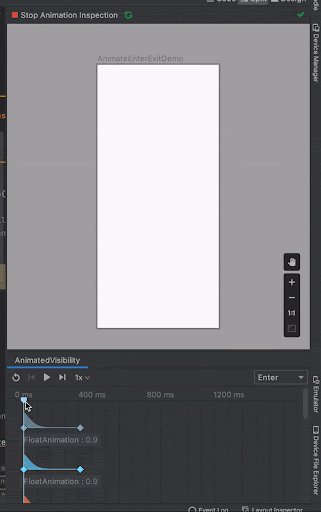
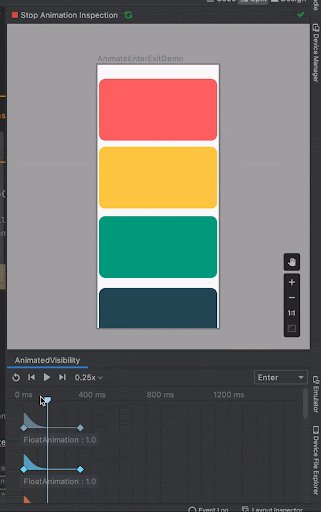
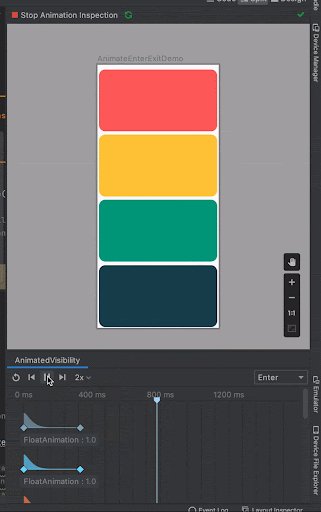
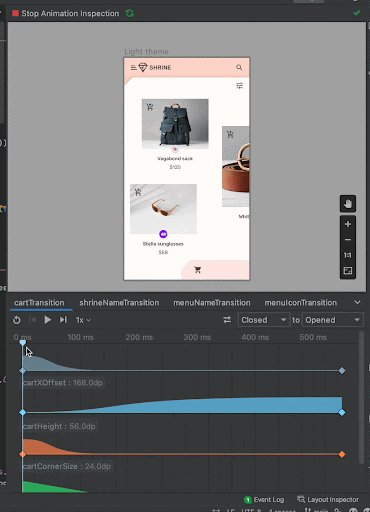
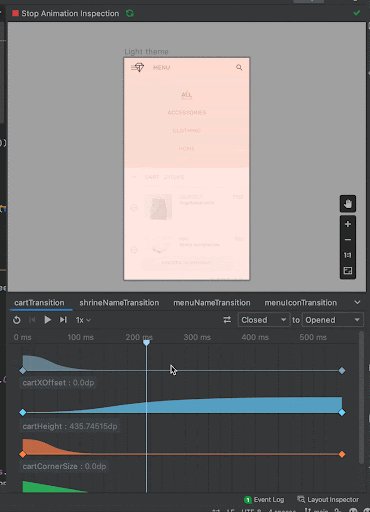
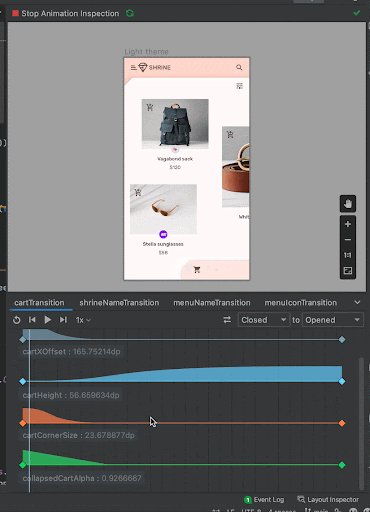
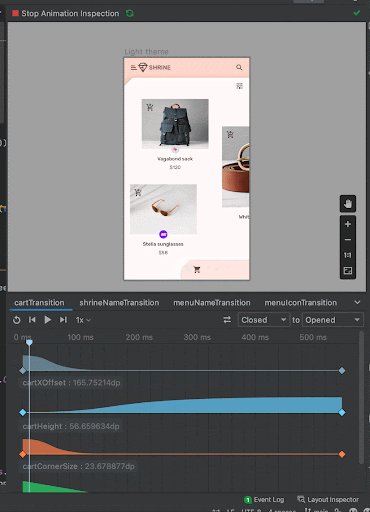
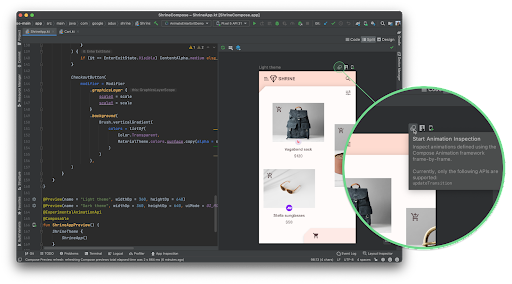
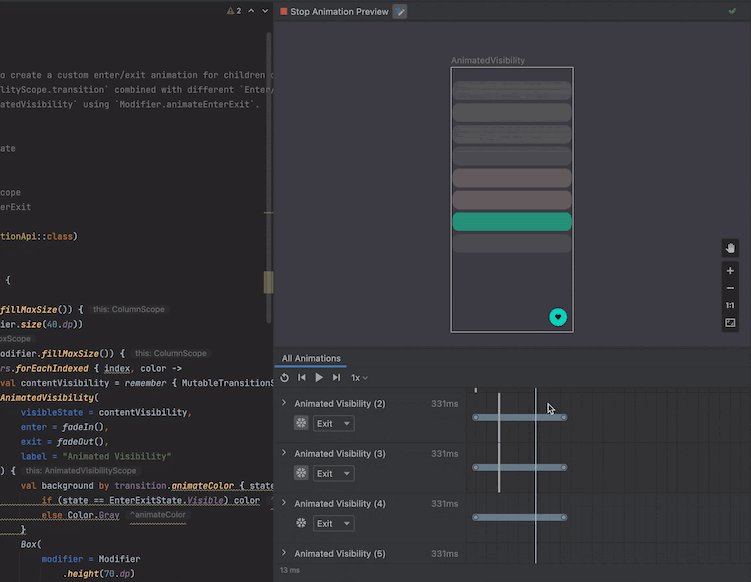
Android Studio, animasyonları Animation Preview'da incelemenize olanak tanır. Bir animasyon, composable önizlemede açıklanıyorsa animasyonun geçişleri boyunca hata ayıklamanıza yardımcı olmak için belirli bir zamanda her animasyonlu değerin tam değerini inceleyebilir, animasyonu duraklatabilir, döngüye alabilir, ileri veya geri sarabilirsiniz:

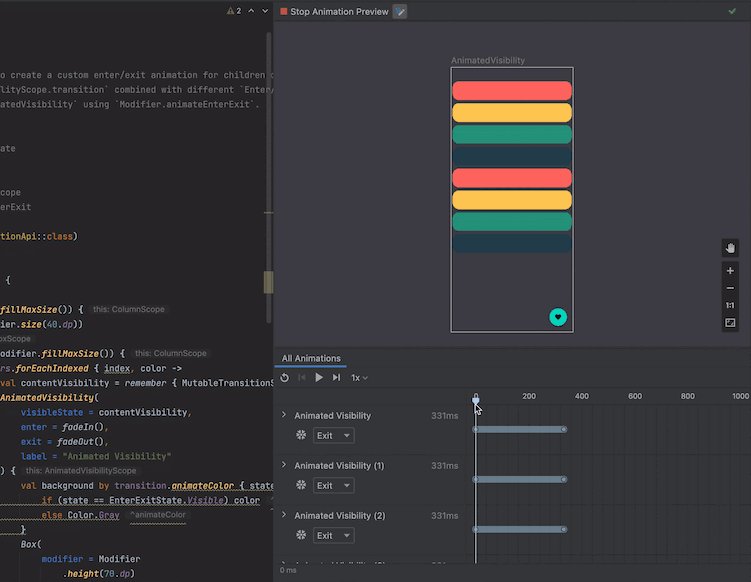
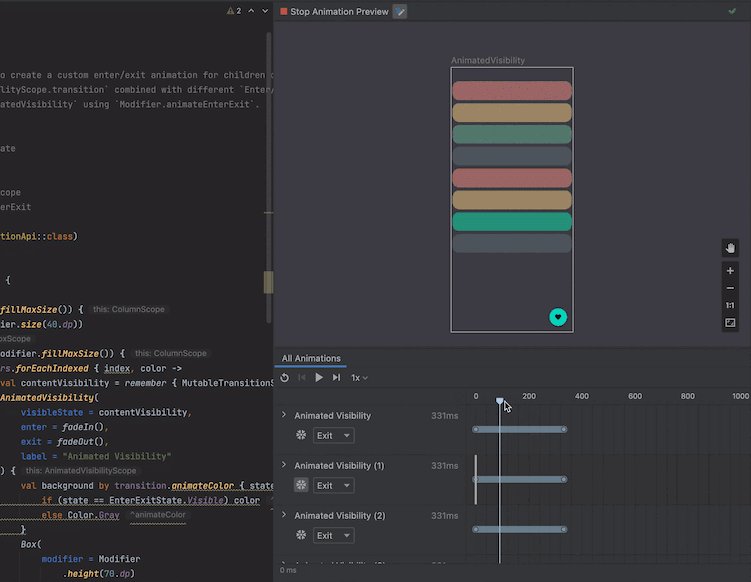
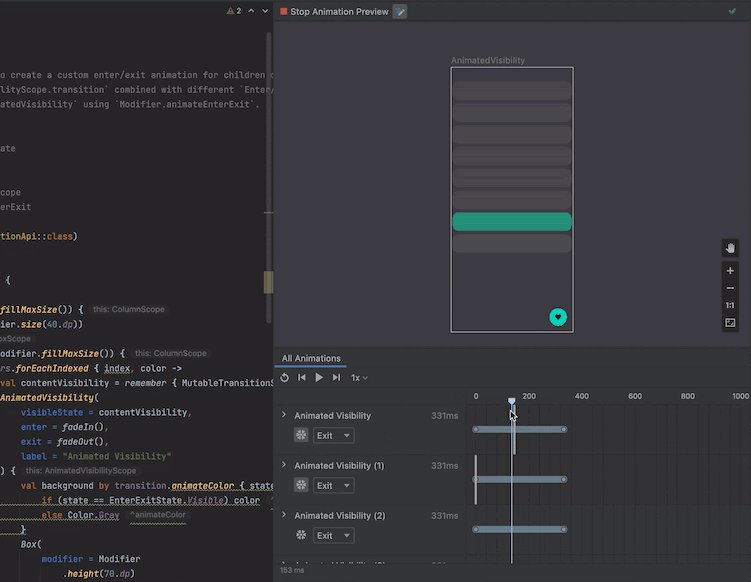
Ayrıca, animasyon değerlerinin düzgün bir şekilde koreografiye edildiğinden emin olmak için yararlı olan animasyon eğrilerini grafik olarak görselleştirmek üzere animasyon önizlemesini de kullanabilirsiniz:

Animasyon önizleme, incelenebilir animasyonları otomatik olarak algılar. Bu animasyonlar, Animasyon Önizlemeyi Başlat simgesiyle ![]() gösterilir.
gösterilir.

Birden fazla animasyonunuz varsa hepsini tek seferde incelemek ve koordine etmek için animasyon önizlemesini kullanabilirsiniz. Belirli bir animasyonu da dondurabilirsiniz.

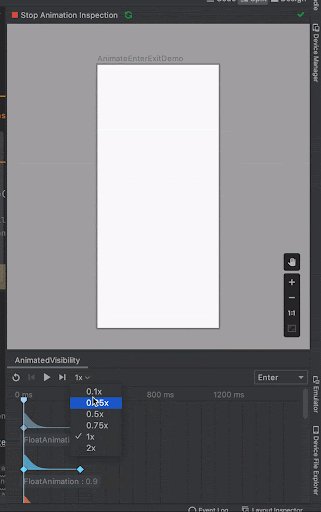
Numaralandırılmamış veya Boole durumlarını ayarlamak için seçicileri kullanarak Compose animasyonunuzda hata ayıklama yapın. Desteklenen tüm Compose Animation API'leri için oynatma, duraklatma, ileri geri oynatma, hızı kontrol etme ve koordinasyon işlemlerini yapabilirsiniz.

Animasyon Önizlemesi şu anda updateTransition, AnimatedVisibility, animate*AsState, CrossFade, rememberInfiniteTransition ve AnimatedContent API'lerini desteklemektedir. En yeni özelliklere erişmek için Android Studio Otter 3 Yeni Özellikler Güncellemesi ve compose.animation 1.10.1 ve sonraki sürümlerde animasyon önizlemeyi kullanın.
Sizin için önerilenler
- Not: JavaScript kapalıyken bağlantı metni gösterilir.
- Compose'da animasyonlar
- Animasyon araçları desteği {:#tooling}
- Değere dayalı animasyonlar
