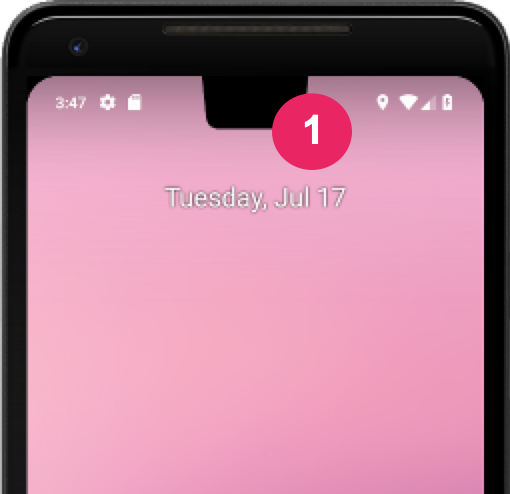
ディスプレイ カットアウトは一部のデバイス上の領域です。 表示面まで延びる形状です。エッジ ツー エッジのエクスペリエンスが可能になる デバイスの前面に重要なセンサーのスペースを確保します。
Android は、Android 9(API レベル 28)を搭載したデバイスでディスプレイ カットアウトをサポートします。 高くなります。ただし、デバイス メーカーはディスプレイ カットアウトを Android 8.1 以前を搭載したデバイス
このドキュメントでは、カットアウトのあるデバイスのサポートを実装する方法について説明します。 カットアウト領域、つまりエッジ ツー エッジのエッジ ツー エッジの カットアウトを含むディスプレイ面上の長方形。

アプリでのカットアウト領域の処理方法を選択する
コンテンツがカットアウト領域と重ならないようにする場合は、
コンテンツがステータスバーや
アクセスできます。カットアウト領域にレンダリングする場合は、
WindowInsetsCompat.getDisplayCutout()
DisplayCutout オブジェクトを取得する場合。
(各カットアウトの安全なインセットと境界ボックスを含む)を作成します。これらの API を使用すると、
コンテンツがカットアウトと重なっていないか
必要に応じて配置を変更します。
また、コンテンツがカットアウト領域の背後に配置されるかどうかも指定できます。「
layoutInDisplayCutoutMode
ウィンドウ レイアウト属性は、カットアウト領域にコンテンツを描画する方法を制御します。
layoutInDisplayCutoutMode は次のいずれかの値に設定できます。
LAYOUT_IN_DISPLAY_CUTOUT_MODE_DEFAULT: ディスプレイ カットアウトが 表示されます。それ以外の場合は、ウィンドウがディスプレイ カットアウトと重ならない。 たとえば、横向き表示ではコンテンツがレターボックス表示されます。条件 アプリが SDK 35 をターゲットとしている場合、非フローティングの場合はALWAYSと解釈されます。 表示されます。LAYOUT_IN_DISPLAY_CUTOUT_MODE_ALWAYS: コンテンツは常にカットアウト領域にまで拡張できます。アプリが Android 15 デバイスで実行されている場合、このモードのみが 非フローティング ウィンドウにすることをおすすめします。LAYOUT_IN_DISPLAY_CUTOUT_MODE_SHORT_EDGES: コンテンツは、縦向きと横向きの両方でカットアウト領域にレンダリングされます。すべきでないこと 使用することもできますSDK 35 をターゲットとするアプリの場合、これは次のように解釈されます。 非フローティング ウィンドウの場合はALWAYS。LAYOUT_IN_DISPLAY_CUTOUT_MODE_NEVER: コンテンツがカットアウト領域にレンダリングされることはありません。SDK 35 をターゲットとするアプリの場合、次のようになります。 非フローティング ウィンドウではALWAYSと解釈されます。
カットアウト モードは、プログラムで設定するか、
スタイルを定義します。次の
この例では、LAYOUT_IN_DISPLAY_CUTOUT_MODE_SHORT_EDGES を適用するスタイルを定義しています。
アクティビティに割り当てられます。
<style name="ActivityTheme"> <item name="android:windowLayoutInDisplayCutoutMode"> shortEdges <!-- default, shortEdges, or never --> </item> </style>
以降のセクションでは、さまざまなカットアウト モードについて詳しく説明します。
デフォルトの動作
SDK 35 をターゲットとするアプリが Android 15 デバイスで実行されている場合、
LAYOUT_IN_DISPLAY_CUTOUT_MODE_ALWAYS がデフォルトの動作です。
LAYOUT_IN_DISPLAY_CUTOUT_MODE_DEFAULT は次のように解釈されます。
非フローティング ウィンドウの場合は LAYOUT_IN_DISPLAY_CUTOUT_MODE_ALWAYS。
それ以外の場合は、LAYOUT_IN_DISPLAY_CUTOUT_MODE_DEFAULT がデフォルトです。
短い辺のカットアウト領域にコンテンツをレンダリングする
SDK 35 をターゲットとするアプリが Android 15 デバイスで実行されている場合、
LAYOUT_IN_DISPLAY_CUTOUT_MODE_SHORT_EDGES は次のように解釈されます。
非フローティング ウィンドウの場合は LAYOUT_IN_DISPLAY_CUTOUT_MODE_ALWAYS。
LAYOUT_IN_DISPLAY_CUTOUT_MODE_SHORT_EDGES を使用すると、
コンテンツがディスプレイの短辺のカットアウト領域まで広がる
縦向き、横向き(システムバーが非表示か、または非表示かは関係ありません)
表示されます。このモードを使用する場合は、重要なコンテンツが他の画面と重ならないようにしてください
カットアウト領域を追加します
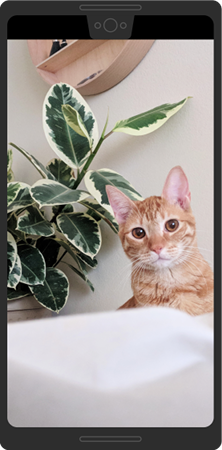
次の図は、LAYOUT_IN_DISPLAY_CUTOUT_MODE_SHORT_EDGES の例です。
縦向きのデバイスの場合:

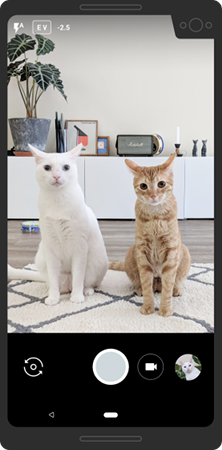
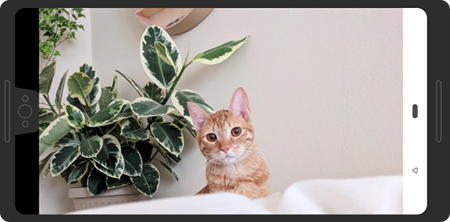
次の図は、LAYOUT_IN_DISPLAY_CUTOUT_MODE_SHORT_EDGES の例です。
横向きのデバイスの場合:

このモードでは、ディスプレイの短辺のカットアウトの下にウィンドウが拡張されます ビューが非表示になっているかどうかに関係なく、 表示されます。
隅のカットアウトは短辺にあるとみなされます。

コンテンツをディスプレイ カットアウト領域にレンダリングしない
SDK 35 をターゲットとするアプリが Android 15 デバイスで実行されている場合、
LAYOUT_IN_DISPLAY_CUTOUT_MODE_NEVER は次のように解釈されます。
非フローティング ウィンドウの場合は LAYOUT_IN_DISPLAY_CUTOUT_MODE_ALWAYS。
LAYOUT_IN_DISPLAY_CUTOUT_MODE_NEVER では、ウィンドウに次の処理が許可されることはありません。
カットアウト領域と重なっています
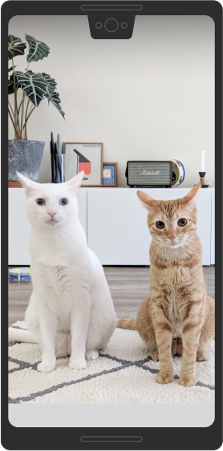
LAYOUT_IN_DISPLAY_CUTOUT_MODE_NEVER の例を次に示します。
縦向き:

LAYOUT_IN_DISPLAY_CUTOUT_MODE_NEVER。
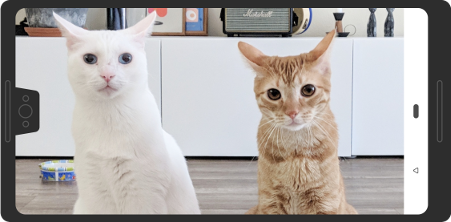
LAYOUT_IN_DISPLAY_CUTOUT_MODE_NEVER の例を次に示します。
横表示:

LAYOUT_IN_DISPLAY_CUTOUT_MODE_NEVER。
ディスプレイ カットアウトのサポートに関するベスト プラクティス
ディスプレイ カットアウトを使用する場合は、次の点を考慮してください。
- UI の重要な要素の配置に注意してください。お客様の カットアウト領域を使うと、重要なテキスト、コントロール、その他の情報が見えにくくなります。
- 微調整が必要なインタラクティブな要素を配置または拡張しない カットアウト領域に認識されます設定によっては、タップの感度が カットアウト領域を指定します
可能な場合は、
<ph type="x-smartling-placeholder">WindowInsetsCompat~ ステータスバーの高さを取得し、適用する適切なパディングを決定する 追加できますステータスバーの高さをハードコードしないようにしてください。ハードコードすると、 コンテンツの重複やカットオフが発生します</ph>  <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder"></ph> 図 7. WindowInsetsCompatの用途 コンテンツの重複や途切れを防ぎますView.getLocationInWindow()を使用する アプリが使用しているウィンドウスペースのサイズを判定します。アプリが 使用しないでください。また、使用しないでください。View.getLocationOnScreen()。アプリで必要な場合は、
<ph type="x-smartling-placeholder">always、shortEdges、またはneverのカットアウト モードを使用する 没入モードへの切り替えと切り替えデフォルトのカットアウト動作では、 アプリのコンテンツをカットアウト領域にレンダリングし、システムバーが 表示されますが、没入モードでは表示されなくなります。その結果、コンテンツの およびダウンさせることもできます。</ph>  <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder"></ph> 図 8.上下に移動するコンテンツの例 おすすめします。 没入モードでは、ウィンドウ座標と画面座標を使用する際は注意が必要です。以下のためです。 レターボックス表示されたときに画面全体は使用されません。なぜなら、 レターボックス表示、画面の原点からの座標と座標が一致しない 指定することもできます。画面の座標をビューの 必要に応じて
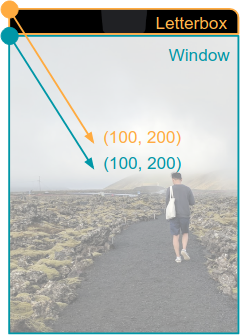
<ph type="x-smartling-placeholder">getLocationOnScreen()を使用します。次の画像 は、コンテンツがレターボックス表示されるときの座標の違いを示しています。</ph>  <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder"></ph> 図 9.ウィンドウ座標とスクリーン座標の レターボックス表示されます。 MotionEventを処理する場合は、次のコマンドを使用します。MotionEvent.getX()および 回避:MotionEvent.getY()生じることがあります。使用しないMotionEvent.getRawX()またはMotionEvent.getRawY()。
コンテンツのレンダリング方法をテストする
アプリの画面とエクスペリエンスのすべてをテストします。異なるバージョンのデバイスでテストする 可能であれば 複数のカットアウトタイプを選びますカットアウトのあるデバイスをお持ちでない場合は、 Android を実行しているデバイスやエミュレータで、一般的なカットアウト構成をシミュレートする 次の手順を実施します。
- [開発者向けオプション] を有効にします。
- [開発者向けオプション] 画面で、[図形描画] まで下にスクロールします。 [カットアウトでディスプレイをシミュレート] を選択します。
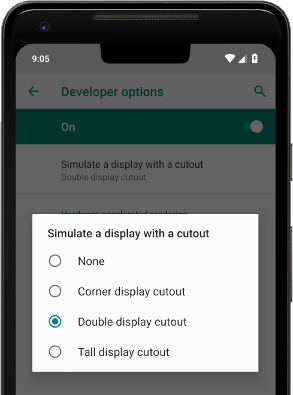
カットアウトのタイプを選択します。
<ph type="x-smartling-placeholder"></ph>  <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder"></ph> 図 10.開発者向けオプションを使用して 表示されます。
参考情報
- LAYOUT_IN_DISPLAY_CUTOUT_MODE_ALWAYS
- LAYOUT_IN_DISPLAY_CUTOUT_MODE_NEVER
- LAYOUT_IN_DISPLAY_CUTOUT_MODE_SHORT_EDGES
- LAYOUT_IN_DISPLAY_CUTOUT_MODE_DEFAULT

