Android Studio enthält ein Tool namens Vector Asset Studio, mit dem Sie Materialsymbole und importieren Sie SVG- (Skalierbare Vektorgrafik) und PSD-Dateien (Adobe Photoshop Document). als Vektor-Drawable-Ressourcen einfügen. Die Verwendung von Vektor-Drawables anstelle von Bitmaps reduziert Die Größe Ihres APK, da dieselbe Datei an verschiedene Bildschirmdichten angepasst werden kann ohne dass die Bildqualität beeinträchtigt wird. Für ältere Android-Versionen, die Vektor-Drawables lassen sich in Vector Asset Studio in verschiedene Bitmapgrößen für jede Bildschirmdichte.
Über Vector Asset Studio
In Vector Asset Studio wird dem Projekt eine Vektorgrafik als XML-Datei hinzugefügt, die das Bild beschreibt. Die Verwaltung einer XML-Datei kann einfacher sein als die Aktualisierung mehrerer Rastergrafiken für verschiedene Lösungen zu finden.
Android 4.4 (API-Level 20) und niedriger unterstützen keine Vektor-Drawables. Wenn ist Ihre minimale API-Ebene auf einer dieser API-Ebenen festgelegt, haben Sie zwei Möglichkeiten, bei Verwendung von Vector Asset Studio: Generieren Sie PNG-Dateien (Portable Network Graphics) (Standardeinstellung) oder nutzen Sie die Support- Mediathek.
Aus Gründen der Abwärtskompatibilität generiert Vector Asset Studio
Rasterbilder des Vektor-Drawables. Die Vektor- und Raster-Drawables sind
im APK verpackt sind. Sie können Vektor-Drawables so bezeichnen:
Drawable
in Java-Code oder
@drawable im XML-Code; wann Ihre App ausgeführt wird, wird der entsprechende Vektor
oder Rasterbild angezeigt wird, je nach API-Ebene.
Wenn du nur Vektor-Drawables verwenden möchtest, kannst du die Android Support Library 23.2 oder
höher liegen. Für dieses Verfahren ist eine Änderung an Ihrer build.gradle-Datei erforderlich
bevor Sie Vector Asset Studio ausführen. Eine Beschreibung hierzu finden Sie in
Abwärtskompatibilität der Bibliothek unterstützen.
Das VectorDrawableCompat
Klasse in der Support Library können Sie VectorDrawable in
Android 2.1 (API-Level 7) und höher
Unterstützte Vektorgrafiktypen
Die Google Material Design-Spezifikation Materialsymbole an, in Ihren Android-Apps verwenden. Mit Vector Asset Studio kannst du Materialsymbole auswählen, importieren und in der Größe anpassen, sowie die Deckkraft und die RTL-Spiegelungseinstellung (Right-to-Left, RTL) definieren.
In Vector Asset Studio können Sie auch Ihre eigenen SVG- und PSD-Dateien importieren. SVG ist eine XML-basierte, offene
Standard des World Wide Web Consortium (W3C). Das PSD-Dateiformat unterstützt Adobe Photoshop.
Funktionen. Vector Asset Studio unterstützt die grundlegenden Standards, aber nicht alle SVG- und PSD-Funktionen.
Wenn Sie eine SVG- oder PSD-Datei angeben, gibt Vector Asset Studio sofort Feedback dazu, ob die
Grafikcode unterstützt wird oder nicht. Die Datei wird in eine XML-Datei mit folgendem Inhalt konvertiert:
VectorDrawable
Code. Wenn Fehler auftreten, sollten Sie prüfen, ob Ihr Vektor-Drawable wie beabsichtigt angezeigt wird.
Weitere Informationen zu zulässigen PSD-Funktionen findest du unter
Unterstützung und Einschränkungen für PSD-Dateien
Ab Android 5.0 (API-Level 21) kannst du die
AnimatedVectorDrawable
zum Animieren der Eigenschaften der
VectorDrawable
. Mit der Support Library können Sie die
AnimatedVectorDrawableCompat
, um die Klasse VectorDrawable für Android 3.0 (API-Level 11) und höher zu animieren.
Weitere Informationen finden Sie unter
Vektor-Drawables animieren:
Überlegungen zu SVG- und PSD-Dateien
Ein Vektor-Drawable eignet sich für einfache Symbole. Die Materialsymbole eignen sich gut für für die verschiedenen Typen von Bildern, die gut funktionieren, als Vektor-Drawables in einer App. Viele App-Startsymbole haben dagegen Dadurch eignen sie sich besser als Rasterbilder.
Das anfängliche Laden eines Vektor-Drawables kann mehr CPU-Zyklen in Anspruch nehmen als das entsprechende Raster Bild. Danach sind die Arbeitsspeichernutzung und die Leistung in beiden ähnlich. Wir empfehlen Ihnen, Ein Vektorbild darf maximal 200 x 200 dp groß sein. kann das Zeichnen zu lange dauern.
Obwohl Vektor-Drawables eine oder mehrere Farben unterstützen, ist es in vielen Fällen sinnvoll,
Symbole schwarz (android:fillColor="#FF000000") Mit diesem Ansatz können Sie
Färbung für das Vektor-Drawable
die Sie in einem Layout platziert haben, und die Symbolfarbe ändert sich in die Färbungsfarbe. Wenn die Symbolfarbe
nicht schwarz ist, überlagert die Symbolfarbe möglicherweise mit der Färbungsfarbe.
Abwärtskompatibilitätslösungen für Vektor-Drawables
In der folgenden Tabelle sind die beiden Techniken zusammengefasst, die Sie für Abwärtskompatibilität:
| Verfahren | Drawables in APK | VectorDrawable XML-Elemente | Version | Build-Flags | App-Code |
|---|---|---|---|---|---|
| PNG-Generierung | Vektor und Raster | Teilmenge wird unterstützt | SVG: Android-Plug-in für Gradle 1.5.0 oder höher PSD: Android Studio 2.2 oder höher |
Standard | Verschiedene unterstützte Codierungstechniken |
| Support Library 23.2 oder höher | Vektor | Voller Support | Android-Plug-in für Gradle ab 2.0 | Anweisungen für die Support Library erforderlich | Ein Teil der unterstützten Codierungstechniken |
Mit Vektor-Drawables kann ein kleineres APK erstellt werden, aber das anfängliche Laden von Vektor-Drawables kann länger dauern.
PNG-Generierung
Android 5.0 (API-Level 21) und höher unterstützt Vektor-Drawables. Wenn Ihre App eine
API-Ebene erforderlich ist, fügt Vector Asset Studio die Vektor-Drawable-Datei
Projekt respektieren; Bei der Build-Erstellung erstellt Gradle außerdem PNG-Rasterbilder
Lösungen zu finden. Gradle generiert die von der Domain Specific Language (DSL) angegebenen PNG-Dichten
generatedDensities-Attribut
in einer build.gradle-Datei.
Ab Android 5.0 (API-Level 21) unterstützt Vector Asset Studio alle
VectorDrawable
Elemente. Für Abwärtskompatibilität mit Android 4.4 (API)
Ebene 20) und niedriger unterstützt Vector Asset Studio die folgenden XML-Elemente:
<vector>
android:widthandroid:heightandroid:viewportWidthandroid:viewportHeightandroid:alpha
<group>
android:rotationandroid:pivotXandroid:pivotYandroid:scaleXandroid:scaleYandroid:translateXandroid:translateY
<path>
android:pathDataandroid:fillColorandroid:strokeColorandroid:strokeWidthandroid:strokeAlphaandroid:fillAlphaandroid:strokeLineCapandroid:strokeLineJoinandroid:strokeMiterLimit
Sie können den von Vector Asset Studio generierten XML-Code ändern, dies wird jedoch nicht empfohlen. Das Ändern der Werte im Code sollte keine Probleme verursachen, solange sie gültig und statisch sind. Wenn Wenn Sie XML-Elemente hinzufügen möchten, müssen Sie sicherstellen, dass diese auf Grundlage Ihrer Mindest-API unterstützt werden.
Supportbibliothek
Für dieses Verfahren sind die Android Support Library 23.2 oder höher und Android
Plug-in für Gradle 2.0 oder höher, das nur Vektor-Drawables verwendet. Die
VectorDrawableCompat
Klasse in der Support Library können Sie VectorDrawable in
Android 2.1 (API-Level 7) und höher
Vor der Verwendung
Vector Asset Studio erstellt hast, musst du deiner
build.gradle-Datei:
Cool
android { defaultConfig { vectorDrawables.useSupportLibrary = true } } dependencies { implementation 'com.android.support:appcompat-v7:23.2.0' }
Kotlin
android { defaultConfig { vectorDrawables.useSupportLibrary = true } } dependencies { implementation("com.android.support:appcompat-v7:23.2.0") }
Außerdem müssen Sie Codierungstechniken verwenden, die mit dem Support
Bibliothek, z. B. durch Verwendung des Attributs app:srcCompat anstelle des
android:src-Attribut für Vektor-Drawables. Weitere Informationen finden Sie unter
Android Support Library 23.2
Vektor-Asset-Studio ausführen
So starten Sie Vector Asset Studio:
- Öffnen Sie in Android Studio ein Android-App-Projekt.
- Wählen Sie im Fenster Projekt Android-Ansicht:
- Klicken Sie mit der rechten Maustaste auf den Ordner res und wählen Sie Neu aus. Vektor-Asset
- Wenn stattdessen das Dialogfeld Neueres Android-Plug-in für Gradle erforderlich angezeigt wird, korrigieren Sie dies. Ihre Gradle-Version folgendermaßen ab:
- Wählen Sie Datei > Projektstruktur:
- Wählen Sie im Dialogfeld Project Structure (Projektstruktur) die Option Project (Projekt) aus.
- Ändern Sie im Feld Android Plugin Version (Version des Android-Plug-ins) das Android-Plug-in für Gradle. Version 1.5.0 oder höher und klicken Sie auf OK.
- In der Android-Ansicht Klicken Sie im Fenster Project mit der rechten Maustaste auf den Ordner res und wählen Sie Neu > Vektor-Asset.
- Fahren Sie mit dem Abschnitt Vektorgrafik importieren fort.
Einige andere Projektansichten und Ordner enthalten auch diesen Menüpunkt.
Vector Asset Studio wird angezeigt.
Abbildung 1: Vektor-Asset-Studio.
Gradle synchronisiert das Projekt.
Vector Asset Studio wird angezeigt.
Vektorgrafik importieren
Mit Vector Asset Studio kannst du eine Vektorgrafikdatei in dein App-Projekt importieren. Einem Blog folgen der folgenden Vorgehensweisen:
Materialsymbol hinzufügen
Nach dem Öffnen von Vector Asset Studio können Sie ein Materialsymbol als folgt:
- Wählen Sie in Vector Asset Studio Material Icon aus.
- Klicken Sie im Feld Symbol auf die Schaltfläche.
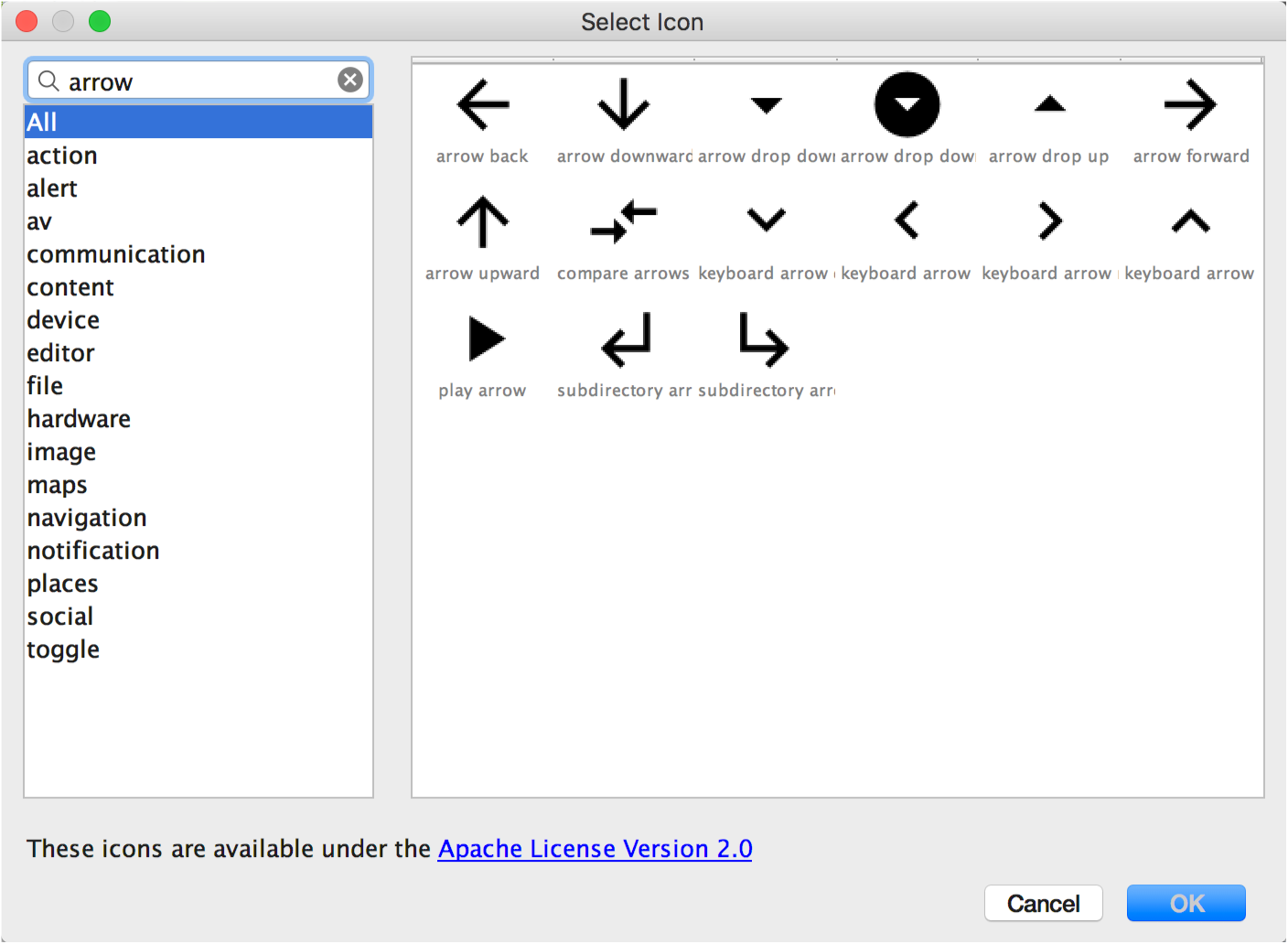
Das Dialogfeld Symbol auswählen wird angezeigt. Ich können Sie filtern, welche Symbole sichtbar sind, indem Sie eine Symbolkategorie aus der Liste links auswählen oder in das Suchfeld eingeben, wie in Abbildung 2 dargestellt.

Abbildung 2: Materialsymbole im Vektor-Asset filtern Studio
- Optional können Sie den Namen, die Größe, die Deckkraft und die RTL-Spiegelungseinstellung (Right-to-Left, RTL) ändern:
<ph type="x-smartling-placeholder">
- </ph>
- Name: Geben Sie einen neuen Namen ein, wenn Sie den Standardnamen nicht verwenden möchten. Vector Asset Studio erstellt automatisch einen eindeutigen Namen, wobei am Ende eine Zahl hinzugefügt wird. wenn dieser Ressourcenname bereits im Projekt vorhanden ist. Der Name darf Kleinbuchstaben enthalten nur Zeichen, Unterstriche und Ziffern enthalten.
- Überschreiben: Wählen Sie diese Option aus, wenn Sie die Größe des Bildes anpassen möchten. Wenn Sie eine neue Größe eingeben, wird die Änderung in der Vorschaubereich angezeigt.
- Deckkraft: Mit dem Schieberegler können Sie die Deckkraft des Bilds anpassen. Die Änderung wird im Vorschaubereich angezeigt.
- Automatische Spiegelung für RTL-Layout aktivieren: Wählen Sie diese Option aus, wenn Sie
Spiegelbild, das angezeigt wird, wenn das Layout von rechts nach links statt von links nach rechts ist. Für
Beispiel: Einige Sprachen werden von rechts nach links gelesen. Falls Sie ein Pfeilsymbol haben,
in diesem Fall ein Spiegelbild anzeigen. Wenn Sie mit einem älteren Projekt arbeiten,
können Sie auch
musst du deinem App-Manifest
android:supportsRtl="true"hinzufügen. Automatische Spiegelung ist unterstützt auf Geräten mit Android 5.0 (API-Level 21) und höher sowie in der Support Library.
Die Standardeinstellung ist 24 x 24 dp und wird in der Material Design Spezifikation zu ändern. Entfernen Sie das Häkchen aus dem Kästchen, um zur Standardeinstellung zurückzukehren.
- Klicken Sie auf Weiter.
- Ändern Sie optional das Modul und das Ressourcenverzeichnis:
- Res Directory (Auflösungsverzeichnis): Wählen Sie die Ressourcenquelle aus, der Sie den
Vektor-Drawable:
src/main/res,src/debug/res,src/release/res, oder einen benutzerdefinierten Quellsatz. Der Hauptquellsatz gilt für alle Build-Varianten, einschließlich Debuggen und veröffentlichen. Die Quellgruppen für die Fehlerbehebung und den Release überschreiben den Quellsatz der Hauptquelle und wenden die Änderungen an auf eine Build-Version. Die Quelle für die Fehlerbehebung dient nur der Fehlerbehebung. Um eine neue Quelle zu definieren Datei > Projektstruktur > app > Build-Typen. Sie könnten z. B. einen Beta-Quellensatz definieren und einen Version eines Symbols mit dem Text "BETA" in der unteren rechten Ecke. Weitere Informationen finden Sie unter Build-Varianten konfigurieren - Klicken Sie auf Fertig.
- Erstellen Sie das Projekt.
Wählen Sie ein Materialsymbol aus und klicken Sie auf OK. Das Symbol wird im Bereich Vektor Drawable Preview (Vorschau möglich).
Im Bereich Output Directoryies (Ausgabeverzeichnisse) werden das Vektor-Drawable und das Verzeichnis angezeigt wo sie erscheinen.
Vector Asset Studio fügt eine XML-Datei hinzu, die den Vektor-Drawable zum Projekt im
Ordner „app/src/main/res/drawable/“. Wählen Sie im
Android-Ansicht des
Projekt
können Sie die generierte Vektor-XML-Datei im Ordner Drawable ansehen.
Wenn das minimale API-Level Android 4.4 (API-Level 20) oder niedriger ist und du
Support Library-Technik nicht aktiviert haben, generiert Vector Asset Studio
PNG-Dateien. Wählen Sie im
Ansicht „Projektdateien“
des Fensters Project (Projekt) können Sie die generierten PNG- und XML-Dateien im
app/build/generated/res/pngs/debug/.
Sie sollten diese generierten Rasterdateien nicht bearbeiten, sondern mit der Vektor-XML-Datei arbeiten. Die Build-System regeneriert die Rasterdateien bei Bedarf automatisch. .
SVG- oder PSD-Datei importieren
Nach dem Öffnen von Vector Asset Studio können Sie eine SVG- oder PSD-Datei als folgt:
- Wählen Sie in Vector Asset Studio Lokale Datei aus.
- Geben Sie eine Bilddatei an, indem Sie auf ... klicken.
- Optional können Sie den Namen, die Größe, die Deckkraft der Ressource und die RTL-Spiegelung (Rechts-nach-links) ändern. Einstellung:
- Name: Geben Sie einen neuen Namen ein, wenn Sie den Standardnamen nicht verwenden möchten. Namen. Vector Asset Studio erstellt automatisch einen eindeutigen Namen (mit einer Zahl am Ende des Name) angezeigt, wenn dieser Ressourcenname bereits im Projekt vorhanden ist. Der Name darf Kleinbuchstaben enthalten nur Zeichen, Unterstriche und Ziffern enthalten.
- Überschreiben: Wählen Sie diese Option aus, wenn Sie die Größe des Bildes anpassen möchten. Nach der Auswahl ändert sich die Größe Bild selbst. Jedes Mal, wenn Sie die Größe ändern, wird die Änderung im Vorschaubereich angezeigt. Die Standardeinstellung ist 24 x 24 dp und wird in der Material Design Spezifikation zu ändern.
- Deckkraft: Mit dem Schieberegler können Sie die Deckkraft des Bilds anpassen. Die Änderung wird im Vorschaubereich angezeigt.
- Automatische Spiegelung für RTL-Layout aktivieren: Wählen Sie diese Option aus, wenn Sie
Spiegelbild, das angezeigt wird, wenn das Layout von rechts nach links statt von links nach rechts ist. Für
Beispiel: Einige Sprachen werden von rechts nach links gelesen. Falls Sie ein Pfeilsymbol haben,
in diesem Fall ein Spiegelbild anzeigen. Wenn Sie mit einem älteren Projekt arbeiten,
könnten Sie
musst du deinem App-Manifest
android:supportsRtl="true"hinzufügen. Automatische Spiegelung ist unterstützt durch Android 5.0 (API-Level 21) und höher sowie in der Support Library. - Klicken Sie auf Weiter.
- Ändern Sie optional das Ressourcenverzeichnis:
- Res Directory (Auflösungsverzeichnis): Wählen Sie die Ressourcenquelle aus, der Sie den
Vektor-Drawable:
src/main/res,src/debug/res,src/release/res, oder einen benutzerdefinierten Quellsatz. Der Hauptquellsatz gilt für alle Build-Varianten, einschließlich Debuggen und veröffentlichen. Die Quellgruppen für die Fehlerbehebung und den Release überschreiben den Quellsatz der Hauptquelle und wenden die Änderungen an auf eine Build-Version. Die Quelle für die Fehlerbehebung dient nur der Fehlerbehebung. Um eine neue Quelle zu definieren Datei > Projektstruktur > app > Build-Typen. Sie könnten z. B. einen Beta-Quellensatz definieren und einen Version eines Symbols mit dem Text "BETA" in der unteren rechten Ecke. Weitere Informationen finden Sie unter Build-Varianten konfigurieren - Klicken Sie auf Fertig.
- Erstellen Sie das Projekt.
Die Datei muss sich auf einem lokalen Laufwerk befinden. Befindet sie sich beispielsweise im Netzwerk, auf ein lokales Laufwerk herunterladen.
Das Bild wird in der Vorschau für Vektorgrafiken angezeigt.
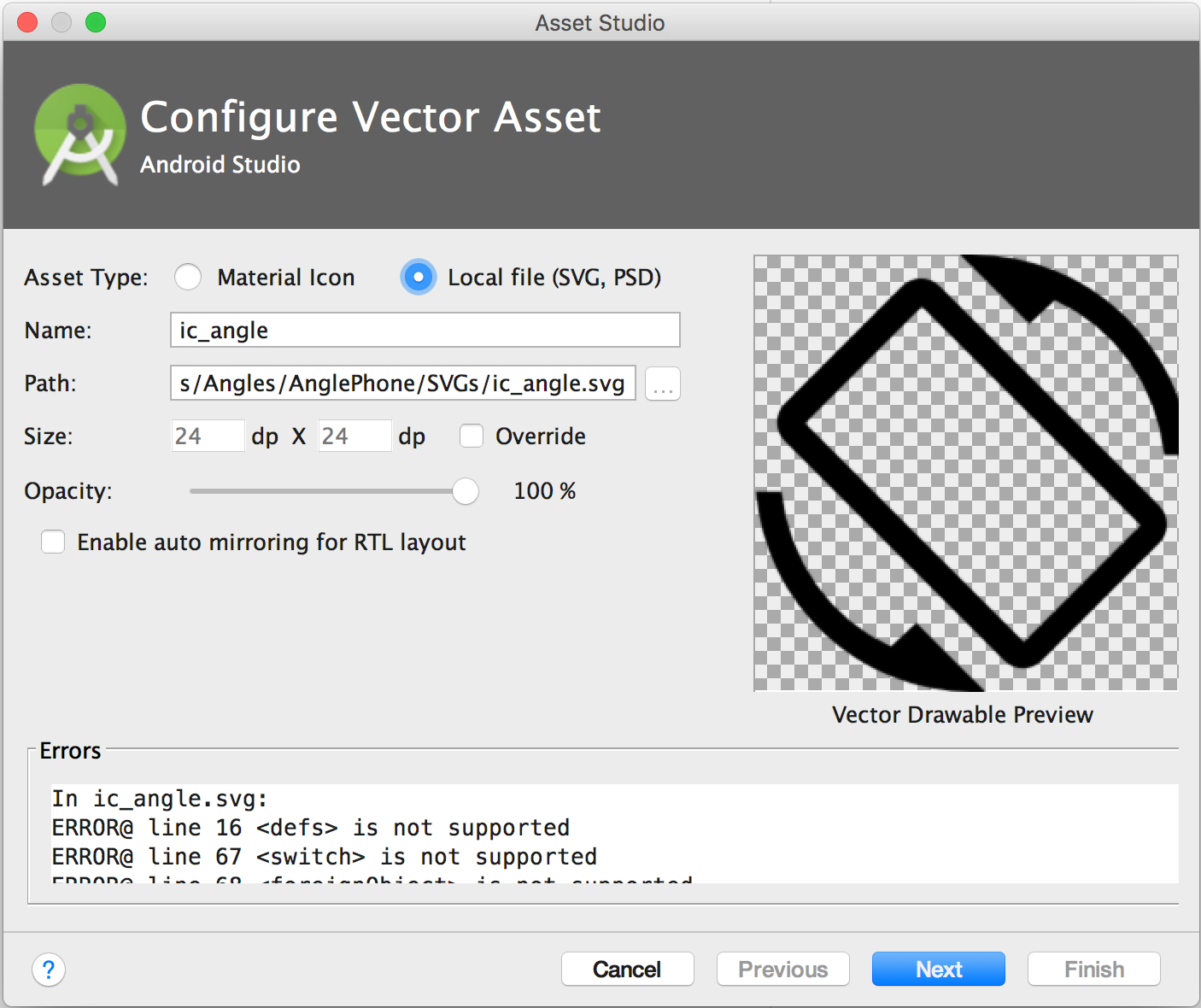
Wenn die SVG- oder PSD-Datei nicht unterstützte Funktionen enthält, wird unten auf der Vector Asset Studio zu erstellen, wie in Abbildung 3 dargestellt.

Abbildung 3. Vektor-Asset-Studio und einige Fehler angezeigt.
Falls Fehler auftreten, solltest du prüfen, ob das importierte Vektor-Drawable korrekt gerendert wird. Scrollen Sie durch die Liste, um sich die Fehler anzusehen.
Eine Liste der unterstützten Elemente finden Sie unter Lösungen zur Abwärtskompatibilität von Vector Drawable. Weitere Informationen zu zulässigen PSD-Dateien findest du unter Support und Einschränkungen für PSD-Dateien
Im Bereich Output Directoryies (Ausgabeverzeichnisse) werden das Vektor-Drawable und das Verzeichnis angezeigt wo sie erscheinen.
Vector Asset Studio fügt eine XML-Datei hinzu, die den Vektor-Drawable zum Projekt im
Ordner „app/src/main/res/drawable/“. Wählen Sie im
Android-Ansicht des
Projekt
können Sie die generierte Vektor-XML-Datei im Ordner Drawable ansehen.
Wenn das minimale API-Level Android 4.4 (API-Level 20) oder niedriger ist und du
Support Library-Technik nicht aktiviert haben, generiert Vector Asset Studio
PNG-Dateien. Wählen Sie im
Ansicht „Projektdateien“
des Fensters Project (Projekt) können Sie die generierten PNG- und XML-Dateien im
app/build/generated/res/pngs/debug/.
Sie sollten diese generierten Rasterdateien nicht bearbeiten, sondern mit der Vektor-XML-Datei arbeiten. Die Build-System regeneriert die Rasterdateien bei Bedarf automatisch. .
Vektor-Drawable einem Layout hinzufügen
In einer Layoutdatei können Sie ein beliebiges symbolbezogenes Widget wie
ImageButton,
ImageView usw.
um auf ein Vektor-Drawable zu verweisen. Beispiel:
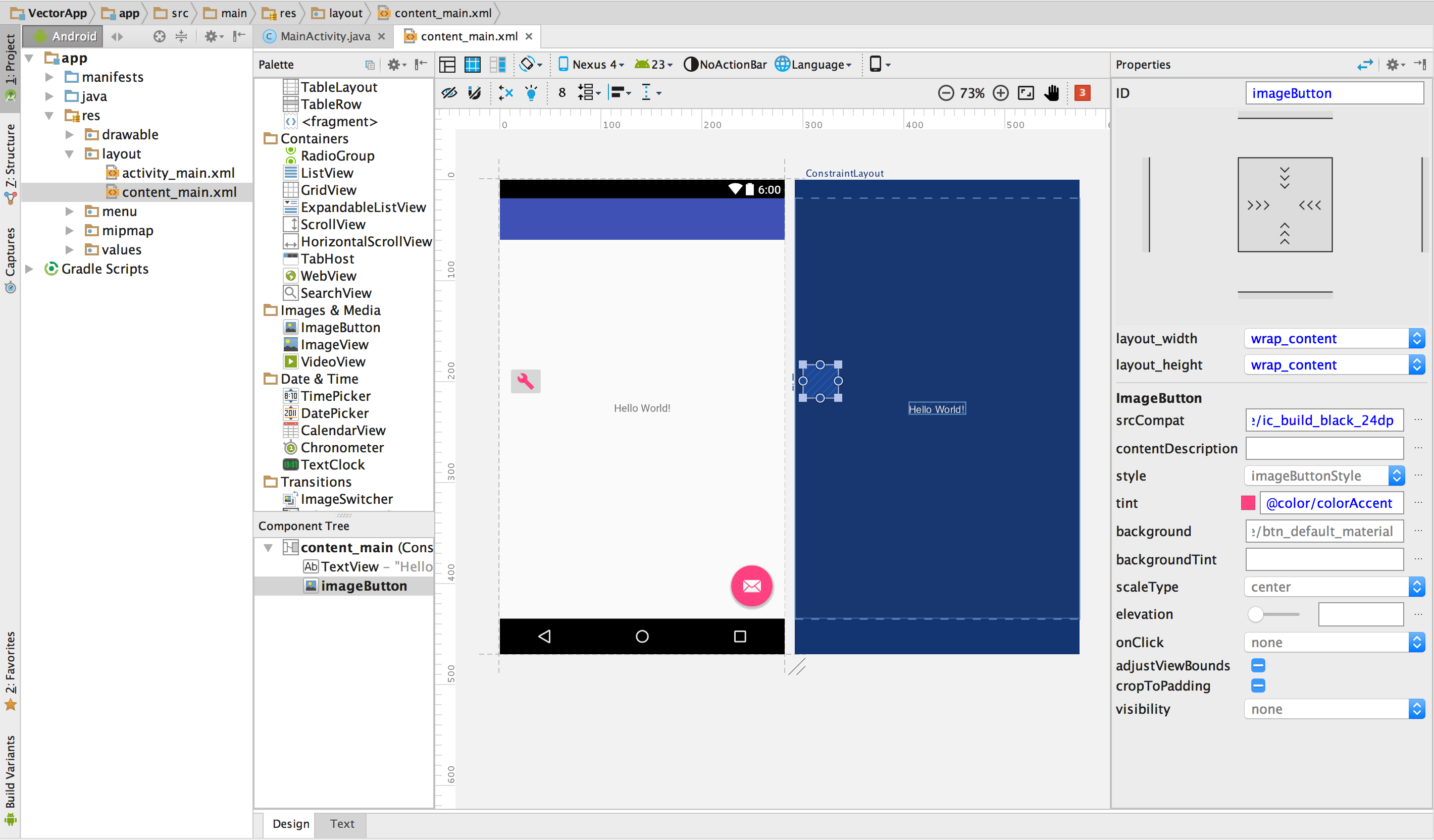
-Layout zeigt ein Vektor-Drawable, das auf einer Schaltfläche angezeigt wird:

Abbildung 4: Ein Vektor-Drawable, das auf einer Schaltfläche in einem Layout.
So zeigen Sie ein Vektor-Drawable in einem Widget an, wie in der Abbildung dargestellt:
- Öffne ein Projekt und importiere ein Vektor-Drawable.
- Öffnen Sie in der Android-Ansicht des
Projekt auf eine Layout-XML-Datei wie
content_main.xml - Klicken Sie auf den Tab Design, um die Layout-Editor:
- Ziehen Sie die
ImageButtonaus dem Fenster Palette im Layout-Editor. - Wählen Sie im Dialogfeld Ressourcen im linken Bereich Drawable aus und und wähle dann das importierte Vektor-Drawable aus. Klicken Sie auf OK.
- Um die Bildfarbe in die im Design definierte Akzentfarbe zu ändern, Suchen Sie im Fenster Eigenschaften nach dem tint aus und klicken Sie auf ....
- Wählen Sie im Dialogfeld Ressourcen die Option Color und wählen Sie dann colorAccent aus. Klicken Sie auf OK.
In diesem Beispiel wird ein Telefon-/Tablet-Projekt verwendet, das mit dem Assistenten für neue Projekte generiert wurde.
Das Vektor-Drawable wird im Layout auf ImageButton angezeigt.
Die Farbe des Bildes ändert sich in die Akzentfarbe im Layout.
Wenn das Projekt die Supportbibliothek verwendet, sollte der ImageButton-Code so lauten:
etwa so:
<ImageButton android:layout_width="wrap_content" android:layout_height="wrap_content" app:srcCompat="@drawable/ic_build_black_24dp" tools:layout_editor_absoluteX="11dp" tools:layout_editor_absoluteY="225dp" android:id="@+id/imageButton" android:tint="@color/colorAccent" />
Wenn im Projekt die Support Library nicht verwendet wird, lautet der Vektor-Drawable-Code stattdessen
android:src="@drawable/ic_build_black_24dp"
Im Code auf ein Vektor-Drawable verweisen
Du kannst in deinem Code normalerweise auf eine Vektor-Drawable-Ressource verweisen und ausgeführt wird, wird je nach API automatisch das entsprechende Vektor- oder Rasterbild angezeigt. Level:
- In den meisten Fällen kannst du Vektor-Drawables im XML-Code als
@drawableoderDrawablein Java-Code. - Wenn Ihre App überhaupt die Supportbibliothek verwendet (auch wenn Sie kein
vectorDrawables.useSupportLibrary = true-Anweisung in Ihrembuild.gradle-Datei) können Sie auch auf ein Vektor-Drawable verweisen,app:srcCompat-Anweisung. Beispiel: - Es kann vorkommen, dass du die Drawable-Ressource in ihre genaue Klasse umwandeln musst, z. B.:
wenn Sie bestimmte Funktionen des
VectorDrawable. Dazu können Sie Java-Code wie den folgenden verwenden:
Mit dem folgenden Layout-XML-Code wird das Bild beispielsweise auf eine Ansicht angewendet:
<ImageView android:layout_height="wrap_content" android:layout_width="wrap_content" android:src="@drawable/myimage" />
Mit dem folgenden Java-Code wird das Image als
Drawable:
Kotlin
val drawable = resources.getDrawable(R.drawable.myimage, theme)
Java
Resources res = getResources(); Drawable drawable = res.getDrawable(R.drawable.myimage, getTheme());
Das getResources()
Methode befindet sich in Context
, die für UI-Objekte wie
Aktivitäten, Fragmenten, Layouts, Ansichten usw.
<ImageView android:layout_height="wrap_content" android:layout_width="wrap_content" app:srcCompat="@drawable/myimage" />
Kotlin
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) { val vectorDrawable = drawable as VectorDrawable } else { val bitmapDrawable = drawable as BitmapDrawable }
Java
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) { VectorDrawable vectorDrawable = (VectorDrawable) drawable; } else { BitmapDrawable bitmapDrawable = (BitmapDrawable) drawable; }
Du kannst nur über den Hauptthread auf Vektor-Drawable-Ressourcen zugreifen.
Für die Support Library-Technik müssen Sie Codierungstechniken verwenden, die kompatibel mit der Support Library. Weitere Informationen finden Sie unter Android Support Library 23.2
Von Vector Asset Studio generierten XML-Code ändern
Du kannst den XML-Code für die Vektor-Drawable ändern, aber nicht die generierten PNGs und den entsprechenden XML-Code. während der Build-Erstellung. Dies wird jedoch nicht empfohlen.
Bei der PNG-Generierung wird in Vector Asset Studio sichergestellt, dass der Vektor Drawable und die PNGs stimmen überein und das Manifest enthält den richtigen Code. Wenn Sie Code hinzufügen, unter Android 4.4 (API-Level 20) und niedriger nicht unterstützt, Ihre Vektor- und PNG-Datei können Bilder abweichen. Achten Sie außerdem darauf, dass das Manifest den Code zur Unterstützung Ihrer Änderungen.
So ändern Sie die Vektor-XML-Datei, wenn Sie die Support Library nicht verwenden Technik:
- Doppelklicken Sie im Fenster Projekt auf die generierte Vektor-XML-Datei im drawable.
- Bearbeiten Sie den XML-Code entsprechend den Anforderungen des Mindest-API-Levels:
- Android 5.0 (API-Level 21) und höher – Vector Asset Studio unterstützt alle
DrawableundVectorDrawableElemente. Sie können XML-Elemente hinzufügen und Werte ändern. - Android 4.4 (API-Level 20) und niedriger – Vector Asset Studio unterstützt alle
Drawableund eine Teilmenge derVectorDrawableElemente. Weitere Informationen finden Sie unter Vektorabwärtskompatibilitätslösungen für Vector Drawable aus. Sie können Werte ändern in den generierten Code und fügen unterstützte XML-Elemente hinzu. - Erstellen Sie das Projekt und prüfen Sie, ob die Vektor-Drawable und die entsprechenden Rasterbilder vorhanden sind. gleich aussehen.
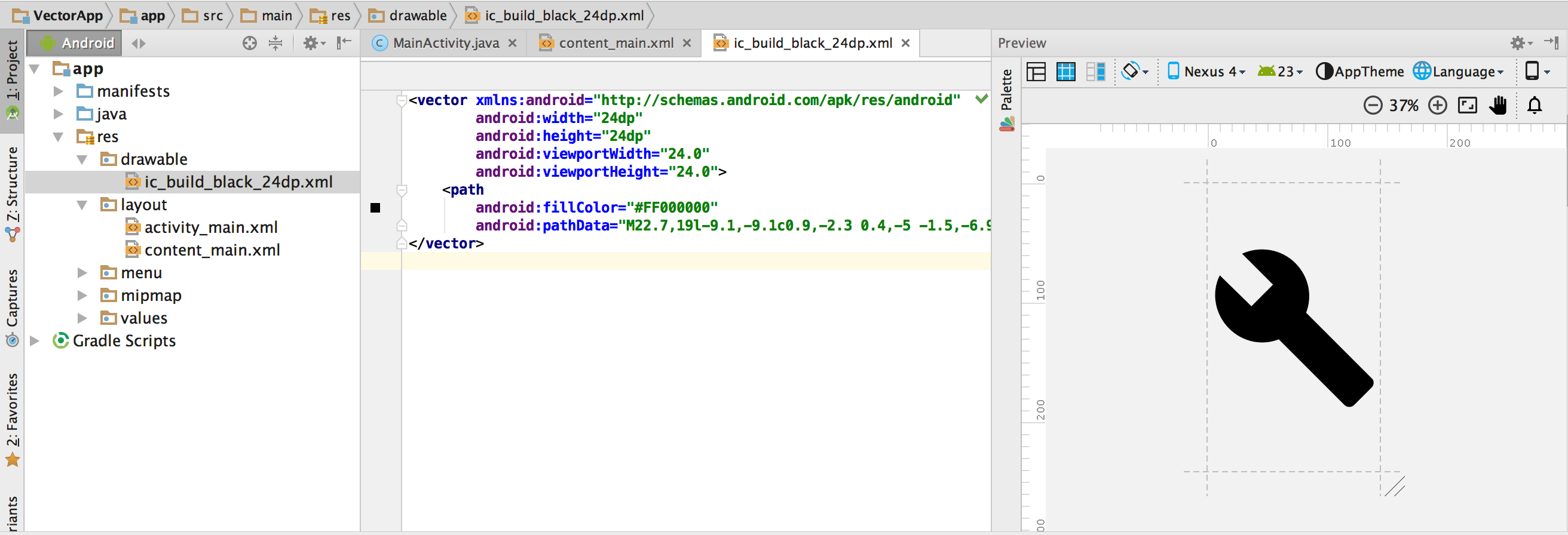
Die XML-Datei wird im Editor und in der Vorschau angezeigt.

Abbildung 5. Eine im Code-Editor angezeigte Vektor-XML-Datei und das Vorschaufenster öffnen.
Die generierten PNGs werden im Fenster Vorschau möglicherweise anders angezeigt als in der App aufgrund verschiedener Rendering-Engines und aller Änderungen am Vektor-Drawable, die vor einem erstellen. Wenn Sie der von Vector Asset Studio erstellten Vektor-XML-Datei Code hinzufügen, werden alle Elemente die unter Android 4.4 (API-Level 20) und niedriger nicht unterstützt werden, sind in den generierten PNG-Dateien nicht enthalten. Als sollten Sie beim Hinzufügen von Code immer überprüfen, ob die generierten PNGs mit dem Vektor Drawable. Doppelklicken Sie dazu auf die PNG-Datei im Ansicht „Projektdateien“ des Projekt Fenster; zeigt auch der linke Rand des Code-Editors das PNG-Bild an, wenn sich Ihr Code auf das Drawable, wie in Abbildung 6 gezeigt.

Abbildung 6: Ein PNG-Bild am linken Rand des Code-Editor.
Vektor-Drawable aus einem Projekt löschen
So entfernen Sie einen Vektor-Drawable aus einem Projekt:
- Löschen Sie im Fenster Projekt die generierte Vektor-XML-Datei, indem Sie die Datei auswählen und durch Drücken der Entf-Taste (oder wählen Sie Bearbeiten > Löschen).
- Wählen Sie optional Optionen aus, um herauszufinden, wo die Datei im Projekt verwendet wird, und klicken Sie auf OK.
- Wählen Sie Build aus > Sauberes Projekt.
Das Dialogfeld Sicheres Löschen wird angezeigt.
Android Studio löscht die Datei aus dem Projekt und aus dem Laufwerk. Wenn Sie jedoch nach für die Stellen im Projekt, an denen die Datei verwendet wird und einige Nutzungsarten gefunden werden, können Sie diese aufrufen und ob die Datei gelöscht werden soll.
Alle automatisch generierten PNG- und XML-Dateien, die dem gelöschten Vektor entsprechen Drawable-Elemente aus dem Projekt und dem Laufwerk entfernt werden.
Bereitstellung einer App Enthält Vektor-Drawables
Wenn du das Support Library-Verfahren verwendet hast oder dein API-Mindestlevel ist Wenn du Android 5.0 (API-Level 21) oder höher verwendest, enthält dein APK die Vektor-Drawables die Sie mit Vector Asset Studio hinzugefügt haben. Diese APKs sind kleiner als bei der Konvertierung der Vektorbilder in PNGs.
Wenn das Mindest-API-Level Android 4.4 (API-Level 20) oder niedriger umfasst, und entsprechende Vektor-Drawables und Rasterbilder in Ihrem Projekt vorhanden sind, Sie haben zwei Möglichkeiten, Ihre APK-Dateien zu übermitteln:
- Erstelle ein APK, das sowohl die Vektor-Drawables als auch das entsprechende Rasterdarstellungen. Diese Lösung ist am einfachsten zu implementieren.
- Erstelle separate APKs für verschiedene API-Ebenen. Wenn Sie das Tag entsprechende Rasterbilder im APK für Android 5.0 (API-Level 21) und kann das APK viel kleiner sein. Weitere Informationen finden Sie unter Unterstützung für mehrere APKs.
Unterstützung und Einschränkungen für PSD-Dateien
Vector Asset Studio unterstützt nicht alle Funktionen von PSD-Dateien. In der folgenden Liste werden unterstützten und nicht unterstützten PSD-Eigenschaften sowie einige Conversion-Details.
Dokument
Unterstützt:
- Ein PSD-Farbmodus mit Bitmap, Graustufen, indexiert, RGB, Lab oder CMYK.
- Eine Farbtiefe von 8, 16 oder 32 Bit.
Conversion-Details:
- Die Abmessungen des PSD-Dokuments werden als Vektor-Drawable und zum Darstellungsbereich verwendet Dimensionen.
Nicht unterstützt:
- Ein PSD-Farbmodus für Duoton oder Multi-Channel.
Formen
Unterstützt:
- Abschneiden von Masken, wenn die Abklemmbasis eine andere Form hat.
- Formoperationen, einschließlich Zusammenführen/Hinzufügen, Überschneidungen, Subtrahieren und Ausschließen.
Nicht unterstützt:
- Regel für gerade ungerade Füllung, die von Photoshop-Formen verwendet wird Android 6.0 (API-Level 23)
und darunter unterstützen Vektor-Drawables nur die Füllregel ungleich null. In
sich selbst überschneidende Formen kann diese Einschränkung zu
Darstellungsunterschieden führen,
zwischen der PSD und dem resultierenden Vektor-Drawable. Fügen Sie
android:fillType="evenOdd"für die Form im Vektor-Drawable Für Beispiel:<vector xmlns:android="https://schemas.android.com/apk/res/android" android:viewportHeight="168" android:height="24dp" android:viewportWidth="209" android:width="24dp"> <path android:fillAlpha="1.0" android:fillColor="#000000" android:fillType="evenOdd" android:pathData="M24,58 L24,167 L114,167 L114,66 M64,1 L64,96 L208,96 L208,8 M1,97 L146,139 L172,47"/> </vector>
Striche und Füllungen
Unterstützt:
- Striche, einschließlich Farbe, Deckkraft, Breite, Join, Kappe, Bindestriche und Ausrichtung.
- Vollfarbige Füllungen und Striche.
- Strich- und Füllfarben, angegeben als RGB, Lab oder CMYK.
Conversion-Details:
- Wenn eine Kontur gestrichelt ist, mit einer Abschneidbasis abgeschnitten oder eine Ausrichtung verwendet wird, von der Mitte unterscheidet, wird sie in Vector Asset Studio in eine Füllform Vektor-Drawable.
Nicht unterstützt:
- Farbfüllungen und -striche, die nicht ausgefüllt sind, z. B. Farbverläufe.
Deckkraft
Unterstützt:
- Formebenen mit einer Deckkraft von 0.
Conversion-Details:
- In Vector Asset Studio wird die Deckkraft der Füllung mit der Deckkraft der Ebene multipliziert, Alphawert für die Füllung berechnet.
- Mit dem Tool wird die Deckkraft der Abschneidungsbasis multipliziert, sofern eine Basis) mit dem Alphawert für die Füllung, um den Alphawert für die endgültige Füllung zu berechnen.
- Das Tool multipliziert die Strichdeckkraft mit der Ebenendeckkraft, um die Strich-Alpha.
- Mit dem Tool wird die Deckkraft der Abschneidungsbasis multipliziert, sofern eine base) mit dem Alpha-Wert der Kontur, um den Alpha-Wert der endgültigen Strichstärke zu berechnen.
Ebenen
Unterstützt:
- Jede sichtbare Formebene.
Conversion-Details:
- In Vector Asset Studio werden die Namen der Ebenen im Vektor-Drawable beibehalten -Datei.
Nicht unterstützt:
- Ebeneneffekte.
- Anpassung und Textebenen.
- Mischmodi (ignoriert).
Unterstützung und Einschränkungen für SVG-Dateien
Vector Asset Studio unterstützt nicht alle Funktionen von SVG-Dateien. Im folgenden Abschnitt wird eine Zusammenfassung
unterstützte und nicht unterstützte Funktionen, wenn das Tool eine SVG-Datei in ein
VectorDrawable,
sowie weitere Conversion-Details.
Unterstützte Funktionen
VectorDrawable unterstützt alle Funktionen von
Winziges SVG 1.2 mit Ausnahme von
Text.
Formen
VectorDrawable unterstützt
SVG-Pfade.
Das Tool konvertiert primitive Formen wie als Kreise, Quadrate und Polygone zu Pfaden machen.
Transformation
Das Tool unterstützt Transformationsmatrizen und wendet sie direkt auf untergeordnete Pfade an.
Gruppen
Das Tool unterstützt Gruppenelemente für die Verschiebung, Skalierung und Drehung. Gruppen werden nicht unterstützt eine Deckkrafteigenschaft.
Das Tool wendet auch jegliche Gruppenstil und Deckkraft auf untergeordnete Pfade an.
Füllungen und Striche
Pfade können mit Volltonfarben oder Farbverläufen (linear, radial oder eckig) ausgefüllt und gestrichen werden. Es werden nur zentrierte Striche unterstützt. Mischmodi werden nicht unterstützt. Gestrichelte Pfade sind nicht unterstützt.
Masken
Das Tool unterstützt eine Clipping-Maske pro Gruppe.
Vom SVG-Importer nicht unterstützte Funktionen
Alle Funktionen, die oben nicht im Abschnitt Unterstützte Funktionen aufgeführt sind, sind nicht unterstützt. Folgende Funktionen werden nicht unterstützt:
- Filtereffekte: Effekte wie Schlagschatten, Weichzeichner und Farbmatrix werden nicht unterstützt.
- Text: Es wird empfohlen, Text mithilfe anderer Tools in Formen zu konvertieren.
- Musterfüllungen
