このページでは、Android 12(API レベル 31)以降で利用できる、ウィジェットのオプションの機能強化について詳しく説明します。これらの機能はオプションですが、実装が簡単で、ユーザーのウィジェット エクスペリエンスを向上させることができます。
ダイナミック カラーを使用する
Android 12 以降のウィジェットでは、ボタンや背景などのコンポーネントにデバイスのテーマカラーを使用できます。これにより、ウィジェット間の遷移がスムーズになり、一貫性が保持されます。
動的カラーを実現する方法は 2 つあります。
ルート レイアウトでシステムのデフォルト テーマ(
@android:style/Theme.DeviceDefault.DayNight)を使用します。Android 用マテリアル コンポーネント v1.6.0 以降で利用可能な、Android 用マテリアル コンポーネント ライブラリの Material 3 テーマ(
Theme.Material3.DynamicColors.DayNight)を使用します。
ルート レイアウトでテーマを設定したら、ルートまたはその子で共通のカラー属性を使用して、動的カラーを取得できます。
使用できる色属性の例を次に示します。
?attr/primary?attr/primaryContainer?attr/onPrimary?attr/onPrimaryContainer
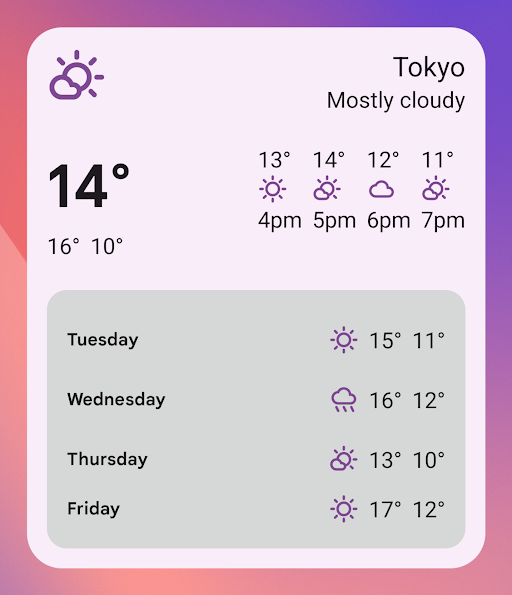
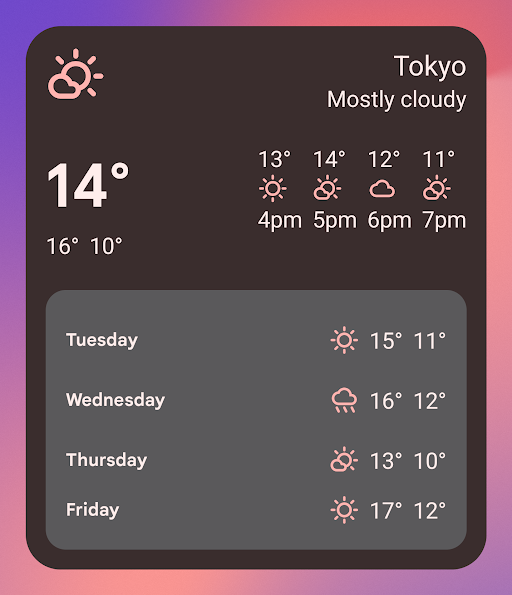
次の例では、マテリアル 3 テーマを使用しており、デバイスのテーマカラーは「紫」です。図 1 と図 2 に示すように、アクセント カラーとウィジェットの背景はライトモードとダークモードに合わせて調整されます。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="?attr/colorPrimaryContainer"
android:theme="@style/Theme.Material3.DynamicColors.DayNight">
<ImageView
...
app:tint="?attr/colorPrimaryContainer"
android:src="@drawable/ic_partly_cloudy" />
<!-- Other widget content. -->
</LinearLayout>


動的な色に関する下位互換性
ダイナミック カラーは、Android 12 以降を搭載したデバイスでのみご利用いただけます。以前のバージョンにカスタム テーマを提供するには、カスタムカラーと新しい限定子(values-v31)を使用して、デフォルトのテーマ属性でデフォルトのテーマを作成します。
マテリアル 3 テーマを使用した例を次に示します。
/values/styles.xml
<resources>
<style name="MyWidgetTheme" parent="Theme.Material3.DynamicColors.DayNight">
<!-- Override default colorBackground attribute with custom color. -->
<item name="android:colorBackground">@color/my_background_color</item>
<!-- Add other colors/attributes. -->
</style>
</resources>
/values-v31/styles.xml
<resources>
<!-- Do not override any color attribute. -->
<style name="MyWidgetTheme" parent="Theme.Material3.DynamicColors.DayNight" />
</resources>
/layout/my_widget_layout.xml
<resources>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
...
android:background="?android:attr/colorBackground"
android:theme="@style/MyWidgetTheme" />
</resources>
音声サポートを有効にする
App Actions を使用すると、Google アシスタントは関連するユーザーの音声コマンドに応じてウィジェットを表示できます。組み込みインテント(BII)に応答するようにウィジェットを設定すると、アプリは Android や Android Auto などのアシスタント サーフェスにウィジェットをプロアクティブに表示できます。ユーザーは、アシスタントに表示されたウィジェットをランチャーに固定して、今後のエンゲージメントを促すことができます。
たとえば、エクササイズ アプリのワークアウトの概要ウィジェットを構成して、GET_EXERCISE_OBSERVATION BII をトリガーするユーザーの音声コマンドを満たすことができます。ユーザーが「OK Google, 今週は ExampleApp で何マイル歩いた?」などのリクエストを行ってこの BII をトリガーすると、アシスタントはウィジェットをプロアクティブに表示します。
ユーザー操作の複数のカテゴリをカバーする BII が数十個あり、ほとんどすべての Android アプリで音声操作用のウィジェットを強化できます。開始するには、App Actions を Android ウィジェットと統合するをご覧ください。
ウィジェットに名前を追加する
ウィジェット ピッカーに表示されるウィジェットには、一意の名前が必要です。
ウィジェットの名前は、AndroidManifest.xml ファイルのウィジェットの receiver 要素の label 属性から読み込まれます。
<receiver
….
android:label="Memories">
….
</receiver>
ウィジェットの説明を追加する
Android 12 以降では、ウィジェットに表示するウィジェット選択ツールの説明を指定します。

<appwidget-provider> 要素の description 属性を使用して、ウィジェットの説明を指定します。
<appwidget-provider
android:description="@string/my_widget_description">
</appwidget-provider>
以前のバージョンの Android では、descriptionRes 属性を使用できますが、ウィジェット選択ツールでは無視されます。
スムーズな遷移を有効にする
Android 12 以降では、ユーザーがウィジェットからアプリを起動すると、ランチャーにより遷移がスムーズに行われます。
この改善された遷移を有効にするには、@android:id/background または android.R.id.background を使用して背景要素を指定します。
// Top-level layout of the widget.
<LinearLayout
android:id="@android:id/background">
</LinearLayout>
アプリは Android の以前のバージョンで @android:id/background を使用できますが、無視されます。
RemoteViews のランタイム変更を使用する
Android 12 以降では、RemoteViews 属性のランタイム変更を可能にするいくつかの RemoteViews メソッドを利用できます。追加されたメソッドの完全なリストについては、RemoteViews API リファレンスをご覧ください。
次のコードサンプルは、これらのメソッドの使用方法をいくつか示しています。
Kotlin
// Set the colors of a progress bar at runtime. remoteView.setColorStateList(R.id.progress, "setProgressTintList", createProgressColorStateList()) // Specify exact sizes for margins. remoteView.setViewLayoutMargin(R.id.text, RemoteViews.MARGIN_END, 8f, TypedValue.COMPLEX_UNIT_DP)
Java
// Set the colors of a progress bar at runtime. remoteView.setColorStateList(R.id.progress, "setProgressTintList", createProgressColorStateList()); // Specify exact sizes for margins. remoteView.setViewLayoutMargin(R.id.text, RemoteViews.MARGIN_END, 8f, TypedValue.COMPLEX_UNIT_DP);


