Лучшие практики
Проверьте наличие ошибок и создайте именованные версии, прежде чем делиться ими.
Когда вы будете готовы поделиться компонентом или страницей компонентов, создание именованной версии обеспечит стабильность определений пакетов пользовательского интерфейса. Это предотвращает влияние изменений в файле Figma на производственные компоненты.
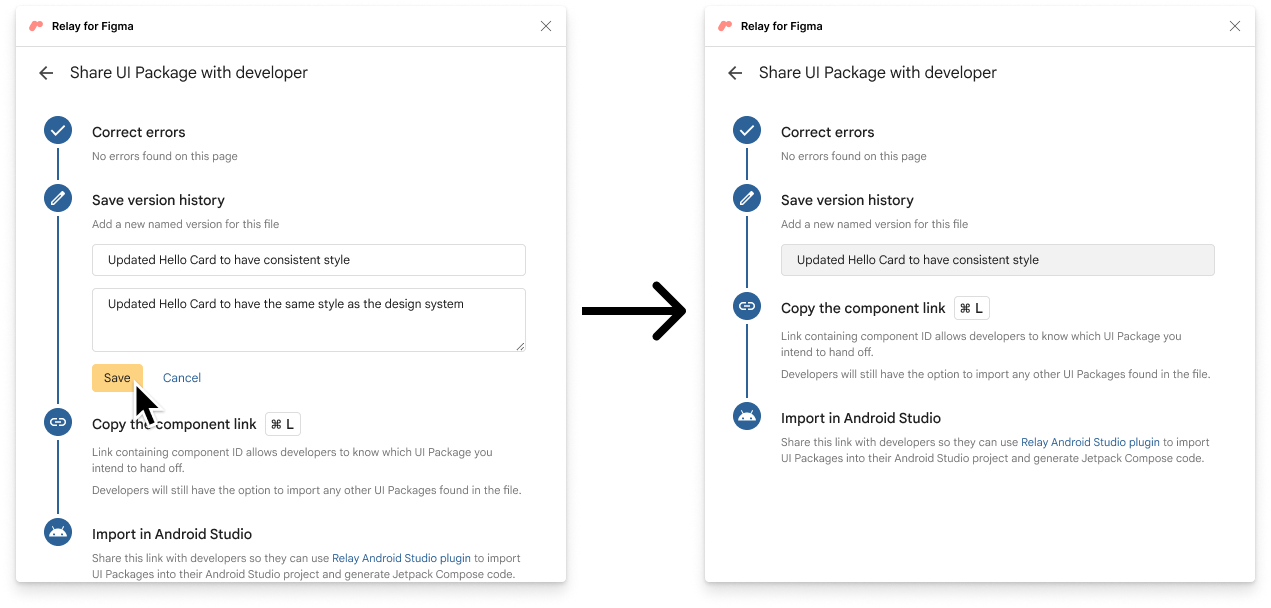
Нажмите на опцию «Поделиться с разработчиком» в плагине.

Ошибки, которые не позволяют разработчику использовать ваш компонент, будут отображаться в виде списка. Сначала исправьте ошибки.
Вы можете сохранить историю версий после устранения всех ошибок блокировки. Это то же самое, что сохранить историю версий внутри Figma. Введите название и описание новой версии. Нажмите Сохранить .

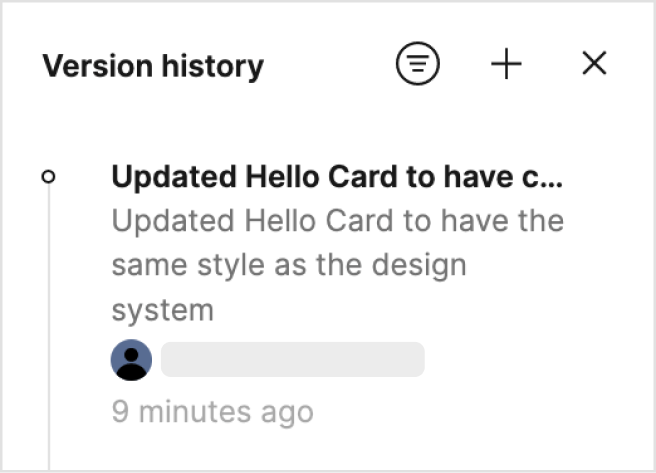
Ваша новая версия сохраняется как история версий внутри Figma.

Это связывает проект Android Studio с последней названной версией, обеспечивая возможность плавного обновления. Если у файла нет именованных версий, обновления в Android Studio всегда извлекают последнюю автоматически сохраненную версию. Однако мы рекомендуем использовать именованные версии.
Делюсь ссылкой на Фигму
Когда вы будете готовы, вы можете поделиться своими пакетами пользовательского интерфейса с разработчиками через URL-ссылку Figma.
Совместное использование всех пакетов пользовательского интерфейса на странице
Щелкните правой кнопкой мыши страницу на левой панели и выберите «Копировать ссылку на страницу».
Все пакеты пользовательского интерфейса на странице являются общими. Разработчики могут выбрать импорт любого или всех пакетов пользовательского интерфейса на странице Figma.
Совместное использование определенного пакета пользовательского интерфейса
Выбрав компонент, щелкните правой кнопкой мыши и выберите «Копировать/Вставить как» > «Копировать ссылку» .
Через URL-адрес передается только выбранный пакет пользовательского интерфейса. Разработчики могут импортировать только общий пакет пользовательского интерфейса.
Совместное использование всех пакетов пользовательского интерфейса в файле
На рабочем столе Figma скопируйте URL-адрес, щелкнув вкладку правой кнопкой мыши и выбрав «Копировать ссылку» .
https://www.figma.com/file/sample_file_id/FileName?node-id=1234567
Удалите все после идентификатора узла в URL-адресе. Поделитесь новым URL-адресом со своим разработчиком.
https://www.figma.com/file/sample_file_id/FileName
Разработчики могут импортировать все пакеты пользовательского интерфейса в файл Figma.
Поделитесь всеми пакетами пользовательского интерфейса на странице с определенной версией
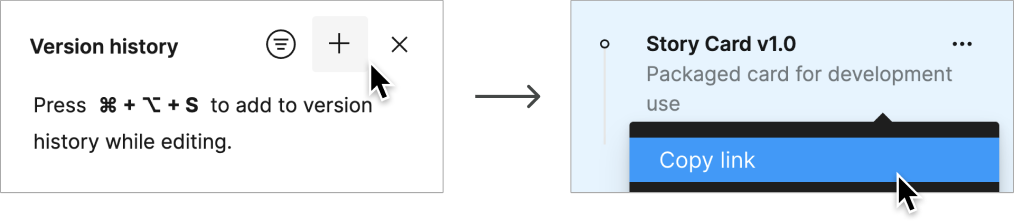
Откройте панель «История версий» в Figma. Щелкните правой кнопкой мыши и выберите «Копировать ссылку» .
Разработчики могут импортировать все пакеты пользовательского интерфейса на странице в указанной именованной версии.

Расширенное использование
Рабочий процесс Relay поддерживает импорт различных версий пакета пользовательского интерфейса в одном проекте, но требует ручного формирования URL-адреса файла Figma.
Скопируйте прямую ссылку на компонент, который вы хотите импортировать. Выберите слой компонента, щелкните правой кнопкой мыши и выберите «Копировать/Вставить как» > «Копировать ссылку» . Пример:
www.figma.com/file/sample_file_id/FileName?node-id=123%3A45Выберите версию компонента, который вы хотите использовать. Откройте «Файл» > «Показать историю версий» и выберите версию. Затем скопируйте URL-адрес версии, щелкнув правой кнопкой мыши и выбрав «Копировать ссылку» . Пример:
www.figma.com/file/sample_file_id/FileName?version-id=7654321&node-id=0%3A1&viewport=2425%2C1794%2C2.99Объедините два URL-адреса вместе, чтобы создать URL-адрес с версией для компонента. Вы можете либо заменить значение
node-idв версионной ссылке на значение из ссылки на компонент, либо вставить параметрversion-idв ссылку на компонент, если в конечном итоге в URL-адресе присутствуют оба параметра. Пример:www.figma.com/file/sample_file_id/FileName?version-id=7654321&node-id=123%3A45

