核取方塊可讓使用者從清單中選取一或多個項目。您可以使用核取方塊讓使用者執行下列操作:
- 開啟或關閉項目。
- 從清單中選取多個選項。
- 表示同意或接受。
圖解
核取方塊包含下列元素:
- 方塊:這是核取方塊的容器。
- 勾選:這個視覺指標會顯示核取方塊是否已勾選。
- 標籤:這是描述核取方塊的文字。
狀態
核取方塊可處於下列三種狀態:
- 未選取:未選取核取方塊。信箱中沒有任何郵件。
- 不確定:核取方塊處於不確定狀態。方塊含有破折號。
- 已選取:已勾選核取方塊。方塊內含勾號。
下圖顯示核取方塊的三種狀態。

實作
您可以使用 Checkbox 可組合函式,在應用程式中建立核取方塊。請注意以下幾個重要參數:
checked:布林值,用於擷取核取方塊是否已勾選。onCheckedChange():使用者輕觸核取方塊時,應用程式呼叫的函式。
下列程式碼片段示範如何使用 Checkbox 可組合函式:
@Composable fun CheckboxMinimalExample() { var checked by remember { mutableStateOf(true) } Row( verticalAlignment = Alignment.CenterVertically, ) { Text( "Minimal checkbox" ) Checkbox( checked = checked, onCheckedChange = { checked = it } ) } Text( if (checked) "Checkbox is checked" else "Checkbox is unchecked" ) }
說明
這段程式碼會建立最初未勾選的核取方塊。使用者點選核取方塊時,onCheckedChange lambda 會更新 checked 狀態。
結果
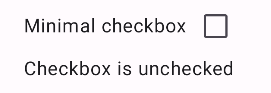
如果未勾選,這個範例會產生下列元件:

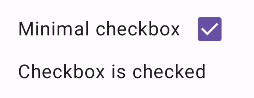
勾選核取方塊時,畫面會顯示以下內容:

進階範例
以下是較複雜的範例,說明如何在應用程式中實作核取方塊。在這個程式碼片段中,有一個父項核取方塊和一系列子項核取方塊。使用者輕觸父項核取方塊時,應用程式會勾選所有子項核取方塊。
@Composable fun CheckboxParentExample() { // Initialize states for the child checkboxes val childCheckedStates = remember { mutableStateListOf(false, false, false) } // Compute the parent state based on children's states val parentState = when { childCheckedStates.all { it } -> ToggleableState.On childCheckedStates.none { it } -> ToggleableState.Off else -> ToggleableState.Indeterminate } Column { // Parent TriStateCheckbox Row( verticalAlignment = Alignment.CenterVertically, ) { Text("Select all") TriStateCheckbox( state = parentState, onClick = { // Determine new state based on current state val newState = parentState != ToggleableState.On childCheckedStates.forEachIndexed { index, _ -> childCheckedStates[index] = newState } } ) } // Child Checkboxes childCheckedStates.forEachIndexed { index, checked -> Row( verticalAlignment = Alignment.CenterVertically, ) { Text("Option ${index + 1}") Checkbox( checked = checked, onCheckedChange = { isChecked -> // Update the individual child state childCheckedStates[index] = isChecked } ) } } } if (childCheckedStates.all { it }) { Text("All options selected") } }
說明
從這個範例中,您應注意下列幾點:
- 狀態管理:
childCheckedStates:使用mutableStateOf()追蹤每個子項核取方塊勾選狀態的布林值清單。parentState:值衍生自子項核取方塊狀態的ToggleableState。
- UI 元件:
TriStateCheckbox:父項核取方塊需要這個屬性,因為它有state參數,可讓您將其設為不確定狀態。Checkbox:用於每個子項核取方塊,其狀態會連結至childCheckedStates中的對應元素。Text:顯示標籤和訊息 (「全選」、「選項 X」、「已選取所有選項」)。
- 邏輯:
- 父項核取方塊的
onClick會將所有子項核取方塊更新為與目前父項狀態相反的狀態。 - 每個子項核取方塊的
onCheckedChange會更新childCheckedStates清單中對應的狀態。 - 如果勾選所有子項核取方塊,程式碼會顯示「
All options selected」。
- 父項核取方塊的
結果
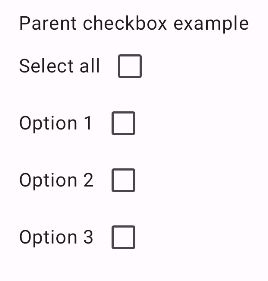
如果所有核取方塊都未勾選,這個範例會產生下列元件。

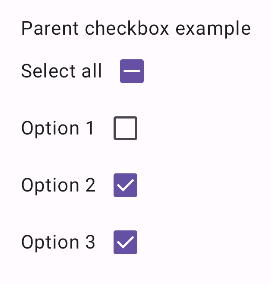
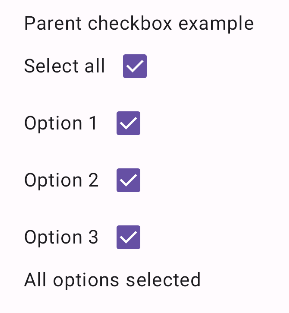
同樣地,如果使用者輕觸「全選」,元件會顯示所有已勾選的選項,如下所示:

如果只勾選一個選項,父項核取方塊會顯示不確定狀態: