在不同螢幕和應用程式之間來回瀏覽,是使用者體驗的核心環節。下列原則奠定的基準,可在各個應用程式間達到一致且直觀的使用者體驗。導覽元件是專為預設實作這些原則而設計,可確保使用者在切換應用程式時,能套用相同的經驗法則及模式。
固定的起始目的地
您建構的每個應用程式都有一個固定的起始目的地。這是使用者從啟動器啟動應用程式時看到的第一個畫面。此目的地也是使用者在按下「返回」按鈕後,返回啟動器時看到的最後一個畫面。下方說明以 Sunflower 應用程式為例。

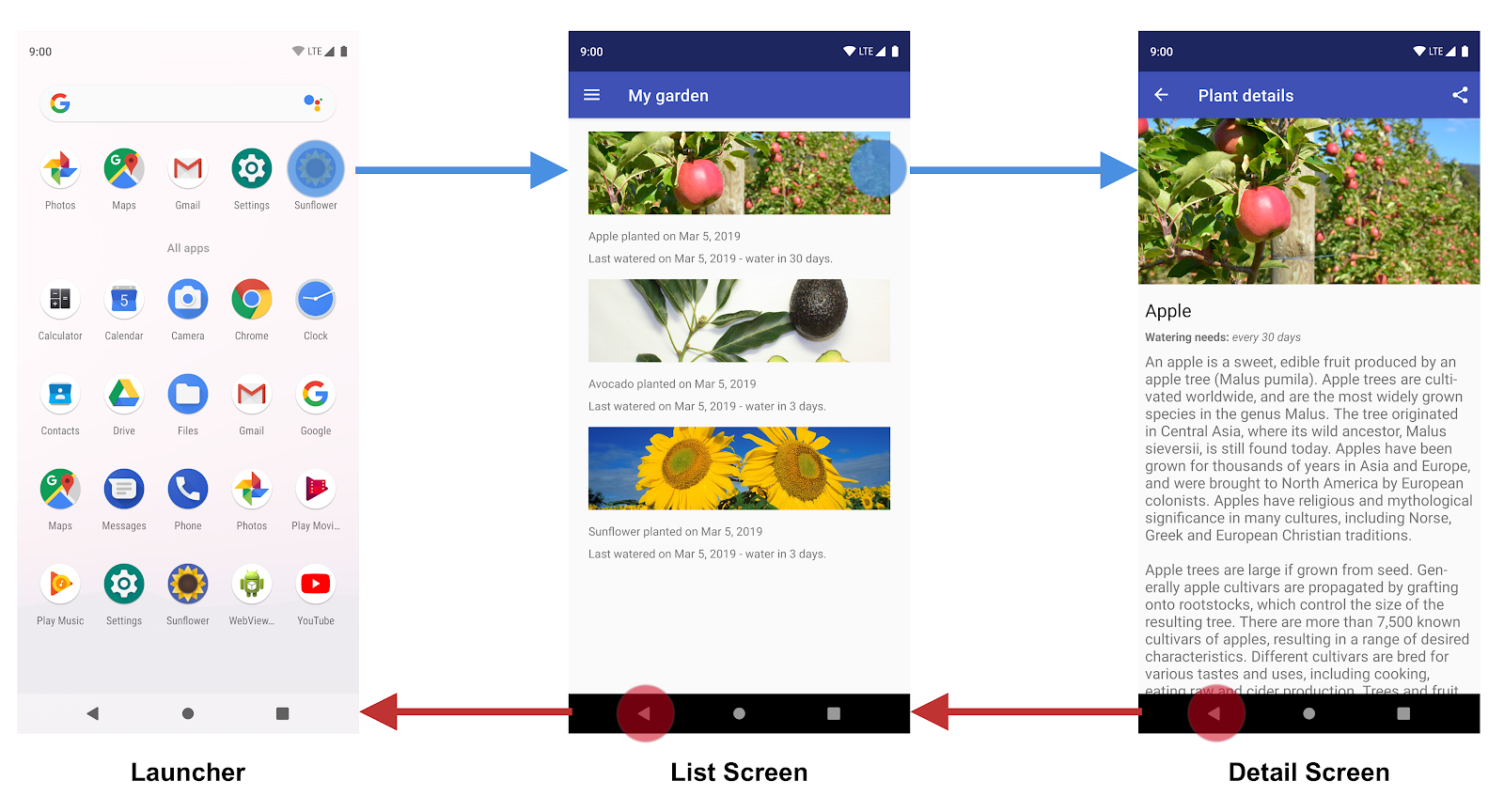
圖 1 清單畫面是 Sunflower 應用程式的起始目的地。
透過啟動器啟動 Sunflower 應用程式時,使用者看到的第一個畫面是清單畫面,列出花園中的植物清單。使用者離開應用程式前看到的最後一個畫面,也是這個畫面。如果按下清單畫面上的「返回」按鈕,就會返回至啟動器。
導覽狀態是以目的地堆疊表示
應用程式首次啟動時,系統會為使用者建立新工作,並顯示應用程式的起始目的地。這會成為「返回堆疊」的基本目的地,是應用程式導覽狀態的基礎。堆疊頂端的位置是目前的畫面,堆疊中的上一個目的地則代表您過去的歷史記錄。返回堆疊的最底端則必定是應用程式的起始目的地。
返回堆疊必定從堆疊頂端開始改變,可選擇將新目的地推送到堆疊頂端,或者從堆疊位置中移除最頂層的目的地。瀏覽至目的地時,會把目的地推送到堆疊的上方。
導覽元件可為您管理所有返回堆疊的順序,不過您也可以選擇自行管理返回堆疊。
在應用程式的工作中,「向上」和「返回」的作用相同

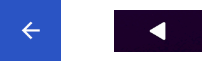
圖 2. 「向上」和「返回」按鈕
「返回」按鈕會顯示在畫面底部的系統導覽列中,可讓使用者按時間倒序來瀏覽最近使用過的畫面記錄。按下「返回」按鈕時,目前的目的地會隨即從返回堆疊的頂端消除,接著您即可導覽至上一個目的地。
「向上」按鈕會出現在螢幕頂端的應用程式列中。在應用程式的工作中,「向上」和「返回」按鈕的運作方式完全相同。
「向上」按鈕不會離開應用程式
當使用者位於應用程式的起始目的地時,「向上」按鈕不會顯示,因為即使輕觸「向上」按鈕也絕對不會離開應用程式。但是,系統會顯示「返回」按鈕,而且使用者輕觸該按鈕即離開應用程式。
如果您的應用程式是透過其他應用程式工作上的深層連結啟動,「向上」按鈕會讓使用者回到應用程式工作,並且經由模擬的返回堆疊,而非返回到觸發深層連結的應用程式。不過,按下「返回」按鈕會返回到另一個應用程式。
深層連結會模擬手動導覽
無論是深層連結或是手動導覽至特定目的地,您都可以使用「向上」按鈕瀏覽目的地,回到起始目的地。
若是從深層連結連往應用程式工作中的目的地時,系統會移除應用程式工作的所有現有返回堆疊,並替換成深層連結的返回堆疊。
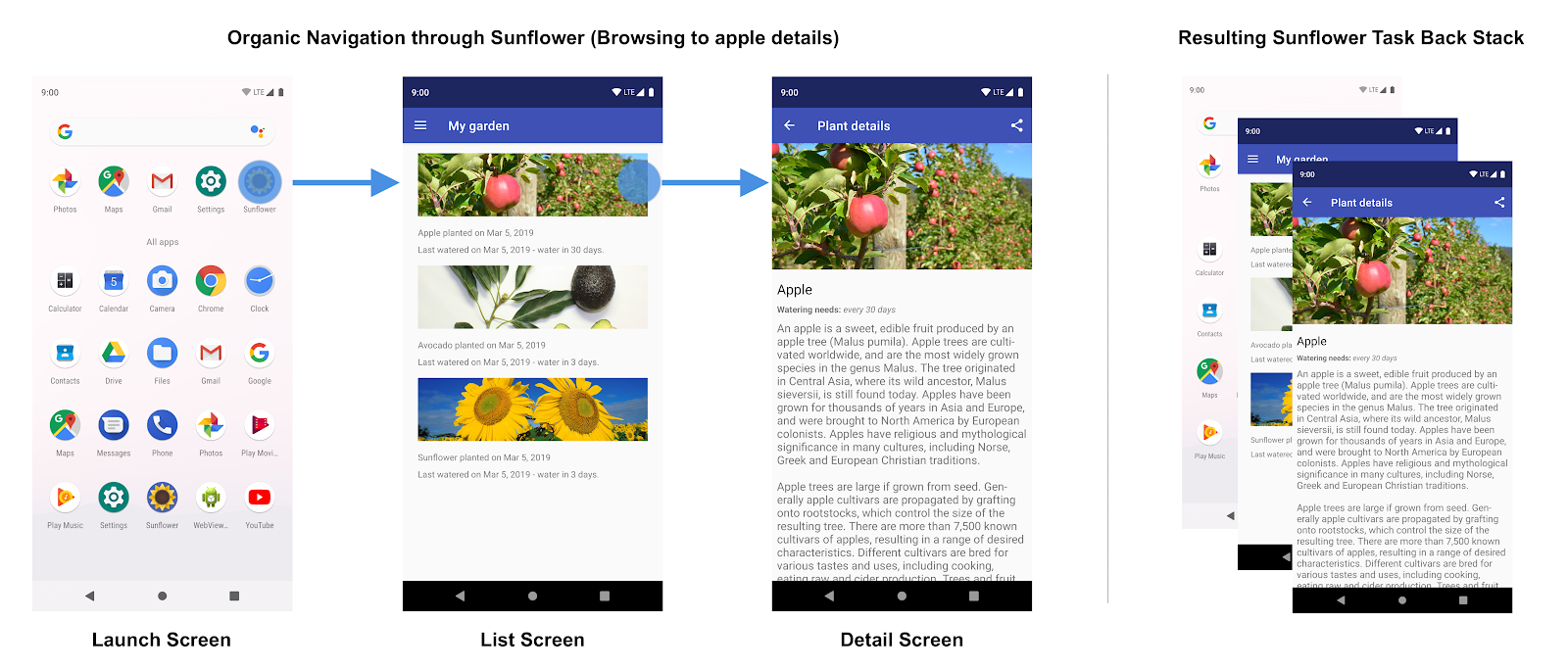
再次以 Sunflower 應用程式做為範例:使用者之前已從啟動器畫面啟動應用程式,並瀏覽到蘋果的詳細資料螢幕。如果查看「Recents」畫面,可以看到有一項工作,畫面最上方為蘋果的詳細資料畫面。

圖 3. 使用者瀏覽 Sunflower 應用程式及產生的返回堆疊。
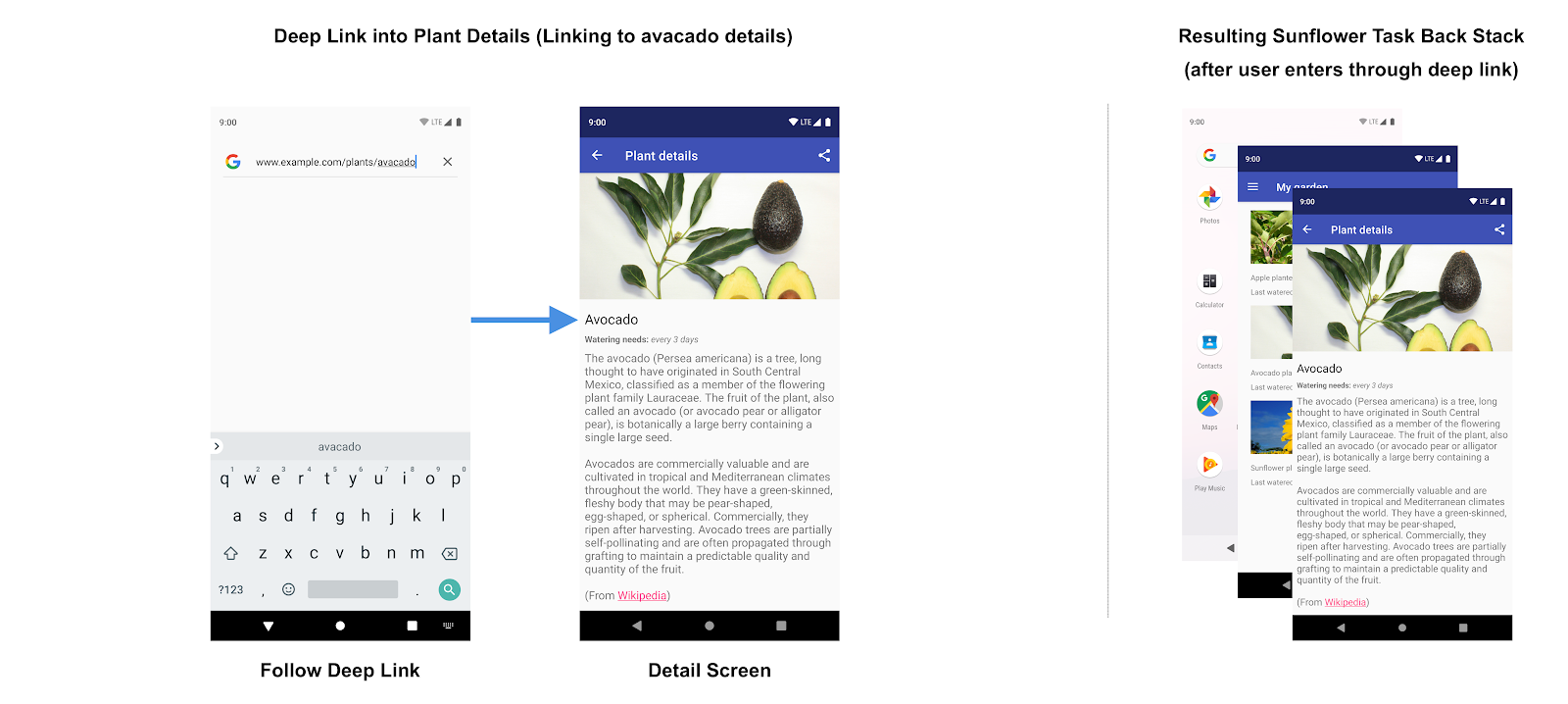
這時使用者就可以輕觸「首頁」按鈕,將應用程式放在背景中。接著,假設這個應用程式有深層連結功能,可讓使用者利用名稱直接開啟特定植物的詳細資料畫面。透過這個深層連結開啟應用程式,會將圖 3 中顯示的現行 Sunflower 返回堆疊以全新的返回堆疊完全取代,如圖 4 所示:

圖 4. 追蹤深層連結,會取代 Sunflower 應用程式現有的返回堆疊。
請注意,Sunflower 返回堆疊會由「合成返回堆疊」取代,頂端則顯示酪梨的詳細資料畫面。「My Garden」螢幕是起始目的地,也新增至返回堆疊中。原有 Sunflower 的返回堆疊將消失,包括使用者先前在蘋果詳細資料畫面看到的應用程式資訊。這些概念都十分重要,因為合成返回堆疊的做法必須很實際,應符合可透過應用程式以自然導覽方式達到的返回堆疊。
為符合這項需求,合成返回堆疊是根據 NavGraph 簡化建立而成。如果是沒有巢狀結構的簡單 NavGraph,內容將包含起始目的地和深層連結的目的地。如果是更複雜的巢狀結構導覽圖,合成的返回堆疊也會含有任何巢狀結構圖的起始目的地,這些目的地會位於深層連結目的地的上一階。
導覽元件支援深層連結,並可在連結至導覽圖的任何目的地時,重新建立實際的返回堆疊。

