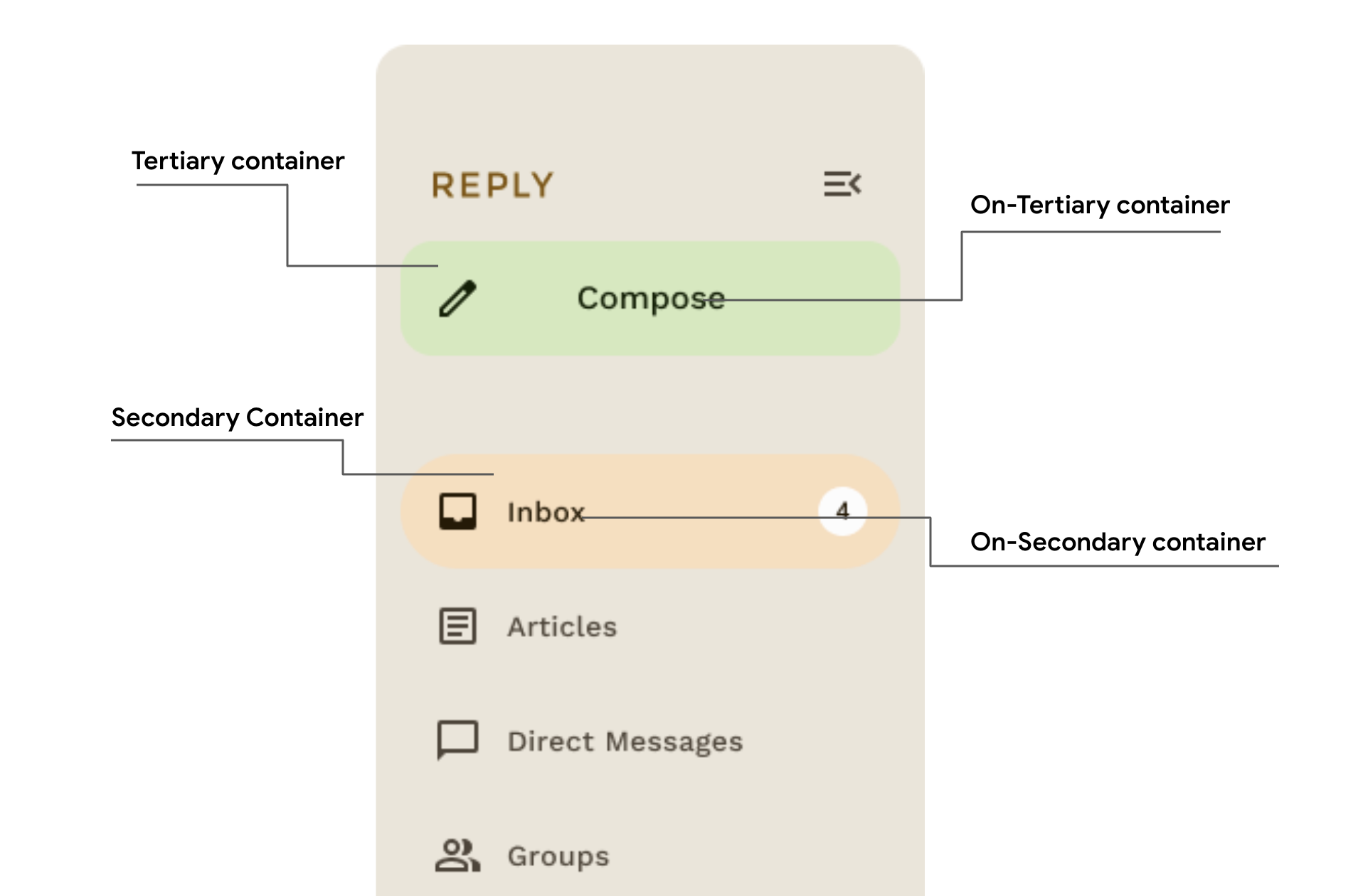
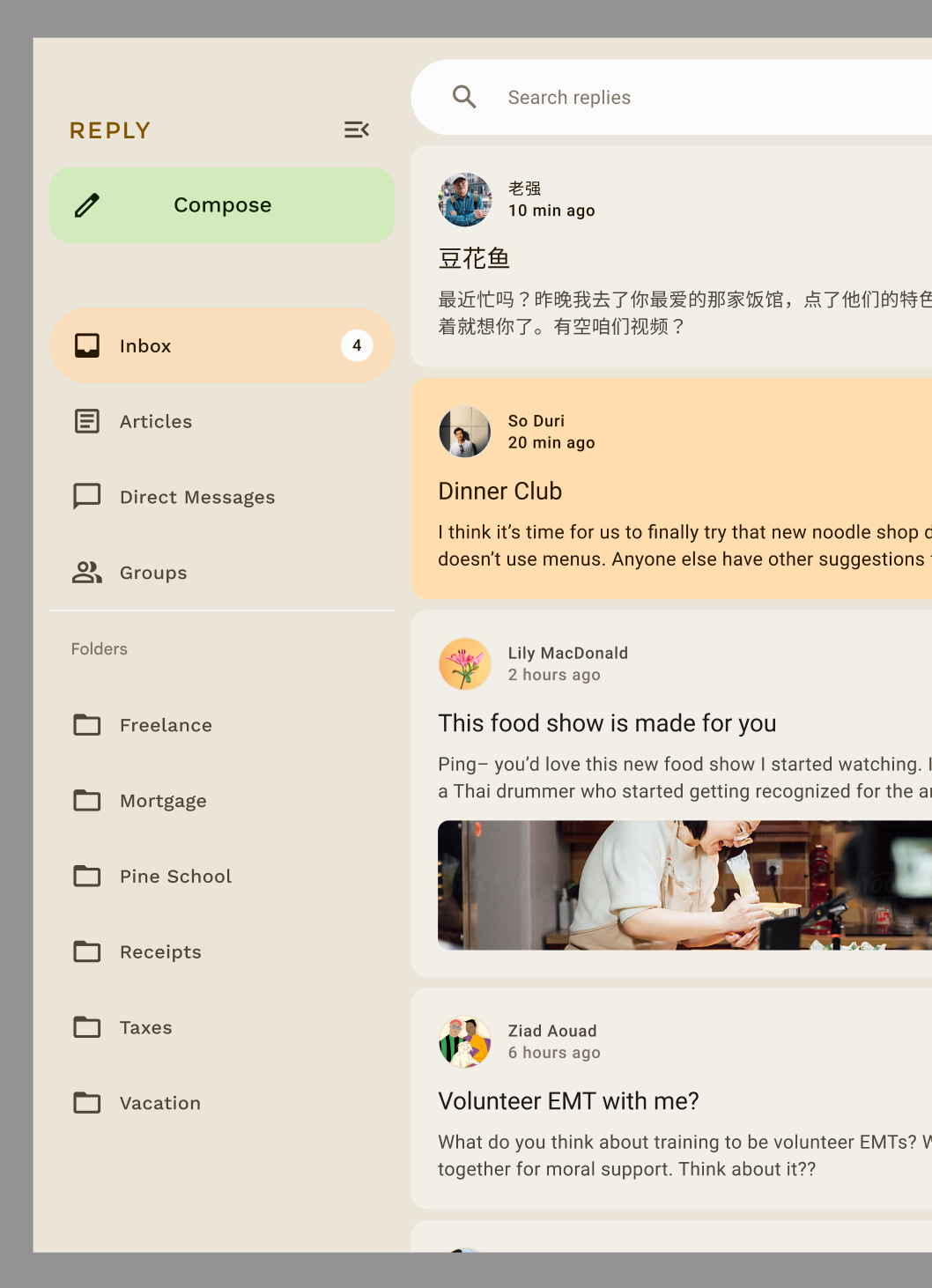
Yanıt gezinme çekmecesinde, vurgu ve aksan oluşturmak için ikincil ve üçüncül kapsayıcı renklerin nasıl kontrastlı kullanıldığını görebilirsiniz.

Yazı biçimi
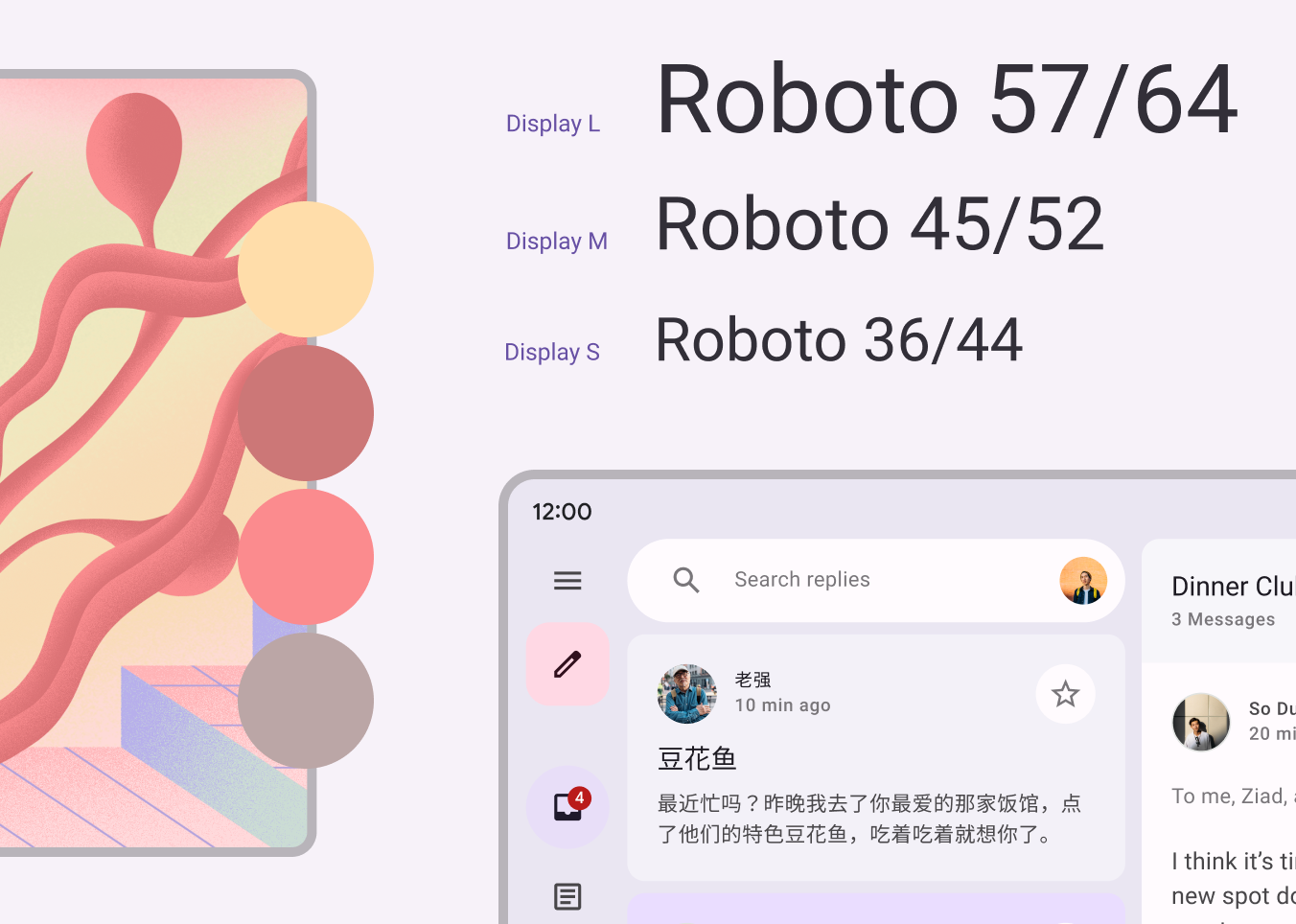
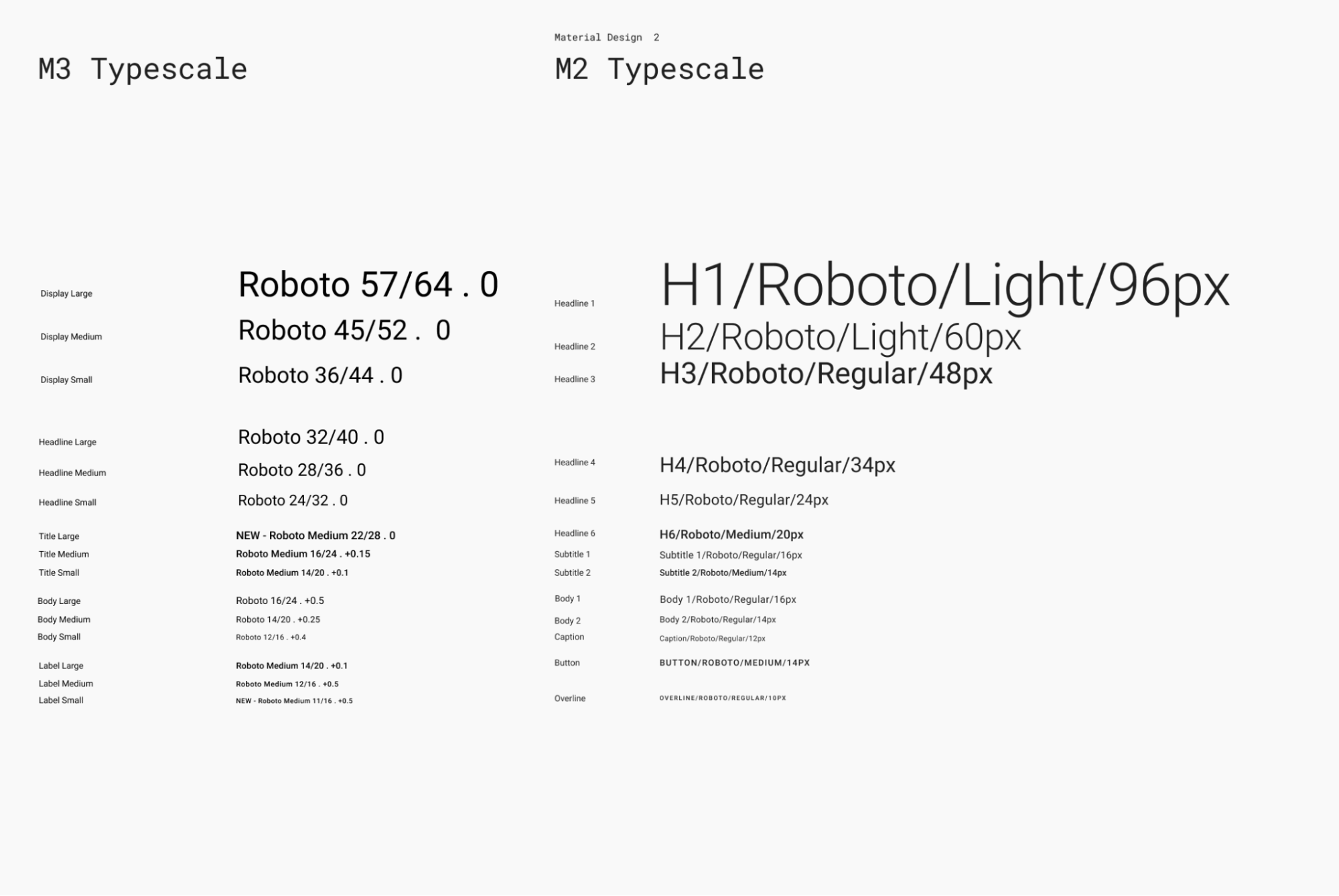
Material Design 3, Material Design 2'den uyarlanmış metin stilleri de dahil olmak üzere bir tip ölçeği tanımlar. Adlandırma ve gruplandırma şu şekilde basitleştirildi: görüntüleme, başlık, başlık, gövde ve etiket. Her biri için büyük, orta ve küçük boyutlar sunulur.

| M3 | Varsayılan Yazı Tipi Boyutu/Satır Yüksekliği |
displayLarge |
Roboto 57/64 |
displayMedium |
Roboto 45/52 |
displaySmall |
Roboto 36/44 |
headlineLarge |
Roboto 32/40 |
headlineMedium |
Roboto 28/36 |
headlineSmall |
Roboto 24/32 |
titleLarge |
New- Roboto Medium 22/28 |
titleMedium |
Roboto Medium 16/24 |
titleSmall |
Roboto Medium 14/20 |
bodyLarge |
Roboto 16/24 |
bodyMedium |
Roboto 14/20 |
bodySmall |
Roboto 12/16 |
labelLarge |
Roboto Medium 14/20 |
labelMedium |
Roboto Medium 12/16 |
labelSmall |
New Roboto Medium, 11/16 |
Tipografiyi tanımlama
Compose, Materyal 3 yazı tipi ölçeğini modellemek için mevcut TextStyle ve yazı tipiyle ilgili sınıfların yanı sıra M3 Typography sınıfını sağlar. Typography oluşturucu, her stil için varsayılan değerler sunar. Böylece özelleştirmek istemediğiniz parametreleri atlayabilirsiniz:
val replyTypography = Typography( titleLarge = TextStyle( fontWeight = FontWeight.SemiBold, fontSize = 22.sp, lineHeight = 28.sp, letterSpacing = 0.sp ), titleMedium = TextStyle( fontWeight = FontWeight.SemiBold, fontSize = 16.sp, lineHeight = 24.sp, letterSpacing = 0.15.sp ), // .. ) // ..

Ürününüz için Material Design tür ölçeğindeki 15 varsayılan stilin tamamı muhtemelen gerekli değildir. Bu örnekte, azaltılmış bir set için beş boyut seçilirken diğerleri atlanmıştır.
TextStyle ve fontFamily ile letterSpacing gibi yazı tipiyle ilgili özelliklerin varsayılan değerlerini değiştirerek tipografinizi özelleştirebilirsiniz.
bodyLarge = TextStyle( fontWeight = FontWeight.Normal, fontFamily = FontFamily.SansSerif, fontStyle = FontStyle.Italic, fontSize = 16.sp, lineHeight = 24.sp, letterSpacing = 0.15.sp, baselineShift = BaselineShift.Subscript ),
Typography değerinizi tanımladıktan sonra M3'e MaterialTheme iletin:
MaterialTheme( typography = replyTypography, ) { // M3 app Content }
Metin stillerini kullanma
M3 MaterialTheme composable'ına sağlanan tipografiyi almak için MaterialTheme.typography kullanabilirsiniz:
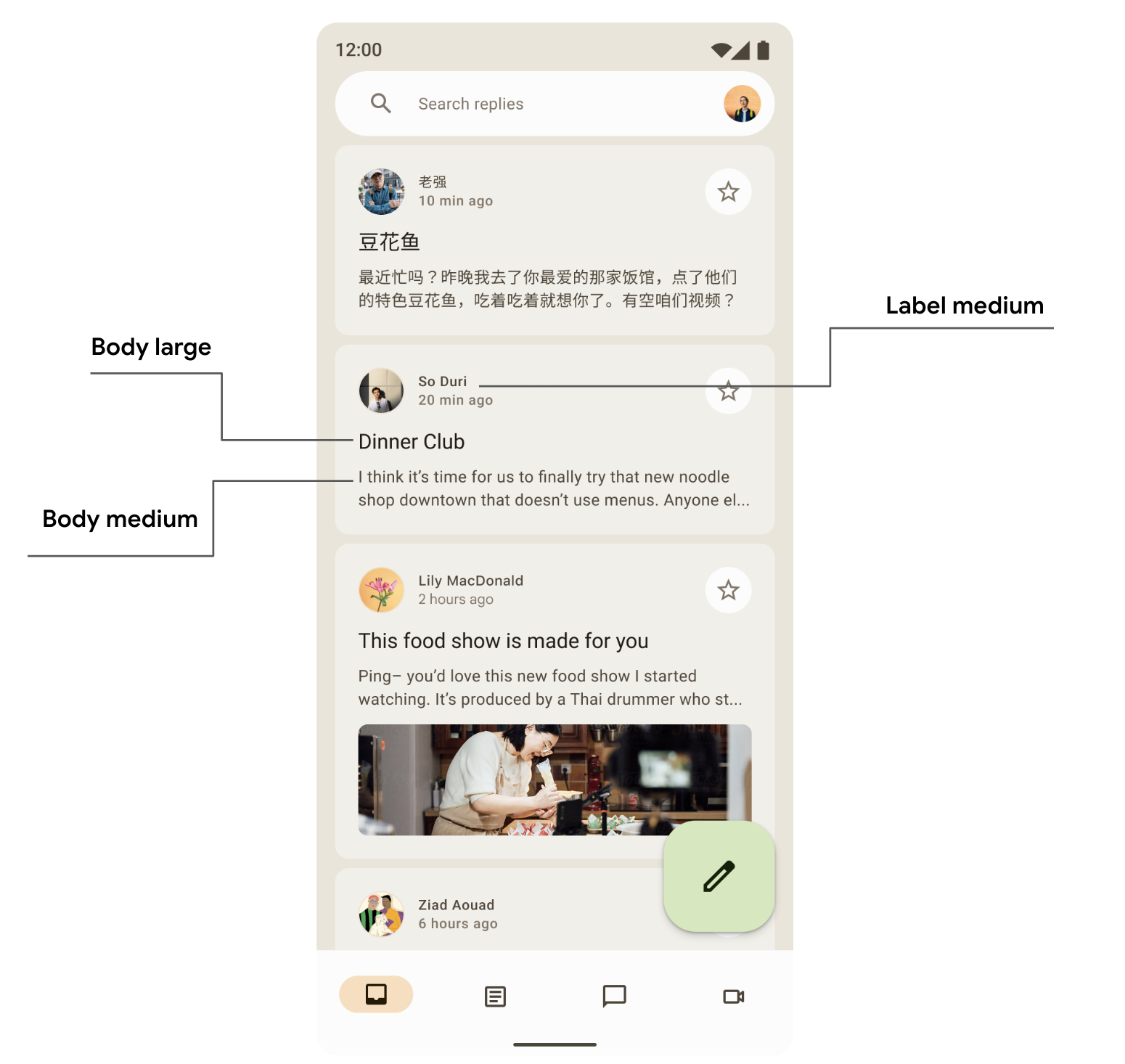
Text( text = "Hello M3 theming", style = MaterialTheme.typography.titleLarge ) Text( text = "you are learning typography", style = MaterialTheme.typography.bodyMedium )
Tipografi uygulama ile ilgili Materyal Tasarım kuralları hakkında daha fazla bilgi edinebilirsiniz.
Şekiller
Malzeme yüzeyleri farklı şekillerde gösterilebilir. Şekiller dikkati çeker, bileşenleri tanımlar, durumu bildirir ve markayı ifade eder.
Şekil ölçeği, kapsayıcı köşelerinin stilini tanımlar ve kare ile tamamen dairesel arasında bir yuvarlaklık aralığı sunar.
Şekilleri tanımlama
Compose, yeni M3 şekillerini desteklemek için genişletilmiş parametrelerle M3 Shapes sınıfını sağlar. M3 şekil ölçeği, tip ölçeğine daha çok benzer ve kullanıcı arayüzünde çeşitli şekillerin kullanılmasına olanak tanır.
Farklı şekil boyutları vardır:
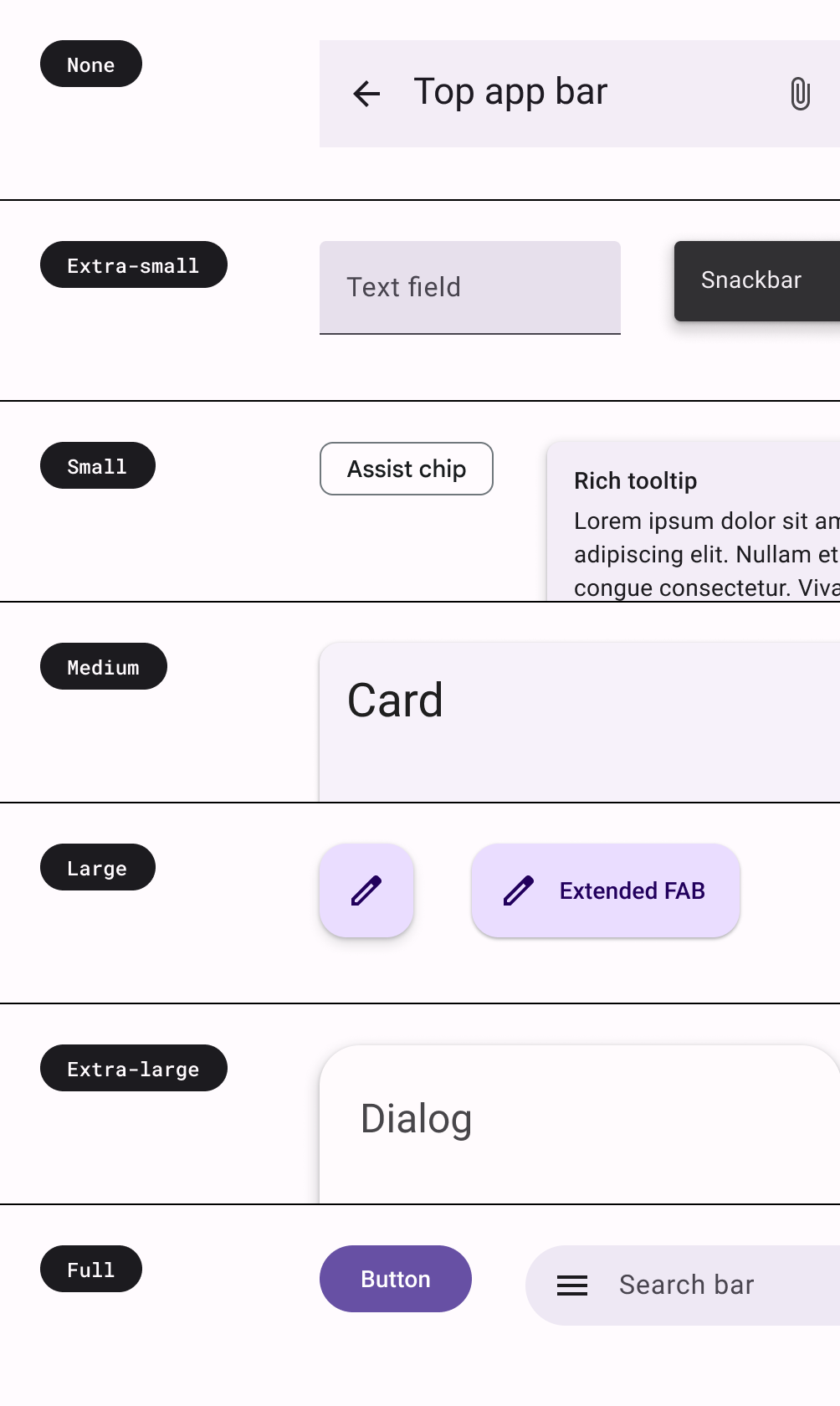
- Ekstra Küçük
- Küçük
- Orta zorlukta
- Büyük
- Ekstra Büyük
Varsayılan olarak her şeklin varsayılan bir değeri vardır ancak bu değerleri geçersiz kılabilirsiniz:
val replyShapes = Shapes( extraSmall = RoundedCornerShape(4.dp), small = RoundedCornerShape(8.dp), medium = RoundedCornerShape(12.dp), large = RoundedCornerShape(16.dp), extraLarge = RoundedCornerShape(24.dp) )
Shapes tanımladıktan sonra bunu M3 MaterialTheme'e iletebilirsiniz:
MaterialTheme( shapes = replyShapes, ) { // M3 app Content }
Şekilleri kullanma
MaterialTheme içindeki tüm bileşenlerin şekil ölçeğini özelleştirebilir veya bunu bileşen bazında yapabilirsiniz.
Varsayılan değerlerle orta ve büyük şekil uygulama:
Card(shape = MaterialTheme.shapes.medium) { /* card content */ } FloatingActionButton( shape = MaterialTheme.shapes.large, onClick = { } ) { /* fab content */ }

Compose'un parçası olan iki şekil daha vardır: RectangleShape ve CircleShape. Dikdörtgen şeklin kenar yarıçapı yok, daire şeklinin ise kenarları tamamen yuvarlak:
Card(shape = RectangleShape) { /* card content */ } Card(shape = CircleShape) { /* card content */ }
Aşağıdaki örneklerde, varsayılan şekil değerlerinin uygulandığı bazı bileşenler gösterilmektedir:

Şekil uygulama ile ilgili Materyal kuralları hakkında daha fazla bilgi edinebilirsiniz.
Vurgu
M3'te vurgu, rengin varyasyonları ve rengin kendi üzerindeki renk kombinasyonları kullanılarak sağlanır. M3'te kullanıcı arayüzünüze vurgu eklemenin iki yolu vardır:
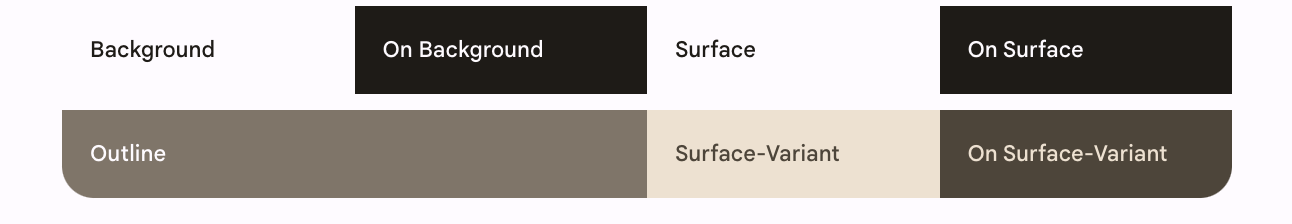
- Genişletilmiş M3 renk sistemindeki yüzey, yüzey varyantı ve arka plan renklerini yüzey üzerinde ve yüzey üzerinde varyant renkleriyle birlikte kullanma. Örneğin, farklı vurgu düzeyleri sağlamak için surface, on-surface-variant ile, surface-variant ise on-surface ile kullanılabilir.

- Metin için farklı yazı tipi ağırlıkları kullanma. Yukarıda, farklı vurgular sağlamak için tür ölçeğimize özel ağırlıklar verebileceğinizi görmüştünüz.
bodyLarge = TextStyle( fontWeight = FontWeight.Bold ), bodyMedium = TextStyle( fontWeight = FontWeight.Normal )
Yükseklik
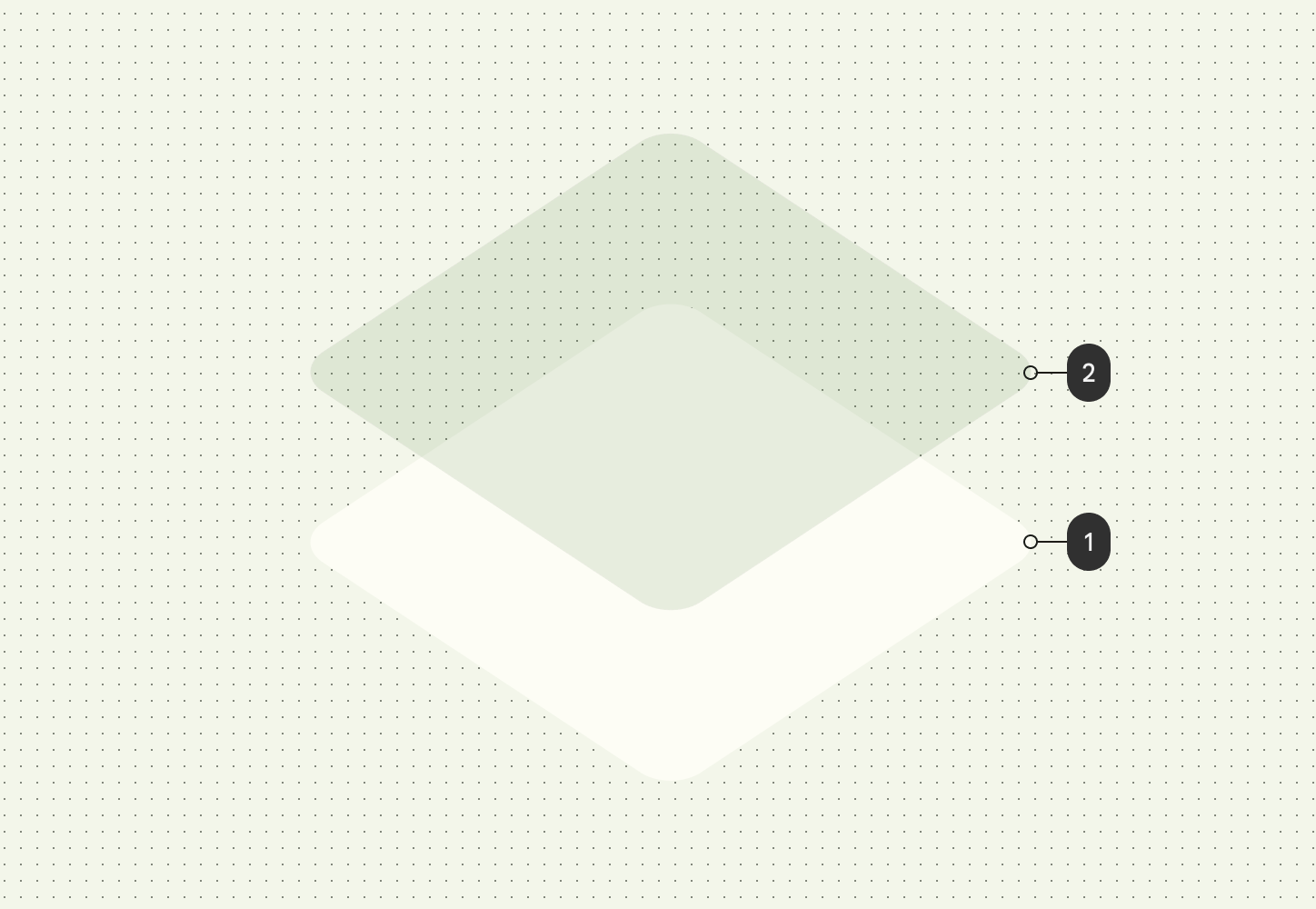
Material 3, yüksekliği esas olarak ton rengi katmanlarıyla gösterir. Bu, gölgelere ek olarak, ton yüksekliğini artırarak kapsayıcıları ve yüzeyleri birbirinden ayırt etmenin yeni bir yoludur.

Koyu temalardaki yükseklik katmanları da Material 3'te tonlu renk katmanlarına dönüştürüldü. Yer paylaşımı rengi, birincil renk yuvasından gelir.

Çoğu M3 bileşeninin temelini oluşturan M3 Surface, hem ton hem de gölge yüksekliği desteği içerir:
Surface( modifier = Modifier, tonalElevation = /*... shadowElevation = /*... ) { Column(content = content) }
Material bileşenleri
Materyal Tasarım, Materyal Temalandırma'ya uygun ve güzel Materyal Tasarım uygulamaları oluşturmanıza yardımcı olan zengin bir Materyal bileşenleri (ör. düğmeler, çiplar, kartlar, gezinme çubuğu) setiyle birlikte gelir. Varsayılan özelliklere sahip bileşenleri hemen kullanmaya başlayabilirsiniz.
Button(onClick = { /*..*/ }) { Text(text = "My Button") }
M3, vurgu ve dikkate göre farklı rollerde kullanılmak üzere aynı bileşenlerin birçok sürümünü sunar.

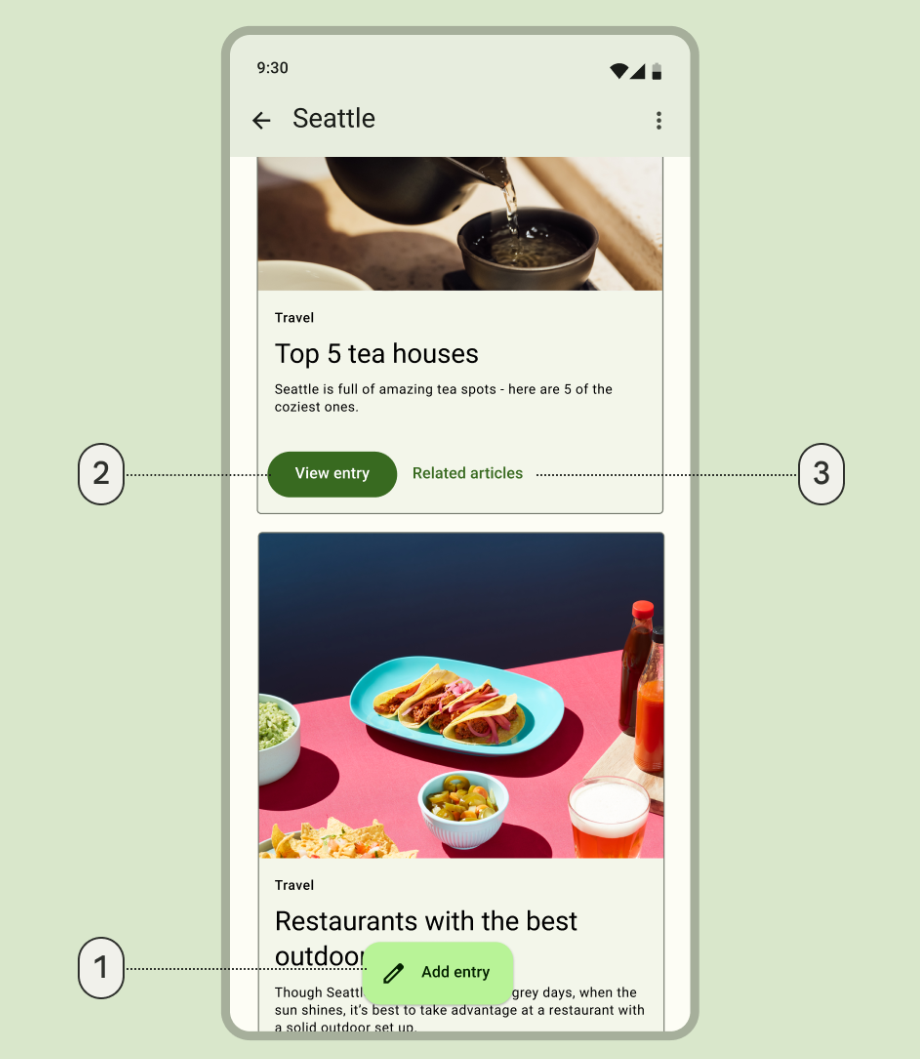
- En çok vurgulanan işlem için genişletilmiş kayan işlem düğmesi:
ExtendedFloatingActionButton( onClick = { /*..*/ }, modifier = Modifier ) { Icon( imageVector = Icons.Default.Edit, contentDescription = stringResource(id = R.string.edit), ) Text( text = stringResource(id = R.string.add_entry), ) }
- Önemli bir işlem için doldurulmuş düğme:
Button(onClick = { /*..*/ }) { Text(text = stringResource(id = R.string.view_entry)) }
- Az vurgulu bir işlem için metin düğmesi:
TextButton(onClick = { /*..*/ }) { Text(text = stringResource(id = R.string.replated_articles)) }
Material düğmeleri ve diğer bileşenler hakkında daha fazla bilgi edinebilirsiniz. Material 3, farklı kullanım alanları ve ekran boyutları için özel olarak tasarlanmış düğmeler, uygulama çubukları ve gezinme bileşenleri gibi çok çeşitli bileşen paketleri sunar.
Gezinme bileşenleri
Material ayrıca, farklı ekran boyutlarına ve durumlarına bağlı olarak gezinmeyi uygulamanıza yardımcı olan çeşitli gezinme bileşenleri de sağlar.
NavigationBar, 5 veya daha az hedefi hedeflemek istediğinizde kompakt cihazlar için kullanılır:
NavigationBar(modifier = Modifier.fillMaxWidth()) { Destinations.entries.forEach { replyDestination -> NavigationBarItem( selected = selectedDestination == replyDestination, onClick = { }, icon = { } ) } }
NavigationRail, yatay moddaki küçük ve orta boyutlu tabletler veya telefonlar için kullanılır. Kullanıcılara ergonomik bir deneyim sunar ve bu cihazlarda kullanıcı deneyimini iyileştirir.
NavigationRail( modifier = Modifier.fillMaxHeight(), ) { Destinations.entries.forEach { replyDestination -> NavigationRailItem( selected = selectedDestination == replyDestination, onClick = { }, icon = { } ) } }

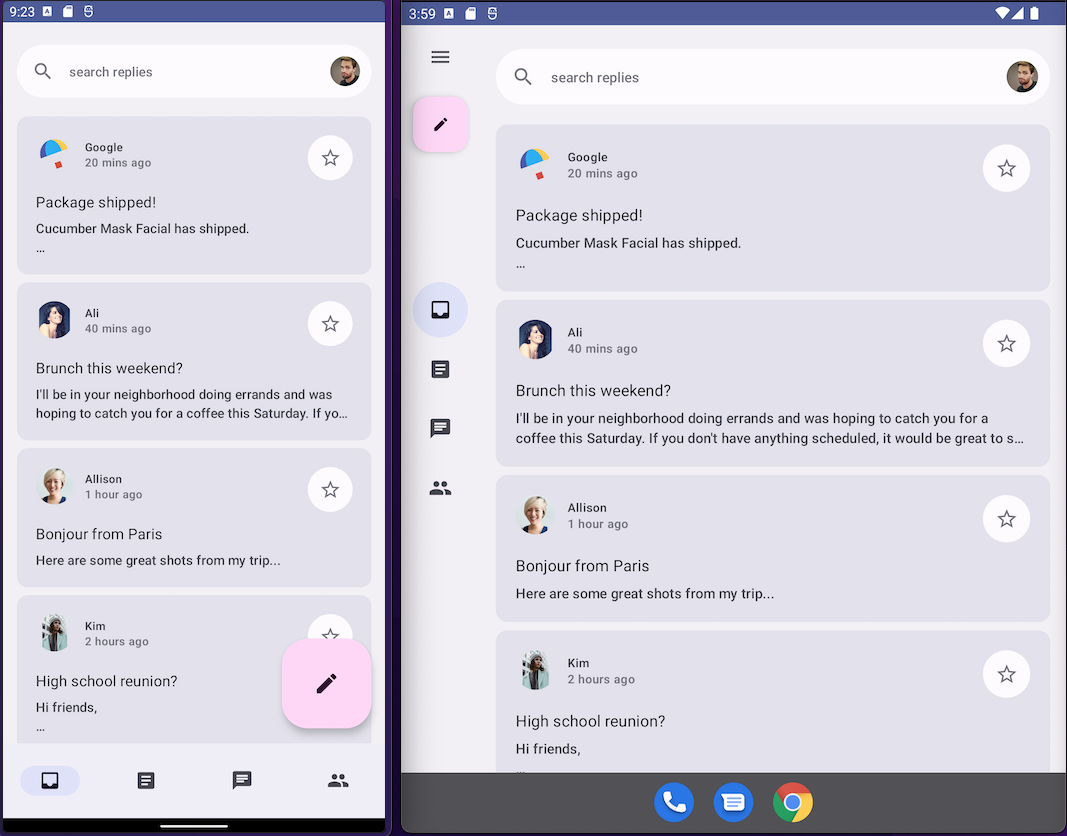
BottomNavigationBar (Sol) ve NavigationRail (Sağ) ile ilgili yanıt vitriniTüm cihaz boyutlarında sürükleyici bir kullanıcı deneyimi sunmak için varsayılan temayı kullanarak yanıtlayın.
NavigationDrawer, ayrıntıları gösterecek kadar alanınızın olduğu orta ve büyük boyutlu tabletlerde kullanılır. NavigationRail ile birlikte PermanentNavigationDrawer veya ModalNavigationDrawer kullanabilirsiniz.
PermanentNavigationDrawer(modifier = Modifier.fillMaxHeight(), drawerContent = { Destinations.entries.forEach { replyDestination -> NavigationRailItem( selected = selectedDestination == replyDestination, onClick = { }, icon = { }, label = { } ) } }) { }

Gezinme seçenekleri, kullanıcı deneyimini, ergonomiyi ve erişilebilirliği artırır. Material gezinme bileşenleri hakkında daha fazla bilgiyi Compose adaptive codelab'de bulabilirsiniz.
Bir bileşenin temalandırmasını özelleştirme
M3, kişiselleştirmeyi ve esnekliği teşvik eder. Tüm bileşenlere varsayılan renkler uygulanır ancak gerekirse renklerini özelleştirmek için esnek API'ler sunulur.
Kartlar ve düğmeler gibi çoğu bileşen, bileşeninizi özelleştirmek için değiştirilebilen renk ve yükseklik arayüzlerini gösteren varsayılan bir nesne sağlar:
val customCardColors = CardDefaults.cardColors( contentColor = MaterialTheme.colorScheme.primary, containerColor = MaterialTheme.colorScheme.primaryContainer, disabledContentColor = MaterialTheme.colorScheme.surface, disabledContainerColor = MaterialTheme.colorScheme.onSurface, ) val customCardElevation = CardDefaults.cardElevation( defaultElevation = 8.dp, pressedElevation = 2.dp, focusedElevation = 4.dp ) Card( colors = customCardColors, elevation = customCardElevation ) { // m3 card content }
Material 3'ü özelleştirme hakkında daha fazla bilgi edinebilirsiniz.
Sistem Arayüzü
Material You'nun bazı yönleri, Android 12 ve sonraki sürümlerdeki yeni görsel stilden ve sistem kullanıcı arayüzünden gelir. Değişikliklerin yapıldığı iki temel alan, dalgalanma ve aşırı kaydırmadır. Bu değişikliklerin uygulanması için ek bir işlem yapmanız gerekmez.
Dalga
Ripple artık basıldığında yüzeyleri aydınlatmak için hafif bir ışıltı kullanıyor. Compose Material Ripple, Android'de arka planda bir platform RippleDrawable kullanır. Bu nedenle, ışıltılı dalga efekti Android 12 ve sonraki sürümlerde tüm Material bileşenlerinde kullanılabilir.

Aşırı kaydırma
Aşırı kaydırma artık kaydırma kapsayıcılarının kenarında esneme efekti kullanıyor.
Kaydırma kapsayıcısı composable'larında (ör. LazyColumn, LazyRow ve LazyVerticalGrid) aşırı kaydırma esnetme, API düzeyinden bağımsız olarak Compose Foundation 1.1.0 ve sonraki sürümlerde varsayılan olarak etkindir.

Erişilebilirlik
Materyal bileşenlerine yerleştirilmiş erişilebilirlik standartları, kapsayıcı ürün tasarımı için temel oluşturacak şekilde tasarlanmıştır. Ürününüzün erişilebilirliğini anlamak, görme bozukluğu, körlük, işitme bozukluğu, zihinsel engeller, motor becerileriyle ilgili engeller veya durumsal engeller (ör. kol kırılması) gibi engelleri olanlar da dahil olmak üzere tüm kullanıcılar için kullanılabilirliği artırabilir.
Renk erişilebilirliği
Dinamik renk, renk kontrastı açısından erişilebilirlik standartlarını karşılayacak şekilde tasarlanmıştır. Ton paletleri sistemi, herhangi bir renk şemasını varsayılan olarak erişilebilir hale getirmek için çok önemlidir.
Material'ın renk sistemi, erişilebilir kontrast oranlarını karşılamak için kullanılabilecek standart ton değerleri ve ölçümleri sağlar.

Tüm Material bileşenleri ve dinamik temalar, erişilebilirlik koşullarını karşılamak için seçilen bir dizi ton paletindeki yukarıdaki renk rollerini kullanır. Ancak bileşenleri özelleştiriyorsanız uygun renk rollerini kullandığınızdan ve eşleşmeme durumundan kaçındığınızdan emin olun.
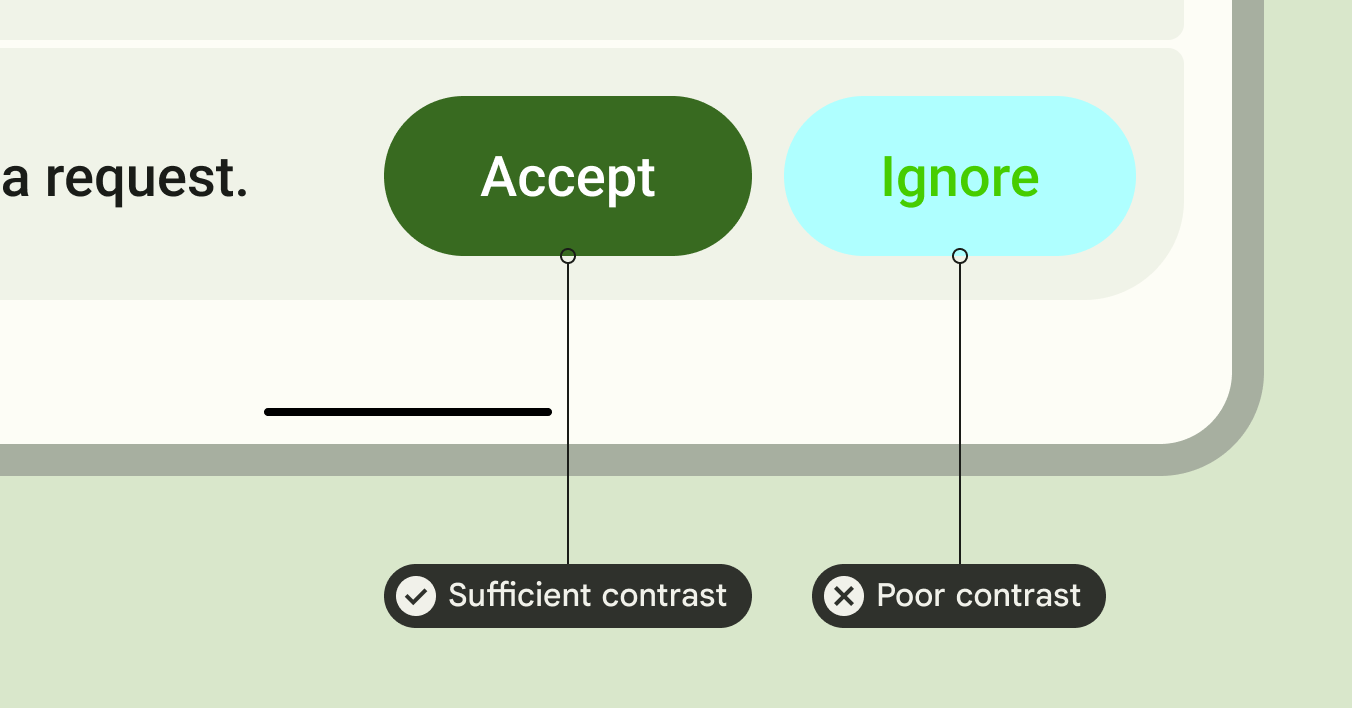
Kullanıcıya erişilebilir kontrast sağlamak için birincil rengin üzerinde on-primary, birincil kapsayıcının üzerinde on-primary-container ve diğer vurgu ve nötr renkler için de aynı şekilde kullanın.
Birincil kapsayıcının üzerinde üçüncül kapsayıcı kullanılması, kullanıcıya düşük kontrastlı bir düğme sunar:
// ✅ Button with sufficient contrast ratio Button( onClick = { }, colors = ButtonDefaults.buttonColors( containerColor = MaterialTheme.colorScheme.primary, contentColor = MaterialTheme.colorScheme.onPrimary ) ) { } // ❌ Button with poor contrast ratio Button( onClick = { }, colors = ButtonDefaults.buttonColors( containerColor = MaterialTheme.colorScheme.tertiaryContainer, contentColor = MaterialTheme.colorScheme.primaryContainer ) ) { }

Yazı biçimi erişilebilirliği
M3 türü ölçeği, statik tür rampasını ve değerlerini güncelleyerek cihazlar arasında ölçeklenebilen, basitleştirilmiş ancak dinamik bir boyut kategorileri çerçevesi sunar.
Örneğin, M3'te Display Small, cihaz bağlamına (ör. telefon veya tablet) bağlı olarak farklı değerler atanabilir.
Büyük ekranlar
Material, uygulamalarınızı erişilebilir hale getirmek ve büyük cihazları tutan kullanıcıların ergonomisini iyileştirmek için uyarlanabilir düzenler ve katlanabilir cihazlar hakkında rehberlik sunar.
Material, büyük cihazlarda daha iyi bir kullanıcı deneyimi sunmanıza yardımcı olmak için farklı türde gezinme seçenekleri sunar.
Android büyük ekran uygulama kalitesi yönergeleri hakkında daha fazla bilgi edinebilir ve uyarlanabilir ve erişilebilir tasarım için Yanıt örneğimize göz atabilirsiniz.
Daha fazla bilgi
Compose'da Materyal Temalandırma hakkında daha fazla bilgi edinmek için aşağıdaki kaynakları inceleyin:
Örnek uygulamalar
Dokümanlar
API referansı ve kaynak kodu
Videolar
Sizin için önerilenler
- Not: JavaScript kapalıyken bağlantı metni gösterilir.
- Compose'da Material 2'den Material 3'e geçiş
- Compose'da Materyal Tasarım 2
- Compose'da özel tasarım sistemleri
