Thẻ giúp bạn sắp xếp các nhóm nội dung có liên quan. Có hai loại thẻ:
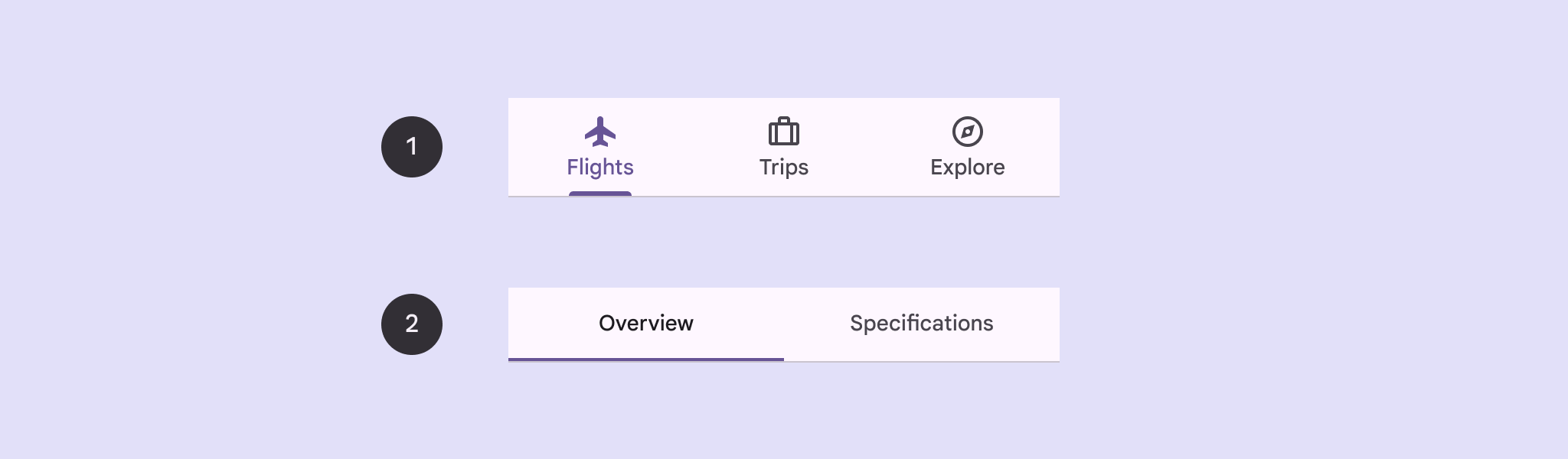
- Thẻ chính: Nằm ở đầu ngăn nội dung bên dưới thanh ứng dụng trên cùng. Chúng hiển thị các đích đến nội dung chính và bạn nên sử dụng khi chỉ cần một bộ thẻ.
- Thẻ phụ: Được dùng trong một vùng nội dung để phân tách thêm nội dung có liên quan và thiết lập hệ phân cấp. Các thẻ này là cần thiết khi một màn hình yêu cầu nhiều cấp thẻ.

Trang này cho biết cách hiển thị các thẻ chính trong ứng dụng của bạn cùng với các màn hình liên quan và chế độ điều hướng cơ bản.
Nền tảng API
Sử dụng các thành phần kết hợp Tab, PrimaryTabRow và SecondaryTabRow để triển khai các thẻ. Thành phần kết hợp Tab đại diện cho một thẻ riêng lẻ trong hàng và thường được dùng bên trong PrimaryTabRow (đối với các thẻ chỉ báo chính) hoặc SecondaryTabRow (đối với các thẻ chỉ báo phụ).
Tab bao gồm các thông số chính sau:
selected: Xác định xem thẻ hiện tại có được làm nổi bật bằng hình ảnh hay không.onClick(): Một hàm lambda bắt buộc xác định hành động sẽ được thực hiện khi người dùng nhấp vào thẻ. Đây là nơi bạn thường xử lý các sự kiện điều hướng, cập nhật trạng thái thẻ đã chọn hoặc tải nội dung tương ứng.text: Hiển thị văn bản trong thẻ. Không bắt buộc.icon: Hiển thị một biểu tượng trong thẻ. Không bắt buộc.enabled: Kiểm soát việc thẻ có được bật và có thể tương tác hay không. Nếu bạn đặt thành false, thẻ sẽ xuất hiện ở trạng thái tắt và không phản hồi các lượt nhấp.
Ví dụ: Thanh điều hướng dựa trên thẻ
Đoạn mã sau đây triển khai một thanh điều hướng trên cùng có các thẻ để di chuyển giữa các màn hình trong một ứng dụng:
@Composable fun NavigationTabExample(modifier: Modifier = Modifier) { val navController = rememberNavController() val startDestination = Destination.SONGS var selectedDestination by rememberSaveable { mutableIntStateOf(startDestination.ordinal) } Scaffold(modifier = modifier) { contentPadding -> PrimaryTabRow(selectedTabIndex = selectedDestination, modifier = Modifier.padding(contentPadding)) { Destination.entries.forEachIndexed { index, destination -> Tab( selected = selectedDestination == index, onClick = { navController.navigate(route = destination.route) selectedDestination = index }, text = { Text( text = destination.label, maxLines = 2, overflow = TextOverflow.Ellipsis ) } ) } } AppNavHost(navController, startDestination) } }
Điểm chính
PrimaryTabRowhiển thị một hàng thẻ ngang, trong đó mỗi thẻ tương ứng với mộtDestination.val navController = rememberNavController()tạo và ghi nhớ một thực thể củaNavHostController, đối tượng này quản lý hoạt động điều hướng trong mộtNavHost.var selectedDestination by rememberSaveable { mutableIntStateOf(startDestination.ordinal) }quản lý trạng thái của thẻ đã chọn.startDestination.ordinallấy chỉ mục số (vị trí) của mục nhập enumDestination.SONGS.
- Khi bạn nhấp vào một thẻ, biểu thức lambda
onClicksẽ gọinavController.navigate(route = destination.route)để chuyển đến màn hình tương ứng. - Hàm lambda
onClickcủaTabsẽ cập nhật trạng tháiselectedDestinationđể làm nổi bật thẻ được nhấp một cách trực quan. - Thao tác này gọi thành phần kết hợp
AppNavHost, truyềnnavControllervàstartDestinationđể hiển thị nội dung thực tế của màn hình đã chọn.
Kết quả
Hình ảnh sau đây cho thấy kết quả của đoạn mã trước:
.png?hl=vi)

