Android Studio では tools 名前空間でさまざまな XML 属性がサポートされており、これを使用して設計時の機能(フラグメントに表示するレイアウトの選択など)やコンパイル時の動作(XML リソースに適用する圧縮モードの選択など)を有効にできます。これらの XML 属性はアプリのビルド時にビルドツールによって削除されるため、APK のサイズと実行時の動作には影響しません。
これらの XML 属性を使用するには、次のように、それらを使用する各 XML ファイルのルート要素に tools 名前空間を追加します。
<RootTag xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" >
エラー処理属性
次の属性により、lint の警告メッセージを抑制できます。
tools:ignore
対象: すべての要素
属性を使用するツール: lint
この属性を使用して、対象の要素またはその下位要素に関する問題のうち lint で無視するものを、lint 問題 ID のカンマ区切りリストで指定できます。
たとえば、次のようにして MissingTranslation エラーを無視するようにツールに指示できます。
<string name="show_all_apps" tools:ignore="MissingTranslation">All</string>
tools:targetApi
対象: すべての要素
属性を使用するツール: lint
この属性は、Java コードの @TargetApi アノテーションと同じように機能します。この要素をサポートする API レベル(整数またはコード名)を指定できます。
この属性を使用して、この要素(およびすべての子)を、指定された API レベル以上でのみ使用することをツールに伝えることができます。これにより、minSdkVersion として指定した API レベルで要素またはその属性が利用できない場合も、lint は警告を表示しなくなります。
たとえば、GridLayout は API レベル 14 以上でのみ使用可能ですが、14 未満のバージョンではコード内でこのレイアウトを使用しないことが明白な場合は、この属性を使用します。
<GridLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
tools:targetApi="14" >
(ただし、代わりにサポート ライブラリの GridLayout を使用することをおすすめします。)
tools:locale
対象: <resources>
属性を使用するツール: lint、Android Studio エディタ
この属性を使用して、スペル チェッカーの警告を回避するために、特定の <resources> 要素内のリソースのデフォルトの言語またはロケールを指定できます。指定しなかった場合、言語は英語であると見なされます。
値には、有効なロケール識別子を指定する必要があります。
たとえば、以下のコードを values/strings.xml ファイルに追加すると、デフォルトの文字列に使用される言語が英語ではなくスペイン語であると示すことができます。
<resources xmlns:tools="http://schemas.android.com/tools"
tools:locale="es">
設計時ビュー属性
以下の属性は、Android Studio のレイアウト プレビューでのみ表示されるレイアウト特性を定義します。
tools:(android: の代わりに使用)
対象: <View>
属性を使用するツール: Android Studio Layout Editor
android: の代わりに tools: 接頭辞を使用して Android フレームワークの任意の <View> 属性を指定すると、レイアウト プレビューにサンプルデータを挿入できます。これは、実行時まで入力されない属性値について、その影響をレイアウト プレビューで確認する場合に便利です。
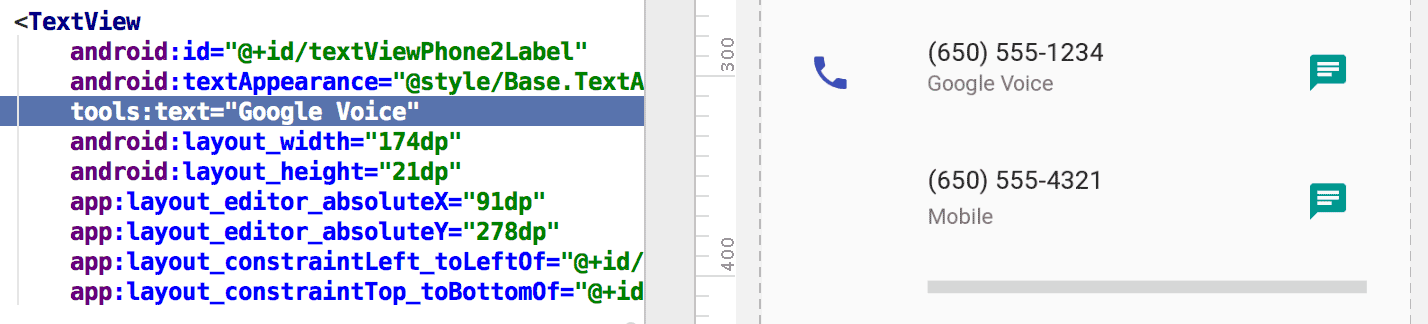
たとえば、android:text 属性値が実行時に設定される場合や、デフォルトと異なる値を指定してレイアウトを表示する場合に tools:text を追加すると、レイアウト プレビューでのみ表示されるテキストを指定できます。

tools:text 属性によりレイアウト プレビュー用の値として「Google Voice」を設定android: 名前空間属性(実行時に使用)と、それに対応する tools: 属性(レイアウト プレビュー時にのみ実行時の属性をオーバーライド)の両方を追加できます。
tools: 属性を使用して、レイアウト プレビュー時にのみ属性設定を元に戻すこともできます。たとえば、下の例では、ある FrameLayout の持つ 2 つの子のうち 1 つをレイアウト プレビューで非表示にすることで、残りの子だけを表示できます。
<Button android:id="@+id/button" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="First" /> <Button android:id="@+id/button2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Second" tools:visibility="invisible" />
デザインビューで Layout Editor を使用する場合は、[Properties] ウィンドウで設計時のビュー属性を編集することもできます。同じ名前の実際の属性と区別するために、設計時属性の名前の横にはレンチアイコン  が表示されます。
が表示されます。
tools:context
対象: すべてのルート <View>
属性を使用するツール: lint、Android Studio Layout Editor
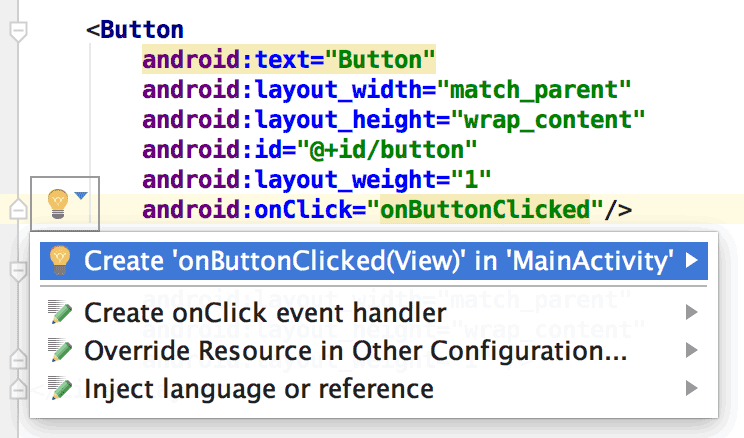
この属性を使用して、そのレイアウトがデフォルトで関連付けられるアクティビティを宣言します。これにより、図 2 に示すように、プレビュー時のレイアウト テーマの内容や、クイックフィックスから生成された onClick ハンドラを挿入する場所など、アクティビティに対応するエディタまたはレイアウト プレビューの機能が有効になります。

onClick 属性のクイックフィックスは tools:context を設定した場合にのみ機能するマニフェスト ファイルと同じドット接頭辞を使用して、(完全なパッケージ名を除いた)アクティビティ クラス名を指定できます。
次に例を示します。
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
tools:context=".MainActivity" >
tools:itemCount
対象: <RecyclerView>
属性を使用するツール: Android Studio Layout Editor
この属性を使用して、特定の
RecyclerView に対し、[Preview] ウィンドウで Layout Editor によりレンダリングされるアイテム数を指定できます。
次に例を示します。
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recyclerView"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:itemCount="3"/>
tools:layout
対象: <fragment>
属性を使用するツール: Android Studio Layout Editor
この属性を使用して、レイアウト プレビューでフラグメント内に描画されるレイアウトを宣言できます(レイアウト プレビューでは、レイアウトに通常適用されるアクティビティ コードを実行できないため)。
次に例を示します。
<fragment android:name="com.example.main.ItemListFragment"
tools:layout="@layout/list_content" />
tools:listitem、tools:listheader、tools:listfooter
対象: <AdapterView>(および <ListView> などのサブクラス)
属性を使用するツール: Android Studio Layout Editor
これらの属性を使用して、リストのアイテム、ヘッダー、フッターについて、レイアウト プレビューに表示するレイアウトを指定できます。レイアウト内のすべてのデータ フィールドには、「アイテム 1」などの数値コンテンツが入力されるため、リストアイテムは繰り返されません。
次に例を示します。
<ListView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@android:id/list"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:listitem="@layout/sample_list_item"
tools:listheader="@layout/sample_list_header"
tools:listfooter="@layout/sample_list_footer" />
tools:showIn
対象: <include> によって参照されるレイアウト内のルート <View>
属性を使用するツール: Android Studio Layout Editor
この属性を使用すると、<include> を使ってこのレイアウトを使用するレイアウトを指定できるため、このファイルを親レイアウトに埋め込んで表示した状態でプレビューし、編集できるようになります。
次に例を示します。
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:text="@string/hello_world"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
tools:showIn="@layout/activity_main" />
上の例では、activity_main レイアウト内にこの TextView レイアウトを埋め込んだ状態でレイアウト プレビューを表示できます。
tools:menu
対象: すべてのルート <View>
属性を使用するツール: Android Studio Layout Editor
この属性を使用して、レイアウト プレビューのアプリバーに表示するメニューを指定できます。値には、カンマ区切りで複数のメニュー ID を指定できます(@menu/ または同様の ID 接頭辞なし、.xml 拡張子なし)。
次に例を示します。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:menu="menu1,menu2" />
tools:minValue、tools:maxValue
対象: <NumberPicker>
属性を使用するツール: Android Studio Layout Editor
これらの属性を使用して、NumberPicker ビューの最小値と最大値を設定できます。
次に例を示します。
<NumberPicker xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/numberPicker"
android:layout_width="match_parent"
android:layout_height="wrap_content"
tools:minValue="0"
tools:maxValue="10" />
tools:openDrawer
対象: <DrawerLayout>
属性を使用するツール: Android Studio Layout Editor
この属性を使用して、プレビューで
DrawerLayout を開くことができます。
次の値のいずれかを渡すことで、Layout Editor によるレイアウトのレンダリング方法を変更することもできます。
表 1. Layout Editor による DrawerLayout のレンダリング方法を変更するための値
| 定数 | 値 | 説明 |
|---|---|---|
end | 800005 | サイズを変更せずに、オブジェクトをコンテナの最後に配置します。 |
left | 3 | サイズを変更せずに、オブジェクトをコンテナの左側に配置します。 |
right | 5 | サイズを変更せずに、オブジェクトをコンテナの右側に配置します。 |
start | 800003 | サイズを変更せずに、オブジェクトをコンテナの最初に配置します。 |
次に例を示します。
<androidx.drawerlayout.widget.DrawerLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:openDrawer="start" />
"@tools:sample/*" リソース
対象: UI テキストまたは画像をサポートするすべてのビュー。
属性を使用するツール: Android Studio Layout Editor
この属性を使用して、プレースホルダ データまたは画像をビューに挿入できます。たとえば、アプリの UI テキストを最終決定する前に、テキストがレイアウトでどのように処理されるかをテストするには、プレースホルダ テキストを次のように使用します。
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
tools:text="@tools:sample/lorem" />
次の表に、レイアウトに挿入できるプレースホルダ データの種類を示します。
表 2. レイアウトのプレースホルダ データ
| 属性値 | プレースホルダ データの説明 |
|---|---|
@tools:sample/full_names |
@tools:sample/first_names と @tools:sample/last_names の組み合わせからランダムに生成されたフルネーム |
@tools:sample/first_names |
一般的な名前 |
@tools:sample/last_names |
一般的な名字 |
@tools:sample/cities |
世界中の都市の名前 |
@tools:sample/us_zipcodes |
ランダムに生成された米国の郵便番号 |
@tools:sample/us_phones |
(800) 555-xxxx の形式でランダムに生成された電話番号 |
@tools:sample/lorem |
ラテン文字のプレースホルダ テキスト |
@tools:sample/date/day_of_week |
指定された形式でランダムに生成された日付と時刻 |
@tools:sample/date/ddmmyy | |
@tools:sample/date/mmddyy | |
@tools:sample/date/hhmm | |
@tools:sample/date/hhmmss | |
@tools:sample/avatars |
プロフィール アイコンとして使用できるベクター ドローアブル |
@tools:sample/backgrounds/scenic |
背景として使用できる画像 |
リソース圧縮属性
以下の属性を使用すると、厳密な参照チェックを有効にして、リソース圧縮を使用するときに特定のリソースを保持するか破棄するかを宣言できます。
リソース圧縮を有効にするには、build.gradle ファイルで shrinkResources プロパティを true に設定します(コード圧縮の minifyEnabled も一緒に設定します)。
次に例を示します。
Groovy
android { ... buildTypes { release { shrinkResources true minifyEnabled true proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro' } } }
Kotlin
android { ... buildTypes { getByName("release") { isShrinkResources = true isMinifyEnabled = true proguardFiles( getDefaultProguardFile("proguard-android.txt"), "proguard-rules.pro" ) } } }
tools:shrinkMode
対象: <resources>
属性を使用するツール: リソース圧縮が可能なビルドツール
この属性を使用すると、ビルドツールで次のどちらを使用するかを指定できます。
- セーフモード: 明示的に引用されているすべてのリソースに加えて、
Resources.getIdentifier()の呼び出しで動的に参照される可能性があるすべてのリソースを保持します。 - 厳格モード: コードまたは他のリソースで明示的に引用されているリソースのみを保持します。
デフォルトでは、セーフモード(shrinkMode="safe")が使用されます。厳格モードを使用するには、次のように shrinkMode="strict" を <resources> タグに追加します。
<?xml version="1.0" encoding="utf-8"?>
<resources xmlns:tools="http://schemas.android.com/tools"
tools:shrinkMode="strict" />
厳格モードを有効にしている場合、実際には必要だったにもかかわらず削除されたリソースを保持するには、tools:keep を使用する必要があります。また、さらに多くのリソースを明示的に削除するには、tools:discard を使用する必要があります。
詳細については、リソースの圧縮をご覧ください。
tools:keep
対象: <resources>
属性を使用するツール: リソース圧縮が可能なビルドツール
リソース圧縮を使用して未使用のリソースを削除する場合、この属性を使用して、保持するリソースを指定できます。これは通常、動的に生成されるリソース名を Resources.getIdentifier() に渡すなどの方法でリソースが実行時に間接的に参照される場合に有用です。
この属性を使用するには、リソース ディレクトリ(例: res/raw/keep.xml)に <resources> タグを含む XML ファイルを作成し、tools:keep 属性で保持する各リソースをカンマ区切りリストとして指定します。アスタリスク文字をワイルドカードとして使用できます。
次に例を示します。
<?xml version="1.0" encoding="utf-8"?>
<resources xmlns:tools="http://schemas.android.com/tools"
tools:keep="@layout/used_1,@layout/used_2,@layout/*_3" />
詳細については、リソースの圧縮をご覧ください。
tools:discard
対象: <resources>
属性を使用するツール: リソース圧縮が可能なビルドツール
リソース圧縮を使用して未使用のリソースを削除する場合、この属性を使用して、手動で破棄するリソースを指定できます。これは通常、アプリに影響しない方法でリソースが参照されている場合や、リソースが参照されていると Gradle プラグインが誤って推測した場合に有用です。
この属性を使用するには、リソース ディレクトリ(例: res/raw/keep.xml)に <resources> タグを含む XML ファイルを作成し、tools:discard 属性で保持する各リソースをカンマ区切りリストとして指定します。アスタリスク文字をワイルドカードとして使用できます。
次に例を示します。
<?xml version="1.0" encoding="utf-8"?>
<resources xmlns:tools="http://schemas.android.com/tools"
tools:discard="@layout/unused_1" />
詳細については、リソースの圧縮をご覧ください。
