Hộp đánh dấu cho phép người dùng chọn một hoặc nhiều mục trong danh sách. Bạn có thể dùng hộp đánh dấu để cho phép người dùng làm những việc sau:
- Bật hoặc tắt một mục.
- Chọn trong số nhiều lựa chọn trong danh sách.
- Thể hiện sự đồng ý hoặc chấp nhận.
Phân tích
Hộp đánh dấu bao gồm các phần tử sau:
- Hộp: Đây là vùng chứa cho hộp đánh dấu.
- Đánh dấu: Đây là chỉ báo trực quan cho biết hộp đánh dấu có được chọn hay không.
- Nhãn: Đây là văn bản mô tả hộp đánh dấu.
Các trạng thái
Hộp đánh dấu có thể ở một trong ba trạng thái sau:
- Chưa chọn: Hộp đánh dấu chưa được chọn. Hộp này không có gì.
- Không xác định: Hộp đánh dấu đang ở trạng thái không xác định. Hộp này có chứa một dấu gạch ngang.
- Đã chọn: Hộp đánh dấu đã được chọn. Hộp chứa dấu kiểm.
Hình ảnh sau đây minh hoạ 3 trạng thái của hộp đánh dấu.

Triển khai
Bạn có thể dùng thành phần kết hợp Checkbox để tạo hộp đánh dấu trong ứng dụng. Bạn chỉ cần lưu ý một số tham số chính sau:
checked: Giá trị boolean ghi lại trạng thái đã đánh dấu hoặc chưa đánh dấu của hộp đánh dấu.onCheckedChange(): Hàm mà ứng dụng gọi khi người dùng nhấn vào hộp đánh dấu.
Đoạn mã sau đây minh hoạ cách sử dụng thành phần kết hợp Checkbox:
@Composable fun CheckboxMinimalExample() { var checked by remember { mutableStateOf(true) } Row( verticalAlignment = Alignment.CenterVertically, ) { Text( "Minimal checkbox" ) Checkbox( checked = checked, onCheckedChange = { checked = it } ) } Text( if (checked) "Checkbox is checked" else "Checkbox is unchecked" ) }
Giải thích
Đoạn mã này tạo một hộp đánh dấu ban đầu chưa được đánh dấu. Khi người dùng nhấp vào hộp đánh dấu, hàm lambda onCheckedChange sẽ cập nhật trạng thái checked.
Kết quả
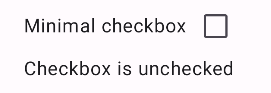
Ví dụ này tạo ra thành phần sau khi chưa được đánh dấu:

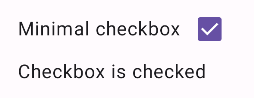
Và đây là cách hộp đánh dấu đó xuất hiện khi được đánh dấu:

Ví dụ nâng cao
Sau đây là một ví dụ phức tạp hơn về cách bạn có thể triển khai hộp đánh dấu trong ứng dụng của mình. Trong đoạn mã này, có một hộp đánh dấu mẹ và một loạt hộp đánh dấu con. Khi người dùng nhấn vào hộp đánh dấu mẹ, ứng dụng sẽ đánh dấu tất cả các hộp đánh dấu con.
@Composable fun CheckboxParentExample() { // Initialize states for the child checkboxes val childCheckedStates = remember { mutableStateListOf(false, false, false) } // Compute the parent state based on children's states val parentState = when { childCheckedStates.all { it } -> ToggleableState.On childCheckedStates.none { it } -> ToggleableState.Off else -> ToggleableState.Indeterminate } Column { // Parent TriStateCheckbox Row( verticalAlignment = Alignment.CenterVertically, ) { Text("Select all") TriStateCheckbox( state = parentState, onClick = { // Determine new state based on current state val newState = parentState != ToggleableState.On childCheckedStates.forEachIndexed { index, _ -> childCheckedStates[index] = newState } } ) } // Child Checkboxes childCheckedStates.forEachIndexed { index, checked -> Row( verticalAlignment = Alignment.CenterVertically, ) { Text("Option ${index + 1}") Checkbox( checked = checked, onCheckedChange = { isChecked -> // Update the individual child state childCheckedStates[index] = isChecked } ) } } } if (childCheckedStates.all { it }) { Text("All options selected") } }
Giải thích
Sau đây là một số điểm bạn nên lưu ý trong ví dụ này:
- Quản lý trạng thái:
childCheckedStates: Danh sách các giá trị boolean sử dụngmutableStateOf()để theo dõi trạng thái đã đánh dấu của từng hộp đánh dấu con.parentState: MộtToggleableStatecó giá trị bắt nguồn từ trạng thái của các hộp đánh dấu con.
- Thành phần giao diện người dùng:
TriStateCheckbox: Là cần thiết cho hộp đánh dấu mẹ vì hộp này có một tham sốstatecho phép bạn đặt hộp ở trạng thái không xác định.Checkbox: Dùng cho từng hộp đánh dấu con có trạng thái được liên kết với phần tử tương ứng trongchildCheckedStates.Text: Hiển thị nhãn và thông báo ("Chọn tất cả", "Lựa chọn X", "Đã chọn tất cả các lựa chọn").
- Logic (Logic):
onClickcủa hộp đánh dấu mẹ sẽ cập nhật tất cả các hộp đánh dấu con thành trạng thái ngược lại với trạng thái hiện tại của hộp đánh dấu mẹ.onCheckedChangecủa mỗi hộp đánh dấu con sẽ cập nhật trạng thái tương ứng trong danh sáchchildCheckedStates.- Mã này hiển thị "
All options selected" khi tất cả các hộp đánh dấu con đều được đánh dấu.
Kết quả
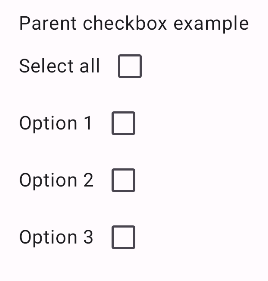
Ví dụ này tạo ra thành phần sau khi bạn bỏ chọn tất cả các hộp đánh dấu.

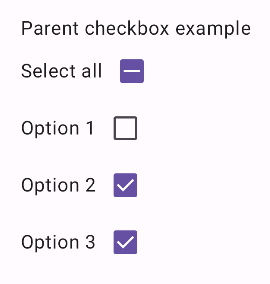
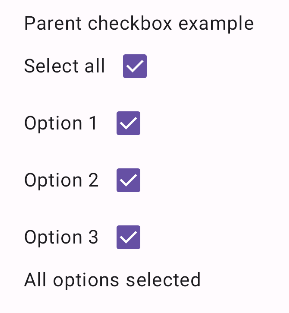
Tương tự, đây là cách thành phần xuất hiện khi tất cả các lựa chọn được đánh dấu, chẳng hạn như khi người dùng nhấn vào chọn tất cả:

Khi chỉ có một lựa chọn được đánh dấu, hộp đánh dấu mẹ sẽ hiển thị trạng thái không xác định: