
世界衛生組織 (WHO) 和世界銀行在 2011 年發布的報告指出,全球約有 15% 的人口,也就是說,大約六人中會有一位,在其生命週期中具有嚴重或暫時的身心障礙。因此,設計無障礙設計是「不可或缺」的原則,能夠打造多元包容、可用性高的優質應用程式,為使用者提供最佳成果,避免代價高昂的代勞。Android 隨附多項功能,可協助您建構應用程式,讓預設支援無障礙功能選項。
視力設計
檢查色彩對比度和文字大小,確保元件在視覺上清晰且易於辨識,確保應用程式內容清晰易讀。
請按照下列規範來設計視覺無障礙功能。
- 如要讓使用者調整字型大小,請以可縮放像素 (sp) 為單位指定字型大小
- 請勿將主體大小調整成 12 sp 以下。本指南與 Material Design 類型縮放是預設對齊。
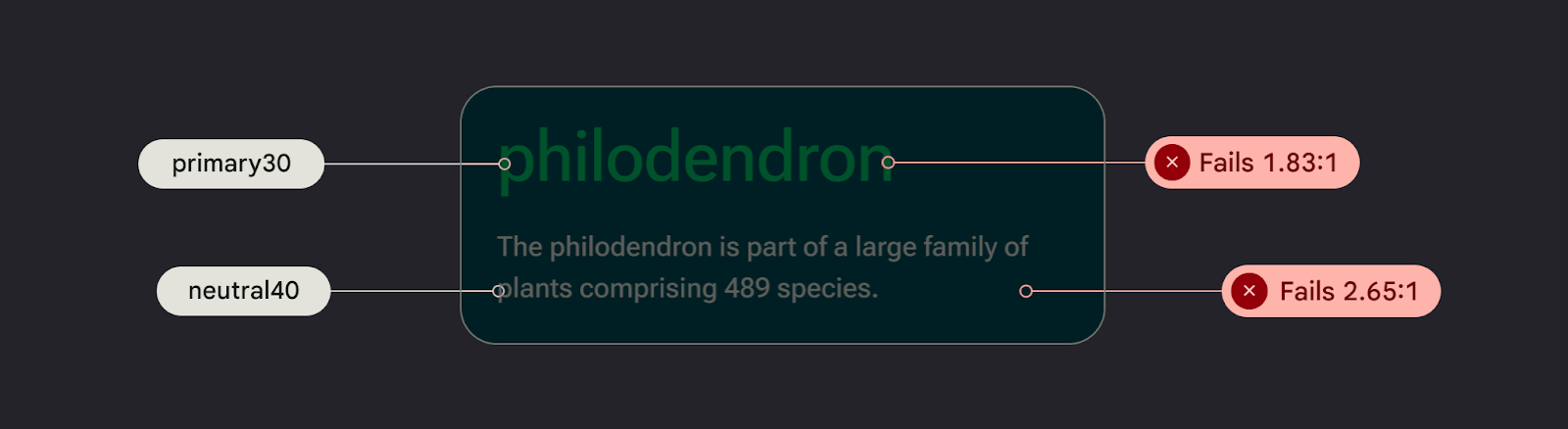
- 確保背景和文字之間的對比至少為 4.5:1。瞭解如何檢查色彩對比。
- 版面配置和非文字元素應採用 3:1 的長寬比。例如,背景與圖示的比例為 3:1。
- 針對連結等動作使用多種視覺預設用途。
使用 Material 的無障礙功能色彩系統 。這個色彩系統以色調調色盤為基礎,是讓使用者預設可存取色彩配置的核心。

音效設計
TalkBack 是 Android 裝置隨附的 Google 螢幕閱讀器,使用者不必看螢幕就能操控裝置。您可以使用 TalkBack 探索應用程式或使用 A11y 掃描器進行手動測試。
請按照下列指南操作,確保您的應用程式能做好支援螢幕閱讀器的準備:
- 在程式碼中說明 UI 元素。Compose 會使用語意屬性,告知無障礙服務 UI 元素中顯示的資訊。
- 如要符合 Android 架構規定,請為圖示和圖片提供額外文字說明。
- 將裝飾項目說明設為空值。
- 如要允許在動作和內容區塊之間略過,請考慮 UI 精細程度和群組 UI 元素。
請參閱 Material 的從設計到實作步行說明,其中提供使用網路內容規範 (Web Content Accessibility Guidelines,簡稱 WCAG) 的無障礙功能注意事項和標記法。

音訊設計
Android 提供的功能可讓使用者透過各種語音指令和查詢與裝置互動。
Android 版 Voice Access 應用程式可讓您使用語音指令控制裝置。這樣一來,您就能輕鬆使用語音開啟應用程式、瀏覽內容及編輯文字,完全不必動手。
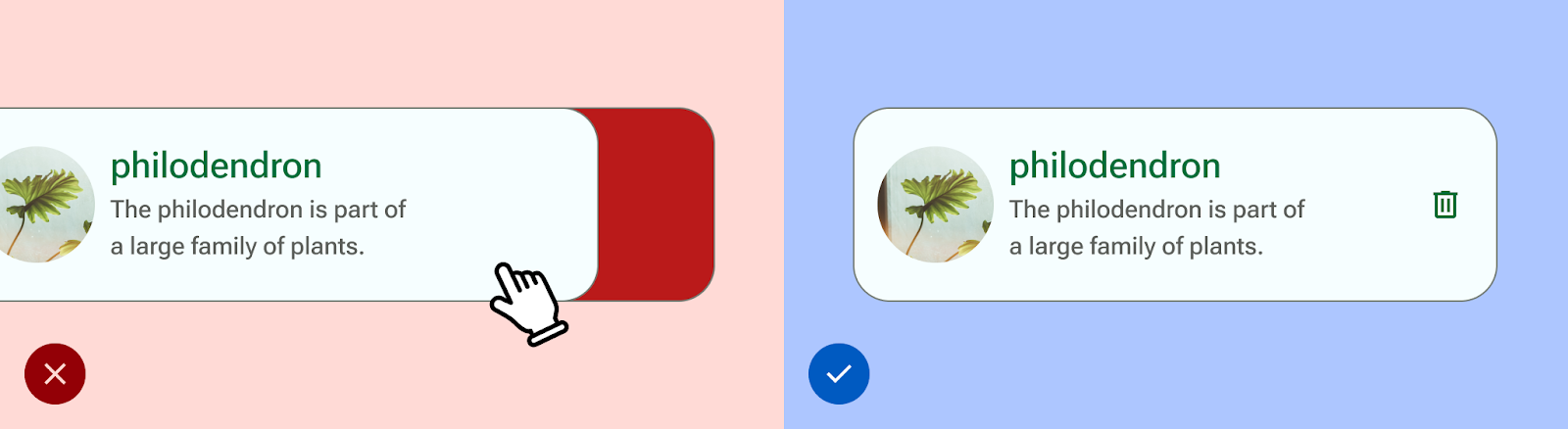
以動作技巧設計
切換控制功能可讓使用者透過一或多部裝置與 Android 裝置互動,這對需要精細動作無法直接與觸控螢幕互動的使用者來說非常實用。
透過探索切換控制功能進行手動測試。
- 請勿仰賴手勢完成所有操作;請建立無障礙功能動作,以支援應用程式中所有使用者流程。
- 即使觸控目標會超過 UI 元素的視覺呈現,也請確保所有觸控目標的大小至少為 48 dp。
- 考慮採用觸覺回饋,透過額外的即時感官輸入通知使用者。