Mit dem Layout Inspector in Android Studio kannst du Fehler im Layout deiner App beheben, indem du zeigt eine Ansichtshierarchie, in der Sie die Eigenschaften der einzelnen Ansichten überprüfen können. Mit dem Layout-Inspektor können Sie das App-Layout mit Design-Mockups vergleichen, eine vergrößerte oder 3D-Ansicht Ihrer App anzeigen und Details des Layouts zur Laufzeit prüfen. Dies ist besonders nützlich, wenn Ihr Layout während der Laufzeit erstellt wird und nicht als vollständig in XML und das Layout verhält sich unerwartet.

Erste Schritte
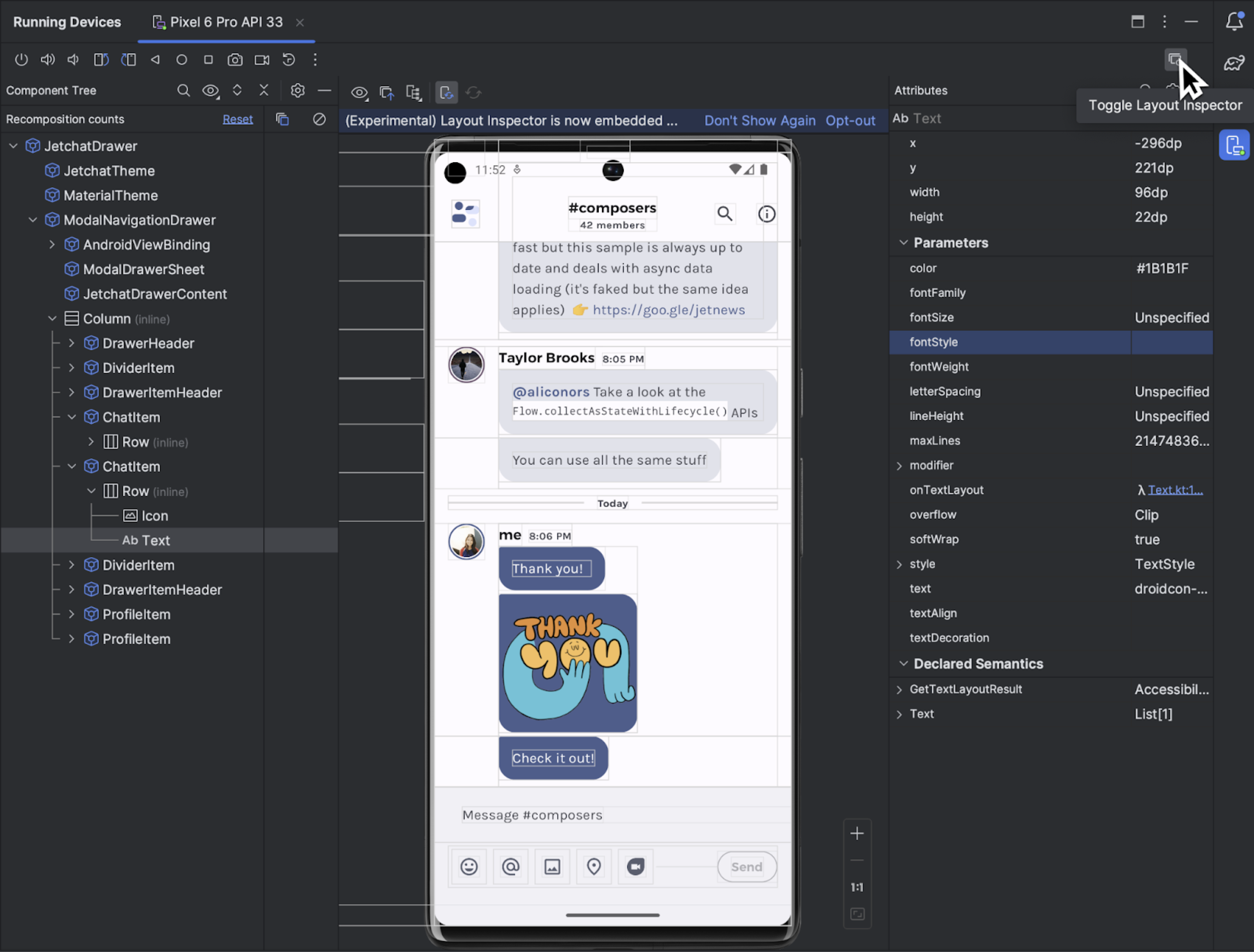
Wenn Sie den Layout-Inspektor starten möchten, führen Sie Ihre App aus, rufen Sie das Fenster Laufende Geräte auf und klicken Sie auf Layout-Inspektor ein-/ausschalten  .
Wenn Sie zwischen mehreren Geräten oder Projekten wechseln, stellt der Layout-Inspektor automatisch eine Verbindung zu den debuggbaren Prozessen her, die im Vordergrund des verbundenen Geräts ausgeführt werden.
.
Wenn Sie zwischen mehreren Geräten oder Projekten wechseln, stellt der Layout-Inspektor automatisch eine Verbindung zu den debuggbaren Prozessen her, die im Vordergrund des verbundenen Geräts ausgeführt werden.
So erledigen Sie einige häufige Aufgaben:
- Um eine Hierarchie anzuzeigen und die Eigenschaften der einzelnen Ansichten zu überprüfen, verwenden Sie die Toolfenster Komponentenstruktur und Attribute Layout Inspector kann erfordern einen Neustart der Aktivität, um auf die Attribute zugreifen zu können. Weitere Informationen finden Sie unter Attributprüfung ansehen.
- Wenn Sie Ansichten durch einfaches Klicken direkt auf die Ansichten auswählen oder durch Doppelklicken auf die Ansichten zum Code wechseln möchten, aktivieren Sie Detaillierte Prüfung aktivieren/deaktivieren
 .
. - Wenn Sie mit der App interagieren möchten, deaktivieren Sie Detaillierte Prüfung aktivieren/deaktivieren
 .
. - Wenn Sie physische Geräte prüfen möchten, aktivieren Sie die Gerätespiegelung.
- Um Live-Updates beim Aktualisieren der Benutzeroberfläche Ihrer App zu aktivieren, prüfen Sie, Live-Bearbeitung ist aktiviert.
- Wenn Sie den 3D-Modus nutzen möchten, machen Sie einen Layout Inspector-Snapshot.
 und dann
klicken Sie auf 3D-Modus
und dann
klicken Sie auf 3D-Modus  .
.
Ansicht auswählen oder isolieren
Eine Ansicht zeigt normalerweise etwas, das der Nutzer sehen und mit dem er interagieren kann. Der Komponentenbaum zeigt die Hierarchie Ihrer App in Echtzeit mit jeder Ansichtskomponente an. So können Sie das Layout Ihrer App leichter debuggen, da Sie die Elemente in Ihrer App und die zugehörigen Werte visualisieren können.
Klicken Sie in der Komponentenstruktur oder im Layout auf die gewünschte Ansicht, um sie auszuwählen. Alle Layoutattribute für die ausgewählte Ansicht werden im Bereich Attribute angezeigt.
Wenn Ihr Layout sich überschneidende Ansichten enthält, können Sie alle Ansichten in einem Bereich sehen, indem Sie im Modus Detaillierte Prüfung mit der rechten Maustaste klicken. Zum Auswählen
eine Ansicht, die sich nicht im Vordergrund befindet, klicken Sie in der Komponentenstruktur darauf oder
Drehen Sie das Layout.
mit der rechten Maustaste klicken. Zum Auswählen
eine Ansicht, die sich nicht im Vordergrund befindet, klicken Sie in der Komponentenstruktur darauf oder
Drehen Sie das Layout.
Wenn Sie mit komplexen Layouts arbeiten, können Sie einzelne Ansichten isolieren, sodass nur ein Teil des Layouts im Komponentenbaum angezeigt und im Layout-Display gerendert wird. Wenn Sie eine Ansicht isolieren möchten, erstellen Sie einen Snapshot  , klicken Sie im Komponentenbaum mit der rechten Maustaste auf die Ansicht und wählen Sie Nur untergeordneten Teilbaum anzeigen oder Nur übergeordnete Elemente anzeigen aus. Um zur Vollansicht zurückzukehren, klicken Sie mit der rechten Maustaste
wählen Sie Alle anzeigen aus. Sie müssen einen Snapshot erstellen, bevor Sie eine Ansicht isolieren.
, klicken Sie im Komponentenbaum mit der rechten Maustaste auf die Ansicht und wählen Sie Nur untergeordneten Teilbaum anzeigen oder Nur übergeordnete Elemente anzeigen aus. Um zur Vollansicht zurückzukehren, klicken Sie mit der rechten Maustaste
wählen Sie Alle anzeigen aus. Sie müssen einen Snapshot erstellen, bevor Sie eine Ansicht isolieren.
Layoutrahmen ausblenden und Labels anzeigen
Wenn Sie den Begrenzungsrahmen oder die Ansichtslabels für ein Layoutelement ausblenden möchten, klicken Sie oben in der Layoutanzeige auf Ansichtsoptionen ![]() und aktivieren oder deaktivieren Sie Rahmen anzeigen oder Ansichtslabel anzeigen.
und aktivieren oder deaktivieren Sie Rahmen anzeigen oder Ansichtslabel anzeigen.
Snapshots der Layouthierarchie erfassen
Mit Layout Inspector können Sie Momentaufnahmen der Layouthierarchie Ihrer laufenden App speichern, damit Sie sie mit anderen teilen oder später darauf zurückgreifen können.
Snapshots erfassen die Daten, die Sie normalerweise sehen, wenn Sie das Layout
Prüftool, einschließlich eines detaillierten 3D-Renderings Ihres Layouts, der Komponentenstruktur
Ihres Layouts zum Anzeigen, Schreiben oder Hybrid-Layout und detaillierte Attribute für die einzelnen
Komponente Ihrer Benutzeroberfläche. Wenn Sie einen Snapshot speichern möchten, klicken Sie auf Snapshot exportieren/importieren und dann auf Snapshot exportieren.
und dann auf Snapshot exportieren.
Klicken Sie auf Snapshot importieren, um einen zuvor gespeicherten Layout-Inspection-Snapshot zu laden.
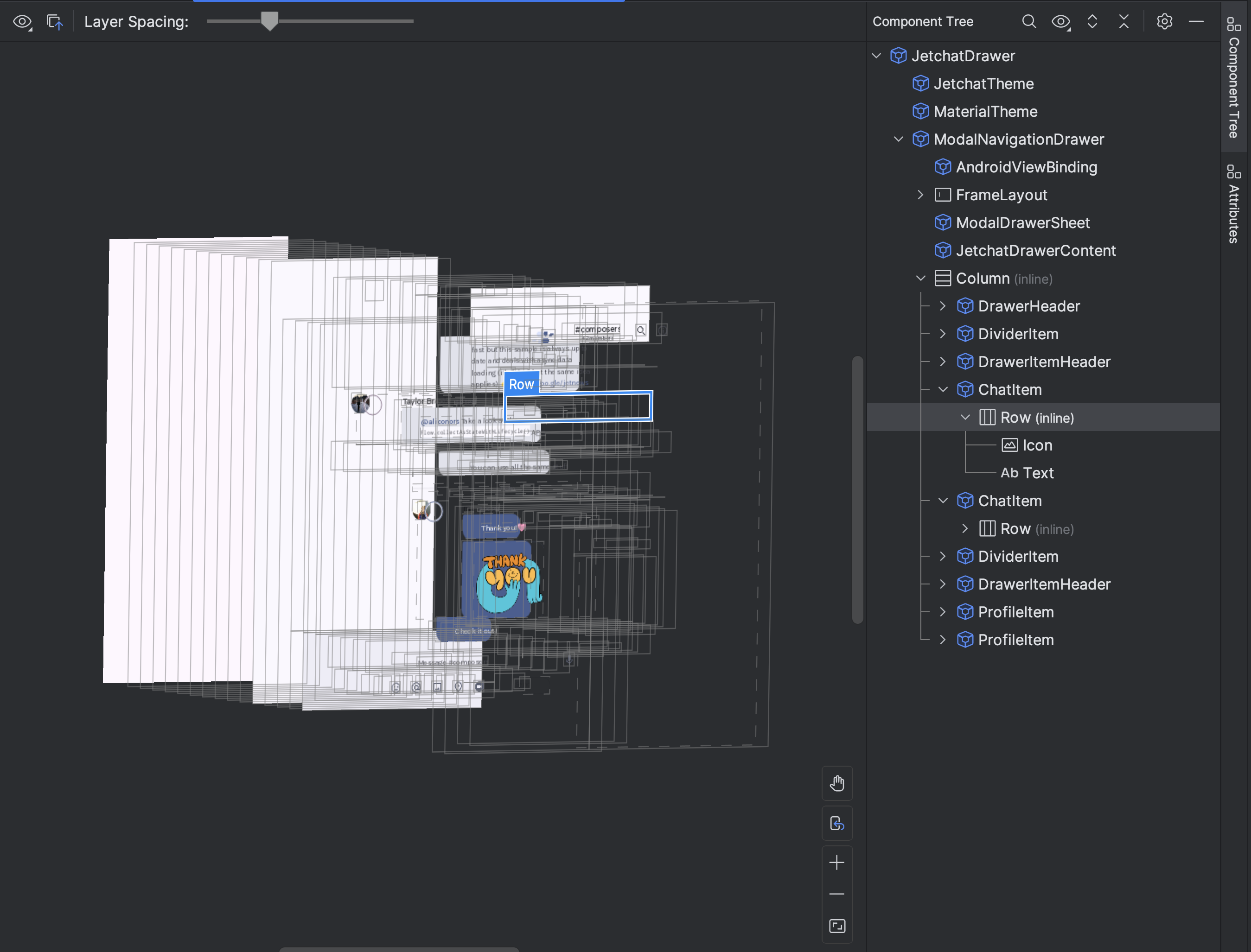
3D-Modus
Die Layoutanzeige bietet eine erweiterte 3D-Visualisierung Ihres
App-Ansichtshierarchie während der Laufzeit. Erstellen Sie einen Snapshot, um diese Funktion zu verwenden
 , Klick
die Schaltfläche 3D-Modus
, Klick
die Schaltfläche 3D-Modus
![]() in der
Snapshot Inspector-Fenster an und drehen Sie es durch Ziehen der Maus.
in der
Snapshot Inspector-Fenster an und drehen Sie es durch Ziehen der Maus.


App-Layout mit einem Referenzbild-Overlay vergleichen
Wenn Sie Ihr App-Layout mit einem Referenzbild wie einem UI-Mockup vergleichen möchten, können Sie ein Bitmap-Bild-Overlay in den Layout-Inspektor laden.
- Wenn Sie ein Overlay laden möchten, wählen Sie in der Symbolleiste des Layout-Inspektors die Option Overlay laden
 aus. Das Overlay wird an das Layout angepasst.
aus. Das Overlay wird an das Layout angepasst. - Passen Sie die Transparenz des Overlays mit dem Schieberegler Overlay-Alpha an.
- Wenn Sie das Overlay entfernen möchten, klicken Sie auf Overlay löschen.

„Compose“ prüfen
Mit Layout Inspector können Sie ein Compose-Layout in einer laufenden App in einen Emulator oder ein physisches Gerät. Mit dem Layout-Inspektor können Sie prüfen, wie oft ein Composeable neu zusammengesetzt oder übersprungen wird. So lassen sich Probleme mit Ihrer App leichter erkennen. Beispielsweise können einige Programmierfehler dazu führen, dass Ihre Benutzeroberfläche übermäßig neu zusammengesetzt wird, was zu einer schlechten Leistung führen kann. Einige Programmierfehler können verhindern, dass Ihre Benutzeroberfläche neu zusammengesetzt wird, und somit verhindern, dass Ihre Änderungen an der Benutzeroberfläche auf dem Bildschirm angezeigt werden.
Weitere Informationen zum Layout-Inspektor für Compose
Inspektion der Anzeigeattribute
Damit Layout Inspector ordnungsgemäß funktioniert, ist die folgende globale Einstellung erforderlich:
adb shell settings put global debug_view_attributes 1
Diese Option generiert zusätzliche Informationen zur Prüfung auf allen Prozesse auf dem Gerät.
Die Einstellung wird beim Starten des Layout-Inspect-Tools automatisch aktiviert. Dadurch wird die aktuelle Aktivität im Vordergrund neu gestartet. Es wird kein weiterer Neustart der Aktivität, sofern die Kennzeichnung nicht manuell auf dem Gerät deaktiviert ist.
Führen Sie den folgenden adb-Befehl aus, um das Flag zu deaktivieren:
adb shell settings delete global debug_view_attributes
Alternativ können Sie die Option Inspektion der Anzeigeattribute aktivieren in den Entwickleroptionen Ihres Geräts deaktivieren.
Eigenständiger Layout Inspector
Für eine optimale Leistung empfehlen wir, den Layout-Inspektor im standardmäßigen eingebetteten Modus zu verwenden. Wenn Sie den Layout-Inspektor nicht mehr einbetten möchten, klicken Sie auf Datei (Android Studio auf macOS) > Einstellungen > Tools > Layout-Inspektor und entfernen Sie das Häkchen bei Eingebetteten Layout-Inspektor aktivieren.
Aktivieren Sie im eigenständigen Modus Live-Updates, indem Sie in der Symbolleiste des Layout-Inspektors auf die Option Live-Updates klicken.
klicken.

