
Android 小工具
新增小工具,打造更優質的使用者體驗。小工具是可自訂的主畫面元素,可清楚顯示應用程式的內容或動作,以供使用者操作。
開始使用
版面配置
內容
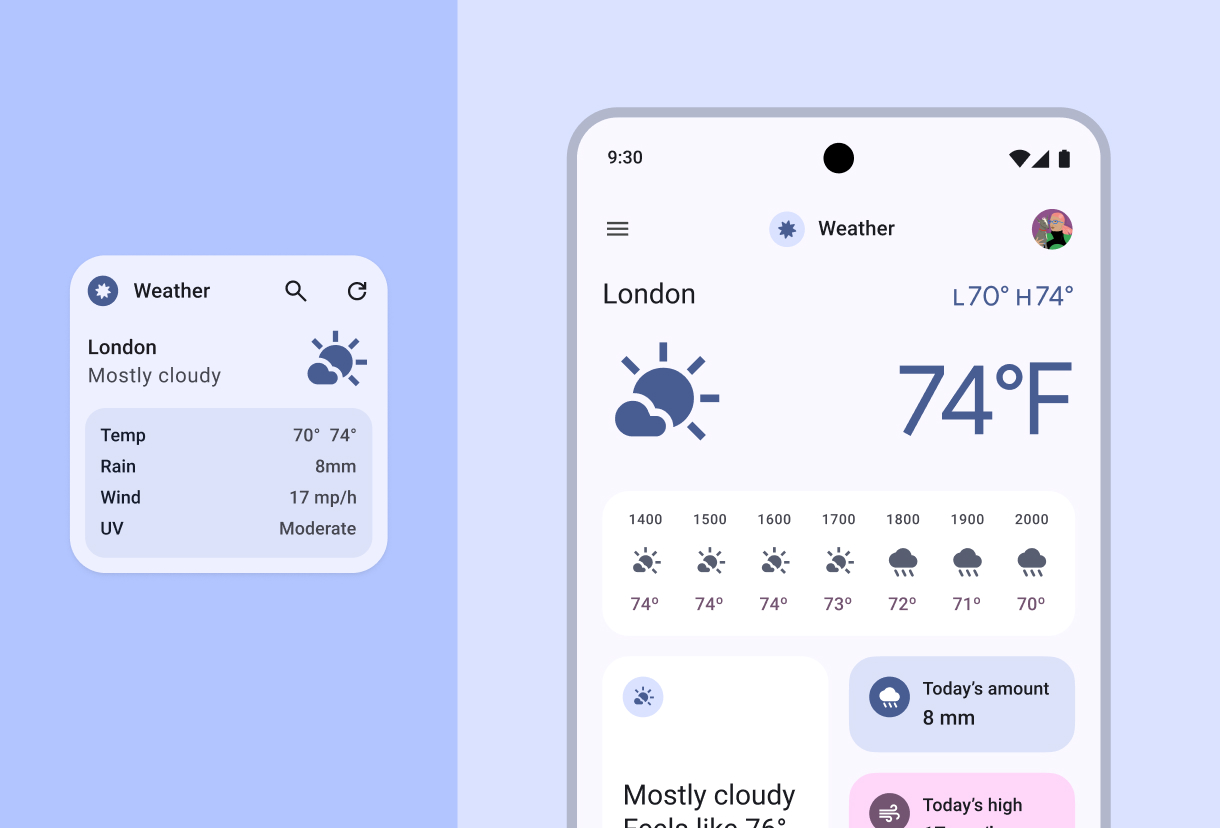
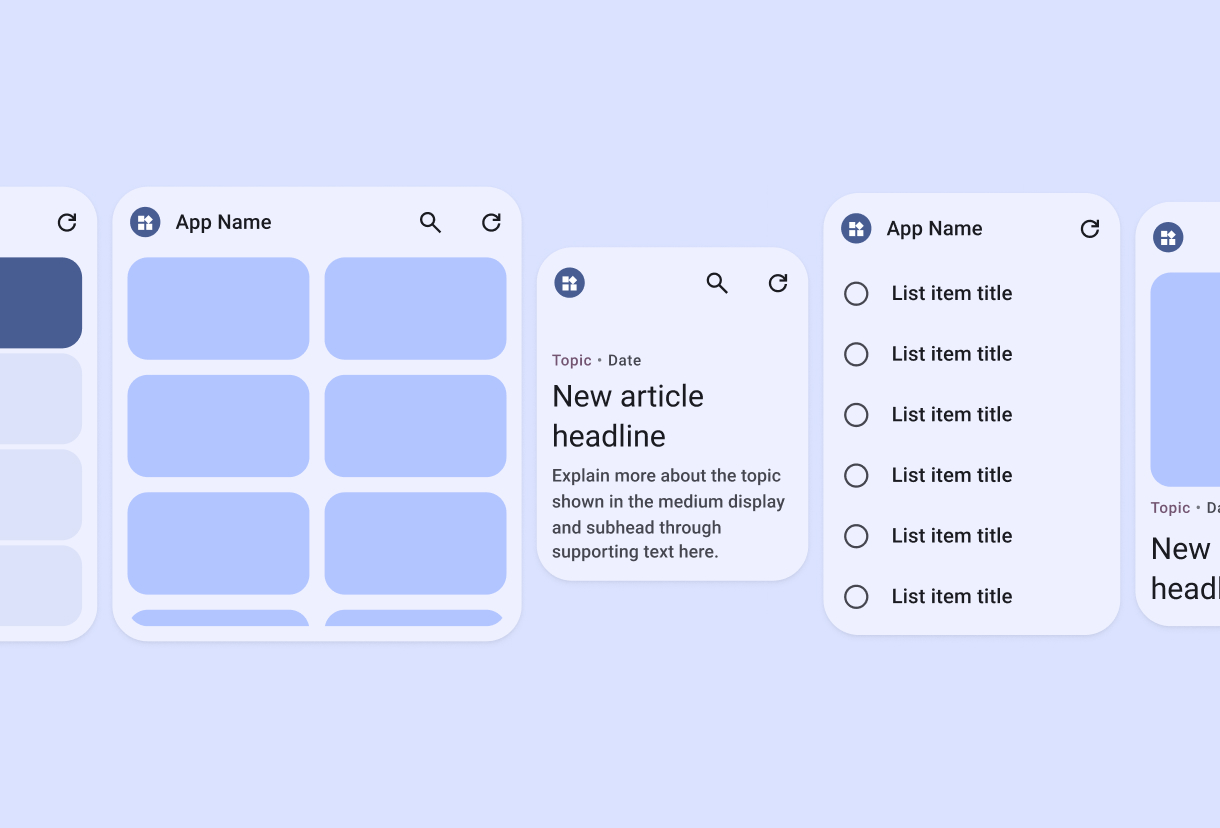
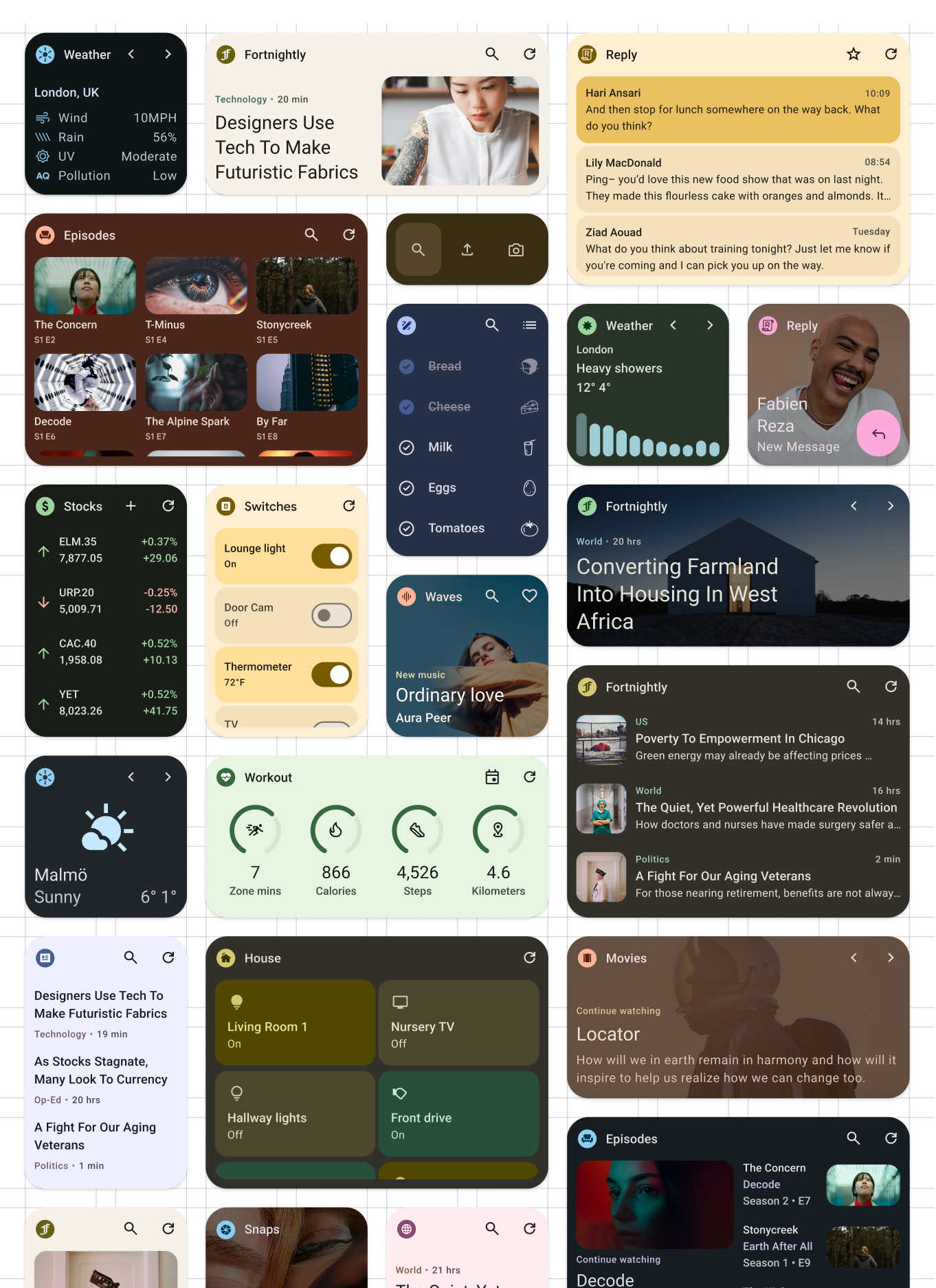
決定版面配置之前,請先想想您要在小工具中顯示的內容。希望小工具是富含圖片或大量文字的嗎?查看多種內容類型的版面配置範例。
標準小工具版面配置
我們現成的回應式版面配置,能滿足最常見的小工具類型,讓您立即可用。
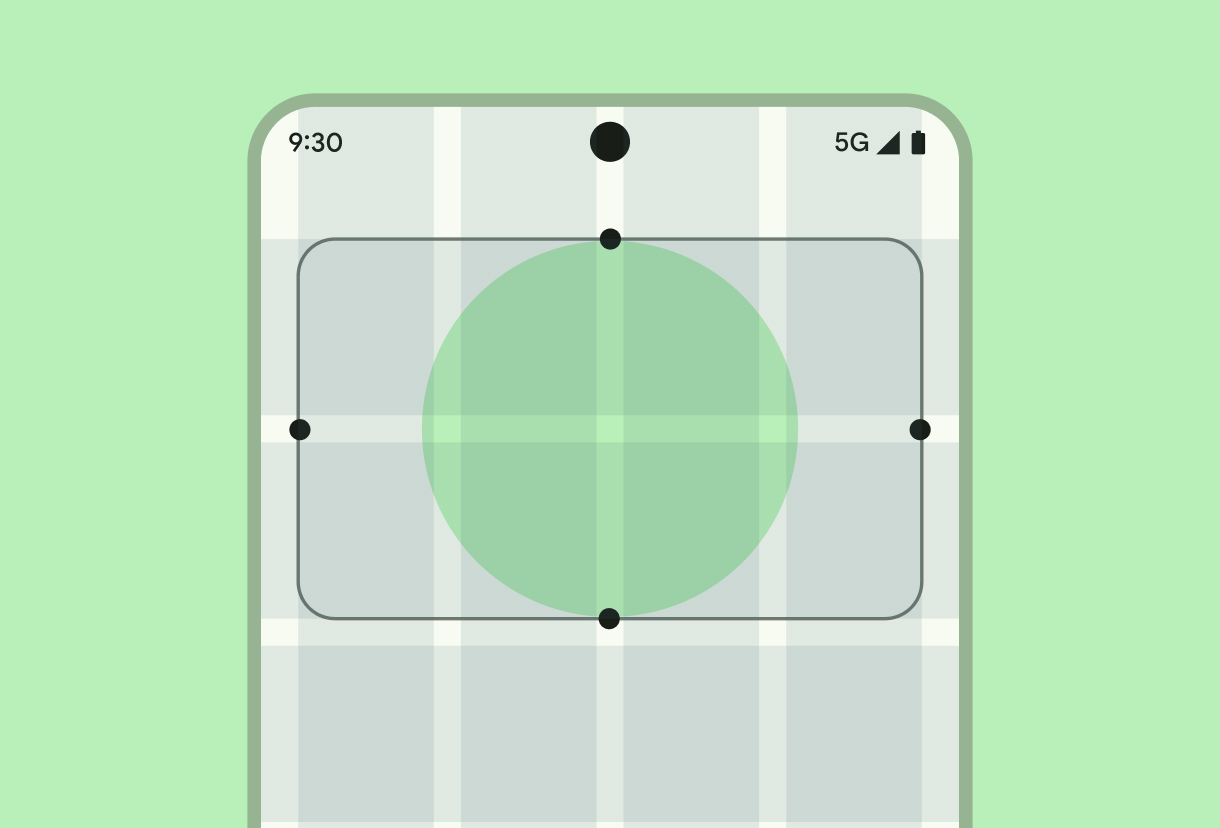
尺寸
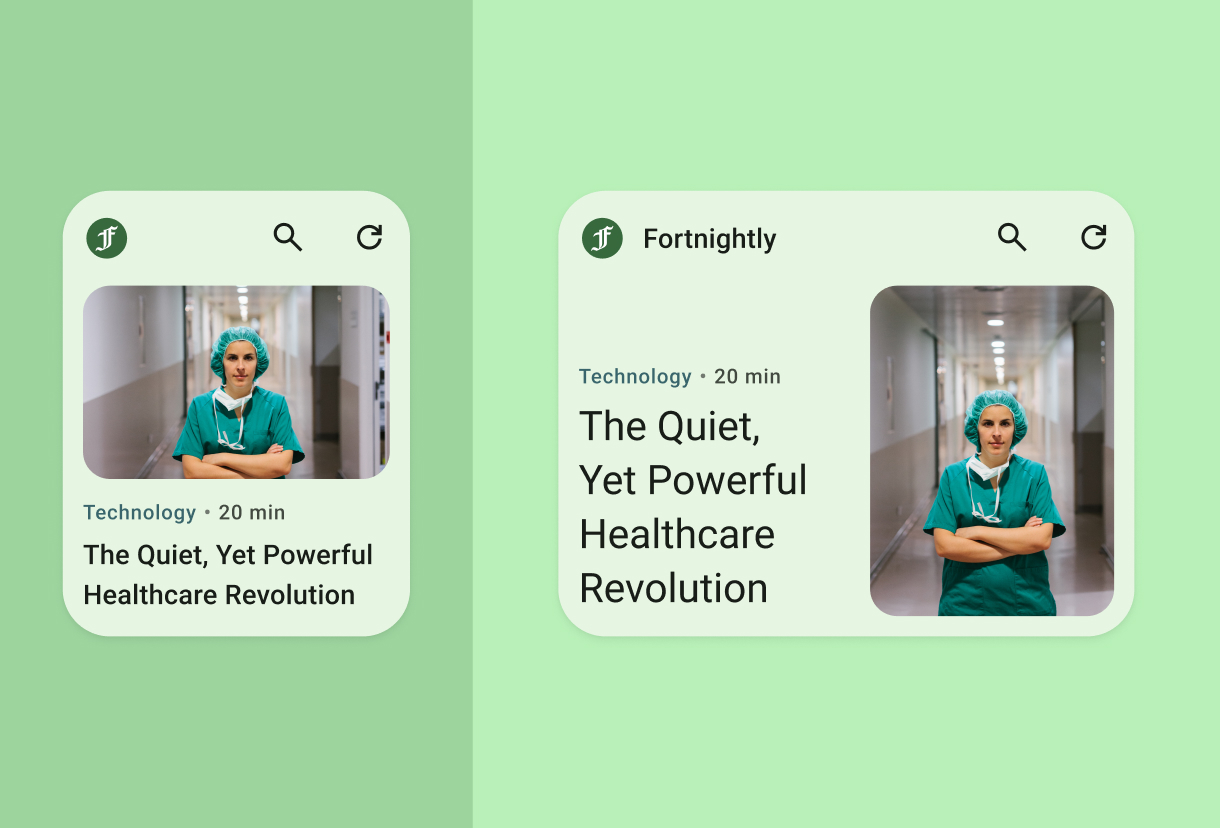
回應式版面配置
請確保小工具可以彈性調整,並考量如何調整小工具的大小。顯示在直向、正方形或橫向版面配置中的圖片會呈現什麼樣子?
填滿邊界
主畫面空間非常寶貴,因此請務必確保小工具的設計能夠充分利用所分配的空間。
樣式
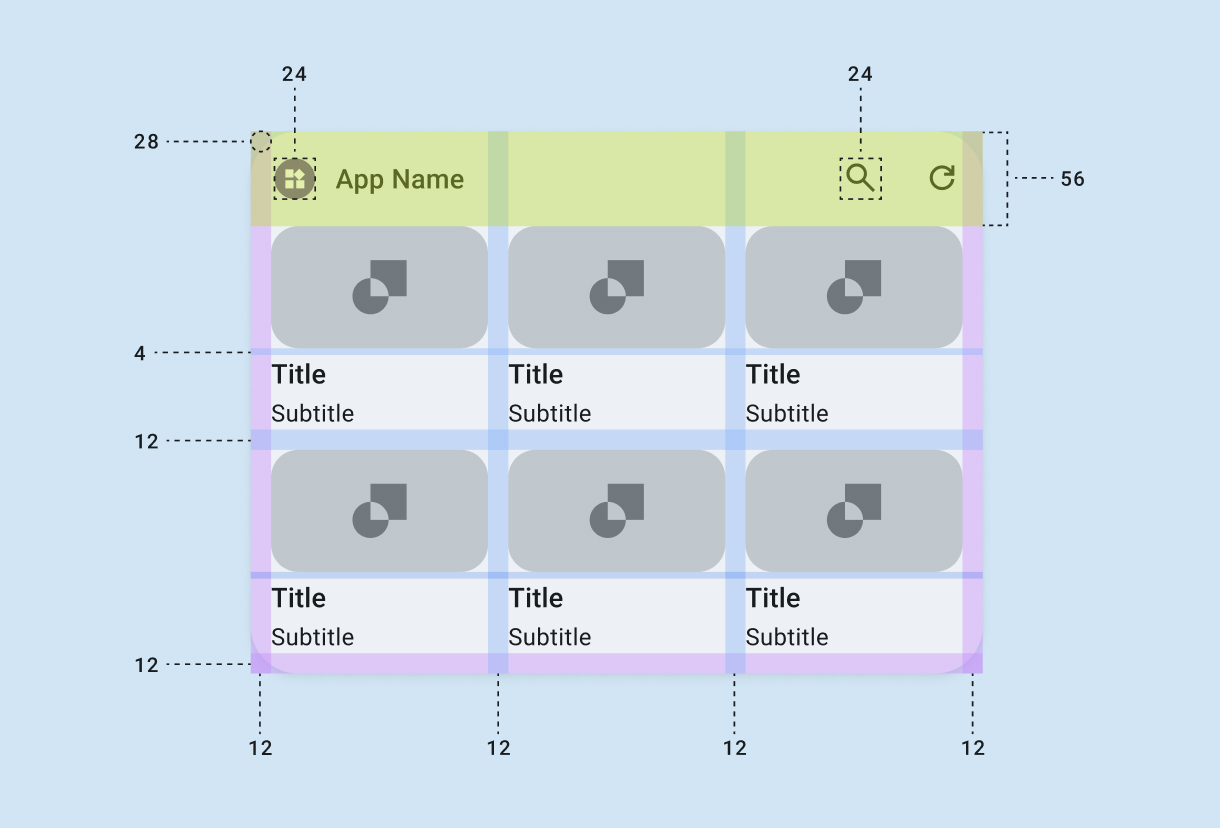
圖解與規格
瞭解核心元件和詳細的設計規格,確保您的小工具符合我們的品質標準。
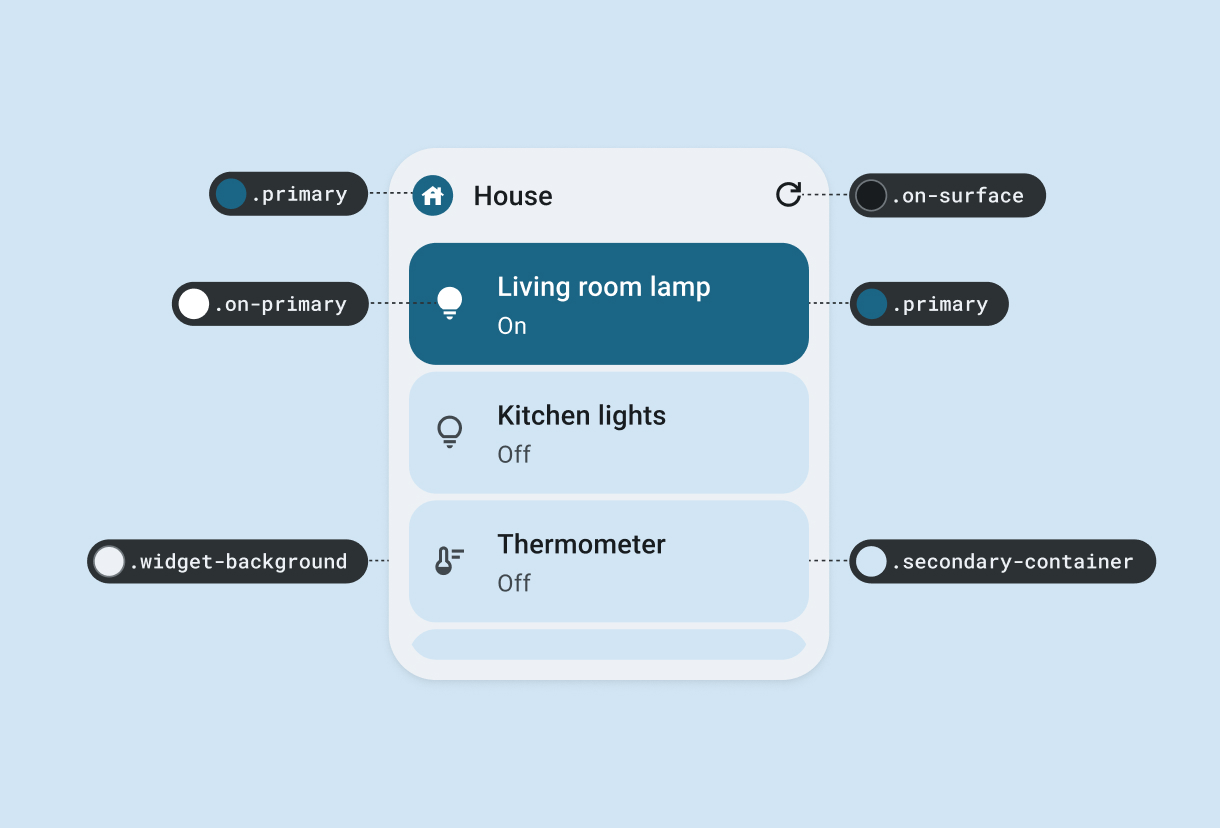
顏色符記
為了更符合使用者的主畫面,請允許小工具配合系統裝置主題設定調整,讓小工具能夠使用淺色、深色主題和對比設定等功能。
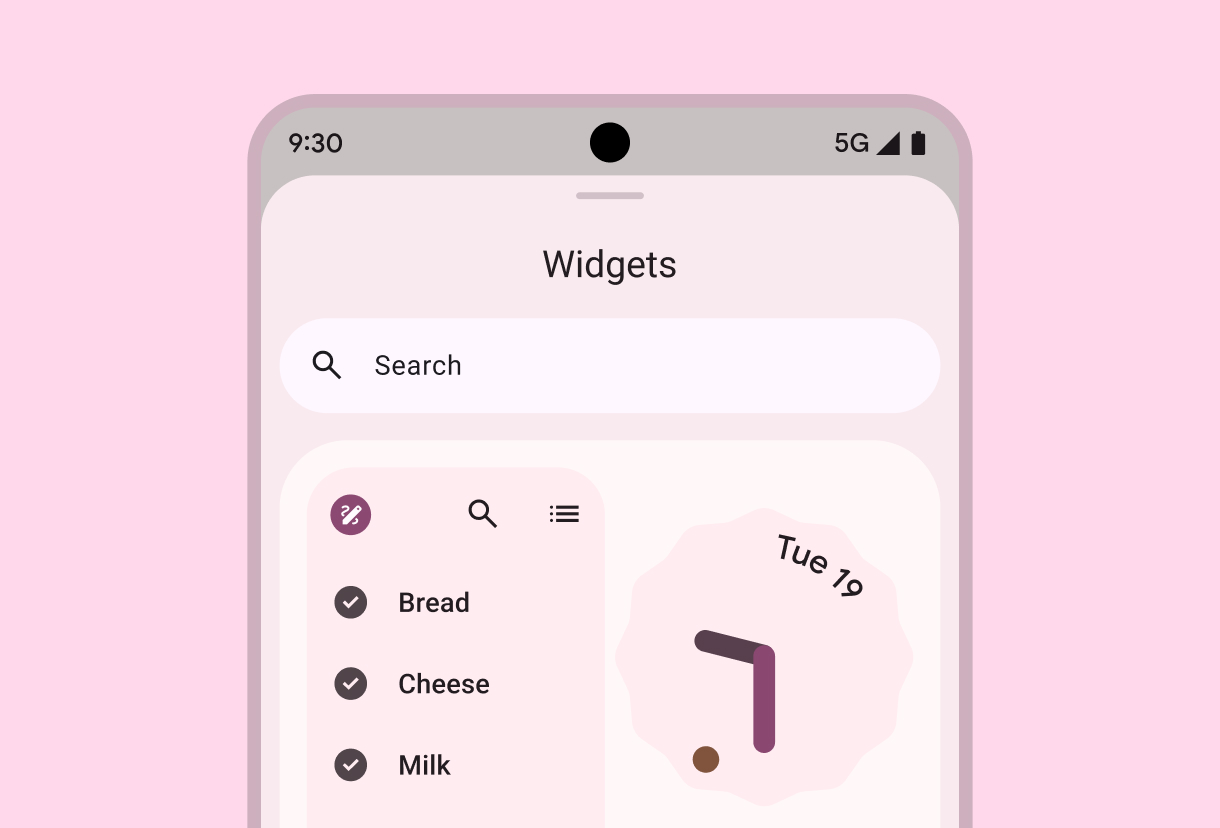
探索與宣傳
小工具挑選器規定
無論是建議的小工具大小,還是優質預覽,只要詳閱我們的指南,即可讓小工具引人注目,進而脫穎而出。
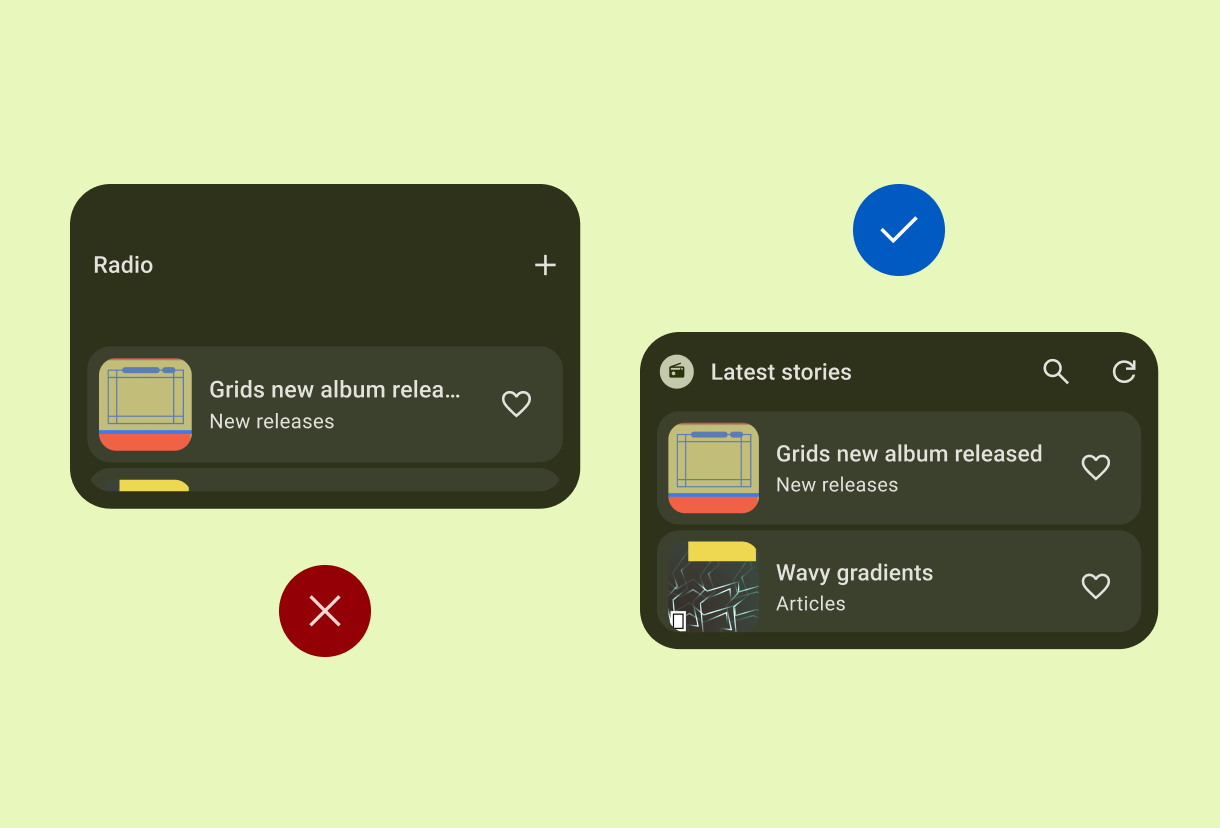
小工具品質等級
小工具品質會影響使用者與小工具互動或找到小工具的方式。請查看品質等級,讓小工具脫穎而出,吸引使用者注意。