配置文本布局
使用集合让一切井井有条
根据您的偏好保存内容并对其进行分类。
本页介绍了如何使用 maxLines 和 overflow 等参数配置文本布局。
限制可见行数
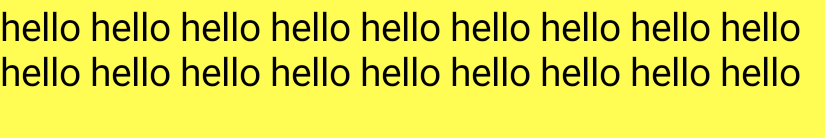
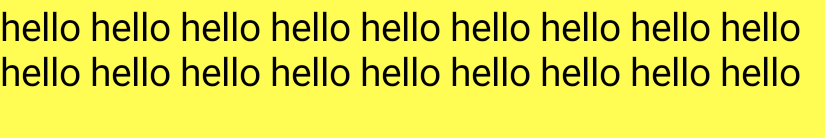
如需限制 Text 可组合项中的可见行数,请如如下方式设置 maxLines 参数:
@Composable
fun LongText() {
Text("hello ".repeat(50), maxLines = 2)
}

指示文字溢出
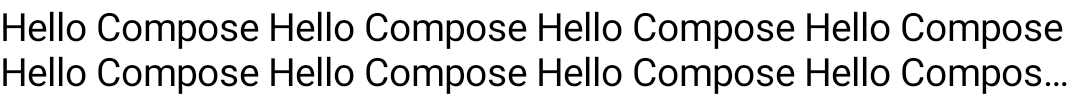
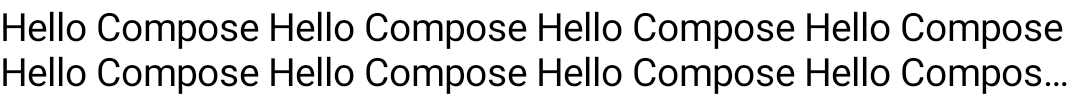
在限制长文字时,您可能需要指定 TextOverflow,这些内容只有在显示的文字被截断时才会显示。如需指定文字溢出,请按如下方式设置 textOverflow 参数:
@Composable
fun OverflowedText() {
Text("Hello Compose ".repeat(50), maxLines = 2, overflow = TextOverflow.Ellipsis)
}

为您推荐
本页面上的内容和代码示例受内容许可部分所述许可的限制。Java 和 OpenJDK 是 Oracle 和/或其关联公司的注册商标。
最后更新时间 (UTC):2026-01-10。
[[["易于理解","easyToUnderstand","thumb-up"],["解决了我的问题","solvedMyProblem","thumb-up"],["其他","otherUp","thumb-up"]],[["没有我需要的信息","missingTheInformationINeed","thumb-down"],["太复杂/步骤太多","tooComplicatedTooManySteps","thumb-down"],["内容需要更新","outOfDate","thumb-down"],["翻译问题","translationIssue","thumb-down"],["示例/代码问题","samplesCodeIssue","thumb-down"],["其他","otherDown","thumb-down"]],["最后更新时间 (UTC):2026-01-10。"],[],[]]