Figma 中的 UI 套件
UI 套件定義了 Android UI 元件的共用模型。UI 套件會在 Figma 中建立,用於在 Android Studio 中產生實際工作環境的 Compose 程式碼。UI 套件包含以下資訊:
- 版面配置資訊
- UI 套件摘要
- 內容和互動參數
- 樣式資訊
- 字型和圖片素材資源
建立 UI 套件

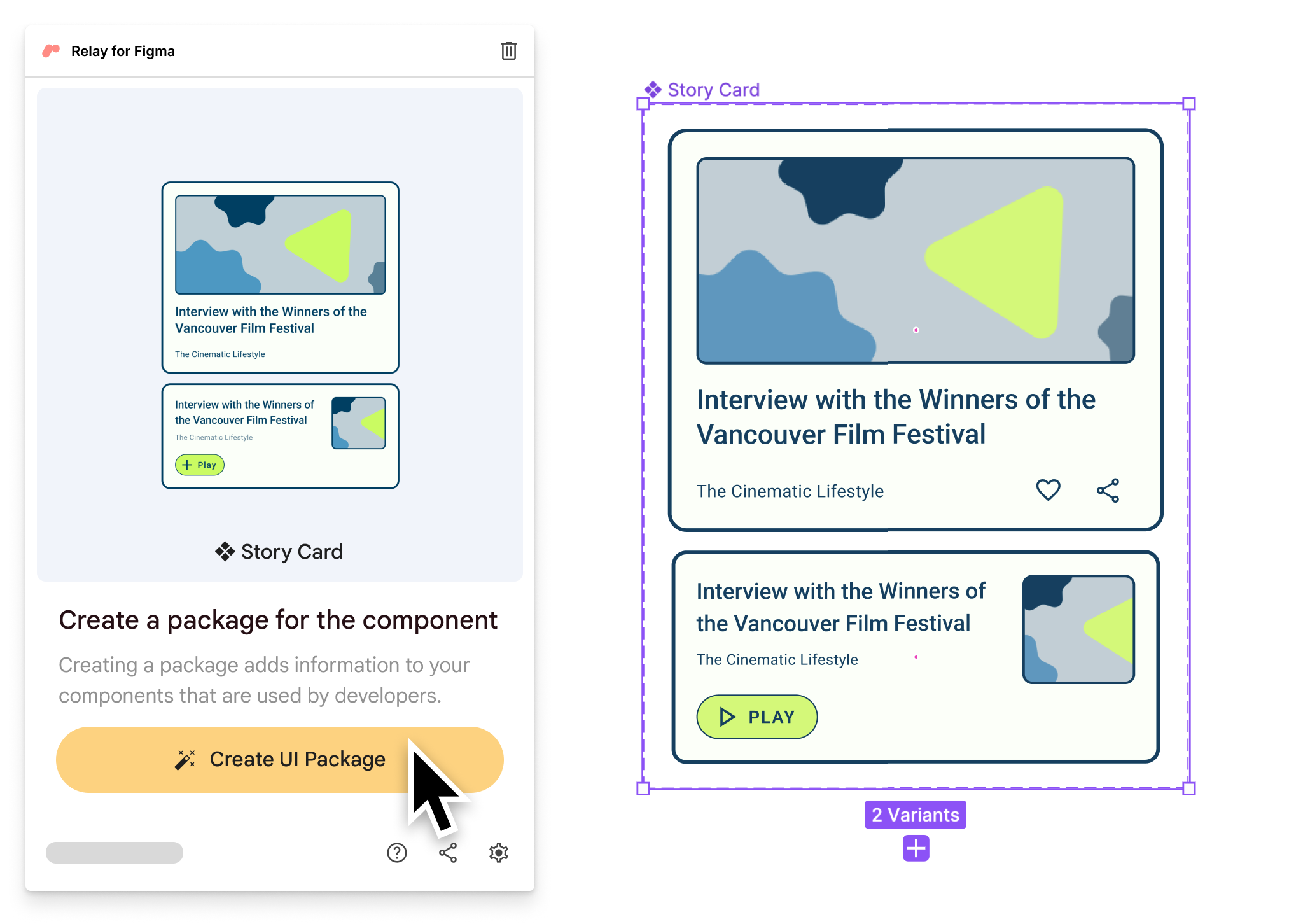
如何使用 Relay for Figma 外掛程式建立 UI 套件:
- 開啟外掛程式,然後按一下「Get Started」(開始使用)。
- 選取您要封裝的 Figma 元件。
- 按一下「Create UI Package」。
如何同時建立多個 UI 套件:
- 選取一或多個 Figma 元件。
- 按一下「Create UI Packages」。這會為每個所選元件建立 UI 套件。
您也可以將現有的 UI 套件元素重構為新套件:
- 在現有的 UI 套件中選取頁框或元件圖層。
- 按一下選單圖示 。
- 選取「Create UI package from selection」。
將 UI 套件匯入 Android Studio 後,Relay 會在 Android 專案建構時產生程式碼。
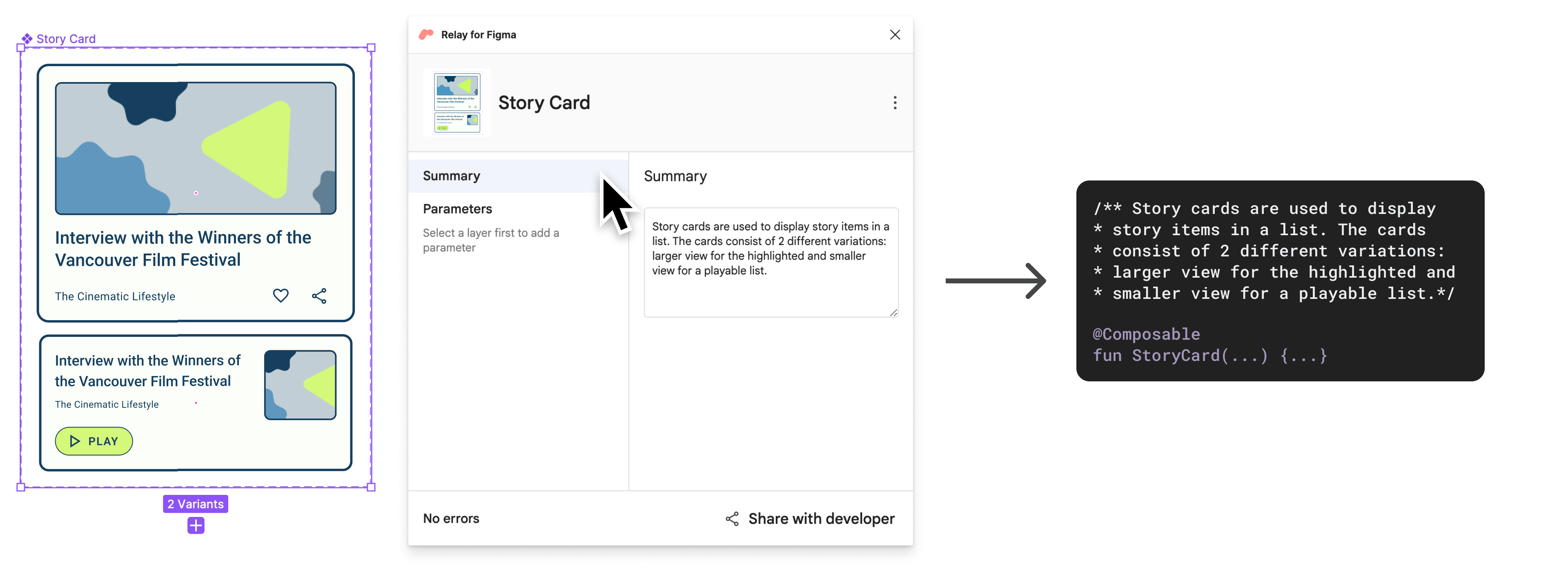
新增摘要

建立完成後,文字欄位隨即出現,以便於您為 UI 套件新增摘要。在產生的程式碼中,摘要會在對應的可組合函式上方以註解區塊的形式顯示。
你也可以稍後編輯摘要:
- 選取「Summary」。
- 編輯文字欄位中的摘要。
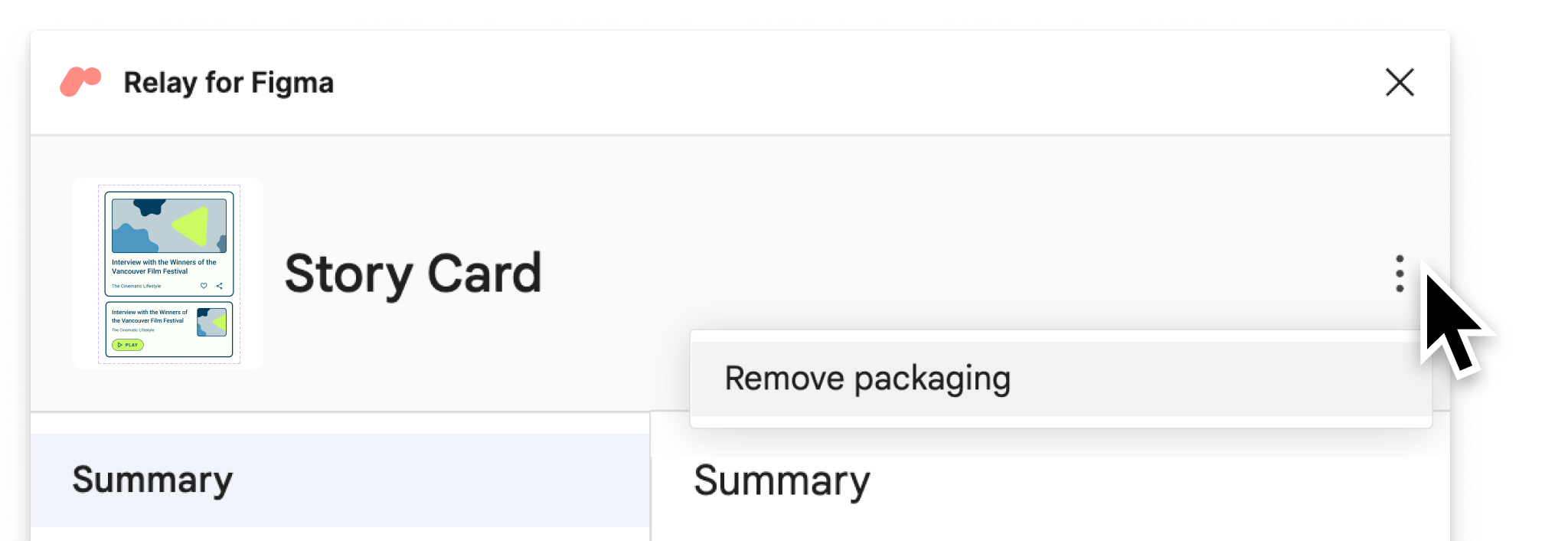
移除 UI 封裝
依序選取選單圖示和「Remove packaging」。這樣會刪除所有 Relay 中繼資料,但不會刪除 Figma 中的元件。