Android 9(API レベル 28)以降では、拡大鏡ウィジェットが
View を拡大して表示する仮想虫メガネ
レンズを表すオーバーレイ ペインです。この機能により、テキスト挿入機能が改善され、
選択する際のユーザーエクスペリエンスですテキストに拡大鏡を適用すると、
拡大表示でカーソルや選択ハンドルを正確に配置できます。
指を追うペインに表示されます
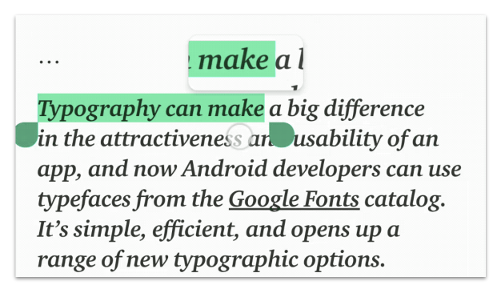
図 1 は、拡大鏡によってテキストの選択が簡単になる仕組みを示しています。拡大鏡 API テキストに関連付けられておらず、このウィジェットはさまざまなユースケースで使用できます。たとえば、 小さな文字を読む、見にくい場所の名前を大きくする、などです。

拡大鏡は、TextView などのプラットフォーム ウィジェットとすでに統合されています。
EditText、WebView。アプリ間で一貫したテキスト操作を実現します。
このウィジェットにはシンプルな API が付属しており、これを使用して View を拡大できます。
アプリのコンテキストによって変わります。
API の使用方法
次のように、任意のビューでプログラムで拡大鏡を使用できます。
Kotlin
val view: View = findViewById(R.id.view) val magnifier = Magnifier.Builder(view).build() magnifier.show(view.width / 2.0f, view.height / 2.0f)
Java
View view = findViewById(R.id.view); Magnifier magnifier = new Magnifier.Builder(view).build(); magnifier.show(view.getWidth() / 2, view.getHeight() / 2);
ビュー階層の最初のレイアウトが最初のレイアウトであると仮定すると、拡大鏡は に示され、ビュー内の指定された座標を中心とする領域が含まれます。 ペインは、コピーされるコンテンツの中心点の上に表示されます。「 拡大鏡はユーザーが閉じるまで無期限に保持されます。
次のコード スニペットは、拡大された画像の背景を変更する方法を示しています。 view:
Kotlin
view.setBackgroundColor(...)
Java
view.setBackgroundColor(...);
拡大鏡内に背景色が表示されていると仮定すると、拡大鏡の
コンテンツが古くなっていて、ビューの領域が古い背景のままで
表示されます。コンテンツを更新するには、
update() メソッドを次のように指定します。
Kotlin
view.post { magnifier.update() }
Java
view.post(magnifier::update);
終了したら、dismiss() メソッドを呼び出して、拡大鏡を閉じます。
Kotlin
magnifier.dismiss()
Java
magnifier.dismiss();
ユーザーの操作に応じて拡大する
拡大鏡の一般的な使用例は、ユーザーがビュー領域を タップしてください。
<ph type="x-smartling-placeholder">ViewGroup に適用されました
右側に TextView があります。これを行うには、受信したタッチイベントに応じて拡大鏡を更新します。 ビューによって処理されます。
Kotlin
imageView.setOnTouchListener { v, event -> when (event.actionMasked) { MotionEvent.ACTION_DOWN, MotionEvent.ACTION_MOVE -> { val viewPosition = IntArray(2) v.getLocationOnScreen(viewPosition) magnifier.show(event.rawX - viewPosition[0], event.rawY - viewPosition[1]) } MotionEvent.ACTION_CANCEL, MotionEvent.ACTION_UP -> { magnifier.dismiss() } } true }
Java
imageView.setOnTouchListener(new View.OnTouchListener() { @Override public boolean onTouch(View v, MotionEvent event) { switch (event.getActionMasked()) { case MotionEvent.ACTION_DOWN: // Fall through. case MotionEvent.ACTION_MOVE: { final int[] viewPosition = new int[2]; v.getLocationOnScreen(viewPosition); magnifier.show(event.getRawX() - viewPosition[0], event.getRawY() - viewPosition[1]); break; } case MotionEvent.ACTION_CANCEL: // Fall through. case MotionEvent.ACTION_UP: { magnifier.dismiss(); } } return true; } });
テキストを拡大する際のその他の注意事項
プラットフォーム テキスト ウィジェットの場合、特定の拡大鏡について理解することが重要 カスタム テキストビューに対して拡大鏡を一貫して有効にするには、 Android プラットフォームで利用されています以下の点を考慮してください。
- 拡大鏡は、ユーザーが挿入ハンドルや選択ハンドルをつかむとすぐにトリガーされます。
- 拡大鏡はユーザーの指の水平方向に合わせて常にスムーズに移動しますが、 縦方向は現在のテキスト行の中央に固定されます。
- 横に移動する場合、拡大鏡は左と左との間のみ移動します。 現在の線の右端を追加します。さらにユーザーのタップ操作が 接触点と最も近い接触点間の水平距離が 境界が拡大鏡コンテンツの元の幅の半分より大きくなっています。 拡大鏡が閉じ、カーソルが 拡大鏡を使用できます。
- テキストのフォントが大きすぎる場合、拡大鏡はトリガーされません。次と等しいテキスト: フォントの降下率と降下率の差が大きすぎると 拡大鏡に収まるコンテンツの高さよりも大きくなります。 この場合、拡大鏡をトリガーしても価値は付加されません。

