Android Studio cung cấp các mẫu mã tuân theo các phương pháp hay nhất về thiết kế và phát triển Android để giúp bạn đi đúng hướng và tạo ra những ứng dụng đẹp mắt, có đầy đủ chức năng. Bạn có thể sử dụng các mẫu để tạo mô-đun ứng dụng mới, hoạt động riêng lẻ hoặc các thành phần cụ thể khác trong dự án Android.
Một số mẫu cung cấp mã khởi đầu cho các ngữ cảnh sử dụng phổ biến, chẳng hạn như ngăn điều hướng hoặc màn hình đăng nhập. Bạn có thể chọn trong số các mẫu hoạt động và ứng dụng này khi tạo dự án lần đầu, khi thêm mô-đun ứng dụng mới trong dự án hiện có hoặc khi thêm một hoạt động mới trong mô-đun ứng dụng.
Ngoài các hoạt động, bạn cũng có thể thêm các thành phần khác của dự án Android vào một ứng dụng hiện có bằng các mẫu. Các mẫu này bao gồm cả thành phần mã, như dịch vụ và mảnh, và thành phần không mã, như thư mục và tệp XML.
Trang này thảo luận về cách thêm các thành phần của dự án Android như các hoạt động vào dự án và mô tả các mẫu hoạt động thường dùng có trong Android Studio. Xin lưu ý rằng hầu hết các mẫu đều dựa vào Thư viện hỗ trợ Android để bao gồm các nguyên tắc về giao diện người dùng dựa trên Material Design.
Thêm một thành phần dự án

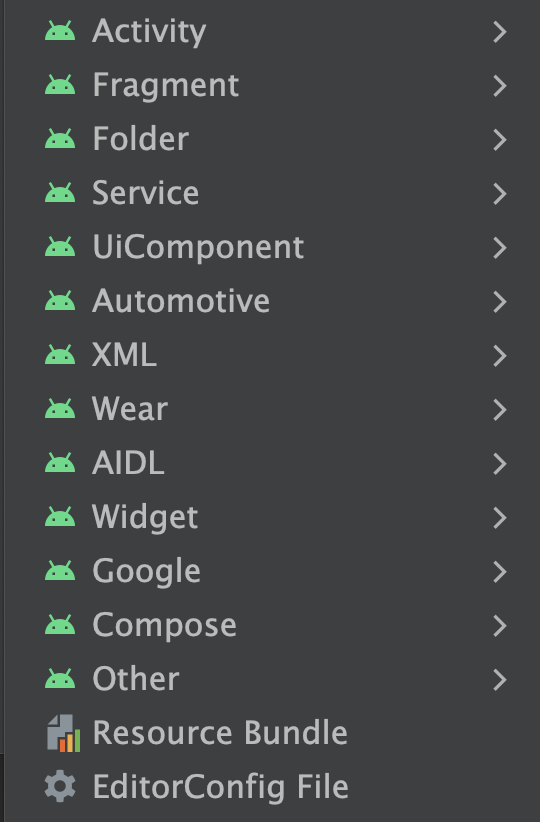
Hình 1 Bạn có thể truy cập trình đơn mẫu thông qua trình đơn File > New (Tệp > Mới) bằng cách nhấp chuột phải vào cửa sổ Project (Dự án).
Android Studio nhóm các mẫu theo loại thành phần mà chúng thêm vào, chẳng hạn như một tệp Activity hoặc XML, như minh hoạ trong hình 1.
Để thêm một thành phần dự án Android bằng mẫu, hãy sử dụng cửa sổ Project
 (Dự án). Nhấp chuột phải vào thư mục mà bạn muốn thêm thành phần mới rồi chọn New (Mới). Dựa trên những thành phần có thể thêm vào thư mục bạn đã nhấp vào, bạn sẽ thấy danh sách các loại mẫu như minh hoạ trong hình 1.
(Dự án). Nhấp chuột phải vào thư mục mà bạn muốn thêm thành phần mới rồi chọn New (Mới). Dựa trên những thành phần có thể thêm vào thư mục bạn đã nhấp vào, bạn sẽ thấy danh sách các loại mẫu như minh hoạ trong hình 1.
Khi bạn chọn mẫu mà bạn muốn thêm, cửa sổ trình hướng dẫn tương ứng sẽ xuất hiện và yêu cầu cung cấp thông tin cấu hình của thành phần, chẳng hạn như tên của thành phần. Sau khi bạn nhập thông tin cấu hình, Android Studio sẽ tạo và mở các tệp cho thành phần mới của bạn. Android Studio cũng chạy một bản dựng Gradle để đồng bộ hoá dự án của bạn.
Chọn một mẫu hoạt động

Hình 2. Mẫu Hoạt động trong Compose trống.
Một trong những cách phổ biến nhất để dùng mẫu là thêm hoạt động mới vào một mô-đun ứng dụng hiện có. Có một số mẫu để tạo màn hình đăng nhập vào tài khoản, trình bày danh sách các mục có thông tin chi tiết hoặc cuộn qua một khối văn bản dài.
Android Studio cũng cung cấp các mẫu cho nhiều loại mô-đun ứng dụng khác nhau, bao gồm cả Wear OS, Android TV và Cloud App Engine. Bạn có thể xem mẫu cho các loại mô-đun khác nhau này khi thêm thành phần dự án. Ngoài ra còn có các mẫu dành cho nhiều mô-đun và hoạt động cụ thể khác theo API, chẳng hạn như Quảng cáo của Google AdMob và Google Maps.
Một trong những mẫu phổ biến nhất là mẫu Empty Compose Activity (Hoạt động trong Compose trống). Đây là mẫu tạo hoạt động trống với một thành phần kết hợp mẫu và bản xem trước thành phần kết hợp đó. Mẫu này giúp bạn tạo mô-đun hoặc hoạt động trong ứng dụng từ đầu.
