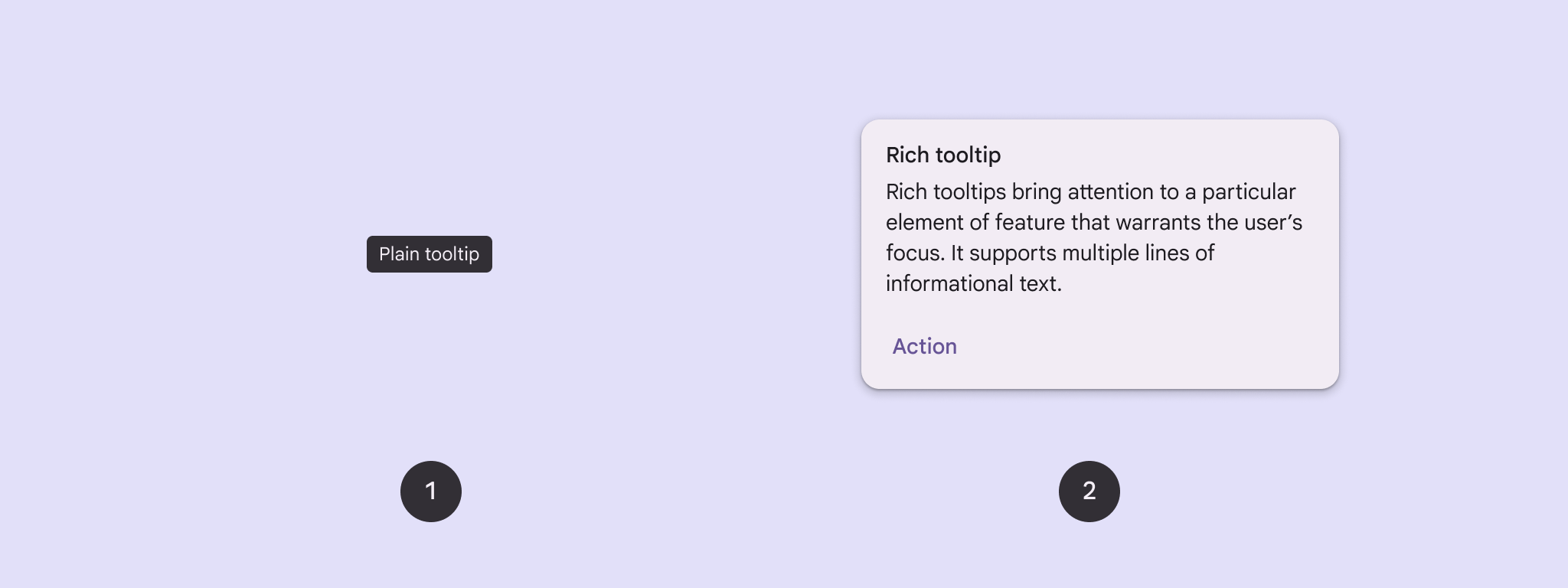
Sử dụng chú thích để thêm ngữ cảnh cho một nút hoặc thành phần khác trên giao diện người dùng. Có hai loại chú thích:
- Chú giải công cụ đơn giản: Mô tả các phần tử hoặc hành động của nút biểu tượng.
- Chú thích đa dạng: Cung cấp thêm thông tin chi tiết, chẳng hạn như mô tả giá trị của một tính năng. Bạn cũng có thể thêm tiêu đề, đường liên kết và nút (không bắt buộc).

Nền tảng API
Bạn có thể dùng thành phần kết hợp TooltipBox để triển khai chú thích trong ứng dụng. Bạn có thể kiểm soát giao diện của TooltipBox bằng các tham số chính sau:
positionProvider: Đặt chú thích tương ứng với nội dung của phần tử liên kết. Thông thường, bạn sẽ sử dụng trình cung cấp vị trí mặc định từTooltipDefaultshoặc bạn có thể cung cấp trình cung cấp vị trí của riêng mình nếu cần logic định vị tuỳ chỉnh.tooltip: Thành phần kết hợp chứa nội dung của chú thích. Thông thường, bạn sẽ dùng thành phần kết hợpPlainTooltiphoặcRichTooltip.- Sử dụng
PlainTooltipđể mô tả các phần tử hoặc hành động của nút biểu tượng. - Sử dụng
RichTooltipđể cung cấp thêm thông tin chi tiết, chẳng hạn như mô tả giá trị của một tính năng. Chú thích nhiều định dạng có thể bao gồm tiêu đề, đường liên kết và các nút (không bắt buộc).
- Sử dụng
state: Phần tử giữ trạng thái chứa logic giao diện người dùng và trạng thái phần tử cho chú thích này.content: Nội dung có thể kết hợp mà chú thích được liên kết.
Hiển thị chú giải công cụ đơn giản
Sử dụng chú thích đơn giản để mô tả ngắn gọn một phần tử trên giao diện người dùng. Đoạn mã này hiển thị một chú thích đơn giản ở trên cùng của nút biểu tượng, được gắn nhãn "Thêm vào mục ưa thích":
@Composable fun PlainTooltipExample( modifier: Modifier = Modifier, plainTooltipText: String = "Add to favorites" ) { TooltipBox( modifier = modifier, positionProvider = TooltipDefaults.rememberPlainTooltipPositionProvider(), tooltip = { PlainTooltip { Text(plainTooltipText) } }, state = rememberTooltipState() ) { IconButton(onClick = { /* Do something... */ }) { Icon( imageVector = Icons.Filled.Favorite, contentDescription = "Add to favorites" ) } } }
Các điểm chính về mã
TooltipBoxtạo một chú thích có văn bản "Thêm vào mục yêu thích".TooltipDefaults.rememberPlainTooltipPositionProvider()cung cấp vị trí mặc định cho chú giải công cụ đơn giản.tooltiplà một hàm lambda xác định nội dung của chú thích bằng thành phần kết hợpPlainTooltip.Text(plainTooltipText)hiển thị văn bản trong chú thích.tooltipStatekiểm soát trạng thái của chú thích.
IconButtontạo một nút có thể nhấp vào có biểu tượng.Icon(...)hiển thị biểu tượng trái tim trong nút.- Khi người dùng tương tác với
IconButton,TooltipBoxsẽ hiện chú thích có văn bản "Thêm vào mục yêu thích". Tuỳ thuộc vào thiết bị, người dùng có thể kích hoạt chú thích theo những cách sau: - Di chuột lên biểu tượng bằng con trỏ
- Nhấn và giữ biểu tượng trên thiết bị di động
Kết quả
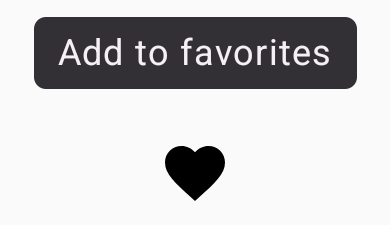
Ví dụ này tạo ra một chú thích đơn giản ở trên cùng của biểu tượng:

Hiện chú giải công cụ đa dạng
Sử dụng chú thích đa dạng để cung cấp thêm bối cảnh về một phần tử trên giao diện người dùng. Ví dụ này tạo một chú thích đa dòng có định dạng với tiêu đề được liên kết với một Icon:
@Composable fun RichTooltipExample( modifier: Modifier = Modifier, richTooltipSubheadText: String = "Rich Tooltip", richTooltipText: String = "Rich tooltips support multiple lines of informational text." ) { TooltipBox( modifier = modifier, positionProvider = TooltipDefaults.rememberRichTooltipPositionProvider(), tooltip = { RichTooltip( title = { Text(richTooltipSubheadText) } ) { Text(richTooltipText) } }, state = rememberTooltipState() ) { IconButton(onClick = { /* Icon button's click event */ }) { Icon( imageVector = Icons.Filled.Info, contentDescription = "Show more information" ) } } }
Các điểm chính về mã
TooltipBoxxử lý trình nghe sự kiện cho các hoạt động tương tác của người dùng và cập nhậtTooltipStatecho phù hợp. KhiTooltipStatecho biết chú thích cần xuất hiện, lambda chú thích sẽ thực thi vàTooltipBoxsẽ hiển thịRichTooltip.TooltipBoxđóng vai trò là điểm neo và vùng chứa cho cả nội dung và chú thích.- Trong trường hợp này, nội dung là một thành phần
IconButton, cung cấp hành vi thao tác có thể nhấn. Khi được nhấn và giữ (trên thiết bị cảm ứng) hoặc di chuột qua (như khi dùng con trỏ chuột) ở bất kỳ vị trí nào trong nội dung củaTooltipBox, chú thích sẽ xuất hiện để cho biết thêm thông tin.
- Trong trường hợp này, nội dung là một thành phần
- Thành phần kết hợp
RichTooltipxác định nội dung của chú thích, bao gồm cả tiêu đề và nội dung văn bản.TooltipDefaults.rememberRichTooltipPositionProvider()cung cấp thông tin định vị cho chú thích chi tiết.
Kết quả
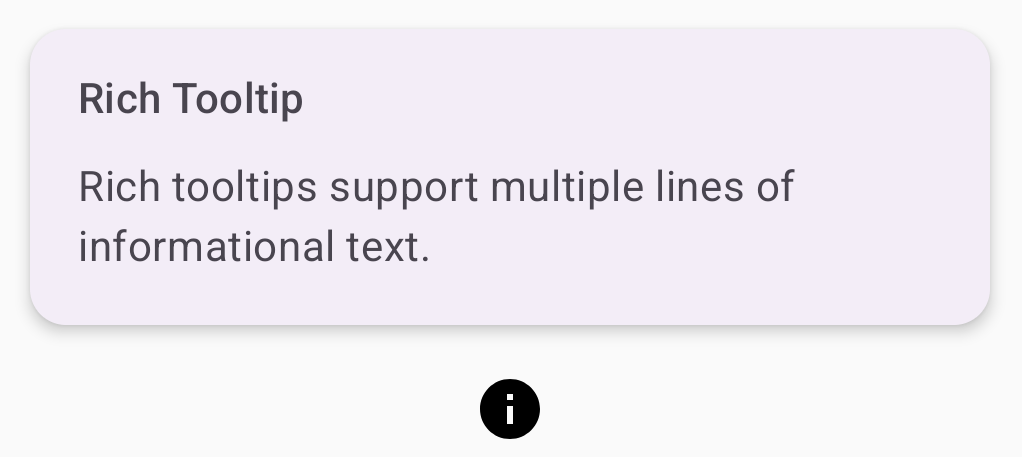
Ví dụ này tạo ra một chú thích mở rộng có tiêu đề được đính kèm vào biểu tượng thông tin:

Tuỳ chỉnh chú thích đa dạng thức
Đoạn mã này hiển thị một chú thích đa dạng thức có tiêu đề, các thao tác tuỳ chỉnh và một dấu mũ (mũi tên) tuỳ chỉnh xuất hiện ở trên cùng của nút biểu tượng camera:
@Composable fun AdvancedRichTooltipExample( modifier: Modifier = Modifier, richTooltipSubheadText: String = "Custom Rich Tooltip", richTooltipText: String = "Rich tooltips support multiple lines of informational text.", richTooltipActionText: String = "Dismiss" ) { val tooltipState = rememberTooltipState() val coroutineScope = rememberCoroutineScope() TooltipBox( modifier = modifier, positionProvider = TooltipDefaults.rememberRichTooltipPositionProvider(), tooltip = { RichTooltip( title = { Text(richTooltipSubheadText) }, action = { Row { TextButton(onClick = { coroutineScope.launch { tooltipState.dismiss() } }) { Text(richTooltipActionText) } } }, ) { Text(richTooltipText) } }, state = tooltipState ) { IconButton(onClick = { coroutineScope.launch { tooltipState.show() } }) { Icon( imageVector = Icons.Filled.Camera, contentDescription = "Open camera" ) } } }
Các điểm chính về mã
RichToolTiphiển thị một chú thích có tiêu đề và thao tác đóng.- Khi được kích hoạt bằng cách nhấn và giữ hoặc di chuột lên nội dung
ToolTipBoxbằng con trỏ chuột, chú giải công cụ sẽ xuất hiện trong khoảng một giây. Bạn có thể đóng chú thích này bằng cách nhấn vào một vị trí khác trên màn hình hoặc dùng nút hành động đóng. - Khi thao tác loại bỏ được thực thi, hệ thống sẽ khởi chạy một coroutine để gọi
tooltipState.dismiss. Điều này xác minh rằng quá trình thực thi thao tác không bị chặn trong khi chú giải công cụ hiển thị. onClick = coroutineScope.launch { tooltipState.show() } }khởi chạy một coroutine để hiện chú thích theo cách thủ công bằngtooltipState.show.- Tham số
actioncho phép thêm các phần tử tương tác vào chú thích, chẳng hạn như nút. - Tham số
caretSizesửa đổi kích thước của mũi tên chú thích.
Kết quả
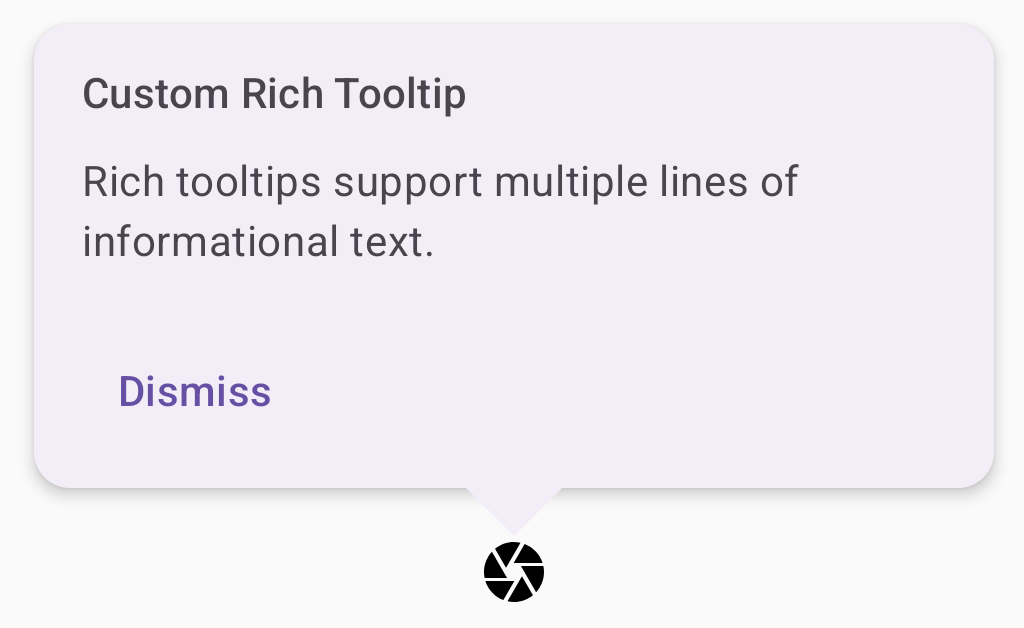
Ví dụ này tạo ra kết quả sau:

Tài nguyên khác
- Material Design: Chú thích
