Hiện có hơn 300 triệu thiết bị Android màn hình lớn đang được sử dụng, bao gồm máy tính bảng, thiết bị có thể gập lại, thiết bị ChromeOS, màn hình trên ô tô và TV. Số lượng này sẽ tiếp tục tăng lên. Để mang lại trải nghiệm tối ưu cho người dùng trên số lượng và sự đa dạng ngày càng tăng của các thiết bị màn hình lớn cũng như trên điện thoại tiêu chuẩn, hãy tạo các ứng dụng thích ứng.
Ứng dụng thích ứng là gì?
Các ứng dụng thích ứng sẽ thay đổi bố cục dựa trên những thay đổi về màn hình ứng dụng, chủ yếu là kích thước cửa sổ ứng dụng. Nhưng các ứng dụng thích ứng cũng thích ứng với những thay đổi về tư thế của thiết bị có thể gập lại, chẳng hạn như tư thế trên mặt bàn hoặc tư thế quyển sách, cũng như những thay đổi về mật độ màn hình và cỡ chữ.
Thay vì chỉ kéo giãn hoặc thu nhỏ các thành phần trên giao diện người dùng để phù hợp với nhiều kích thước cửa sổ, các ứng dụng thích ứng sẽ thay thế các thành phần bố cục và hiện hoặc ẩn nội dung. Ví dụ: trên điện thoại tiêu chuẩn, một ứng dụng thích ứng có thể hiển thị thanh điều hướng ở dưới cùng, nhưng trên màn hình lớn, ứng dụng này có thể hiển thị thanh điều hướng dọc. Trên màn hình lớn, các ứng dụng thích ứng sẽ hiển thị nhiều nội dung hơn, chẳng hạn như bố cục danh sách chi tiết gồm 2 ngăn; trên màn hình nhỏ, ứng dụng sẽ hiển thị ít nội dung hơn, có thể là danh sách hoặc thông tin chi tiết.
Trước đây, các ứng dụng thường chạy ở chế độ toàn màn hình. Hiện tại, các ứng dụng chạy ở chế độ nhiều cửa sổ trong các cửa sổ có kích thước tuỳ ý, độc lập với kích thước màn hình thiết bị. Người dùng có thể thay đổi kích thước cửa sổ bất cứ lúc nào. Vì vậy, ngay cả trên một loại thiết bị, các ứng dụng cũng phải có khả năng thích ứng.
Ứng dụng thích ứng có giao diện bắt mắt và hoạt động tốt trên mọi thiết bị ở mọi cấu hình.
Tại sao nên tạo giao diện người dùng thích ứng?
Người dùng mong đợi ứng dụng của bạn hoạt động hoàn hảo trên tất cả thiết bị của họ và cung cấp các chức năng nâng cao trên màn hình lớn. Người dùng thực hiện nhiều việc cùng lúc ở chế độ nhiều cửa sổ để có trải nghiệm ứng dụng nâng cao và tăng năng suất.
Các ứng dụng chỉ có thể thực hiện một tác vụ trên điện thoại tiêu chuẩn sẽ bỏ lỡ cơ sở người dùng ngày càng mở rộng với nhiều khả năng đa dạng.
Google Play
Google Play cung cấp các bộ sưu tập ứng dụng và đề xuất dành riêng cho máy tính bảng và thiết bị có thể gập lại, giúp người dùng khám phá các ứng dụng chất lượng cao.
Play xếp hạng các ứng dụng và trò chơi được tối ưu hoá cho màn hình lớn cao hơn các ứng dụng chưa được tối ưu hoá. Play dựa vào các nguyên tắc về chất lượng ứng dụng cho màn hình lớn để xếp hạng. Thứ hạng cao hơn sẽ giúp tăng khả năng hiển thị bằng cách cho phép người dùng sử dụng nhiều thiết bị xem điểm xếp hạng và bài đánh giá dành riêng cho màn hình lớn trên điện thoại.
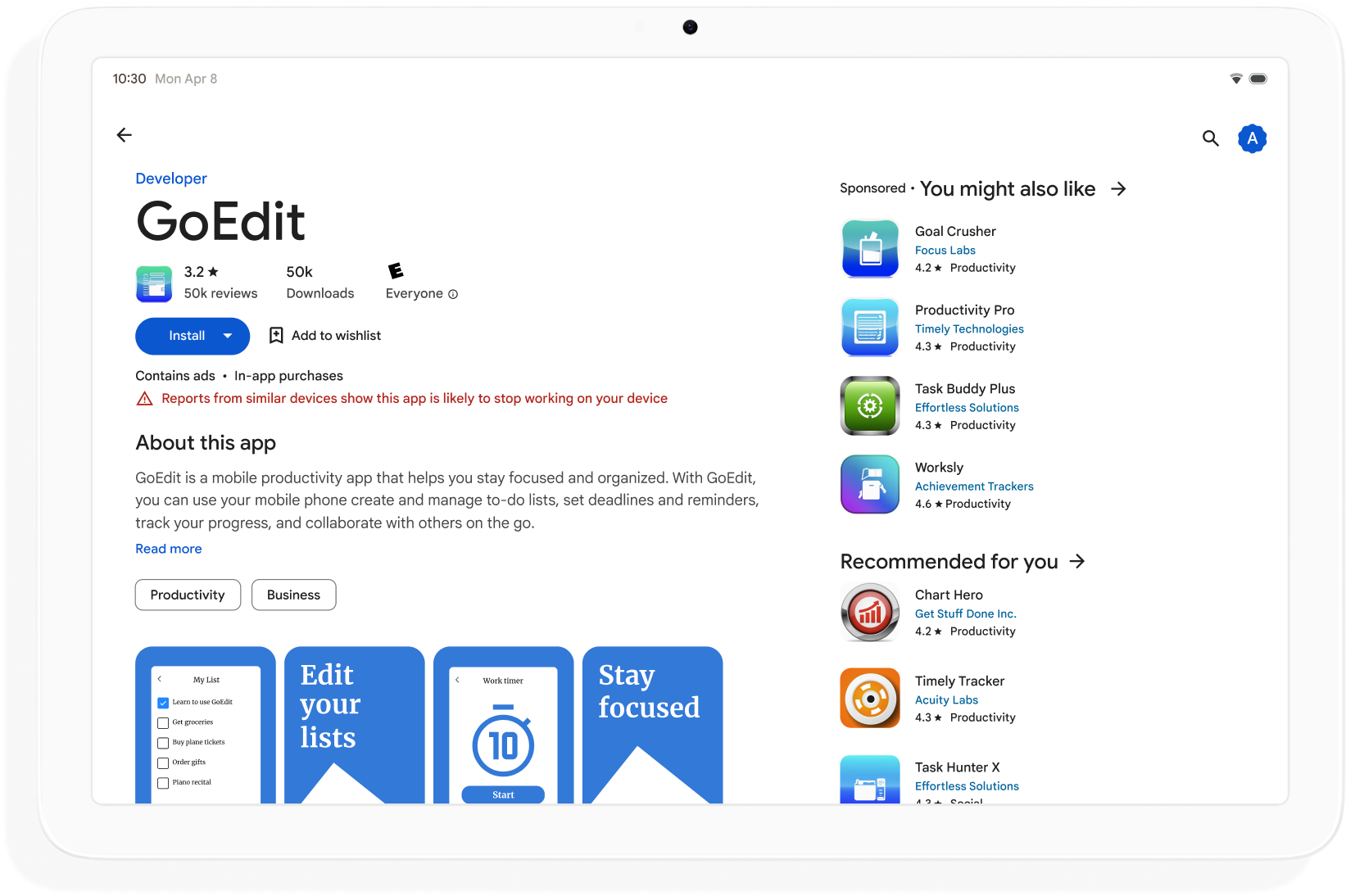
Những ứng dụng không đáp ứng các tiêu chuẩn về chất lượng cho màn hình lớn của Cửa hàng Play sẽ hiển thị cảnh báo trên trang thông tin chi tiết về ứng dụng. Cảnh báo này cho người dùng biết rằng ứng dụng có thể hoạt động không hiệu quả trên các thiết bị màn hình lớn của họ.

Tạo các ứng dụng thích ứng để mở rộng khả năng hiển thị trên Google Play và tối đa hoá số lượng thiết bị có thể tải ứng dụng của bạn xuống.
Cách bắt đầu
Hãy cân nhắc thiết kế thích ứng trong tất cả các giai đoạn phát triển ứng dụng, từ lập kế hoạch đến triển khai. Thông báo cho nhà thiết kế đồ hoạ về thiết kế thích ứng. Hãy thiết kế ứng dụng của bạn sao cho có khả năng thích ứng. Nhờ đó, bạn sẽ tạo ra một ứng dụng dễ quản lý, có khả năng mở rộng và sẵn sàng cho các hệ số hình dạng cũng như chế độ cửa sổ trong tương lai.
Để tạo một ứng dụng thích ứng hỗ trợ mọi kích thước và cấu hình màn hình, hãy làm như sau:
- Sử dụng các lớp kích thước cửa sổ để đưa ra quyết định về bố cục
- Tạo bằng thư viện Thích ứng Compose Material 3
- Hỗ trợ các phương thức nhập ngoài thao tác chạm
- Kiểm thử trên tất cả các loại thiết bị
Các lớp kích thước cửa sổ
Kích thước cửa sổ ứng dụng có thể khác nhau trên các thiết bị khác nhau (hoặc trên cùng một thiết bị trong trường hợp thiết bị có thể gập lại), ngay cả khi ứng dụng ở chế độ toàn màn hình. Các hướng thiết bị khác nhau sẽ tạo ra các tỷ lệ khung hình khác nhau. Ở chế độ nhiều cửa sổ, kích thước cửa sổ ứng dụng, tỷ lệ khung hình và hướng có thể khác với màn hình thiết bị.
Các ứng dụng thích ứng đơn giản hoá và khái quát hoá vấn đề xác định và quản lý kích thước cửa sổ, tỷ lệ khung hình và hướng bằng cách chỉ xem xét cửa sổ ứng dụng khi kết xuất bố cục. Điều này cũng có hiệu quả khi cửa sổ ứng dụng là toàn màn hình.
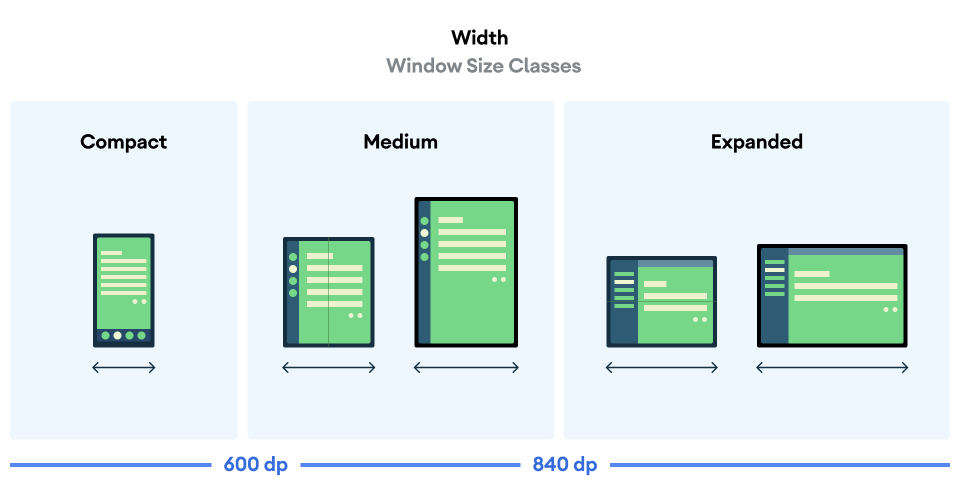
Các lớp kích thước cửa sổ phân loại cửa sổ ứng dụng là thu gọn, trung bình hoặc mở rộng dựa trên chiều rộng hoặc chiều cao của cửa sổ.

Tính toán WindowSizeClass của ứng dụng bằng cách sử dụng hàm cấp cao currentWindowAdaptiveInfo() của Thư viện Thích ứng Compose Material 3. Hàm này trả về một phiên bản của WindowAdaptiveInfo, chứa windowSizeClass. Ứng dụng của bạn sẽ nhận được thông tin cập nhật bất cứ khi nào lớp kích thước cửa sổ thay đổi:
val windowSizeClass = currentWindowAdaptiveInfo().windowSizeClass
Ngăn nội dung
Bố cục của một hoạt động đôi khi được gọi là màn hình. Ví dụ: ứng dụng của bạn có thể có màn hình chính, màn hình danh sách và màn hình chi tiết về mặt hàng. Thuật ngữ này ngụ ý rằng mỗi hoạt động sẽ lấp đầy màn hình thiết bị.
Tuy nhiên, trên những màn hình thiết bị có kích thước đủ lớn để hỗ trợ lớp kích thước cửa sổ có chiều rộng mở rộng, nhiều màn hình hoạt động có thể xuất hiện trên màn hình cùng một lúc. Ngăn là một thuật ngữ chính xác hơn cho nội dung hiển thị của từng hoạt động.
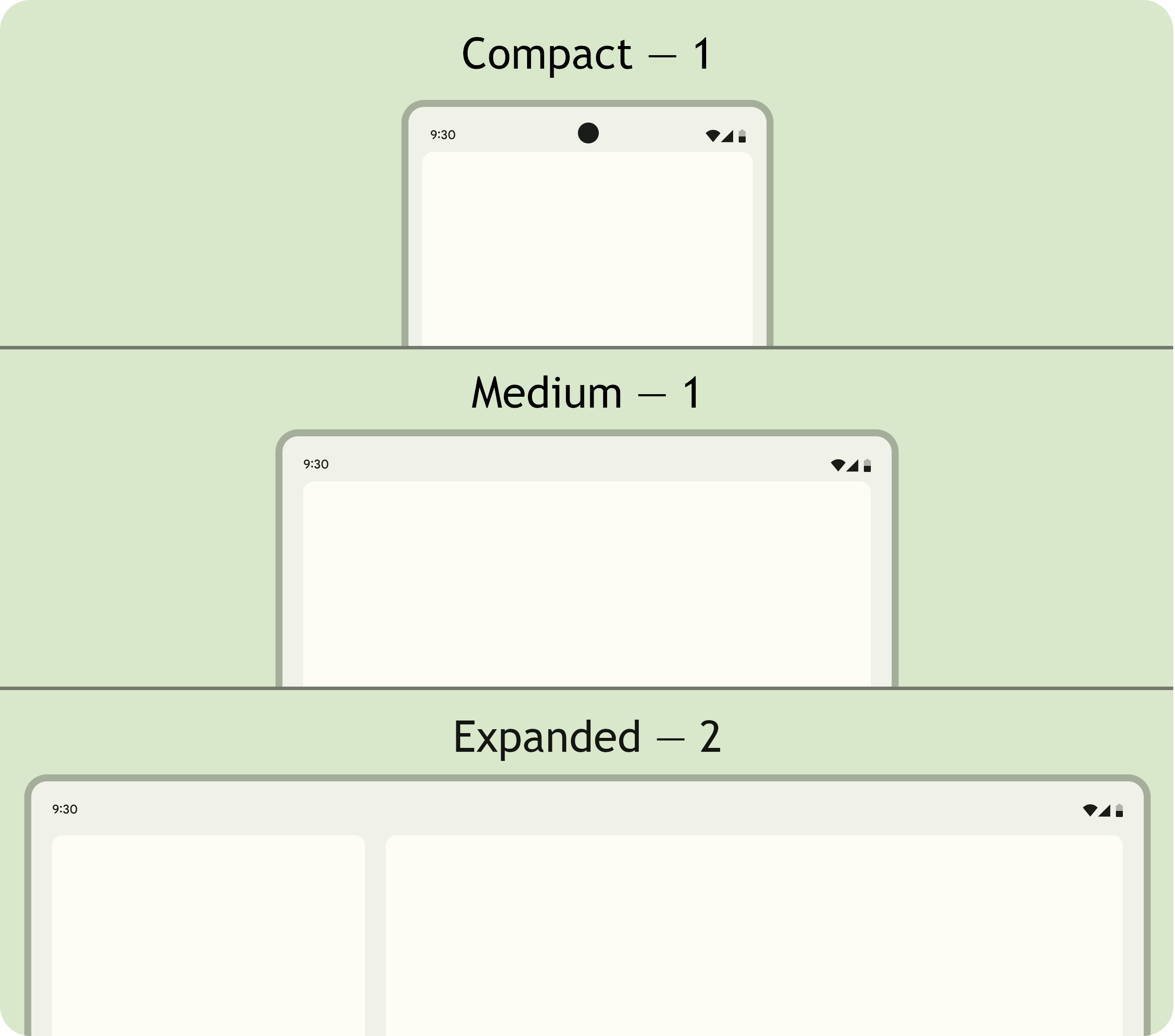
Các lớp kích thước cửa sổ cho phép bạn xác định số lượng ngăn nội dung cần hiển thị trong bố cục nhiều ngăn, như được chỉ định trong Material Design.

Bạn có thể di chuyển giữa các ngăn. Trên các lớp kích thước cửa sổ thu gọn và trung bình, các ứng dụng sẽ hiển thị một ngăn duy nhất; do đó, thao tác điều hướng đến bất kỳ đích đến nào cũng sẽ hiển thị một ngăn.
Trên lớp kích thước cửa sổ mở rộng, các ứng dụng có thể hiển thị nội dung liên quan trong nhiều ngăn, chẳng hạn như bố cục danh sách – chi tiết. Khi bạn chuyển đến một trong hai ngăn, bố cục hai ngăn sẽ xuất hiện. Nếu kích thước cửa sổ thay đổi thành nhỏ gọn hoặc trung bình, thì các ứng dụng thích ứng chỉ hiện một ngăn, đích đến điều hướng, có thể là danh sách hoặc thông tin chi tiết.
|
|
|
Compose Material 3 Adaptive
Jetpack Compose là phương pháp khai báo hiện đại để tạo các ứng dụng thích ứng mà không cần trùng lặp và gánh nặng bảo trì của nhiều tệp bố cục.
Thư viện Thích ứng Material 3 của Compose chứa các thành phần kết hợp giúp quản lý các lớp kích thước cửa sổ, thành phần điều hướng, bố cục nhiều ngăn, tư thế có thể gập lại và vị trí bản lề, chẳng hạn như:
NavigationSuiteScaffold: Tự động chuyển đổi giữa thanh điều hướng và thanh điều hướng tuỳ thuộc vào lớp kích thước cửa sổ ứng dụng và tư thế thiết bị.ListDetailPaneScaffold: Triển khai bố cục chuẩn chi tiết danh sách.Điều chỉnh bố cục theo kích thước cửa sổ ứng dụng. Trình bày danh sách và thông tin chi tiết của một mục trong danh sách ở các ngăn cạnh nhau trên lớp kích thước cửa sổ mở rộng, nhưng chỉ trình bày danh sách hoặc thông tin chi tiết trên các lớp kích thước cửa sổ nhỏ gọn và trung bình.
SupportingPaneScaffold: Triển khai bố cục chuẩn của ngăn bổ trợ.Hiển thị ngăn nội dung chính và ngăn bổ trợ trên lớp kích thước cửa sổ mở rộng, nhưng chỉ hiển thị ngăn nội dung chính trên các lớp kích thước cửa sổ nhỏ gọn và trung bình.
Thư viện Compose Material 3 Adaptive là một phần phụ thuộc chính để phát triển các ứng dụng thích ứng.
Cấu hình và tính liên tục
Các ứng dụng thích ứng duy trì tính liên tục trong quá trình thay đổi cấu hình.
Thay đổi về cấu hình xảy ra khi cửa sổ ứng dụng được đổi kích thước, tư thế của thiết bị có thể gập lại thay đổi hoặc mật độ màn hình hoặc phông chữ thay đổi.
Theo mặc định, các thay đổi về cấu hình sẽ tạo lại hoạt động của ứng dụng và mọi trạng thái hoạt động đều bị mất. Để duy trì tính liên tục, các ứng dụng thích ứng sẽ lưu trạng thái trong phương thức onSaveInstanceState() của hoạt động hoặc trong một ViewModel.
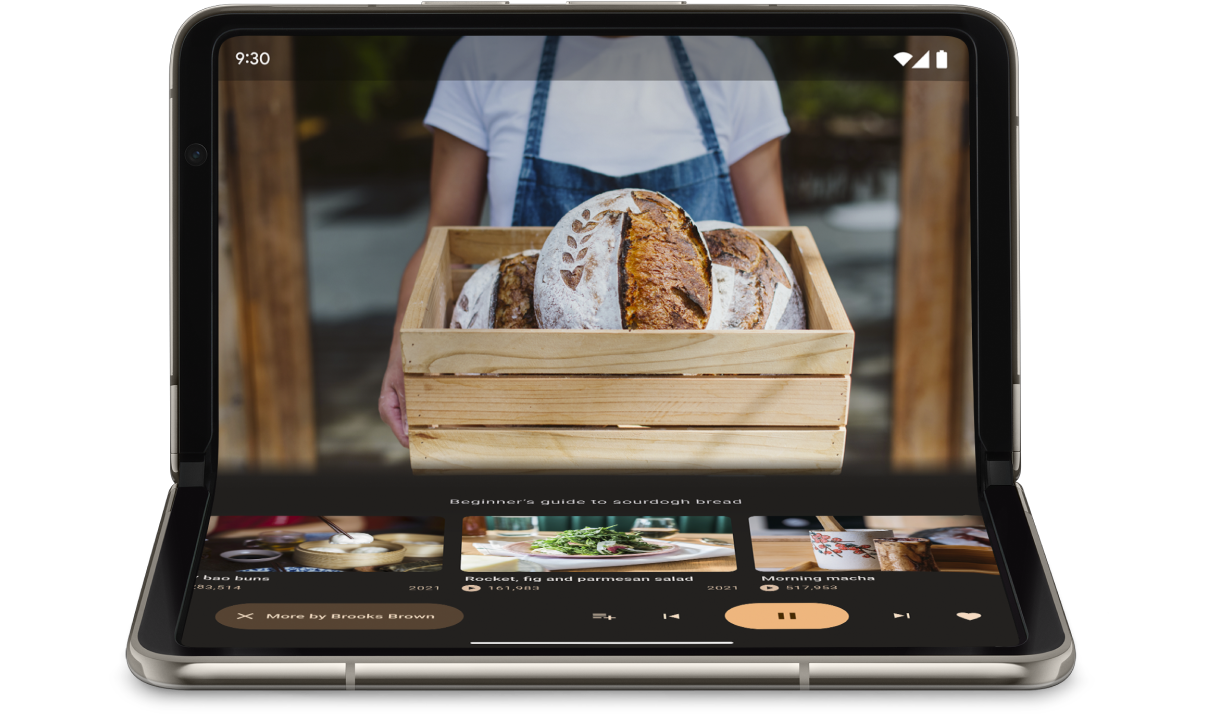
Tư thế
Ứng dụng thích ứng phản hồi các thay đổi về tư thế của thiết bị có thể gập lại. Các tư thế bao gồm tư thế trên mặt bàn và tư thế sách.

Giao diện WindowInfoTracker trong Jetpack WindowManager cho phép bạn lấy danh sách các đối tượng DisplayFeature cho thiết bị. Trong số các tính năng hiển thị có FoldingFeature.State, cho biết thiết bị đang mở hoàn toàn hay mở một nửa.
Thư viện Thích ứng Material 3 của Compose cung cấp hàm cấp cao nhất currentWindowAdaptiveInfo(), hàm này trả về một thực thể của WindowAdaptiveInfo chứa windowPosture.
Nhập bằng cách chạm
Người dùng thường kết nối bàn phím ngoài, bàn di chuột, chuột và bút cảm ứng với các thiết bị có màn hình lớn. Các thiết bị ngoại vi này giúp nâng cao năng suất, độ chính xác khi nhập liệu, khả năng thể hiện cá nhân và khả năng tiếp cận của người dùng. Hầu hết các thiết bị ChromeOS đều được tích hợp sẵn bàn phím và bàn di chuột.
Các ứng dụng thích ứng hỗ trợ thiết bị đầu vào bên ngoài, nhưng khung Android sẽ thực hiện nhiều việc cho bạn:
Jetpack Compose 1.7 trở lên: Theo mặc định, tính năng điều hướng bằng phím Tab trên bàn phím và thao tác nhấp, chọn và cuộn bằng chuột hoặc bàn di chuột được hỗ trợ.
Thư viện
androidx.compose.material3Jetpack: Cho phép người dùng viết vào bất kỳ thành phầnTextFieldnào bằng bút cảm ứng.Trình trợ giúp phím tắt: Giúp người dùng khám phá các phím tắt của nền tảng và ứng dụng Android. Xuất bản phím tắt của ứng dụng trong Trình trợ giúp về phím tắt bằng cách ghi đè lệnh gọi lại cửa sổ
onProvideKeyboardShortcuts().
Để hỗ trợ đầy đủ các kiểu dáng ở mọi kích thước, ứng dụng thích ứng hỗ trợ mọi loại dữ liệu đầu vào.
Cách kiểm thử ứng dụng thích ứng
Kiểm thử nhiều kích thước màn hình và cửa sổ cũng như nhiều cấu hình thiết bị. Sử dụng ảnh chụp màn hình phía máy chủ lưu trữ và bản xem trước Compose để kiểm tra bố cục ứng dụng. Chạy ứng dụng của bạn trên trình mô phỏng Android Studio và các thiết bị Android từ xa được lưu trữ trong các trung tâm dữ liệu của Google.
Nguyên tắc về chất lượng ứng dụng cho màn hình lớn
Nguyên tắc về chất lượng đối với ứng dụng cho màn hình lớn giúp bạn xác minh rằng ứng dụng thích ứng của bạn hoạt động tốt trên máy tính bảng, thiết bị có thể gập lại và thiết bị ChromeOS. Các nguyên tắc này bao gồm những bài kiểm thử giúp bạn xác minh chức năng của ứng dụng cho hành trình quan trọng của người dùng. Mặc dù các nguyên tắc này tập trung vào màn hình lớn, nhưng chúng tương thích với mọi kích thước màn hình.
Nhiều cấu hình
Giao diện DeviceConfigurationOverride trong Compose 1.7 trở lên cho phép bạn ghi đè nhiều khía cạnh của cấu hình thiết bị. API này mô phỏng các cấu hình thiết bị khác nhau theo cách bản địa hoá cho bất kỳ nội dung kết hợp nào mà bạn muốn kiểm thử. Ví dụ: bạn có thể kiểm thử nhiều kích thước giao diện người dùng tuỳ ý trong một lần chạy bộ kiểm thử trên một thiết bị hoặc trình mô phỏng.
Với hàm mở rộng DeviceConfigurationOverride.then(), bạn có thể kiểm thử nhiều tham số cấu hình, chẳng hạn như cỡ chữ, ngôn ngữ, giao diện và kích thước bố cục, tất cả cùng một lúc.
Ảnh chụp màn hình phía máy chủ lưu trữ
Kiểm thử ảnh chụp màn hình phía máy chủ lưu trữ là một cách nhanh chóng và có thể mở rộng để xác minh giao diện trực quan của bố cục ứng dụng. Sử dụng ảnh chụp màn hình phía máy chủ để kiểm thử giao diện người dùng cho nhiều kích thước màn hình.
Để biết thêm thông tin, hãy xem bài viết Kiểm thử ảnh chụp màn hình xem trước trong Compose.
Bản xem trước trong Compose
Tính năng xem trước của Compose cho phép bạn kiểm tra giao diện người dùng của ứng dụng trong chế độ xem thiết kế của Android Studio. Bản xem trước sử dụng các chú giải, chẳng hạn như @PreviewScreenSizes, @PreviewFontScale và @PreviewLightDark để cho phép bạn xem nội dung của thành phần kết hợp trong nhiều cấu hình. Bạn thậm chí có thể tương tác với bản xem trước.
Android Studio cũng làm nổi bật các vấn đề thường gặp về khả năng sử dụng trong bản xem trước, chẳng hạn như các nút hoặc trường văn bản quá rộng.
Để biết thêm thông tin, hãy xem bài viết Xem trước giao diện người dùng bằng tính năng xem trước thành phần kết hợp.
Trình mô phỏng
Android Studio cung cấp nhiều trình mô phỏng để kiểm thử các kích thước bố cục khác nhau:
- Trình mô phỏng có thể thay đổi kích thước: Mô phỏng điện thoại, máy tính bảng hoặc thiết bị có thể gập lại và cho phép bạn chuyển đổi giữa các thiết bị này ngay lập tức
- Trình mô phỏng Pixel Fold: Mô phỏng điện thoại có màn hình lớn có thể gập lại của Pixel Fold
- Trình mô phỏng Pixel Tablet: Mô phỏng thiết bị có màn hình lớn Pixel Tablet
- Trình mô phỏng máy tính: Cho phép bạn kiểm thử tính năng cửa sổ có thể đổi kích thước, thao tác di chuột và phím tắt
Phát trực tuyến từ thiết bị từ xa
Kết nối an toàn với các thiết bị Android từ xa được lưu trữ trong các trung tâm dữ liệu của Google và chạy ứng dụng của bạn trên các thiết bị Pixel và Samsung mới nhất. Cài đặt và gỡ lỗi ứng dụng, chạy các lệnh ADB, xoay và gập thiết bị để xác minh rằng ứng dụng của bạn hoạt động tốt trên nhiều thiết bị thực.
Tính năng truyền phát trực tiếp từ thiết bị từ xa được tích hợp vào Android Studio. Để biết thêm thông tin, hãy xem bài viết Truyền phát trực tiếp thiết bị Android, dựa trên Firebase.
Tài nguyên khác
- Bản trình bày tại I/O: Tạo ứng dụng Android thích ứng
