Đường liên kết trong ứng dụng Android là URL loại HTTP đưa người dùng đến thẳng nội dung cụ thể trong ứng dụng Android. Đường liên kết trong ứng dụng Android có thể làm tăng lưu lượng truy cập vào ứng dụng, giúp bạn biết được nội dung ứng dụng nào được dùng nhiều nhất, đồng thời giúp người dùng dễ dàng tìm cũng như chia sẻ nội dung trong ứng dụng đã cài đặt.
Cách thêm tính năng hỗ trợ cho Đường liên kết trong ứng dụng Android:
- Tạo bộ lọc ý định trong tệp kê khai.
- Thêm mã nguồn vào hoạt động của ứng dụng để xử lý đường liên kết đến.
- Liên kết ứng dụng với trang web qua Digital Asset Links (Đường liên kết đến tài sản kỹ thuật số).
App Links Assistant (Trợ lý đường liên kết trong ứng dụng) ở Android Studio giúp đơn giản hoá quy trình bằng một trình hướng dẫn từng bước theo mô tả dưới đây.
Để biết thêm thông tin về cách hoạt động của đường liên kết trong ứng dụng cũng như những lợi ích mà đường liên kết này mang lại, hãy đọc bài viết Xử lý Đường liên kết trong ứng dụng Android.
Thêm bộ lọc ý định
Trợ lý đường liên kết trong ứng dụng ở Android Studio có thể giúp bạn tạo bộ lọc ý định trong tệp kê khai và ánh xạ các URL hiện có từ trang web đến các hoạt động trong ứng dụng. Ngoài ra, Trợ lý này cũng thêm mã mẫu vào từng hoạt động tương ứng để xử lý ý định.
Để thêm bộ lọc ý định và xử lý URL, hãy làm theo các bước sau:
- Chọn Tools (Công cụ) > App Links Assistant (Trợ lý đường liên kết trong ứng dụng).
- Nhấp vào Open URL Mapping Editor (Mở trình chỉnh sửa mục ánh xạ URL) rồi nhấp vào biểu tượng Thêm
 ở cuối danh sách URL Mapping (Mục ánh xạ URL) để thêm một mục ánh xạ URL mới.
ở cuối danh sách URL Mapping (Mục ánh xạ URL) để thêm một mục ánh xạ URL mới. Thêm thông tin chi tiết cho mục ánh xạ URL mới:

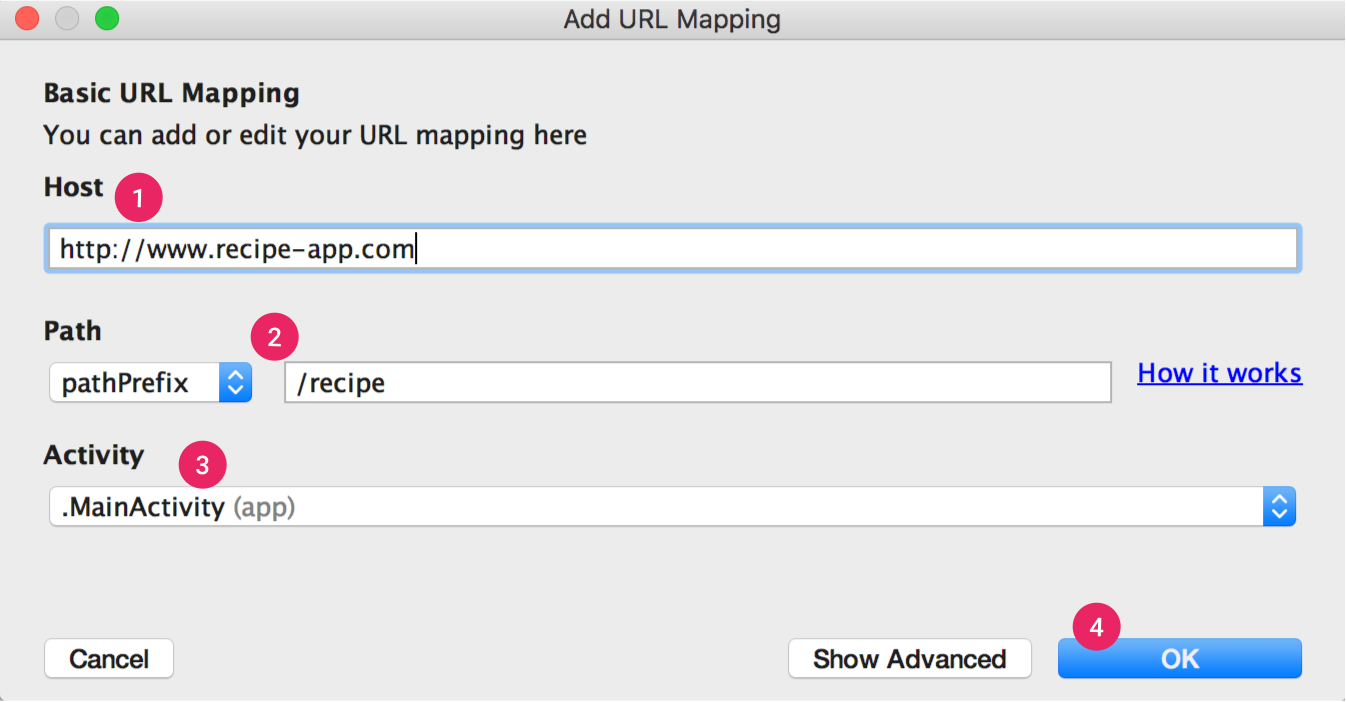
Hình 1. Thêm thông tin cơ bản về cấu trúc liên kết của trang web để ánh xạ URL đến các hoạt động trong ứng dụng.
- Nhập URL của trang web vào trường Host (Máy chủ lưu trữ).
Thêm
path,pathPrefixhoặcpathPatterncho những URL mà bạn muốn ánh xạ.Ví dụ: nếu bạn có một ứng dụng chia sẻ công thức nấu ăn, trong đó tất cả công thức nấu ăn đều xuất hiện ở cùng một hoạt động và các công thức tương ứng của trang web đều nằm trong thư mục /recipe, hãy sử dụng pathPrefix rồi nhập /recipe. Nhờ vậy, URL http://www.recipe-app.com/recipe/grilled-potato-salad sẽ ánh xạ tới hoạt động mà bạn chọn trong bước sau.
- Chọn Activity (Hoạt động) mà URL sẽ đưa người dùng đến.
- Nhấp vào OK.
Cửa sổ Trình chỉnh sửa mục ánh xạ URL sẽ xuất hiện. Trợ lý đường liên kết trong ứng dụng sẽ thêm các bộ lọc ý định dựa trên mục ánh xạ URL của bạn vào tệp
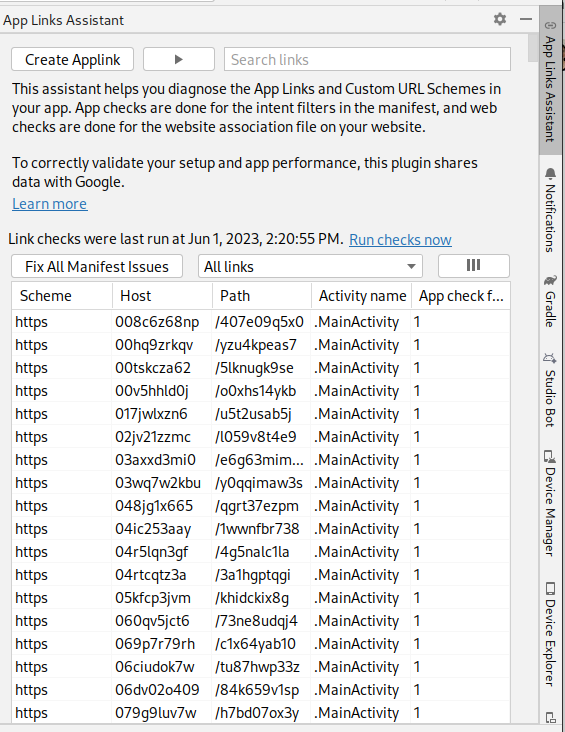
AndroidManifest.xmlvà làm nổi bật những thay đổi đó trong trường Preview (Xem trước). Nếu bạn muốn thay đổi gì đó, hãy nhấp vào Open AndroidManifest.xml (Mở AndroidManifest.xml) để chỉnh sửa bộ lọc ý định. Để tìm hiểu thêm, hãy xem phần bộ lọc ý định cho đường liên kết đến.Cửa sổ công cụ chính của Trợ lý đường liên kết trong ứng dụng cũng hiển thị tất cả các đường liên kết sâu hiện có trong tệp
AndroidManifest.xml, đồng thời cho phép bạn nhanh chóng khắc phục mọi lỗi cấu hình sai bằng cách nhấp vào Fix All Manifest Issues (Khắc phục tất cả các vấn đề về tệp kê khai).
Lưu ý: Để hỗ trợ các đường liên kết trong tương lai mà không cần cập nhật ứng dụng, hãy xác định một mục ánh xạ URL có hỗ trợ những URL mà bạn định thêm. Ngoài ra, hãy thêm một URL cho màn hình chính của ứng dụng để URL này được đưa vào kết quả tìm kiếm.
Để xác minh rằng bạn đã ánh xạ URL đúng cách, hãy nhập một URL vào trường Check URL Mapping (Kiểm tra mục ánh xạ URL).
Nếu URL đó hoạt động chính xác, thông báo thành công sẽ chỉ ra rằng URL bạn đã nhập ánh xạ đến hoạt động mà bạn chọn.
Xử lý đường liên kết đến
Khi bạn đã xác minh rằng hoạt động ánh xạ URL của mình diễn ra đúng cách, hãy thêm logic để xử lý ý định mà bạn tạo:
- Nhấp vào Select Activity (Chọn hoạt động) trong App Links Assistant (Trợ lý đường liên kết trong ứng dụng).
- Chọn một hoạt động trong danh sách rồi nhấp vào Insert Code (Chèn mã).
Trợ lý đường liên kết trong ứng dụng sẽ thêm mã vào hoạt động của bạn theo cách tương tự như sau:
Kotlin
override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) ... // ATTENTION: This was auto-generated to handle app links. val appLinkIntent: Intent = intent val appLinkAction: String? = appLinkIntent.action val appLinkData: Uri? = appLinkIntent.data ... }
Java
@Override void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); ... // ATTENTION: This was auto-generated to handle app links. Intent appLinkIntent = getIntent(); String appLinkAction = appLinkIntent.getAction(); Uri appLinkData = appLinkIntent.getData(); ... }
Tuy vậy, mã này chưa hoàn tất. Bây giờ, bạn phải thực hiện một hành động dựa trên URI trong appLinkData, chẳng hạn như hiển thị nội dung tương ứng. Ví dụ: đối với ứng dụng chia sẻ công thức nấu ăn nêu trên, có thể mã của bạn giống mẫu sau đây:
Kotlin
override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) ... handleIntent(intent) } override fun onNewIntent(intent: Intent) { super.onNewIntent(intent) handleIntent(intent) } private fun handleIntent(intent: Intent) { val appLinkAction = intent.action val appLinkData: Uri? = intent.data if (Intent.ACTION_VIEW == appLinkAction) { appLinkData?.lastPathSegment?.also { recipeId -> Uri.parse("content://com.recipe_app/recipe/") .buildUpon() .appendPath(recipeId) .build().also { appData -> showRecipe(appData) } } } }
Java
protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); ... handleIntent(getIntent()); } protected void onNewIntent(Intent intent) { super.onNewIntent(intent); handleIntent(intent); } private void handleIntent(Intent intent) { String appLinkAction = intent.getAction(); Uri appLinkData = intent.getData(); if (Intent.ACTION_VIEW.equals(appLinkAction) && appLinkData != null){ String recipeId = appLinkData.getLastPathSegment(); Uri appData = Uri.parse("content://com.recipe_app/recipe/").buildUpon() .appendPath(recipeId).build(); showRecipe(appData); } }
Liên kết ứng dụng với trang web
Sau khi thiết lập tính năng hỗ trợ URL cho ứng dụng, Trợ lý đường liên kết trong ứng dụng sẽ tạo tệp Digital Asset Links (Đường liên kết đến tài sản kỹ thuật số) mà bạn có thể sử dụng để liên kết trang web với ứng dụng.
Ngoài ra, thay vì sử dụng tệp Digital Asset Links (Đường liên kết đến tài sản kỹ thuật số), bạn cũng có thể liên kết trang web với ứng dụng qua Search Console.
Nếu bạn đang dùng Tính năng ký ứng dụng của Play cho ứng dụng, thì dấu vân tay chứng chỉ do Trợ lý đường liên kết trong ứng dụng tạo ra thường không khớp với dấu vân tay trên thiết bị của người dùng. Trong trường hợp này, bạn có thể thấy đoạn mã JSON chính xác của Đường liên kết đến tài sản kỹ thuật số cho ứng dụng của mình trong tài khoản nhà phát triển trên Play Console, ở phần Release > Setup > App signing.
Để liên kết ứng dụng và trang web qua Trợ lý đường liên kết trong ứng dụng, hãy nhấp vào Open Digital Asset Links File Generator (Mở trình tạo tệp Đường liên kết đến tài sản kỹ thuật số) trên Trợ lý đường liên kết trong ứng dụng rồi làm theo các bước sau:

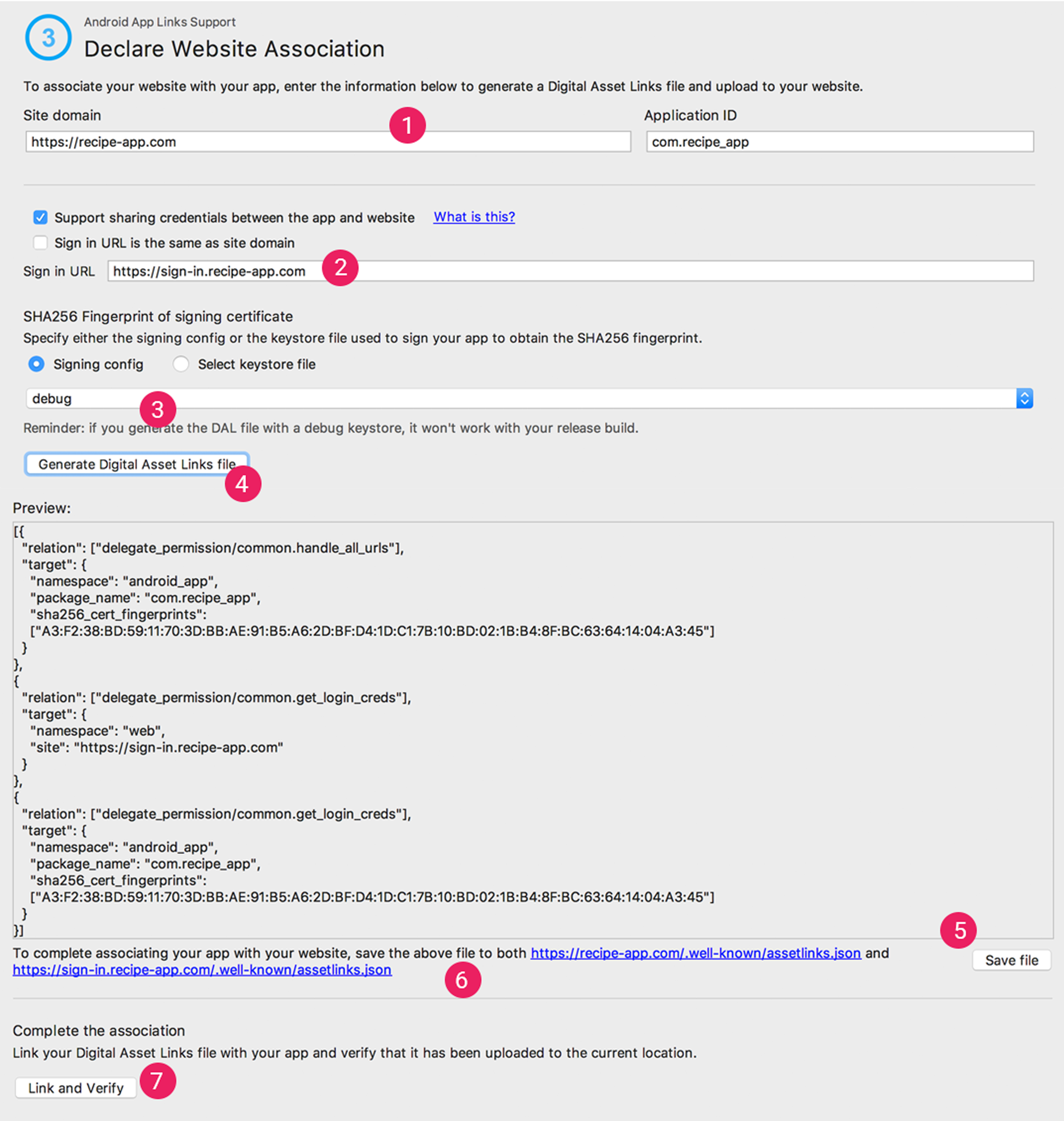
Hình 2. Nhập thông tin chi tiết về trang web và ứng dụng để tạo tệp Digital Asset Links (Đường liên kết đến tài sản kỹ thuật số).
- Nhập Site domain (Miền trang web) và Application ID (Mã ứng dụng).
Để đưa tính năng hỗ trợ vào tệp Digital Asset Links (Đường liên kết đến tài sản kỹ thuật số) cho tính năng Đăng nhập bằng một lần chạm, hãy chọn Support sharing credentials between the app and the website (Hỗ trợ chia sẻ thông tin đăng nhập giữa ứng dụng và trang web). Thao tác này sẽ thêm chuỗi sau vào tệp Digital Asset Links (Đường liên kết đến tài sản kỹ thuật số) giúp khai báo rằng ứng dụng và trang web đang dùng chung thông tin đăng nhập:
delegate_permission/common.get_login_creds.Chỉ định cấu hình ký tên hoặc chọn một tệp kho khoá.
Hãy nhớ chọn tệp kho khoá hoặc tệp cấu hình phát hành phù hợp với bản phát hành hay tệp kho khoá/cấu hình gỡ lỗi cho bản gỡ lỗi của ứng dụng. Nếu bạn muốn thiết lập bản dựng chính thức, hãy sử dụng cấu hình bản phát hành. Còn nếu bạn muốn kiểm thử bản dựng, hãy sử dụng cấu hình gỡ lỗi.
- Nhấp vào Generate Digital Asset Links file (Tạo tệp Đường liên kết đến tài sản kỹ thuật số).
- Sau khi Android Studio tạo tệp, hãy nhấp vào Save file (Lưu tệp) để tải xuống.
- Tải tệp
assetlinks.jsonlên trang web rồi cung cấp quyền đọc cho tất cả mọi người, tạihttps://yoursite/.well-known/assetlinks.json.Lưu ý quan trọng: Hệ thống xác minh tệp Digital Asset Links (Đường liên kết đến tài sản kỹ thuật số) thông qua giao thức HTTPS đã mã hoá. Do đó, hãy đảm bảo rằng tệp
assetlinks.jsoncó thể truy cập được qua kết nối HTTPS, bất kể bộ lọc ý định của ứng dụng có bao gồmhttpshay không. - Nhấp vào Link and Verify (Liên kết và xác minh) để xác nhận rằng bạn đã tải đúng tệp Digital Asset Links (Đường liên kết đến tài sản kỹ thuật số) lên đúng vị trí.
Trợ lý đường liên kết trong ứng dụng có thể xác thực tệp Digital Asset Links (Đường liên kết đến tài sản kỹ thuật số) mà bạn nên xuất bản trên trang web của mình. Đối với mỗi miền được khai báo trong tệp kê khai, Trợ lý sẽ phân tích cú pháp tệp trên trang web của bạn, thực hiện các bước kiểm tra xác thực và đưa ra lời giải thích chi tiết về cách khắc phục mọi lỗi.
Tìm hiểu thêm về cách liên kết trang web với ứng dụng thông qua tệp Digital Asset Links (Đường liên kết đến tài sản kỹ thuật số) trong phần Khai báo mối liên kết với trang web.
Kiểm thử Đường liên kết trong ứng dụng Android
Để xác minh rằng các đường liên kết mở ra đúng hoạt động, hãy làm theo các bước sau:
- Trong Trợ lý đường liên kết trong ứng dụng, hãy nhấp vào Test App Links (Kiểm thử đường liên kết trong ứng dụng).
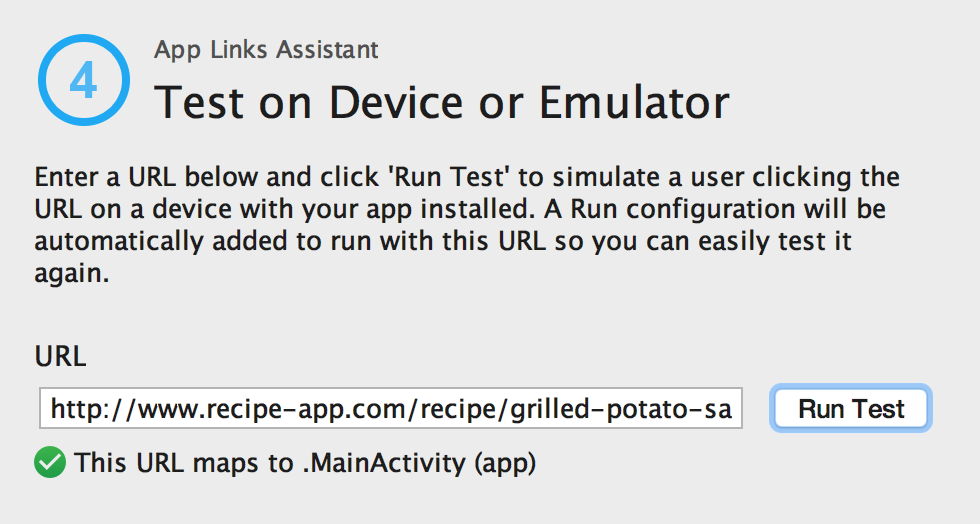
- Nhập URL bạn muốn kiểm thử vào trường URL, ví dụ: http://recipe-app.com/recipe/grilled-potato-salad.
- Nhấp vào Run Test (Chạy phép kiểm thử).

Hình 3. Hộp thoại Test App Links (Kiểm thử đường liên kết trong ứng dụng) cho thấy URL đang được kiểm thử và một thông báo thành công.
Nếu mục ánh xạ URL không được thiết lập đúng cách hoặc không tồn tại, thông báo lỗi sẽ xuất hiện bên dưới URL trong hộp thoại Test App Links (Kiểm thử đường liên kết trong ứng dụng). Nếu không, Android Studio sẽ chạy ứng dụng trong thiết bị hoặc trình mô phỏng tại hoạt động được chỉ định mà không hiện hộp thoại phân định ("trình chọn ứng dụng") và hiện thông báo thành công trong hộp thoại App Link Testing (Kiểm thử đường liên kết trong ứng dụng) như minh hoạ trong hình 3.
Nếu Android Studio không chạy được ứng dụng, bạn sẽ thấy thông báo lỗi trong cửa sổ Run (Chạy) của Android Studio.
Để kiểm thử Đường liên kết trong ứng dụng Android thông qua Trợ lý đường liên kết trong ứng dụng, bạn phải có một thiết bị được kết nối hoặc thiết bị ảo chạy Android 6.0 (API cấp 23) trở lên. Để biết thêm thông tin, hãy đọc bài viết về cách kết nối thiết bị hoặc tạo một Thiết bị ảo Android (AVD).

