您可以顯示部分底部功能表,然後讓使用者選擇全螢幕顯示或關閉。
做法是這樣的,請將 ModalBottomSheet 傳遞至 SheetState 的執行個體,並將 skipPartiallyExpanded 設為 false。
範例
這個範例說明如何使用 ModalBottomSheet 的 sheetState 屬性,一開始只顯示部分功能表:
@Composable fun PartialBottomSheet() { var showBottomSheet by remember { mutableStateOf(false) } val sheetState = rememberModalBottomSheetState( skipPartiallyExpanded = false, ) Column( modifier = Modifier.fillMaxWidth(), horizontalAlignment = Alignment.CenterHorizontally, ) { Button( onClick = { showBottomSheet = true } ) { Text("Display partial bottom sheet") } if (showBottomSheet) { ModalBottomSheet( modifier = Modifier.fillMaxHeight(), sheetState = sheetState, onDismissRequest = { showBottomSheet = false } ) { Text( "Swipe up to open sheet. Swipe down to dismiss.", modifier = Modifier.padding(16.dp) ) } } } }
程式碼重點
在本例中,請注意下列事項:
showBottomSheet可控制應用程式是否顯示底部功能表。sheetState是SheetState的執行個體,其中skipPartiallyExpanded為 false。ModalBottomSheet會採用修飾符,確保完全展開時填滿畫面。ModalBottomSheet會將sheetState做為sheetState參數的值。- 因此,首次開啟時,功能表只會顯示部分內容。使用者可以拖曳或滑動,讓影片全螢幕播放或關閉影片。
onDismissRequestlambda 會控管使用者嘗試關閉底部功能表時發生的情況。在本例中,系統只會移除功能表。
結果
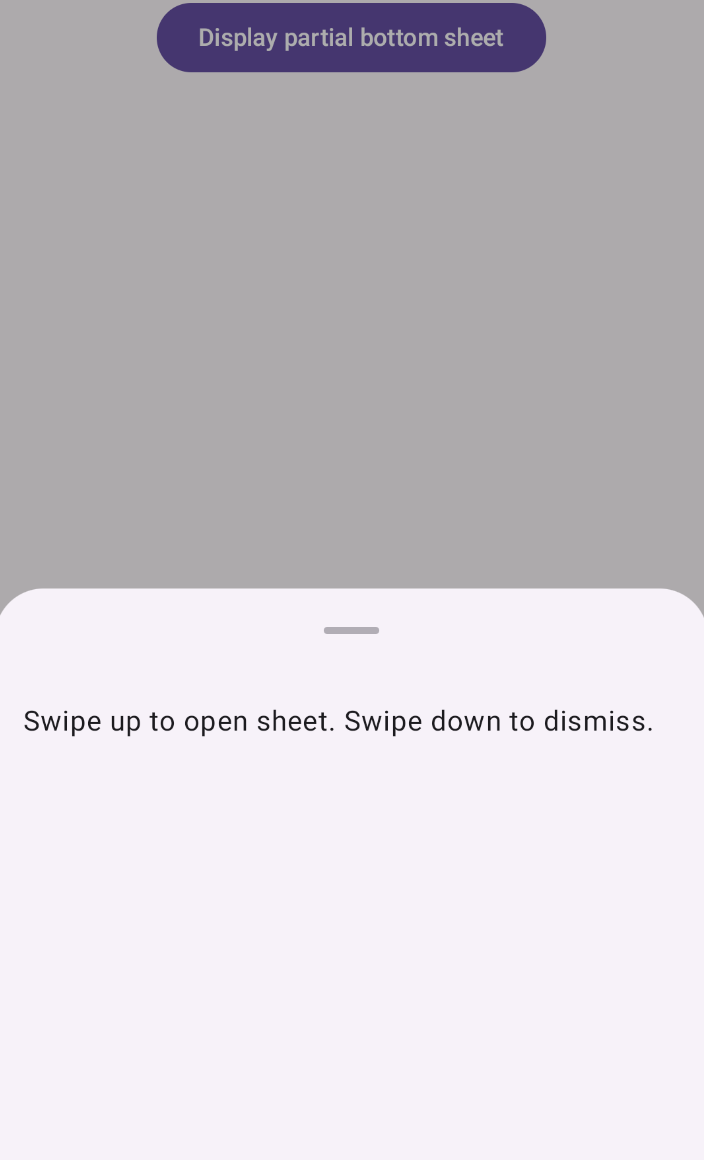
使用者第一次按下按鈕時,系統會顯示部分頁面:

如果使用者在功能表上向上滑動,功能表就會填滿畫面: