有效設定小工具樣式,是打造視覺上吸引人且一致的使用者體驗的關鍵。本節將深入探討定義顏色和字體排版的重要概念和技巧,協助您建立最實用且吸引人的 Android 資訊主畫面小工具。
顏色
使用顏色來表現風格和傳達意義。為小工具設定適當的顏色,對於可讀性、個人化體驗,以及展現應用程式的品牌形象至關重要。
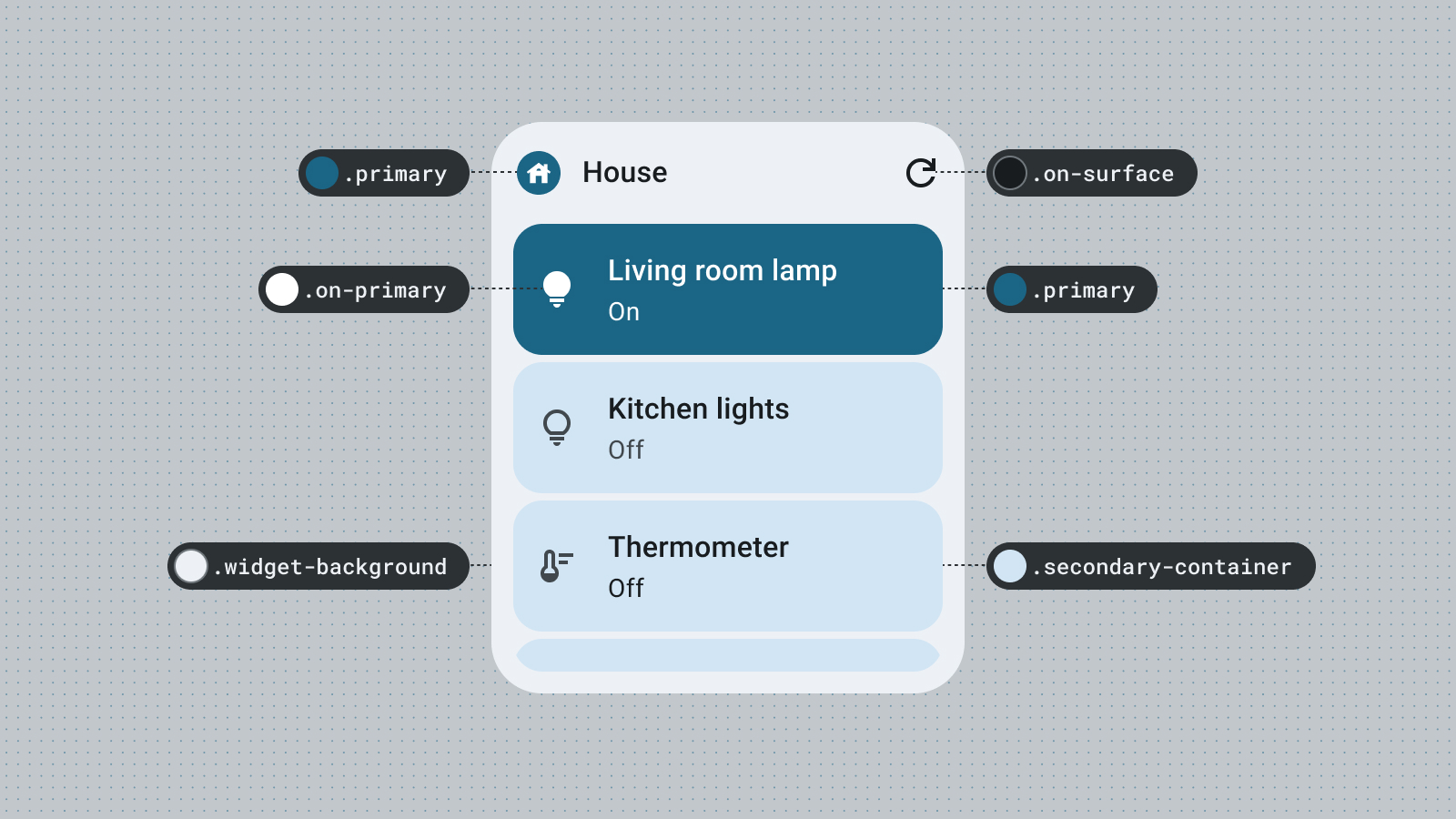
使用 Material 顏色角色和符記 來符合無障礙對比度規範,並支援動態顏色功能,例如使用者產生的顏色和深色/淺色主題。
透過強調角色探索視覺階層,在元素中建立鮮明的對比,或探索更活潑的自訂主題,展現您的品牌。

如要進一步瞭解顏色角色,請參閱 Material Design 顏色指南。
形狀
小工具的形狀會決定小工具的風格。如果是矩形小工具,請使用系統圓角半徑屬性。這項屬性可確保不同裝置的顯示效果一致,並避免小工具內容遭到裁剪。
如果小工具顯示的資料內容很少,例如相片、天氣或目前播放的歌曲,請試著將整個小工具設為表情符號形狀,為使用者的主畫面帶來令人興奮的活力。如果版面配置和資料較為複雜,建議使用表現力豐富的形狀,建立視覺階層、醒目顯示新內容或號召性動作。

詳情請參閱「實作圓角」。
動態主題
從 Android 12 開始,小工具可以將裝置主題顏色用於按鈕、背景和其他元件。這項功能可讓不同小工具、主畫面圖示和桌布的視覺效果保持一致,為 Android 使用者提供更連貫的使用者體驗。使用提供的顏色符記,有助於小工具在不同裝置製造商提供的裝置主題,以及使用者設定的動態主題中,呈現整合的外觀。

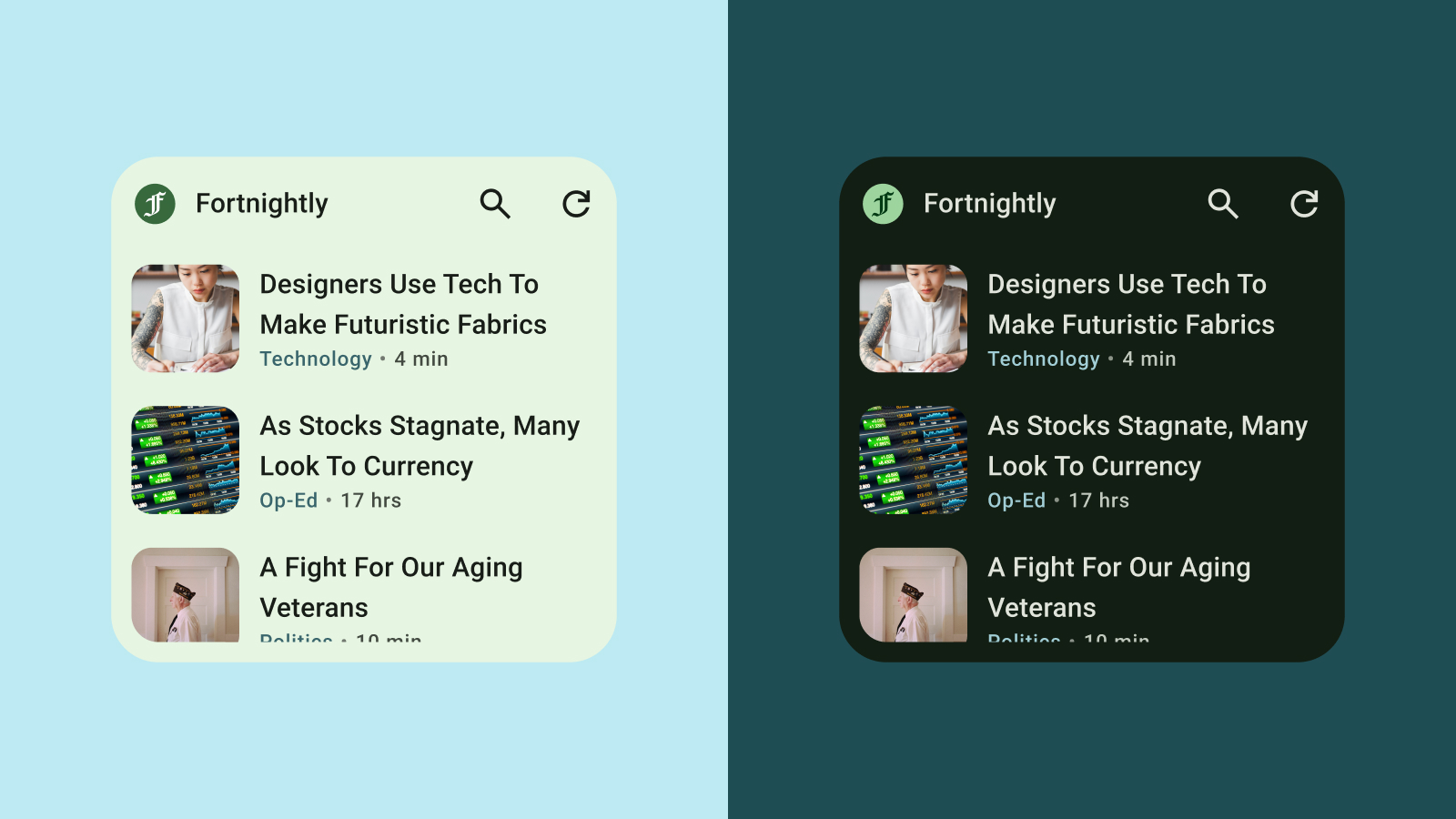
淺色和深色主題
深色主題是裝置 UI 的低光源版本,主要顯示深色表面顏色。越來越多使用者會切換至深色主題,以延長電池續航力並減輕眼睛負擔。如果小工具無法配合深色主題調整,就會顯得格格不入,可能讓使用者感到不滿。

字體排版
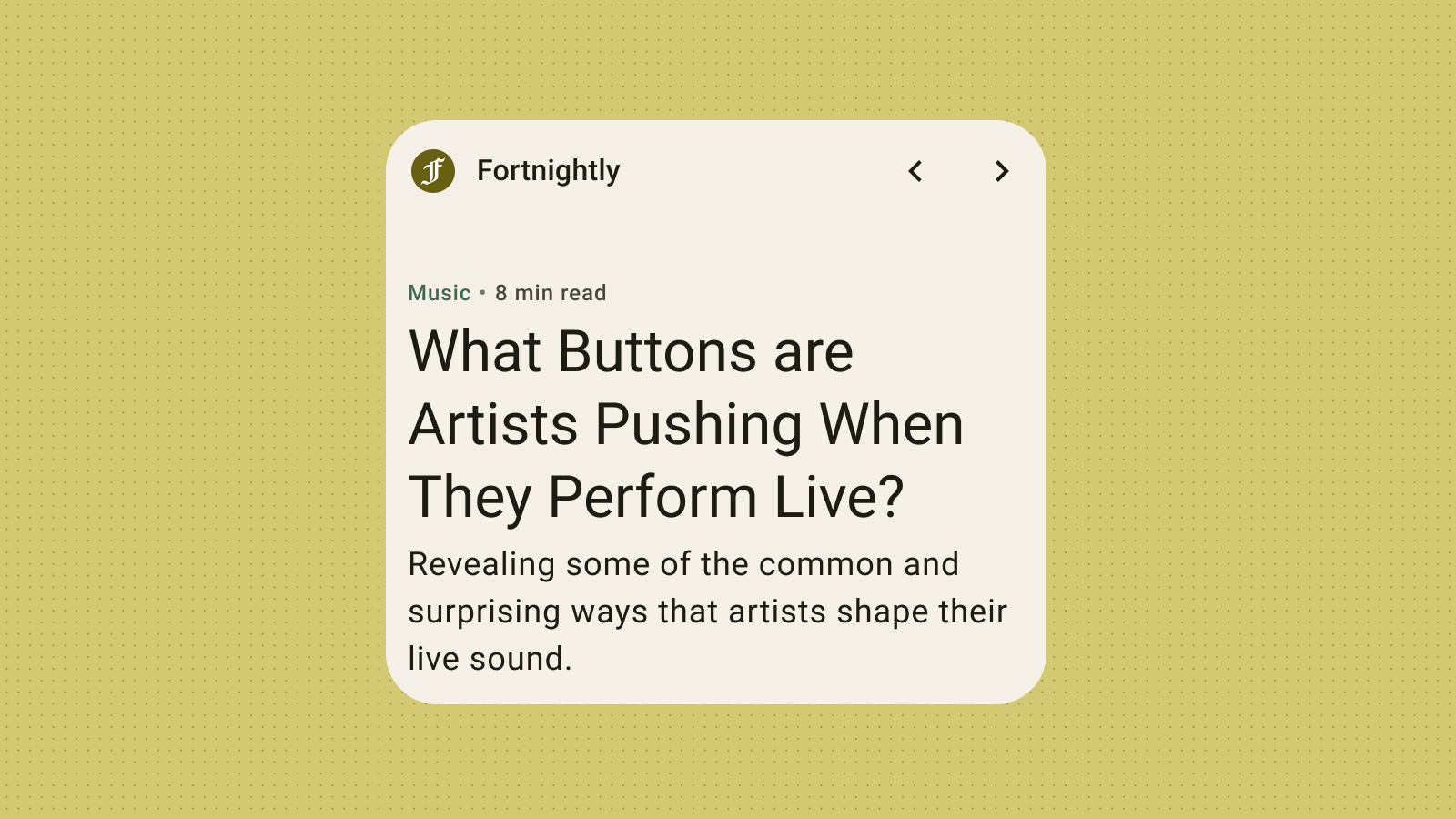
字體排版可讓文字易讀且美觀。運用字型大小和粗細建立清晰的階層,引導使用者將目光放在最重要的元素上。請注意行距和字元間距 (字距),以提高可讀性,特別是小工具空間有限,顯示的文字較小。
階層
透過字型粗細、大小、文行高度和字母間距的差異,可以明確表現文字階層。更新後的字體比例將文字樣式整理出五種角色,並根據其用途描述加以命名。這五種文字樣式分別是顯示、大標題、標題、副標題和內文。這些新角色不受裝置限制,易於應用在各種用途。

雖然小工具使用系統字型,但您仍可透過醒目的型態比例新增生動的細節:使用標題、標籤和資料,讓小工具更顯眼。

