
Làm quen với thiết bị màn hình lớn
Màn hình lớn giúp làm tăng các cơ hội phát triển ứng dụng. Màn hình lớn của máy tính bảng, thiết bị có thể gập lại và thiết bị ChromeOS làm nổi bật nội dung, hỗ trợ nhiều thao tác cũng như mang lại trải nghiệm giao diện mà người dùng không có được trên thiết bị có màn hình nhỏ.
Hình dung ứng dụng của bạn trên màn hình lớn
Một ứng dụng cải thiện hiệu suất hiệu quả hơn, ứng dụng đa phương tiện hấp dẫn hơn và trò chơi sống động hơn. Hãy mường tượng những việc bạn có thể làm với không gian hiển thị rộng mở trên các màn hình lớn.
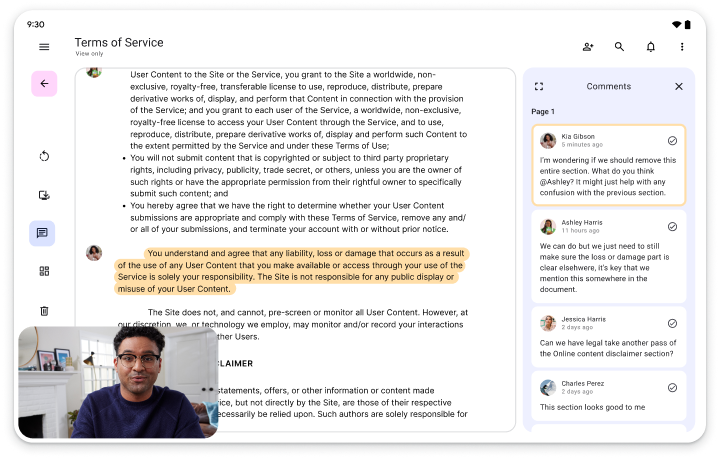
Năng suất
Cải thiện hiệu suất của ứng dụng với nhiều không gian làm việc dành cho công cụ, văn bản và khả năng tương tác gọn ghẽ.
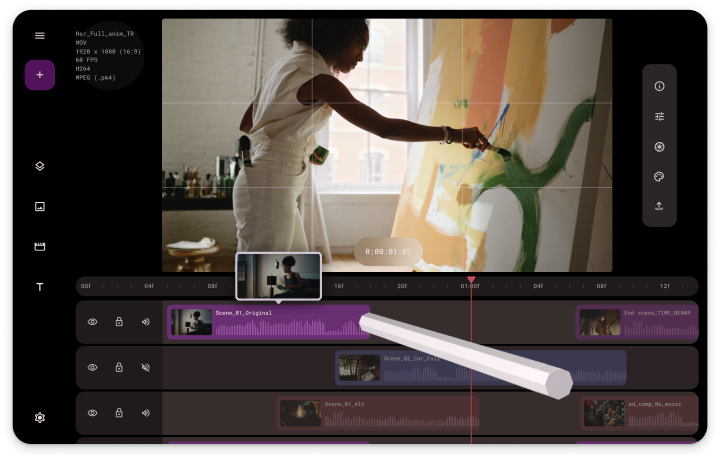
Sáng tạo
Hiện thực những ý tưởng lớn trên màn hình lớn. Đặt bảng khung hiển thị, bộ chọn và bảng điều khiển trong phạm vi dễ tiếp cận bằng ngón tay hoặc bút cảm ứng để toàn quyền sáng tạo một cách tự nhiên.
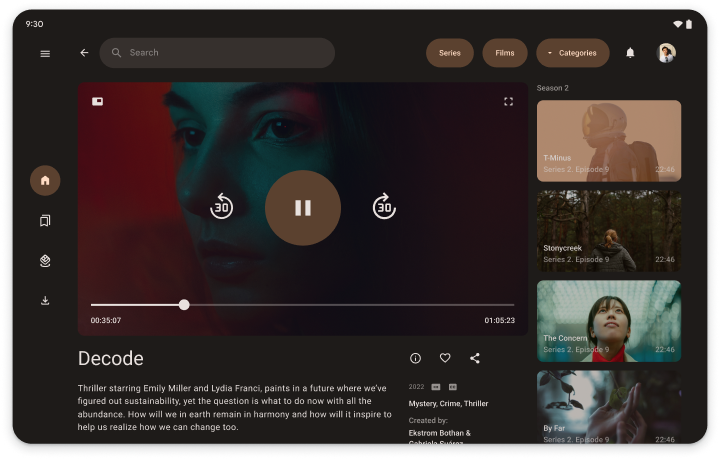
Nội dung nghe nhìn
Bạn có thể mở rộng trải nghiệm xem phim hoặc nghe nhạc bằng các nội dung liên quan như tựa phim/bài hát tương tự, tiểu sử tác giả, danh sách phát hoặc lời bài hát.
Để biết các kiểu dáng thiết kế khác dành cho màn hình lớn, hãy truy cập vào thư viện dành cho màn hình lớn.
Tạo ứng dụng dành cho mọi người…
Thiết bị màn hình lớn là một phân khúc đang phát triển nhanh trên thị trường. Cho phép ứng dụng của bạn chạy trên mọi kiểu dáng màn hình lớn, ngoài kiểu dáng điện thoại tiêu chuẩn. Giúp ứng dụng tiếp cận nhiều người dùng nhất có thể. Tạo ứng dụng dành cho mọi thiết bị, mọi người.
… với sự trợ giúp của các nguyên tắc về chất lượng ứng dụng
Các cấp phản ánh chất lượng ứng dụng
Các nguyên tắc về chất lượng được sắp xếp theo 3 cấp: Phù hợp với màn hình lớn, Tối ưu hoá cho màn hình lớn và Dành riêng cho màn hình lớn. Thêm các chức năng cho màn hình lớn vào ứng dụng bằng cách triển khai từng cấp, bắt đầu từ cấp Phù hợp với màn hình lớn. Nếu bạn đang có một ứng dụng, hãy kiểm thử theo nguyên tắc về chất lượng để xác định cấp độ mà ứng dụng của bạn đang hỗ trợ, rồi triển khai các tính năng theo từng cấp độ cho đến khi ứng dụng của bạn có thể dành riêng cho màn hình lớn.
Cấp 3
Phù hợp với
màn hình lớn
Mở rộng khả năng của ứng dụng trên màn hình lớn. Hỗ trợ hướng dọc và hướng ngang cho thiết bị, cũng như chế độ nhiều cửa sổ. Tạo bố cục lấp đầy không gian ứng dụng có sẵn.
Cấp 2
Tối ưu hoá
cho màn hình lớn
Tăng mức độ tương tác của người dùng. Thích ứng với mọi kích thước màn hình nhờ bố cục thích ứng/đáp ứng. Hỗ trợ bàn phím, chuột, bàn di chuột và bút cảm ứng.
Cấp 1
Đã tách biệt màn hình lớn
Làm cho ứng dụng của bạn nổi bật so với các ứng dụng khác trong cửa hàng. Thêm các tính năng dành riêng cho màn hình lớn (chẳng hạn như chế độ trên mặt bàn cho thiết bị có thể gập lại) để mang đến một trải nghiệm người dùng mà các điện thoại tiêu chuẩn không thể sánh được.
… và các bố cục chuẩn đã được kiểm thử
Các bố cục chuẩn cho màn hình lớn (chẳng hạn như bố cục dạng danh sách, chi tiết, nguồn cấp dữ liệu và ngăn bổ trợ) là những kiểu dáng thiết kế phổ biến và linh hoạt cho giao diện người dùng. Hãy triển khai các bố cục này trong ứng dụng của bạn để mang lại trải nghiệm tối ưu hoá cho màn hình lớn mà người dùng sẽ yêu thích.
Bắt đầu
Hãy chọn một cấp chất lượng và bắt đầu tạo ứng dụng cho màn hình lớn (mọi kích thước màn hình) ngay hôm nay!