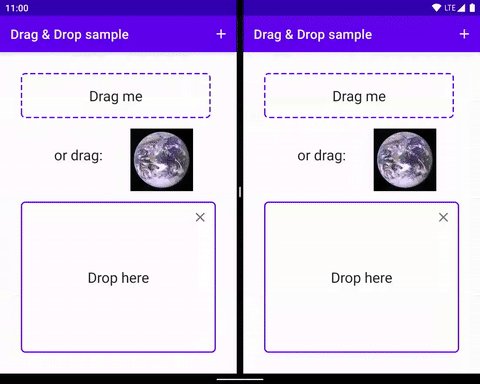
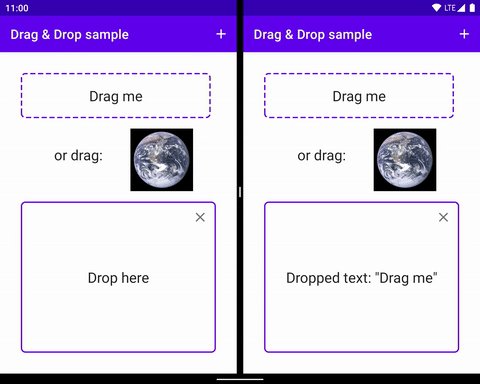
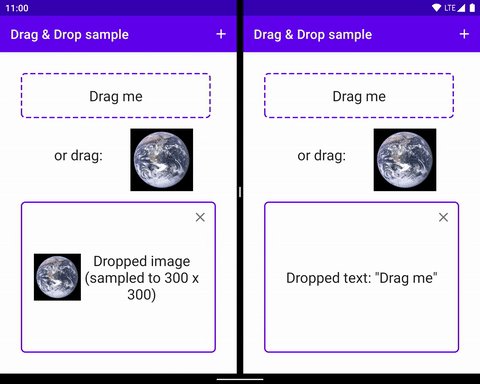
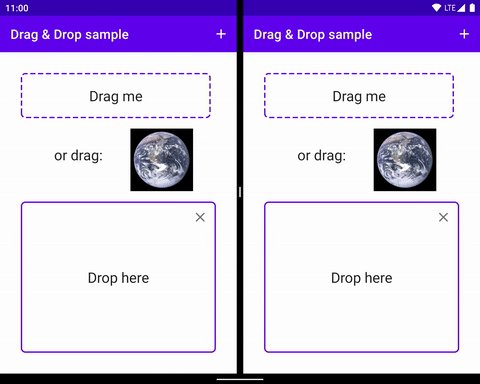
Android のドラッグ&ドロップ フレームワークを使用すると、インタラクティブなドラッグ&ドロップ機能をアプリに追加できます。ドラッグ&ドロップにより、ユーザーはテキスト、画像、オブジェクトのほか、URI で表される任意のコンテンツを、アプリ内で View 間で、またはマルチウィンドウ モードのアプリ間でコピーまたは移動できます。

|

|
|
|
|
このフレームワークには、ドラッグ イベント クラス、ドラッグ リスナー、ヘルパークラスとメソッドが含まれています。このフレームワークは主にデータ転送を可能にするように設計されていますが、他の UI アクションにも使用できます。たとえば、ユーザーがカラーアイコンを別のアイコンにドラッグすると色がミックスされるアプリを作成できます。ただし、このドキュメントの残りの部分では、データ転送におけるドラッグ&ドロップ フレームワークについて説明します。
概要
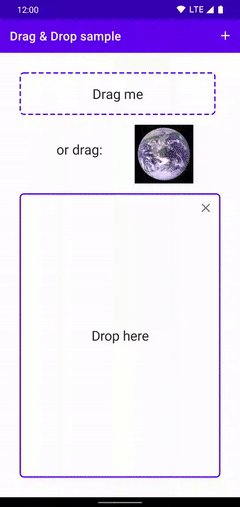
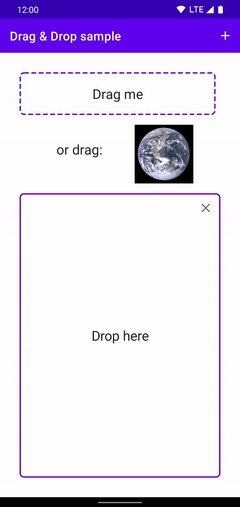
ドラッグ プロセスにはいくつかの要素があります。
ドラッグのソース: ドラッグ&ドロップ プロセスの開始点ビュー。
ドロップ ターゲット: ドラッグ データを受け入れられるビュー。
ドラッグ シャドウ: ドラッグ シャドウは、ドラッグされているデータを表し、ユーザーに表示されます。
ドラッグ イベント: ユーザーがアプリのレイアウト上でドラッグ シャドウを移動すると、レイアウト内の
Viewオブジェクトに関連付けられているドラッグ イベント リスナーとコールバック メソッドにドラッグ イベントが送信されます。
ドラッグ&ドロップ オペレーションは、データのドラッグを開始するシグナルとしてアプリが認識する UI 操作をユーザーが行うと開始されます。アプリがそれに応答して、ドラッグ&ドロップ オペレーションが開始されたことをシステムに通知します。システムはアプリにコールバックしてドラッグ シャドウを取得し、ドラッグ&ドロップ プロセス中にユーザーに表示します。
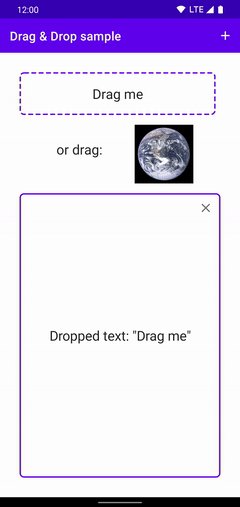
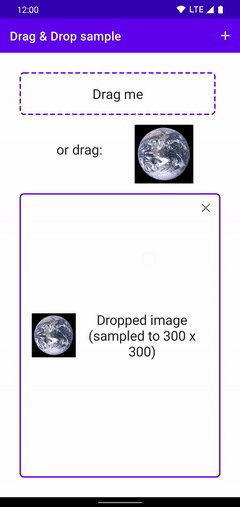
ユーザーがドラッグ シャドウをアプリのレイアウト上に移動すると、レイアウト内の View オブジェクトに関連付けられているドラッグ イベント リスナーとコールバック メソッドに、ドラッグ イベントが送信されます。ユーザーがドロップ ターゲットの上でドラッグ シャドウを放すと、システムからデータが送信されます。ドラッグ シャドウがドロップ ターゲット上にあるかどうかにかかわらず、ユーザーがドラッグ シャドウを放すと、ドラッグ&ドロップ オペレーションは終了します。
トピック
- 主な概念
- ドラッグ&ドロップのプロセスを理解しましょう。
- ドラッグ&ドロップを簡素化する DropHelper
DropHelperを使用してドラッグ&ドロップを実装する方法を学習します。- ビューを使用したドラッグ&ドロップの実装
- または、Android ビューを使用したドラッグ&ドロップを実装すると、デベロッパーが詳細をより詳細に制御できるようになります。
- マルチウィンドウ モードでのドラッグ&ドロップ
- マルチウィンドウ モードでのドラッグ&ドロップをサポートし、異なるアプリ間でオブジェクトを移動できるようにします。
参考情報
- ビューを使用したドラッグ&ドロップの Codelab
- ドラッグ &ドロップでシームレスにマルチタスクをこなす動画
- ドラッグ&ドロップのサンプル: ドラッグ&ドロップを実装する方法や、リッチメディアを受け入れる方法を確認できます。

