Katlanabilir cihazlar, yenilikçi uygulama geliştirme fırsatı sunar. Aynı cihazdaki büyük ve küçük ekranlar, birbirini tamamlayan ancak farklı etkileşimli deneyimler sunar. Masaüstü ve kitap modu gibi katlama özellikleri, yaratıcı düzenler ve alışılmışın dışında kullanıcı arayüzleri sunar.

Duyarlı/uyarlanabilir tasarım
Katlanabilir cihazlar için destek, duyarlı tasarımla başlar. Duyarlı düzenler, bir uygulamanın çeşitli ekran boyutlarında mükemmel görünmesini ve çalışmasını sağlar. BoxWithConstraints bileşeniyle duyarlı tasarımı uygulayın.
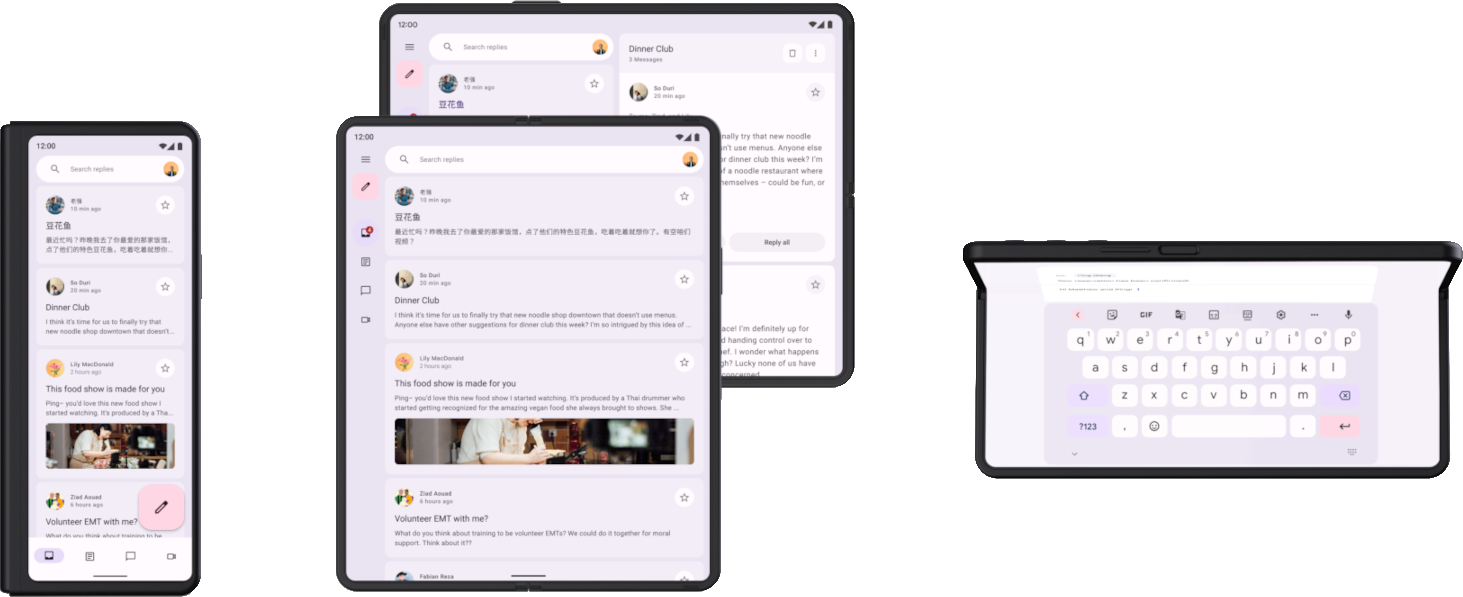
Ancak katlanabilir cihazların katlanmış ve katlanmamış ekranlarını en iyi şekilde desteklemek için düzenin uyarlanması gerekir. Katlanmış ve katlanmamış ekranların ekran boyutu ve en boy oranı arasındaki farklar oldukça büyük olabilir. Bu durumda, uyumlu bir düzen bile her iki ekranı da yeterince barındıramaz. Uyarlanabilir tasarım, farklı ekran boyutları ve yapılandırmalar için optimize edilmiş alternatif düzenler oluşturur. Uyumlu düzenler, katlanabilir cihaz katlanmış veya açıkken, dikey veya yatay yönde ya da masaüstü veya kitap modundayken optimize edilmiş bir kullanıcı deneyimi sağlar.
Örneğin, büyük ekranlı katlanabilir bir cihaz yatay modda açıldığında tablet gibi görünür. Gezinme çubuğu içeren iki bölmeli bir düzen, geniş ekrandan mükemmel şekilde yararlanır. Katlanmış durumdayken cihaz standart bir telefona benzer. Alt gezinme çubuğuna sahip tek sütunlu düzen basit ancak etkilidir. Düzenler ayrı olduğundan her birini belirli bir kullanım alanı için optimize edebilirsiniz.
Katlanabilir cihazlar, ekranın cihazın içine katlandığı içe katlama veya ekranın cihazın etrafına sarıldığı dışa katlama gibi çeşitli şekillerde katlanabilir. Duyarlı/uyarlanabilir tasarım, uygulamanızı her türlü katlanabilir form faktörünü desteklemeye hazırlar.
Katlanabilir cihazlar için duyarlı/uyarlanabilir tasarım hakkında daha fazla bilgi edinmek isterseniz aşağıdakileri inceleyin:
- Farklı ekran boyutlarını destekleme
- Materyal Tasarım — Düzen uygulama
Katlanabilir durumlar ve duruşlar
Katlanabilir cihazın katlanması, ekranı iki bölüme ayırır. Katlama noktası, ekranın esnek bir alanı veya çift ekranlı cihazlarda iki ekranı ayıran bir menteşe olabilir.
Katlama, boyuta ve katlamanın ekranın bir bölümünü kapatıp kapatmadığını tanımlayan bir occlusionType özelliğine sahiptir. Çift ekranlı cihazlarda occlusionType FULL olur. Bir uygulama her iki ekranı da kaplasa bile katlama (menteşe) alanında içerik görüntülenemez.
Katlanabilir cihazlar FLAT (tamamen açık) veya HALF_OPENED (tamamen açık ile tamamen kapalı arasında) gibi çeşitli katlanmış durumlarda olabilir.

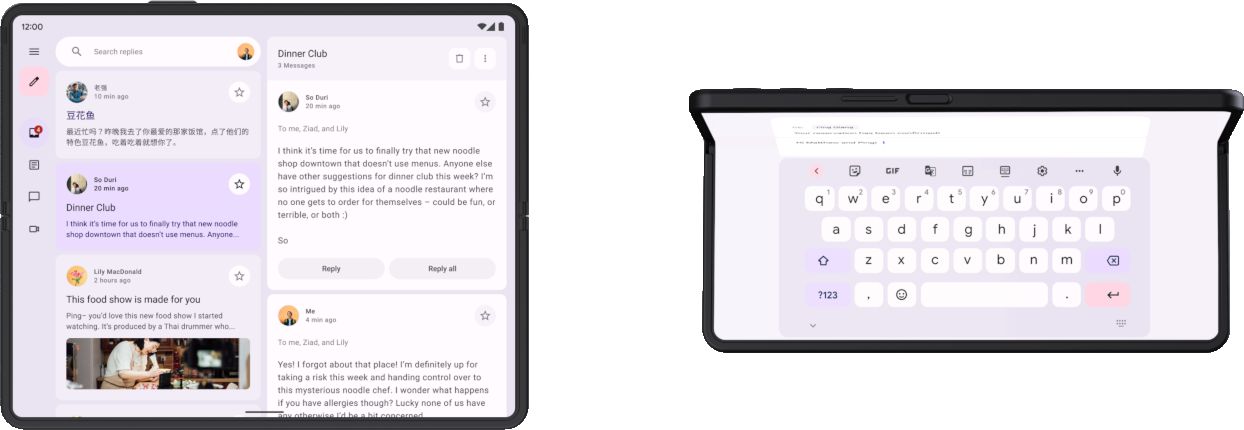
Bir cihaz HALF_OPENED durumundayken, katlanmanın yönüne bağlı olarak iki duruş mümkündür: masaüstü duruşu (yatay katlama) ve kitap duruşu (dikey katlama).
Masaüstü ve kitap duruşları yeni düzen olanakları sunar ancak HALF_OPENED
cihaz durumu da bazı sınırlamalar getirir. Örneğin, kullanıcıların katlama noktasının yakınındaki kullanıcı arayüzü denetimlerine erişmesi zor olabilir ve katlama noktasının üzerine binen metnin okunması zor olabilir (veya occlusionType FULL ise okunamaz).
Düzenlerinizi, kullanıcı arayüzü öğelerine tüm cihaz durumlarında erişilebilmesi için tasarlayın. İletişim kutularını ve pop-up menüleri, katlama çizgisinin üzerine gelmeyecek şekilde yerleştirin. Cihaz kısmen katlandığında önemli içeriğin görüntülenebilir olduğundan emin olun. Cihaz yarı açıkken içeriği masaüstü modunda üst ve alt, kitap modunda ise sol ve sağ olarak iki alana bölün.
Katlama ve katlanabilir duruşlar hakkında daha fazla bilgi için Uygulamanızı katlama farkındalığıyla tasarlama başlıklı makaleyi inceleyin.
Uygulama sürekliliği
Cihaz katlandığında veya açıldığında uygulama bir ekrandan diğerine geçerken durur ve yeniden başlar. Kullanıcının deneyimini kesintiye uğratmamak için uygulama, katlanmış veya katlanmamış ekranda uygulama düzenini yeniden oluştururken durumunu geri yüklemelidir. Örneğin, uygulamalar aşağıdakileri yapmalıdır:
- Giriş alanlarına yazılan metni saklama
- Klavye durumunu geri yükleme
- Kaydırılabilir alanların kaydırma konumunu geri yükleme
- Medya oynatmayı, uygulama durdurulduğunda kaldığınız yerden devam ettirme
Katlanabilir cihazın farklı ekran düzenleri de birbirini tamamlamalıdır. Örneğin, katlanmış ekranda bir online mağazadaki ürünün resmi ve açıklaması gösteriliyorsa katlanmış ekranda aynı resim ve açıklama gösterilerek devamlılık sağlanmalı, ayrıca ürün özellikleri veya yorumlar gibi tamamlayıcı içerikler de eklenmelidir.
Uygulama durumunu ve sürekliliği yönetme hakkında daha fazla bilgi edinmek için Kullanıcı arayüzü durumlarını kaydetme ve Yapılandırma değişikliklerini yönetme başlıklı makaleleri inceleyin.
Çoklu görev
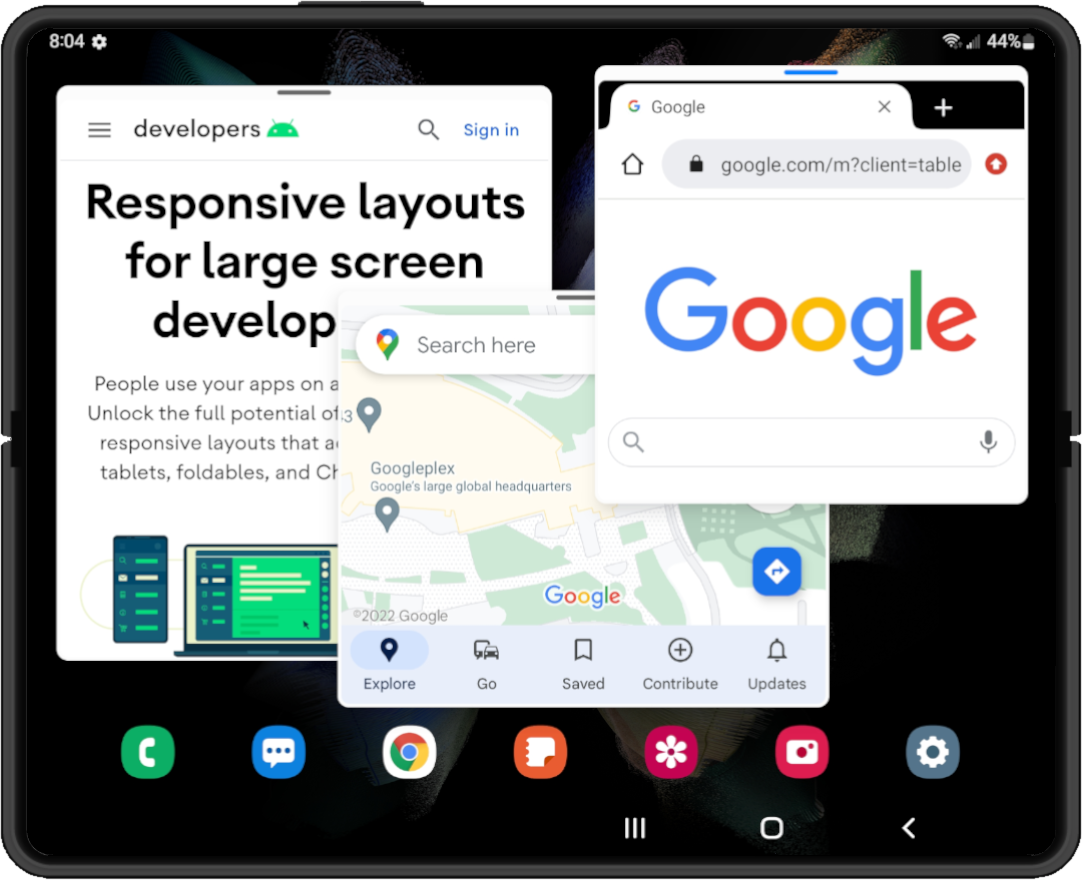
Büyük ekranlı katlanabilir cihazlar, çoklu pencere modunda çoklu görev için ideal olan tablet boyutunda bir ekrana sahiptir. Katlanabilir cihazlar bölünmüş ekran modunu destekler. Hatta bazı cihazlar, uygulamaların masaüstü pencere sistemine benzer şekilde hareket ettirilebilir ve yeniden boyutlandırılabilir pencerelerde bulunduğu masaüstü pencere modunu bile destekler.

|

|
|
|
|
Android 12 (API düzeyi 31) ve sonraki sürümlerde varsayılan olarak çoklu pencere modu kullanılır. Büyük ekranlarda, uygulama yapılandırmasından bağımsız olarak tüm uygulamalar çoklu pencere modunda çalışır. Android 7.0 (API düzeyi 24) ve önceki sürümlerde uygulamanızı, çoklu pencere modunu desteklemek için yeniden boyutlandırılabilir olacak şekilde yapılandırmanız gerekir.
Çoklu pencere modunda çoklu görev hakkında bilgi edinmek için Çoklu pencere modunu destekleme başlıklı makaleyi inceleyin.
Sürükleme ve bırakma
Geniş ekranlı katlanabilir cihazlar, sürükle ve bırak etkileşimleri için yeterli ekran alanı sağlar. Katlanabilir cihazlardaki çoklu pencere modu, uygulamalar arasında sürükle ve bırak işlemini etkinleştirir.
Sürükle ve bırak etkileşimleri, üretken ve ilgi çekici bir kullanıcı deneyimi oluşturur. Android sürükle ve bırak çerçevesini kullanarak uygulamanıza sürükle ve bırak özellikleri ekleyin. Daha fazla bilgi için Sürükle ve bırak özelliğini etkinleştirme başlıklı makaleyi inceleyin.

