Jetpack
androidx.compose.material3
kitaplığı, kullanıcıların herhangi bir uygulamadaki TextField bileşenine kalem kullanarak yazmasına olanak tanır.
Kalem girişini varsayılan olarak etkinleştirmek için kitaplık bağımlılığını uygulamanızın build.gradle dosyasına ekleyin:
Kotlin
dependencies { implementation("androidx.compose.foundation:foundation:LATEST_COMPOSE_VERSION") } android { buildFeatures { compose = true } composeOptions { kotlinCompilerExtensionVersion = "LATEST_EXTENSION_VERSION" } kotlinOptions { jvmTarget = "LATEST_JVM_VERSION" } }
Groovy
dependencies { implementation 'androidx.compose.foundation:foundation:LATEST_COMPOSE_VERSION' } android { buildFeatures { compose true } composeOptions { kotlinCompilerExtensionVersion = 'LATEST_EXTENSION_VERSION' } kotlinOptions { jvmTarget = 'LATEST_JVM_VERSION' } }
TextField
Ekran kalemiyle el yazısı, Android 14 ve sonraki sürümlerde ve androidx.compose.foundation:foundation:1.7.0 bağımlılığında varsayılan olarak tüm TextField bileşenleri için etkindir. Kalem hareketi etkinliği, bileşenin el yazısı sınırları içinde algılandığında TextField için el yazısı modu başlatılır.
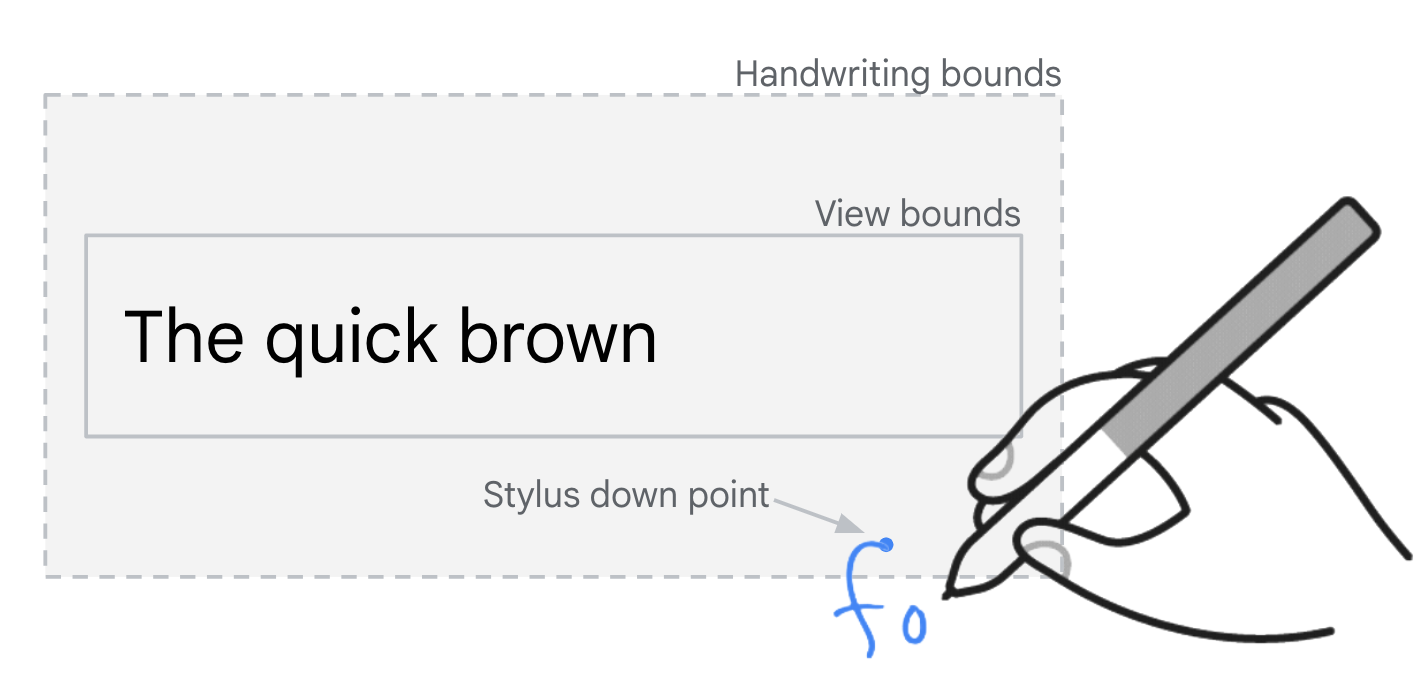
El yazısı sınırları, giriş alanının etrafında 40 dp dikey dolgu ve 10 dp yatay dolgu içerir.

TextField bileşenlerinin el yazısı sınırları.
Giriş yöntemi düzenleyicisi KeyboardType.Password ile istendiğinde TextField alanları için ekran kalemiyle el yazısı desteklenmez.
Giriş yetkisi
Uygulamalar, metin girişi alanları gibi görünen ancak aslında metin girişi özelliği olmayan statik kullanıcı arayüzü öğeleri olan yer tutucu kullanıcı arayüzü öğeleri gösterebilir. Arama alanları, buna yaygın bir örnektir. Statik kullanıcı arayüzü öğesine dokunulduğunda, giriş için odaklanmış işlevsel bir metin giriş alanı içeren yeni bir kullanıcı arayüzüne geçiş tetiklenir.
Ekran kalemi girişi yetkisi
Yer tutucu giriş alanları için kalemle el yazısı girişini desteklemek üzere el yazısı yetkilendirme API'lerini kullanın (handwritingDetector ve handwritingHandler bölümlerine bakın). Yer tutucu kullanıcı arayüzü öğesi, el yazısını işlevsel bir giriş alanına yetkilendirecek şekilde yapılandırılır. Örnek bir uygulama için HandwritingDetectorSample.kt konusuna bakın.
Ekran kalemiyle el yazısı modu, işlevsel giriş alanı odaklandığında ve InputConnection oluşturduğunda başlar.
Test
Kalemle el yazısı, Android 14 ve sonraki sürümleri çalıştıran, uyumlu bir kalem giriş cihazı ve Android 14 kalemle el yazısı API'lerini destekleyen bir giriş yöntemi düzenleyicisi (IME) olan cihazlarda desteklenir.
Kalem giriş cihazınız yoksa aşağıdaki Android Debug Bridge (adb) komutlarını kullanarak kök erişimi olan herhangi bir cihazda (emülatörler dahil) kalem girişini simüle edin:
// Android 14
adb shell setprop persist.debug.input.simulate_stylus_with_touch true && adb shell stop && adb shell start
// Android 15 and higher
// Property takes effect after screen reconfiguration such as orientation change.
adb shell setprop debug.input.simulate_stylus_with_touch true
Kalemi desteklemeyen bir cihaz kullanıyorsanız test için Gboard beta sürümünü kullanın.
Ek kaynaklar
- Materyal Tasarım — Metin alanları
- Kullanıcı girişini işleme

