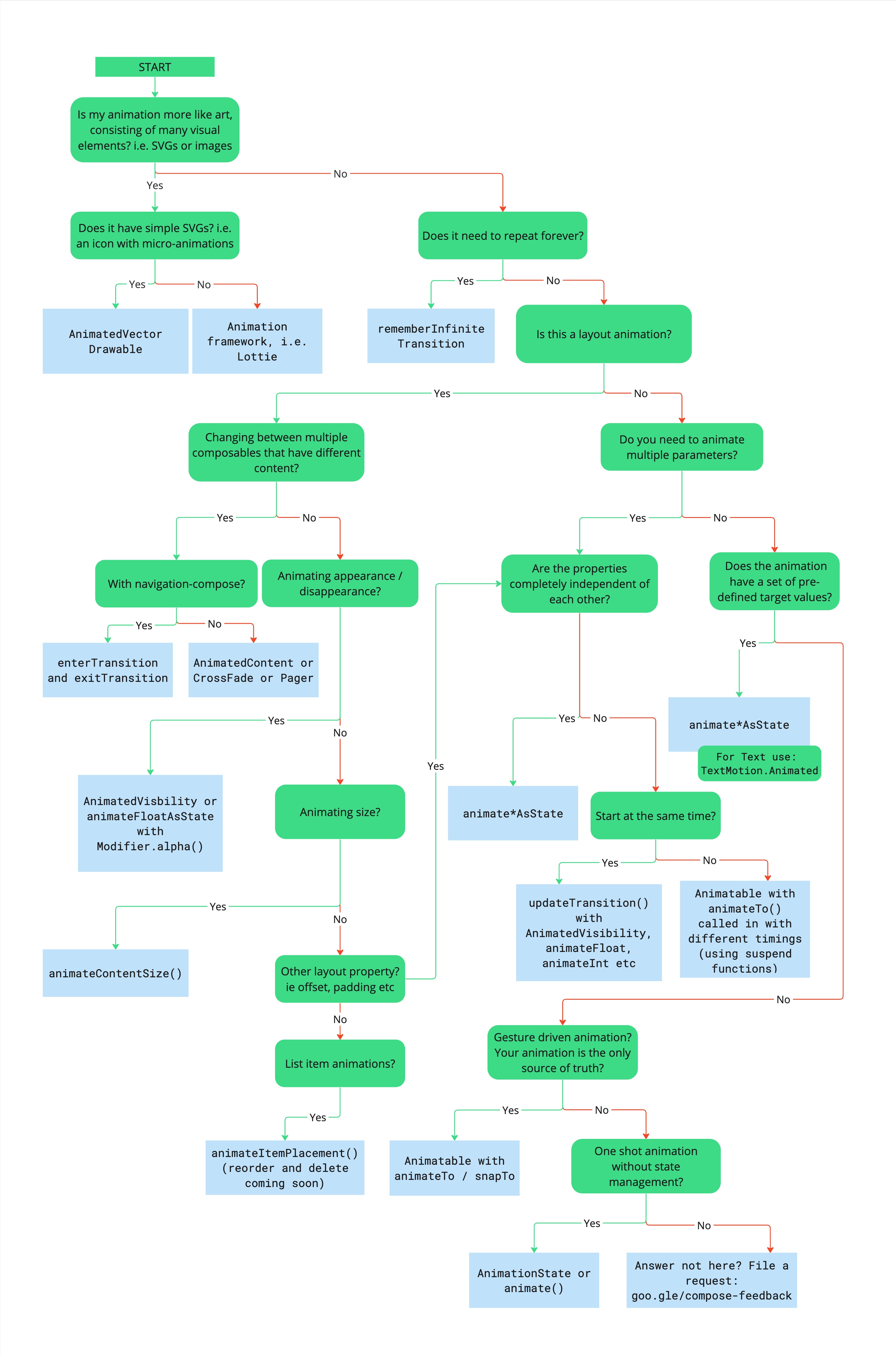
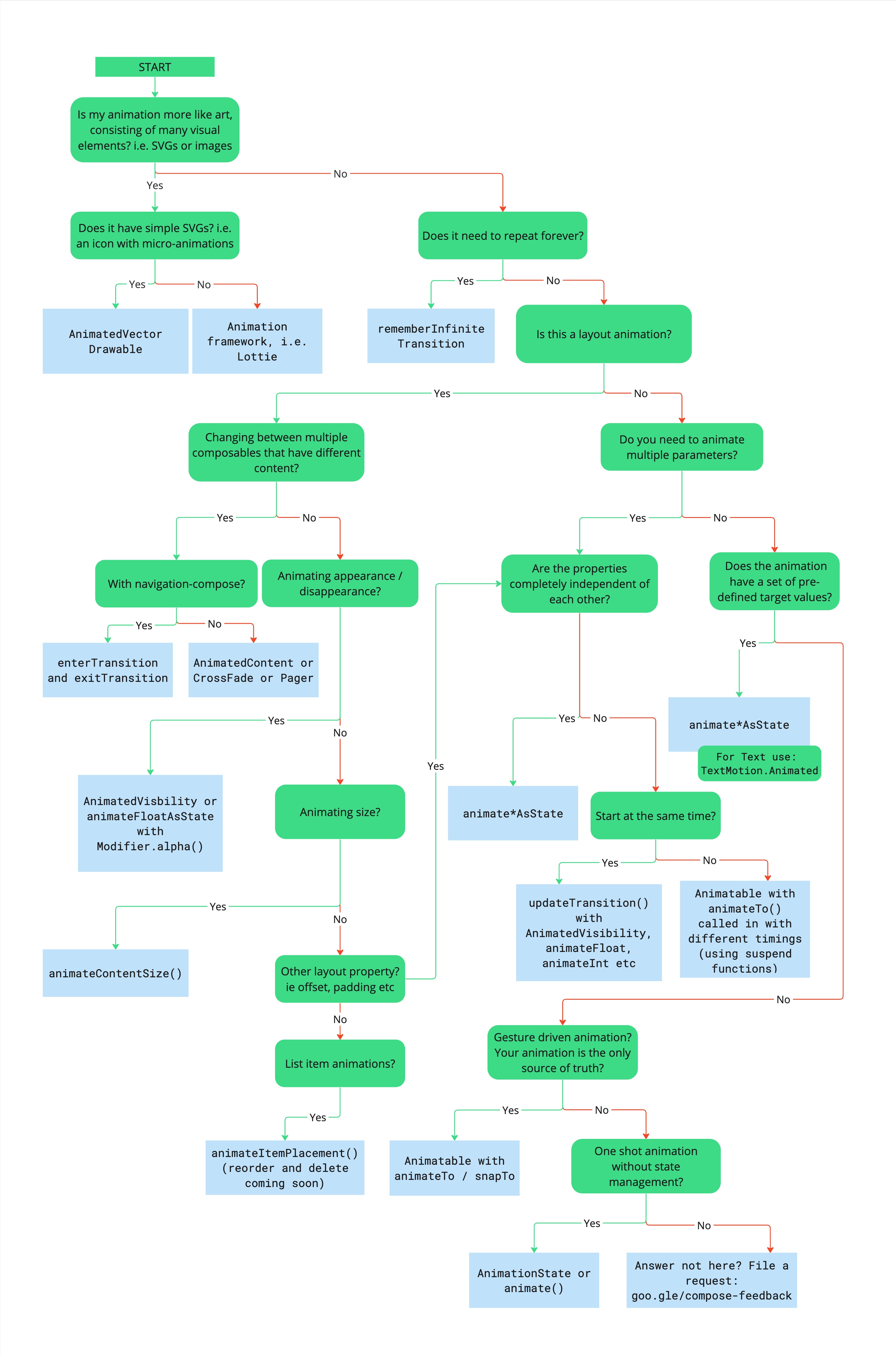
下圖可協助您決定要使用哪個 API 實作動畫。


請使用下列決策樹,為您的用途選擇最合適的動畫 API:
- 動畫是否以圖片為基礎 (即 SVG 或圖片)?
- 是:是否使用簡單的 SVG (也就是含有微動畫的圖示)?
- 是:
AnimatedVectorDrawable。 - 否:第三方動畫架構,例如
Lottie。
- 是:
- 否:動畫是否需要無限重複播放?
- 是:
rememberInfiniteTransition。 - 否:您是否要為版面配置製作動畫?
- 是:您是否要在內容不同的可組合函式之間切換?
- 是:您是否使用 Navigation-Compose?
- 可以:已設定
enterTransition和exitTransition的composable()。 - 否:
AnimatedContent、Crossfade或Pager。
- 可以:已設定
- 否:您是否要為內容的顯示或消失製作動畫?
- 可以:
AnimatedVisibility或animateFloatAsState(搭配Modifier.alpha())。 - 否:您是否要為大小變化製作動畫?
- 是:
Modifier.animateContentSize。 - 否:您是否要為其他版面配置屬性 (例如位移或邊框間距) 製作動畫?
- 是:請參閱「這些房源是否完全獨立?」。
- 否:您是否要為清單項目製作動畫?
- 是:
- 可以:
- 是:您是否使用 Navigation-Compose?
- 否:您是否要為多個屬性加上動畫效果?
- 是:這些屬性是否完全獨立?
- 是:
animate*AsState。如為文字,請使用TextMotion.Animated。 - 否:是否需要同時開始?
- 是:
updateTransition,包括AnimatedVisibility、animateFloat、animateInt等。 - 否:
Animatable,搭配animateTo使用,並透過暫停函式以不同時間呼叫。
- 是:
- 是:
- 否:動畫是否具有預先定義的目標值?
- 是:
animate*AsState。如為文字,請使用TextMotion.Animated。 - 否:動畫是否由手勢驅動,且為單一可靠資料來源?
- 是:
Animatable,搭配animateTo/snapTo。 - 否:是否為沒有狀態管理的單次動畫?
- 是:
AnimationState或animate。 - 否:如果這裡沒有您要的答案,提出功能要求。
- 是:
- 是:
- 是:
- 是:這些屬性是否完全獨立?
- 是:您是否要在內容不同的可組合函式之間切換?
- 是:
- 是:是否使用簡單的 SVG (也就是含有微動畫的圖示)?
下載圖表的 PDF 版本。

