Công cụ Draw 9-patch là trình chỉnh sửa WYSIWYG có sẵn trong Android Studio. Công cụ này cho phép tạo hình ảnh bitmap có khả năng tự thay đổi kích thước cho phù hợp với nội dung trong khung hiển thị và kích thước màn hình. Bạn có thể điều chỉnh tỷ lệ cho các phần đã chọn của hình ảnh theo chiều ngang hoặc chiều dọc dựa trên các chỉ báo được vẽ trong hình ảnh.
Để tìm hiểu cách tạo đồ hoạ NinePatch, hãy đọc phần Đối tượng có thể vẽ NinePatch.

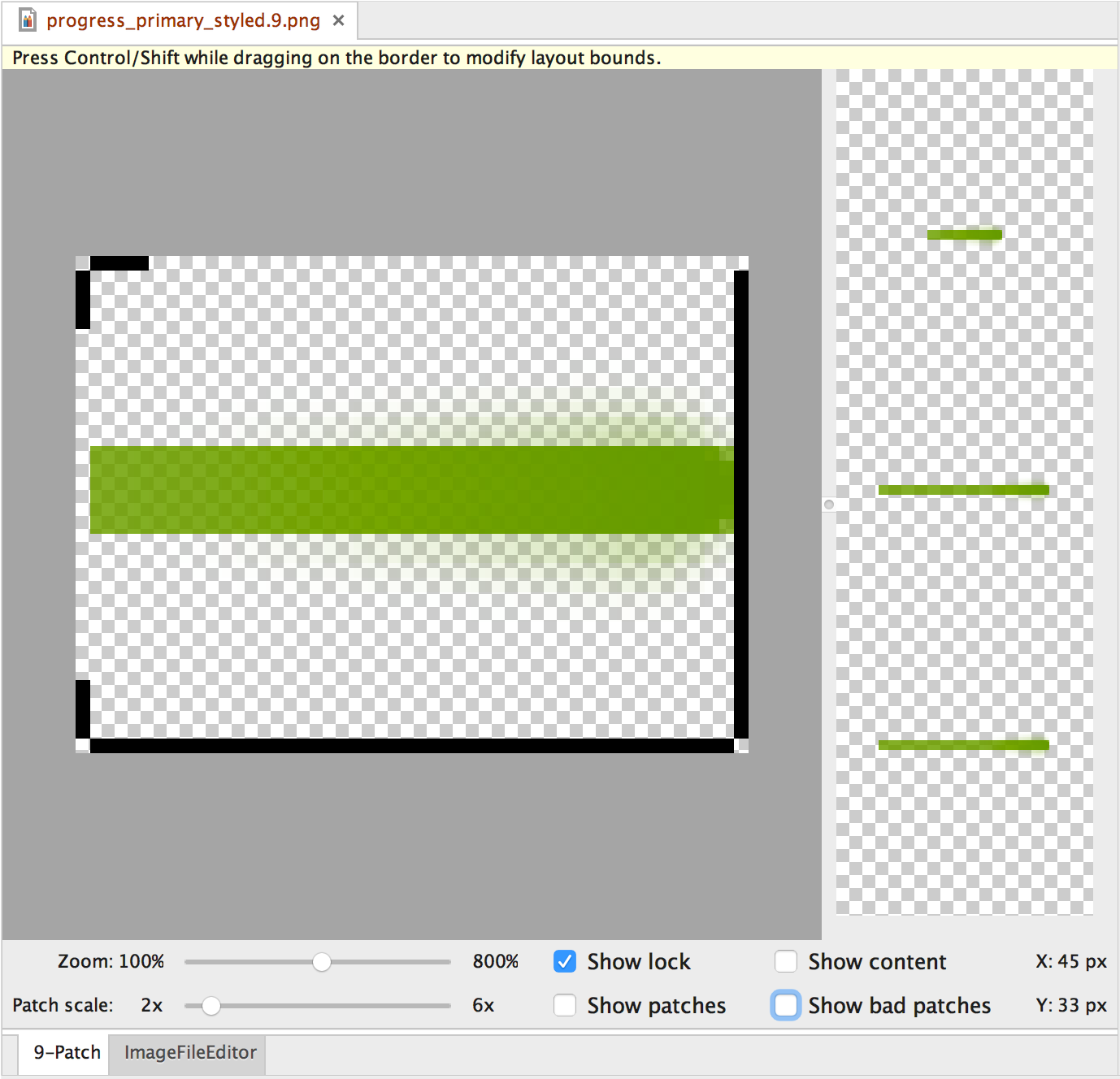
Hình 1. Công cụ Draw 9-patch của Android Studio hiển thị hình ảnh NinePatch.
Hãy làm theo các bước sau đây để tạo một hình ảnh đồ hoạ NinePatch bằng công cụ Draw 9-patch trong Android Studio. Bạn sẽ cần có một ảnh PNG để tạo ảnh NinePatch.
- Trong Android Studio, hãy nhấp chuột phải vào hình ảnh PNG mà bạn muốn dùng để tạo hình ảnh NinePatch, sau đó nhấp vào Create 9-patch file (Tạo tệp 9-patch).
- Nhập tên tệp cho hình ảnh NinePatch rồi nhấp vào OK. Tệp hình ảnh tạo ra sẽ có đuôi là
.9.png. - Nhấp đúp vào tệp NinePatch mới để mở bằng Android Studio.
Trong không gian làm việc mở ra, ngăn bên trái là khu vực vẽ, nơi bạn có thể chỉnh sửa các đường kẻ của vùng nội dung và bản vá kéo giãn được. Ngăn bên phải là khu vực xem trước. Tại đây, bạn có thể xem trước thành phần đồ hoạ khi kéo giãn.
- Nhấp vào bên trong phạm vi 1 pixel để vẽ các đường kẻ xác định mảng co giãn và vùng nội dung (không bắt buộc).
Nhấp chuột phải để xoá các đường kẻ đã vẽ trước đó (trên máy Mac, giữ phím Shift và nhấp).
- Khi hoàn tất, hãy nhấp vào File > Save (Tệp > Lưu) để lưu các thay đổi.
Để mở một tệp NinePatch hiện có trong Android Studio, hãy nhấp đúp vào tệp đó.
Để đảm bảo thành phần đồ hoạ NinePatch của bạn giảm kích thước đúng cách, hãy xác minh để chắc chắn rằng mọi vùng có thể co giãn đều có kích thước ít nhất là 2x2 pixel. Nếu không, các vùng đó có thể biến mất khi thu nhỏ. Để tránh loại nội suy trong khi chuyển tỷ lệ (có thể khiến màu sắc ở ranh giới thay đổi), hãy cung cấp thêm 1 pixel không gian an toàn trong đồ hoạ trước và sau vùng co giãn.
Lưu ý: Tệp PNG thông thường (*.png) được tải với đường viền trống 1 pixel được thêm xung quanh hình ảnh. Bạn có thể vẽ các mảng co giãn được và vùng nội dung trong đường viền.
Một tệp NinePatch (*.9.png) từng lưu trước đó sẽ được tải nguyên trạng, trong đó không có vùng vẽ nào được thêm vì đã có sẵn.

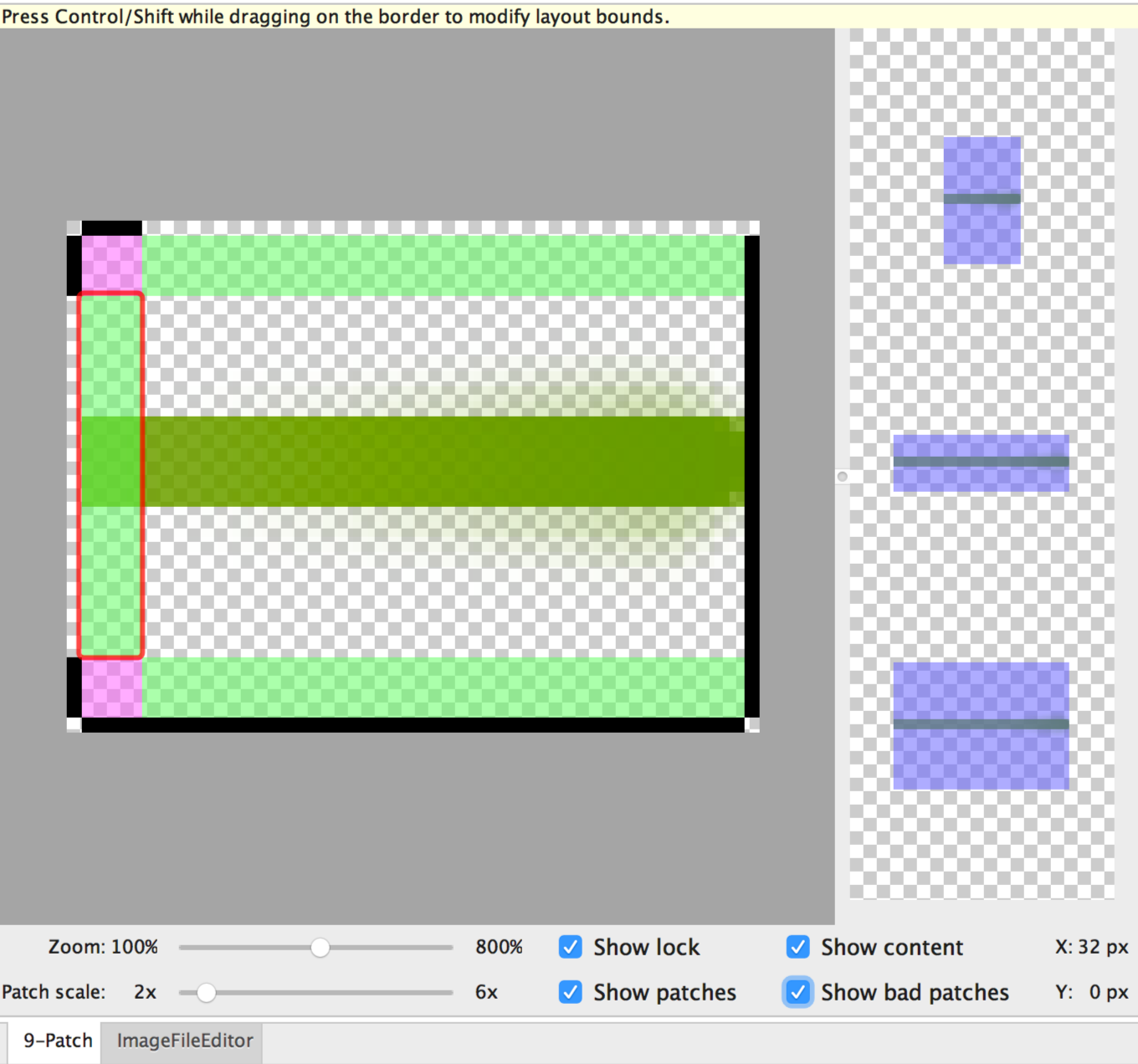
Hình 2. Hình ảnh NinePatch trong Android Studio hiển thị nội dung, mảng và mảng không hợp lệ.
Các chế độ điều khiển không bắt buộc như sau:
- Zoom (Thu phóng): Điều chỉnh mức thu phóng của thành phần đồ hoạ trong khu vực vẽ.
- Patch scale (Điều chỉnh kích thước mảng theo tỷ lệ): Điều chỉnh tỷ lệ của hình ảnh trong khu vực xem trước.
- Show lock (Hiện khoá): Trình bày trực quan khu vực đồ hoạ không vẽ được khi di chuột qua.
- Show patches (Hiện mảng): Xem trước các mảng co giãn màu hồng trong khu vực vẽ. Màu hồng cho biết đây là mảng có thể co giãn, như trong hình 2.
- Show content (Hiển thị nội dung): Đánh dấu khu vực nội dung trong hình ảnh xem trước. Màu tím cho biết khu vực được phép hiển thị nội dung, như minh hoạ trong hình 2.
- Show bad patches (Hiện mảng không hợp lệ): Thêm đường viền màu đỏ xung quanh các khu vực mảng có thể làm ảnh bị vỡ khi co giãn, ví dụ như trong hình 2. Nếu loại bỏ tất cả mảng không hợp lệ, bạn sẽ duy trì được độ đồng nhất của hình ảnh khi co giãn.
