Składane urządzenia dają możliwość tworzenia innowacyjnych aplikacji. Duże i małe ekrany na tym samym urządzeniu zapewniają uzupełniające się, ale różne wrażenia podczas interakcji. Funkcje składania, takie jak tryb stołu i książki, umożliwiają tworzenie kreatywnych układów i niekonwencjonalnych interfejsów.

Elastyczne/adaptacyjne projektowanie
Obsługa urządzeń składanych zaczyna się od elastycznego projektu. Układy elastyczne sprawiają, że aplikacja wygląda dobrze i działa płynnie na ekranach o różnych rozmiarach. Wdroż elastyczne projektowanie za pomocą komponentu BoxWithConstraints.
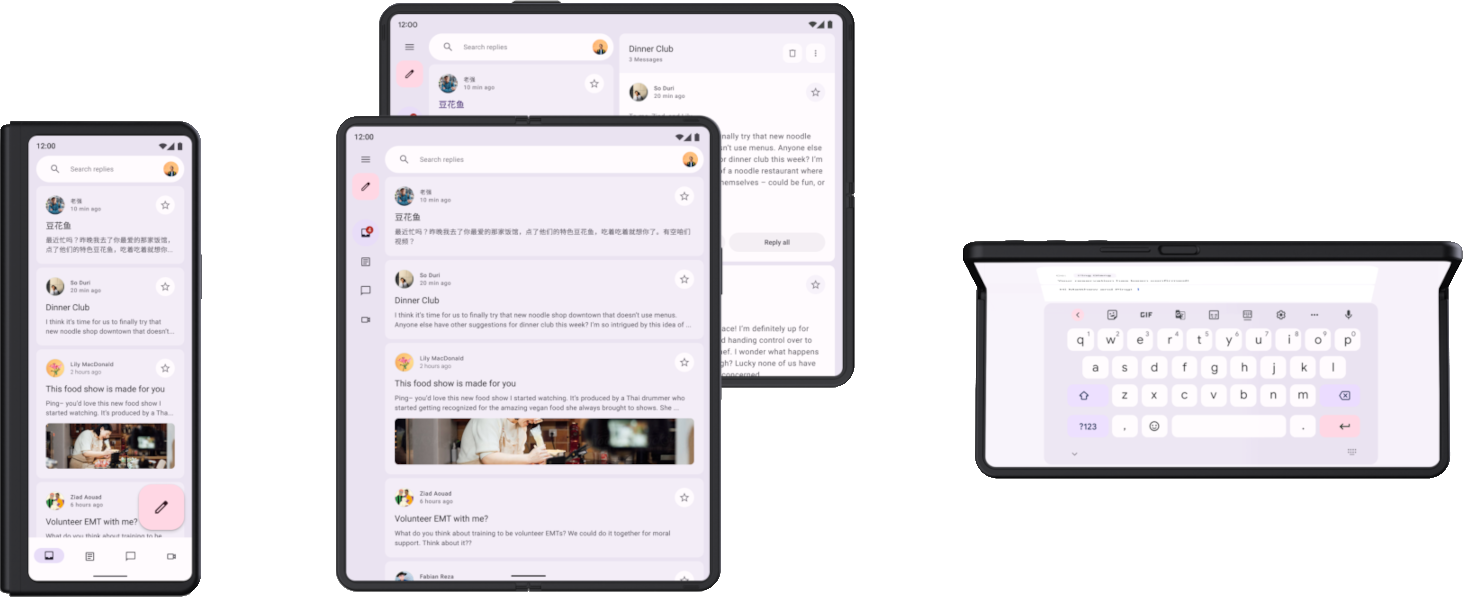
Aby jednak zapewnić optymalną obsługę złożonych i rozłożonych ekranów składanego urządzenia, układ musi się dostosować. Różnice w rozmiarze i formacie obrazu składanego i rozłożonego ekranu mogą być dość duże, przez co nawet układ elastyczny nie może odpowiednio dopasować się do obu wyświetlaczy. Projektowanie adaptacyjne tworzy alternatywne układy zoptymalizowane pod kątem różnych rozmiarów i konfiguracji ekranu. Elastyczne układy zapewniają optymalną wygodę użytkowników, gdy składane urządzenie jest złożone lub rozłożone, w orientacji pionowej lub poziomej albo w pozycji poziomej lub pionowej.
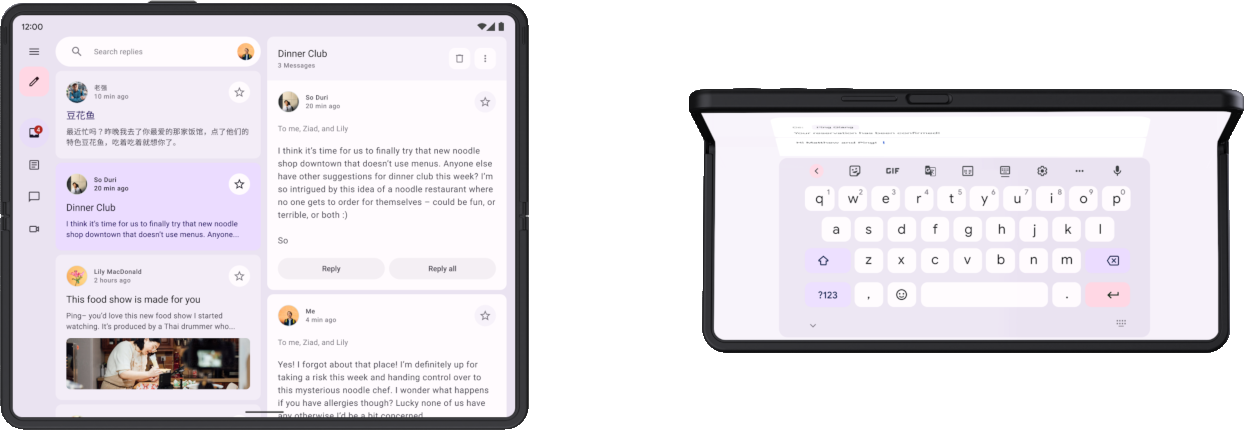
Na przykład urządzenie składane z dużym ekranem rozłożone w orientacji poziomej działa jak tablet. Dzięki układowi z 2 panelami i paskiem nawigacji można w pełni wykorzystać duży ekran. Po złożeniu urządzenie przypomina standardowy telefon. Prosty, ale skuteczny układ z jedną kolumną i dolnym paskiem nawigacji. Ponieważ układy są oddzielne, możesz zoptymalizować każdy z nich pod kątem konkretnego zastosowania.
Urządzenia składane można składać na różne sposoby, np. do wewnątrz, gdy ekran składa się do wnętrza urządzenia, lub na zewnątrz, gdy ekran owija się wokół urządzenia. Elastyczne projektowanie stron przygotowuje aplikację do obsługi wszystkich rodzajów składanych formatów.
Więcej informacji o projektowaniu elastycznym i adaptacyjnym dla urządzeń składanych znajdziesz w tych materiałach:
- Obsługa różnych rozmiarów wyświetlacza
- Material Design – Stosowanie układu
Stany i pozycje składania
Składanie urządzenia dzieli ekran na 2 części. Składanie może być elastycznym obszarem ekranu lub, w przypadku urządzeń z dwoma ekranami, zawiasem, który rozdziela dwa ekrany.
Składanie ma wymiar i właściwość occlusionType, która określa, czy składanie zasłania część wyświetlacza. Na urządzeniach z 2 ekranami occlusionType to FULL, a w obszarze zawiasu nie ma żadnych treści, mimo że aplikacja może zajmować oba ekrany.
Składane urządzenia mogą być w różnych stanach złożenia, takich jak FLAT (w pełni otwarte) lub HALF_OPENED (coś pomiędzy całkowicie otwartym a całkowicie zamkniętym).

Gdy urządzenie jest w stanie HALF_OPENED, można ustawić je w 2 pozycjach, w zależności od orientacji składania: tryb stołu (składanie poziome) i tryb książki (składanie pionowe).
Tryby stołu i książki dają nowe możliwości układu, ale stan urządzeniaHALF_OPENEDnarzuca też pewne ograniczenia. Na przykład elementy sterujące interfejsu w pobliżu załamania mogą być dla użytkowników trudno dostępne, a tekst nakładany na załamanie może być trudny do odczytania (lub nieczytelny, jeśli occlusionType to FULL).
Zaprojektuj układy w taki sposób, aby elementy interfejsu były dostępne we wszystkich stanach urządzenia. Umieść okna dialogowe i wyskakujące menu tak, aby nie nakładały się na obszar zawiniętej treści. Zadbaj o to, aby ważne treści były widoczne, gdy urządzenie jest częściowo złożone. Podzielenie treści na 2 obszary, gdy urządzenie jest w położeniu półotwartym – góra i dół w położeniu poziomym oraz lewo i prawo w położeniu pionowym.
Więcej informacji o zginaniu i pozycjach składania znajdziesz w artykule Uwzględnianie składania w aplikacji.
Ciągłość działania aplikacji
Aplikacja zatrzymuje się i ponownie uruchamia, gdy przechodzi z jednego ekranu na drugi podczas składania lub rozkładania urządzenia. Aby zapewnić użytkownikowi ciągłość, aplikacja powinna przywrócić stan z czasu odtwarzania układu aplikacji na złożonym lub rozłożonym ekranie. Aplikacje powinny na przykład:
- Zachowanie tekstu wpisanego w polach tekstowych
- Przywracanie stanu klawiatury
- Przywracanie pozycji przewijania w polach możliwych do przewinięcia
- wznawianie odtwarzania multimediów w miejscu, w którym zostało zatrzymane, gdy aplikacja została zamknięta;
Różne układy ekranów urządzenia składanego powinny się wzajemnie uzupełniać. Jeśli na przykład po złożeniu ekranu wyświetlane są obraz i opis produktu ze sklepu internetowego, po rozłożeniu ekranu powinny one być widoczne w ciągłej linii, a dodatkowo powinny zawierać treści uzupełniające, takie jak specyfikacje produktu lub opinie.
Więcej informacji o zarządzaniu stanem i ciągłości aplikacji znajdziesz w artykułach Zachowywanie stanów interfejsu użytkownika i Zarządzanie zmianami konfiguracji.
Wielozadaniowość
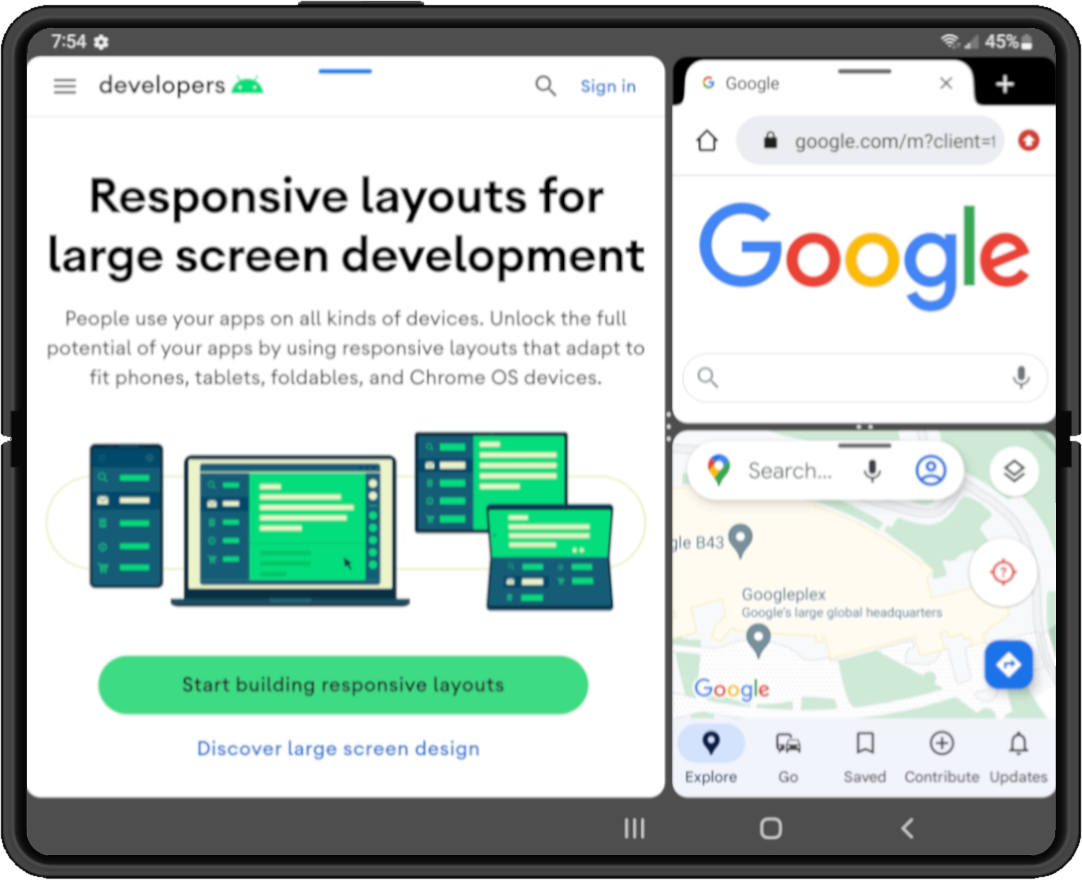
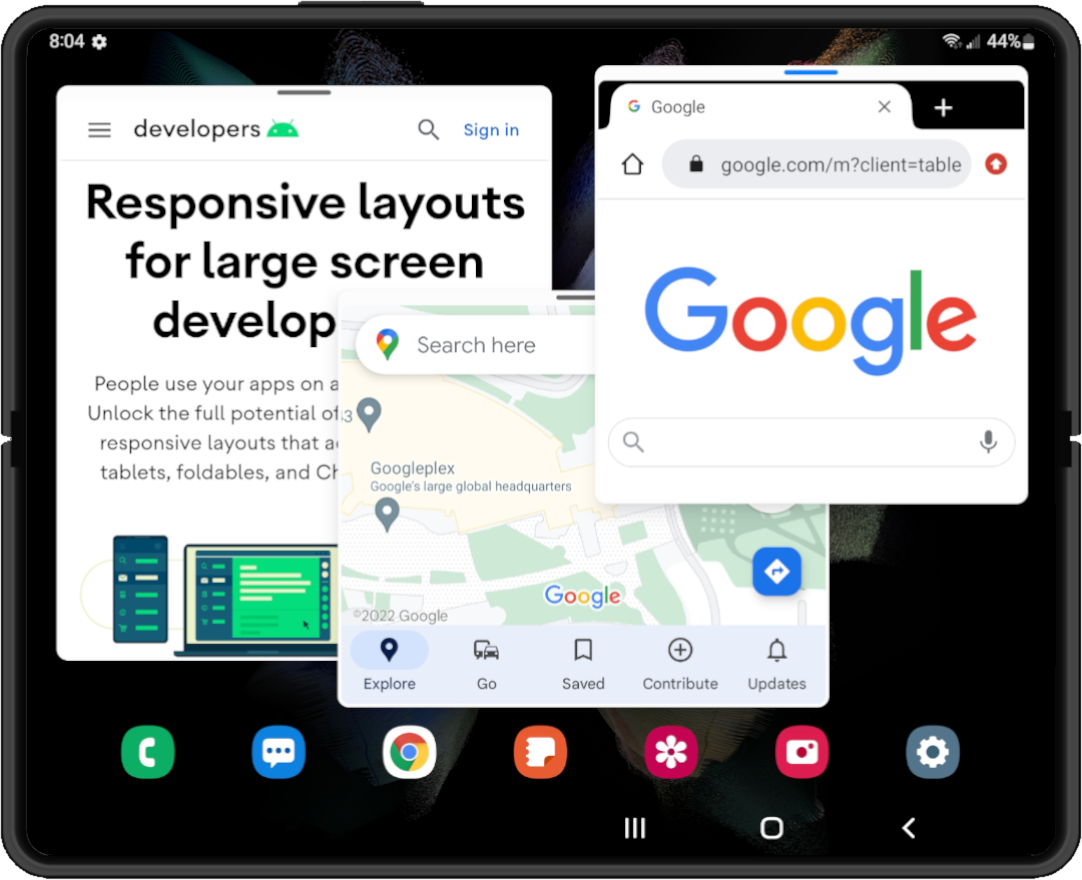
Urządzenia z dużym ekranem mają ekran o wymiarach tabletu, który jest idealny do wielozadaniowości w trybie wielookiennym. Urządzenia składane obsługują tryb podzielonego ekranu. Niektóre z nich obsługują nawet tryb okna pulpitu, w którym aplikacje są umieszczone w przesuwanych i rozszerzanych oknach, podobnie jak w systemie okienkowym na komputerze.

|

|
|
|
|
Android 12 (poziom interfejsu API 31) i nowsze wersje domyślnie używają trybu wielookienkowego – na dużych ekranach wszystkie aplikacje działają w tym trybie niezależnie od ich konfiguracji. W poprzednich wersjach Androida (do wersji 7.0, czyli poziomu interfejsu API 24) musisz skonfigurować aplikację tak, aby można było ją zmieniać rozmiarem, aby obsługiwała tryb wielozadaniowości.
Informacje o wielozadaniach w trybie wielookiennym znajdziesz w artykule Wsparcie dla trybu wielookiennego.
Przeciągnij i upuść
Urządzenia składane z dużym ekranem zapewniają wystarczająco dużo miejsca na interakcje polegające na przeciąganiu i upuszczaniu. Tryb wielu okien na składanych urządzeniach umożliwia przeciąganie i upuszczanie między aplikacjami.
Interakcje typu „przeciągnij i upuść” zapewniają użytkownikom większą produktywność i zaangażowanie. Dodaj do aplikacji obsługę przeciągania i upuszczania, korzystając z ramy przeciągania i upuszczania na Androidzie. Więcej informacji znajdziesz w artykule Włączanie przeciągania i upuszczania.

