Jetpack Compose предлагает реализацию Material You и Material 3 Expressive , следующей эволюции Material Design. M3 Expressive — это расширение Material Design 3, включающее обновления, основанные на исследованиях, в области тем оформления, компонентов, анимации, типографики и многого другого — все это разработано, чтобы помочь вам создавать привлекательные и желанные продукты, которые нравятся пользователям. Он также поддерживает функции персонализации Material You, такие как динамический цвет. M3 Expressive дополняет визуальный стиль Android 16 и системный интерфейс.
Ниже мы демонстрируем реализацию Material Design 3 на примере демонстрационного приложения Reply . Демонстрационное приложение Reply полностью основано на Material Design 3.

Зависимость
Чтобы начать использовать Material 3 в вашем приложении Compose, добавьте зависимость Compose Material 3 в файлы build.gradle :
implementation "androidx.compose.material3:material3:$material3_version"
После добавления зависимости вы можете начать добавлять в свои приложения системы Material Design, включая цвет, типографику и форму.
Экспериментальные API
Некоторые API M3 считаются экспериментальными. В таких случаях необходимо активировать их на уровне функции или файла, используя аннотацию ExperimentalMaterial3Api :
// import androidx.compose.material3.ExperimentalMaterial3Api @Composable fun AppComposable() { // M3 composables }
Материальное оформление
Тема M3 содержит следующие подсистемы: цветовая схема , типографика и фигуры . При настройке этих параметров ваши изменения автоматически отображаются в компонентах M3, используемых для создания вашего приложения.

Jetpack Compose реализует эти концепции с помощью компонуемого модуля M3 MaterialTheme :
MaterialTheme( colorScheme = /* ... typography = /* ... shapes = /* ... ) { // M3 app content }
Чтобы оформить контент вашего приложения, определите цветовую схему, типографику и формы, характерные именно для вашего приложения.
Цветовая гамма
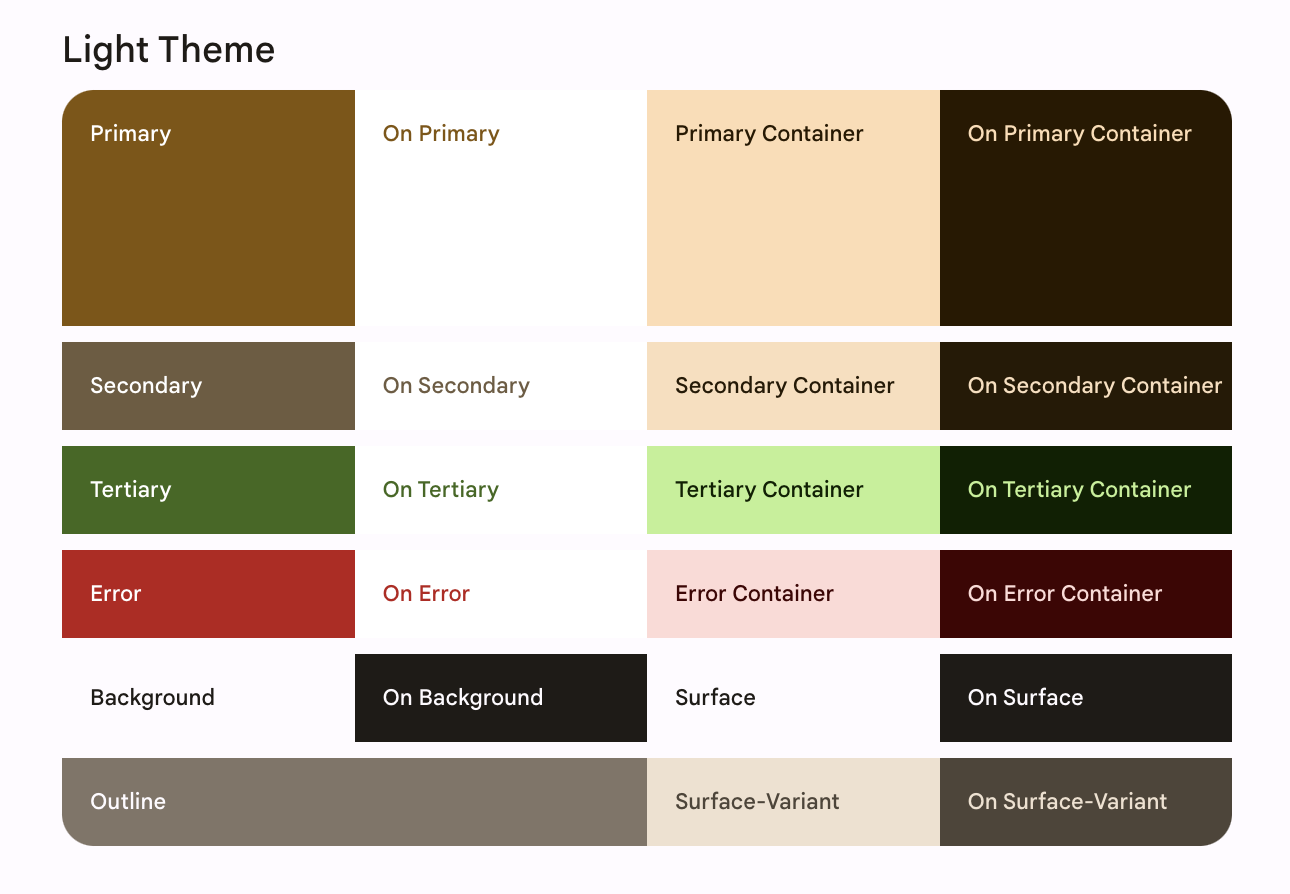
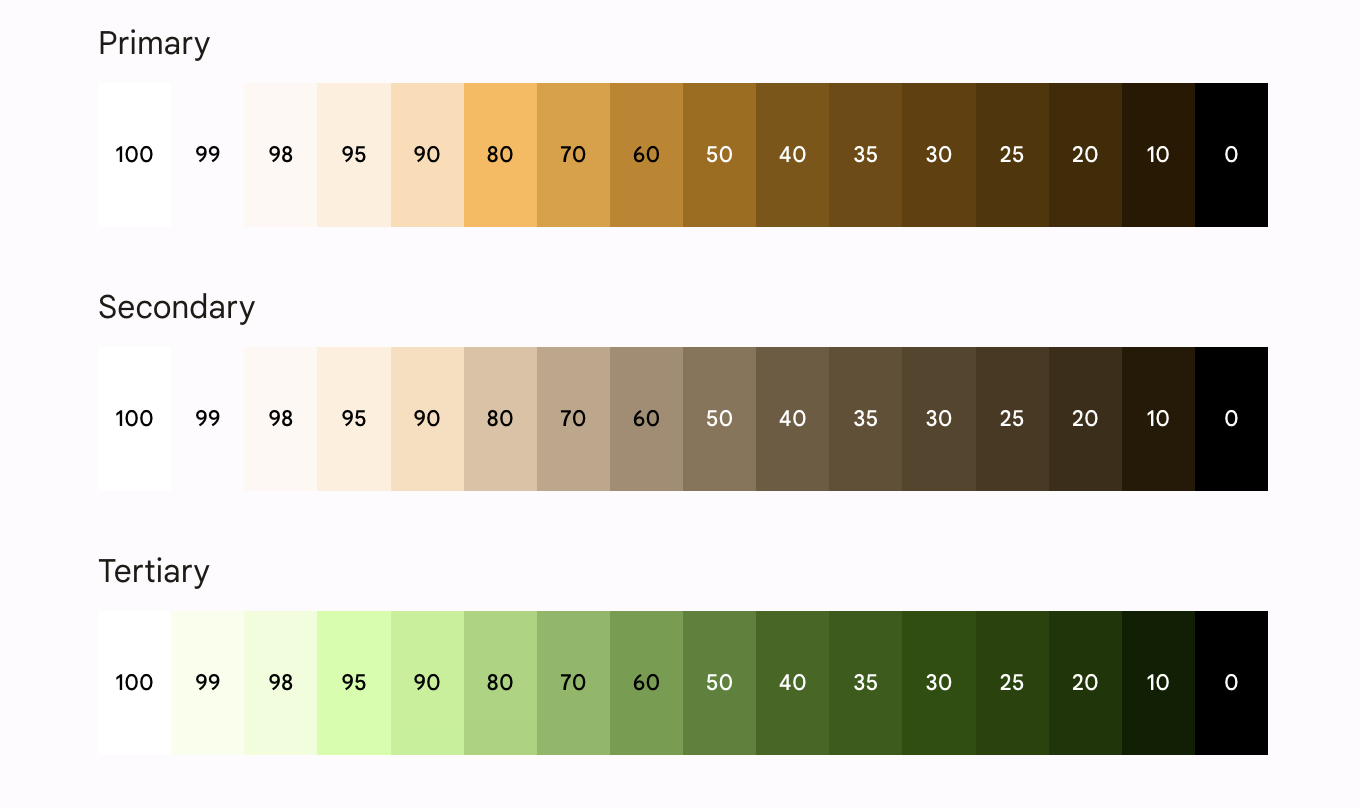
Основой цветовой схемы является набор из пяти ключевых цветов. Каждый из этих цветов относится к тональной палитре из 13 оттенков, которые используются компонентами Material 3. Например, это цветовая схема для светлой темы для Reply :

Подробнее о цветовой гамме и роли цветов можно прочитать здесь.
Создание цветовых схем
Хотя вы можете создать собственную ColorScheme вручную, зачастую проще сгенерировать её, используя исходные цвета вашего бренда. Инструмент Material Theme Builder позволяет это сделать, а также, при желании, экспортировать код темы Compose. При этом генерируются следующие файлы:
-
Color.ktсодержит цвета вашей темы со всеми ролями, определенными как для светлых, так и для темных цветов темы.
val md_theme_light_primary = Color(0xFF476810) val md_theme_light_onPrimary = Color(0xFFFFFFFF) val md_theme_light_primaryContainer = Color(0xFFC7F089) // .. // .. val md_theme_dark_primary = Color(0xFFACD370) val md_theme_dark_onPrimary = Color(0xFF213600) val md_theme_dark_primaryContainer = Color(0xFF324F00) // .. // ..
-
Theme.ktсодержит настройки светлой и темной цветовых схем, а также тему оформления приложения.
private val LightColorScheme = lightColorScheme( primary = md_theme_light_primary, onPrimary = md_theme_light_onPrimary, primaryContainer = md_theme_light_primaryContainer, // .. ) private val DarkColorScheme = darkColorScheme( primary = md_theme_dark_primary, onPrimary = md_theme_dark_onPrimary, primaryContainer = md_theme_dark_primaryContainer, // .. ) @Composable fun ReplyTheme( darkTheme: Boolean = isSystemInDarkTheme(), content: @Composable () -> Unit ) { val colorScheme = if (!darkTheme) { LightColorScheme } else { DarkColorScheme } MaterialTheme( colorScheme = colorScheme, content = content ) }
Для поддержки светлой и темной тем используйте isSystemInDarkTheme() . В зависимости от системных настроек определите, какую цветовую схему использовать: светлую или темную.
Динамические цветовые схемы
Динамическая цветовая схема — ключевая особенность Material You, в которой алгоритм подбирает пользовательские цвета на основе обоев пользователя для применения в его приложениях и системном интерфейсе. Эта цветовая палитра используется в качестве отправной точки для создания светлых и темных цветовых схем.

Динамическая настройка цвета доступна в Android 12 и выше. Если динамическая настройка цвета доступна, вы можете настроить динамическую ColorScheme . В противном случае вам следует использовать пользовательскую светлую или темную ColorScheme .
ColorScheme предоставляет функции для создания динамической светлой или темной цветовой схемы:
// Dynamic color is available on Android 12+ val dynamicColor = Build.VERSION.SDK_INT >= Build.VERSION_CODES.S val colors = when { dynamicColor && darkTheme -> dynamicDarkColorScheme(LocalContext.current) dynamicColor && !darkTheme -> dynamicLightColorScheme(LocalContext.current) darkTheme -> DarkColorScheme else -> LightColorScheme }
Использование цвета
Доступ к цветам темы Material в вашем приложении можно получить через MaterialTheme.colorScheme :
Text( text = "Hello theming", color = MaterialTheme.colorScheme.primary )
Каждый цветовой параметр может использоваться в различных местах в зависимости от состояния, значимости и акцента компонента.
- Основной цвет — это базовый цвет, используемый для главных компонентов, таких как заметные кнопки, активные состояния и оттенок выступающих поверхностей.
- Дополнительный ключевой цвет используется для менее заметных элементов пользовательского интерфейса, таких как фильтры, и расширяет возможности для цветового самовыражения.
- Третий ключевой цвет используется для определения роли контрастных акцентов, которые могут быть использованы для уравновешивания основных и второстепенных цветов или для привлечения дополнительного внимания к элементу.
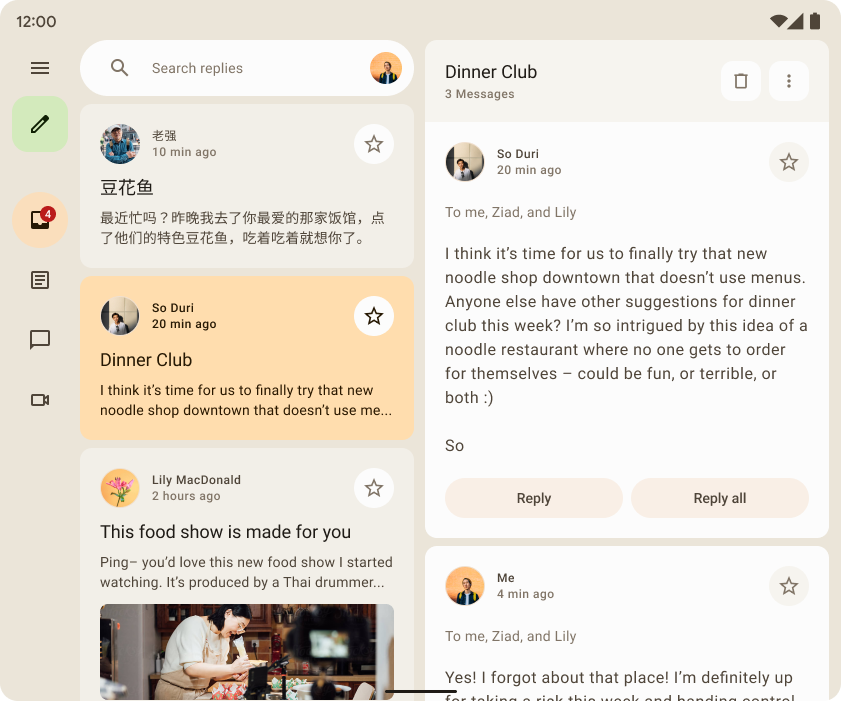
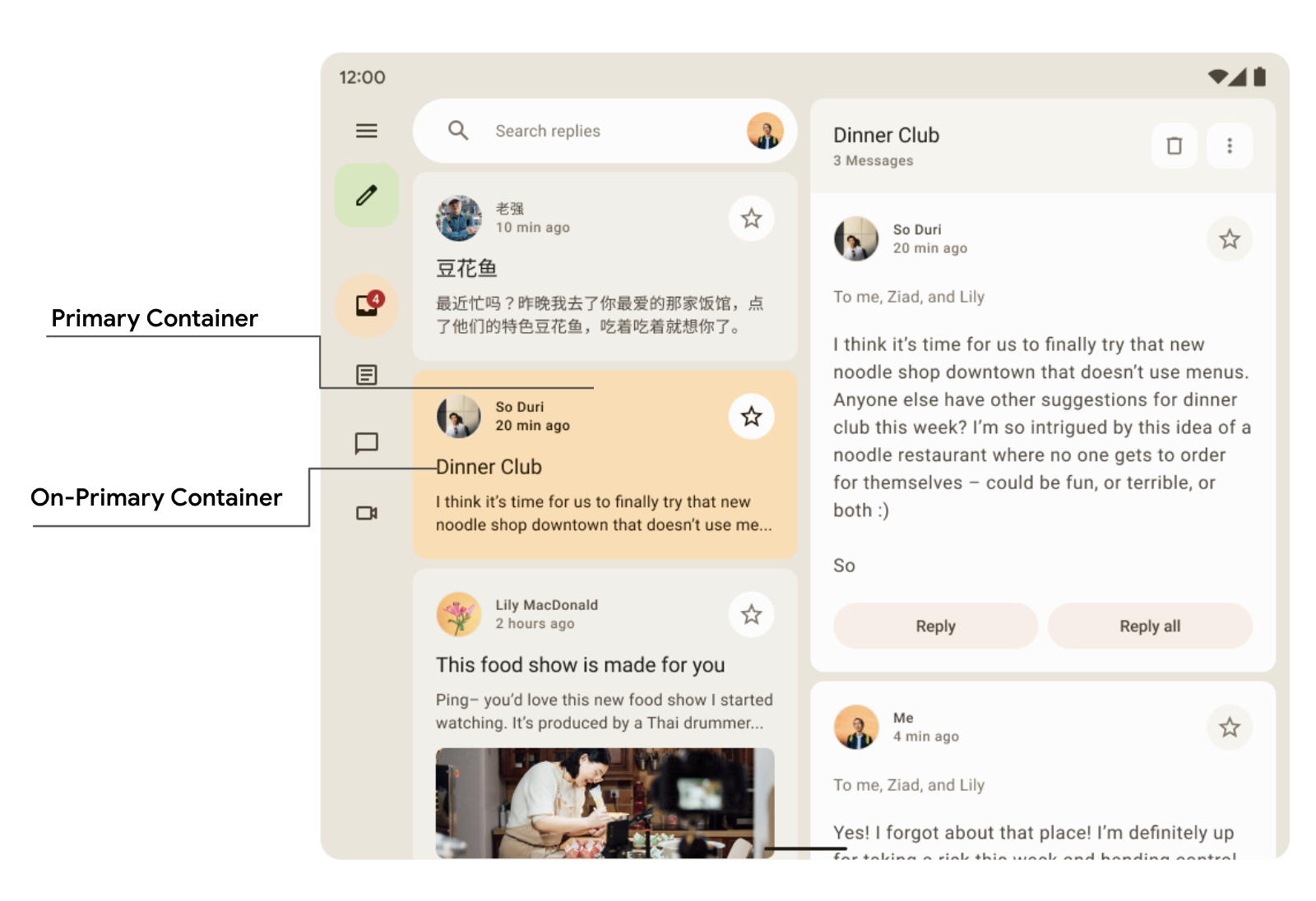
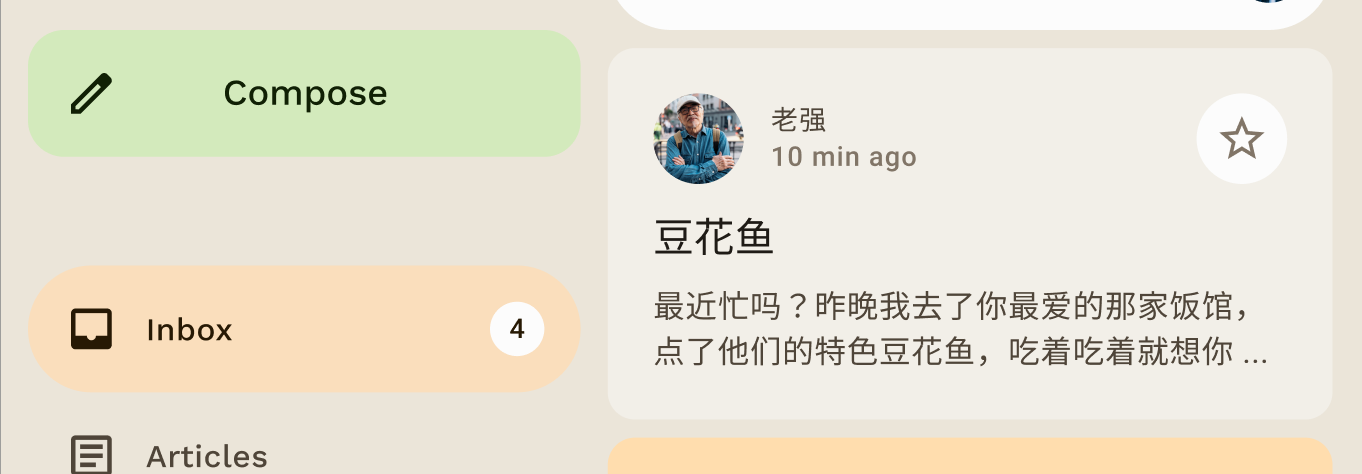
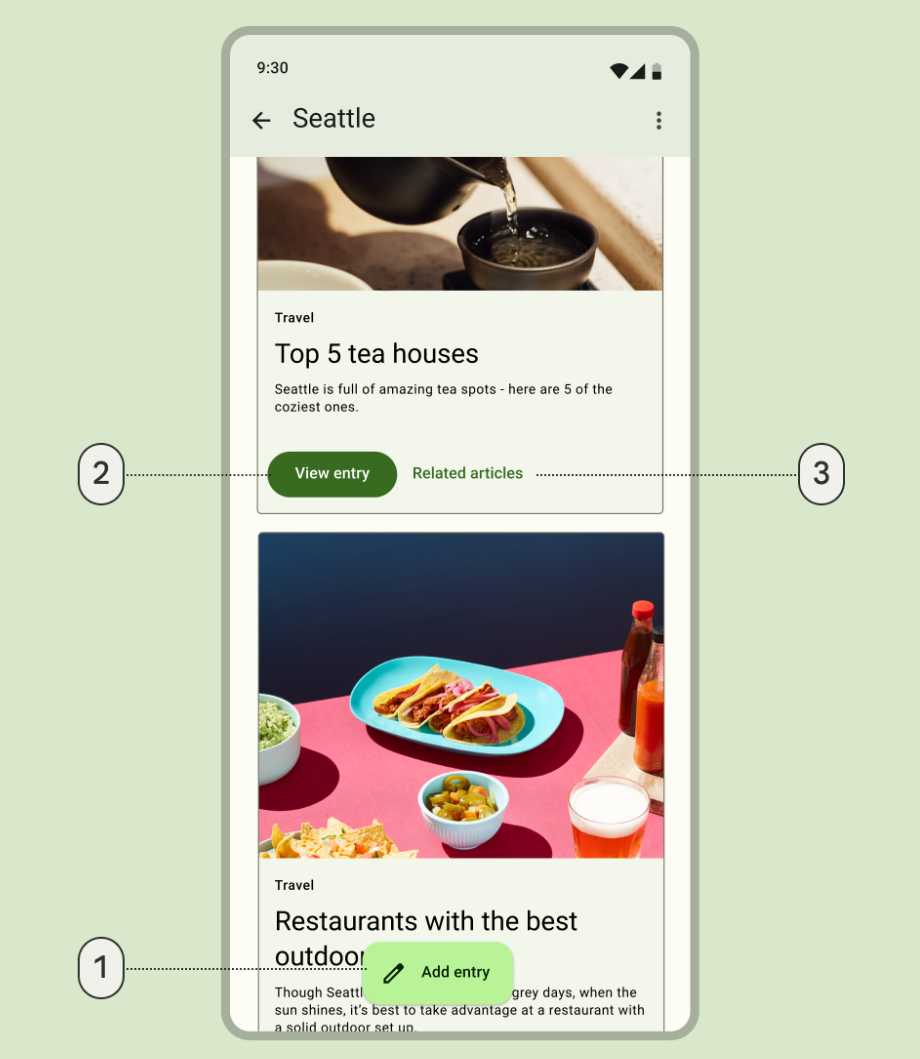
В примере дизайна приложения Reply используется цвет основного контейнера поверх основного контейнера, чтобы выделить выбранный элемент.

Card( colors = CardDefaults.cardColors( containerColor = if (isSelected) MaterialTheme.colorScheme.primaryContainer else MaterialTheme.colorScheme.surfaceVariant ) ) { Text( text = "Dinner club", style = MaterialTheme.typography.bodyLarge, color = if (isSelected) MaterialTheme.colorScheme.onPrimaryContainer else MaterialTheme.colorScheme.onSurface, ) }
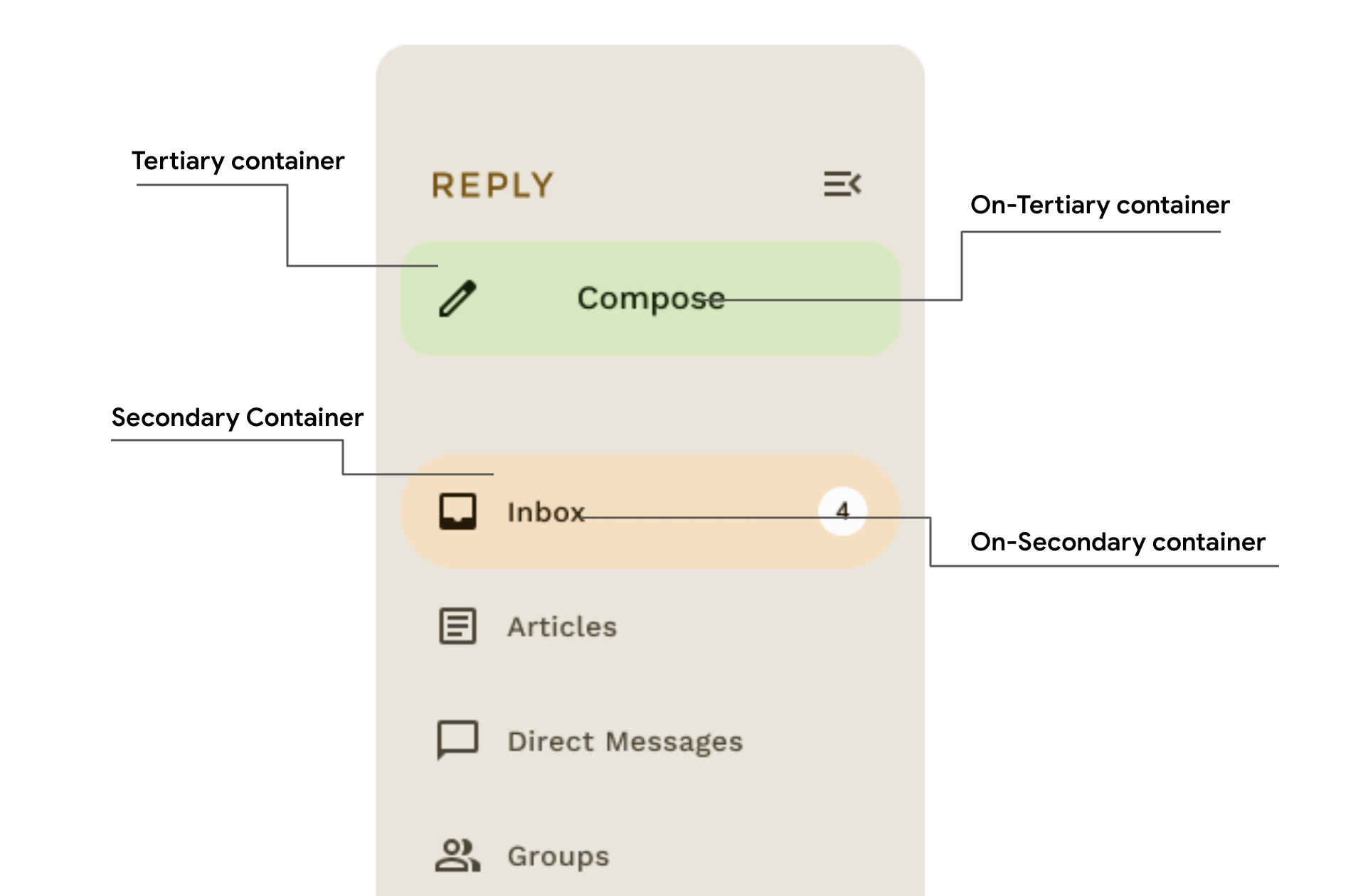
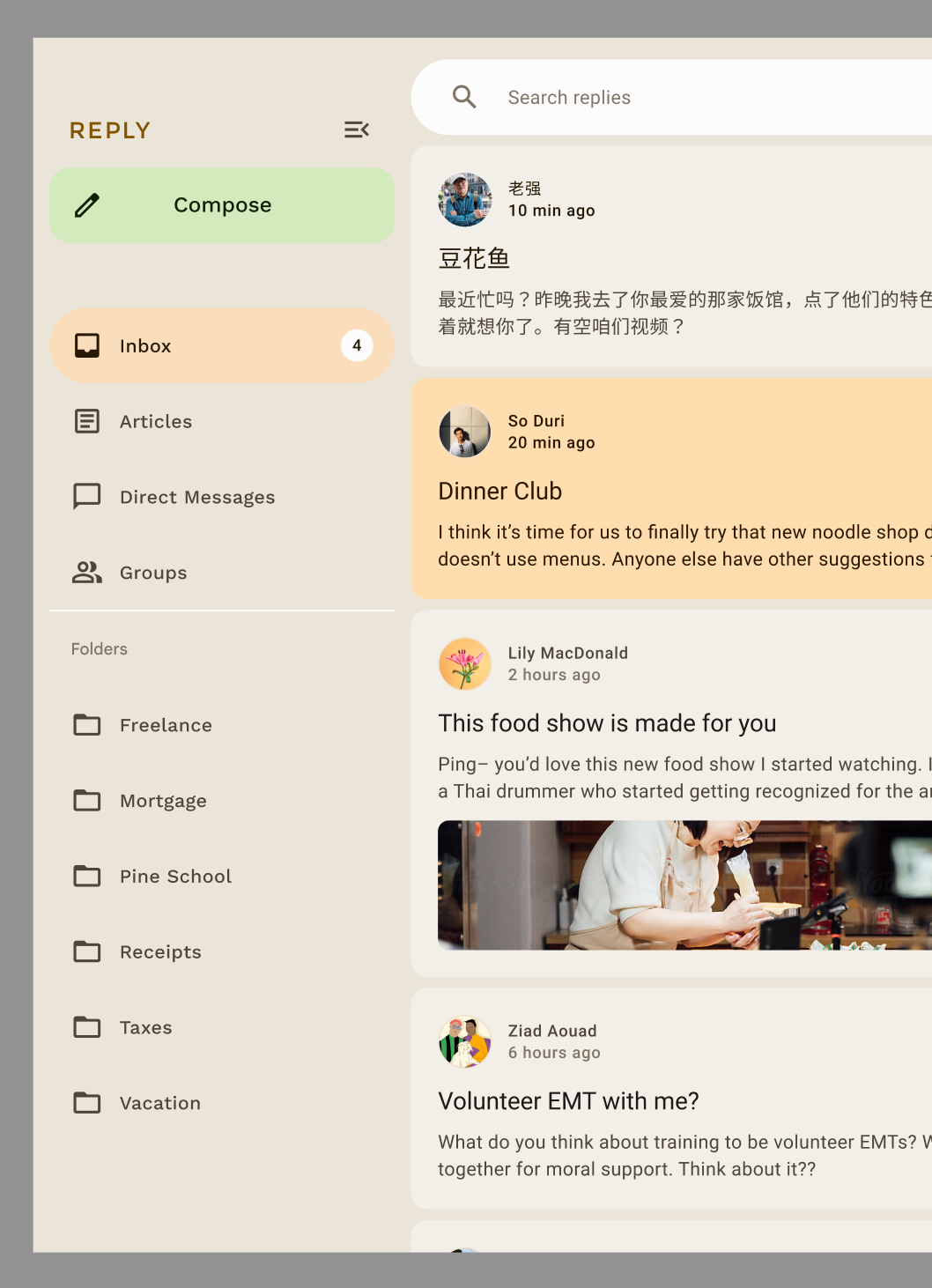
Здесь, в боковой панели навигации «Ответ», вы можете увидеть, как вторичные и третичные цвета контейнера используются в контрасте для создания акцента и выделения.

Типография
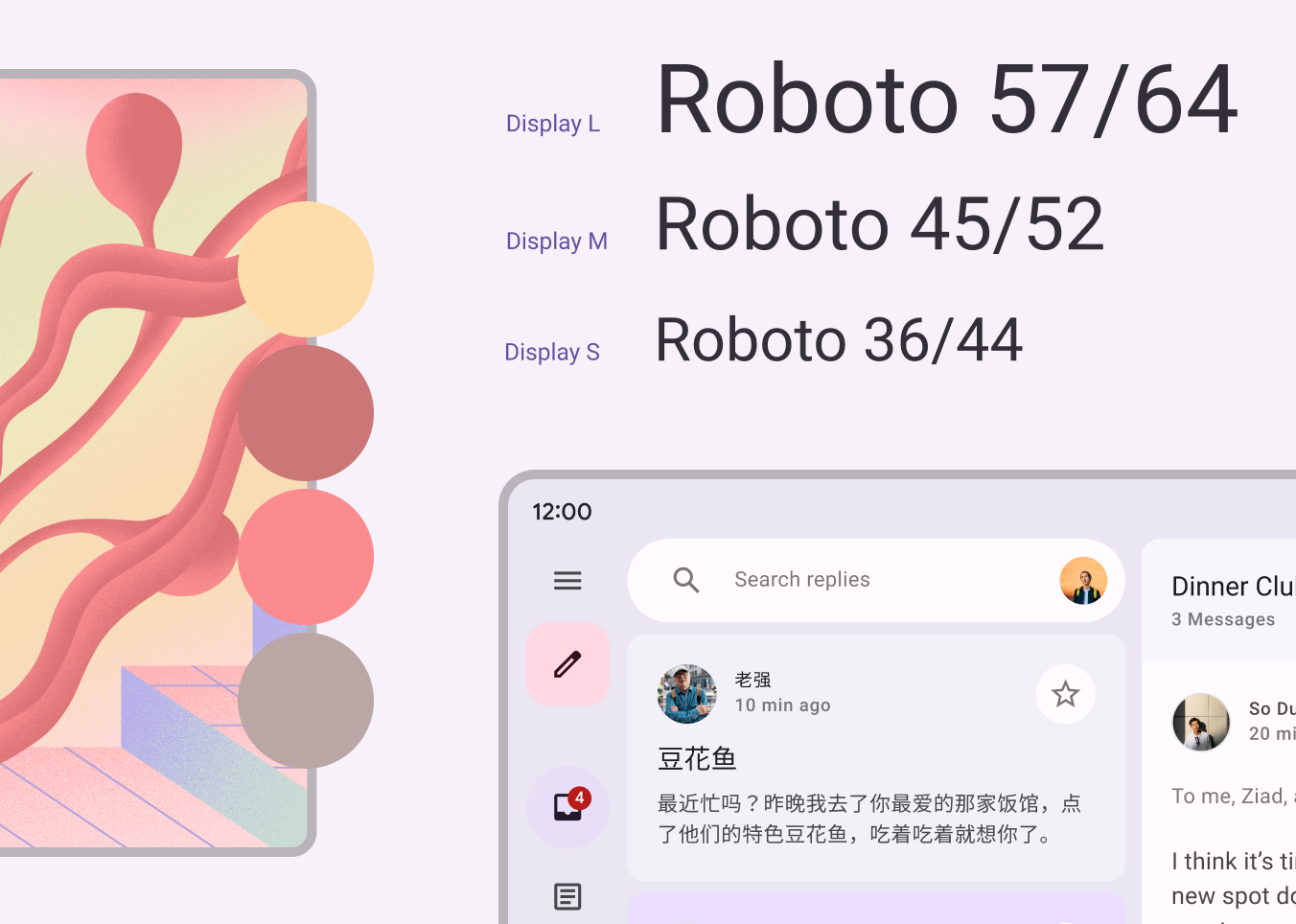
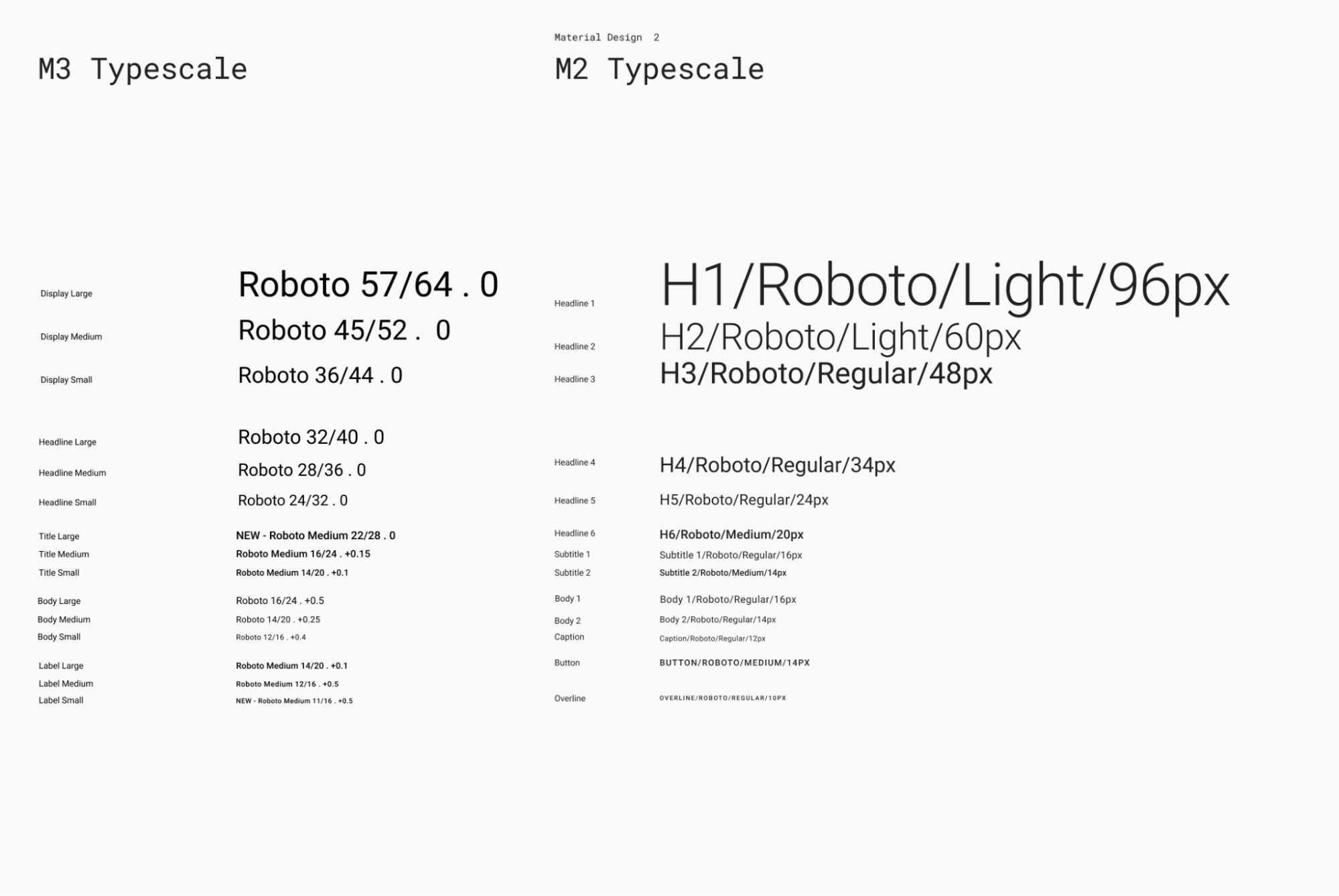
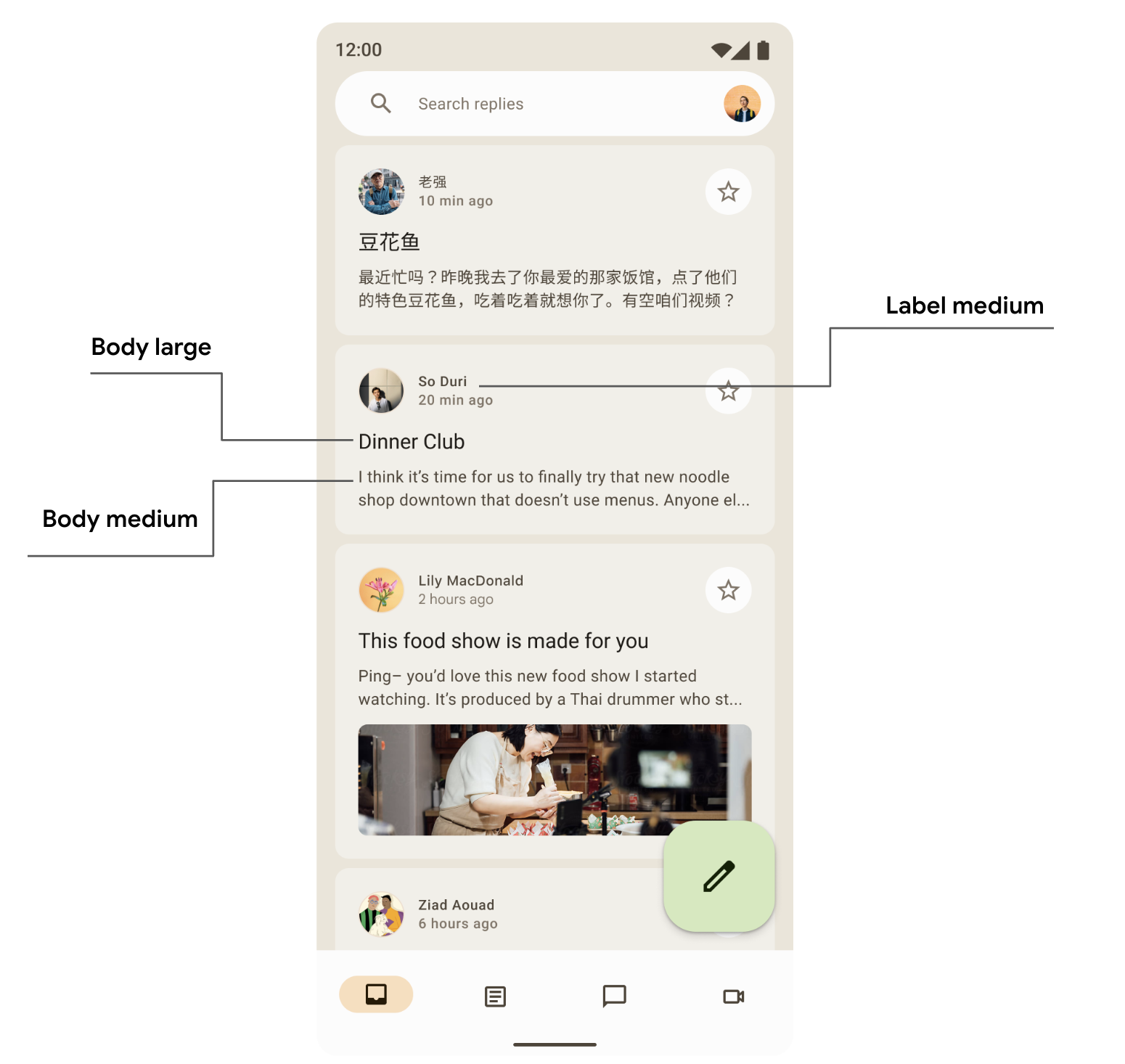
В Material Design 3 определена шкала шрифтов , включая стили текста, адаптированные из Material Design 2. Названия и группировка упрощены до: display, headline, title, body и label, с большим, средним и малым размерами для каждого.

| М3 | Размер шрифта/высота строки по умолчанию |
displayLarge | Roboto 57/64 |
displayMedium | Roboto 45/52 |
displaySmall | Roboto 36/44 |
headlineLarge | Roboto 32/40 |
headlineMedium | Roboto 28/36 |
headlineSmall | Roboto 24/32 |
titleLarge | New- Roboto Medium 22/28 |
titleMedium | Roboto Medium 16/24 |
titleSmall | Roboto Medium 14/20 |
bodyLarge | Roboto 16/24 |
bodyMedium | Roboto 14/20 |
bodySmall | Roboto 12/16 |
labelLarge | Roboto Medium 14/20 |
labelMedium | Roboto Medium 12/16 |
labelSmall | New Roboto Medium, 11/16 |
Определение типографики
Compose предоставляет класс M3 Typography — наряду с существующими классами TextStyle и классами , связанными со шрифтами , — для моделирования шкалы шрифтов Material 3. Конструктор Typography предлагает значения по умолчанию для каждого стиля, поэтому вы можете опустить любые параметры, которые не хотите настраивать:
val replyTypography = Typography( titleLarge = TextStyle( fontWeight = FontWeight.SemiBold, fontSize = 22.sp, lineHeight = 28.sp, letterSpacing = 0.sp ), titleMedium = TextStyle( fontWeight = FontWeight.SemiBold, fontSize = 16.sp, lineHeight = 24.sp, letterSpacing = 0.15.sp ), // .. ) // ..

Вашему продукту, скорее всего, не понадобятся все 15 стилей по умолчанию из шкалы типов Material Design. В этом примере для сокращенного набора выбраны пять размеров, а остальные опущены.
Вы можете настроить типографику, изменив значения по умолчанию параметра TextStyle и свойств шрифта, таких как fontFamily и letterSpacing .
bodyLarge = TextStyle( fontWeight = FontWeight.Normal, fontFamily = FontFamily.SansSerif, fontStyle = FontStyle.Italic, fontSize = 16.sp, lineHeight = 24.sp, letterSpacing = 0.15.sp, baselineShift = BaselineShift.Subscript ),
После того, как вы определили Typography , передайте её в тему MaterialTheme M3:
MaterialTheme( typography = replyTypography, ) { // M3 app Content }
Используйте стили текста
Вы можете получить доступ к типографическим данным, предоставленным для составного элемента MaterialTheme M3, используя MaterialTheme.typography :
Text( text = "Hello M3 theming", style = MaterialTheme.typography.titleLarge ) Text( text = "you are learning typography", style = MaterialTheme.typography.bodyMedium )
Вы можете узнать больше о методических рекомендациях Material Design по применению типографики .
Формы
Материальные поверхности могут иметь различные формы. Формы привлекают внимание, идентифицируют компоненты, передают информацию о состоянии и выражают имидж бренда.
Шкала форм определяет стиль углов контейнера, предлагая диапазон закруглений от квадратных до полностью круглых.
Определите формы
Compose предоставляет классу M3 Shapes расширенные параметры для поддержки новых фигур M3. Масштаб фигур M3 больше похож на масштаб типов , позволяя создавать выразительные фигуры в пользовательском интерфейсе.
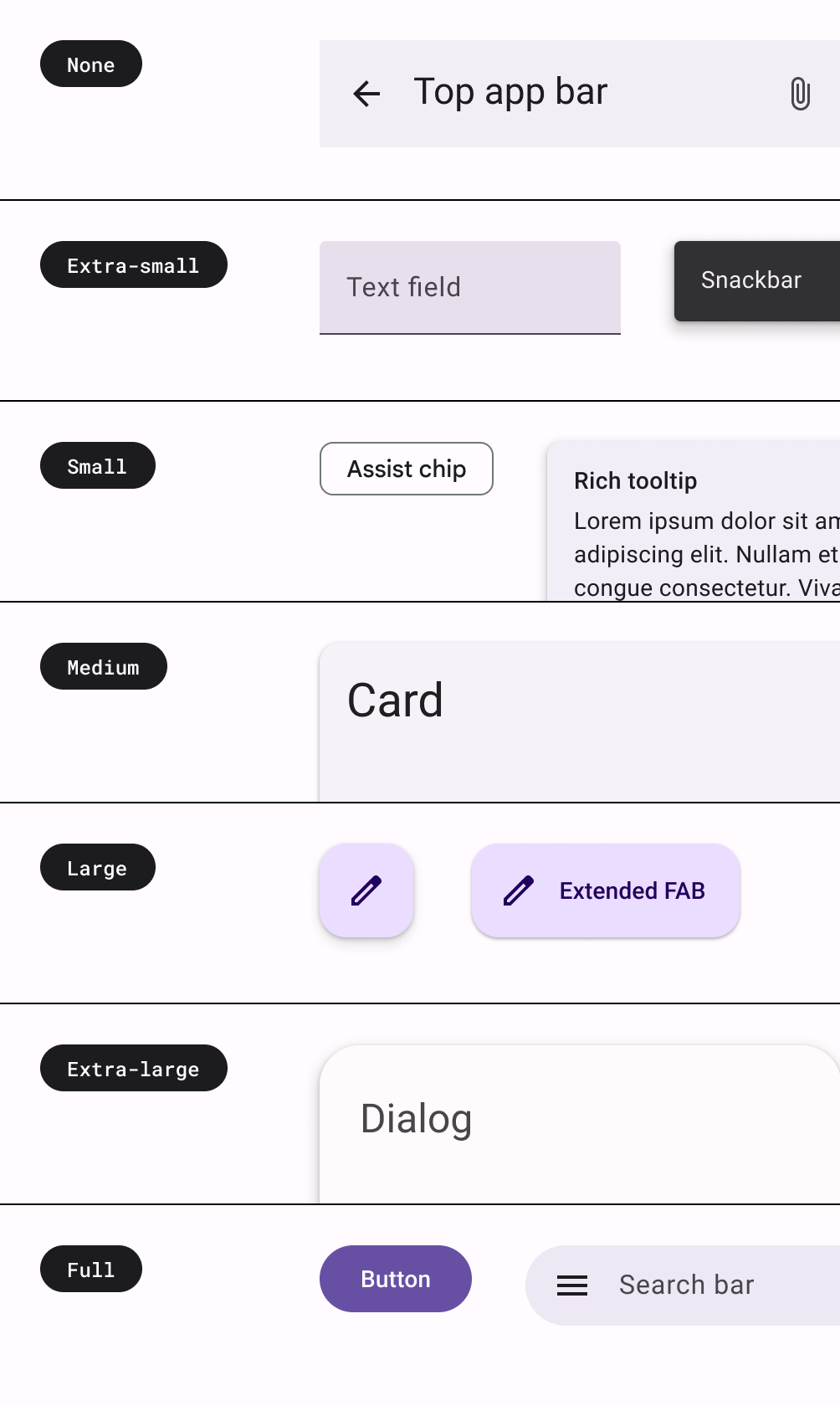
Существуют различные размеры и формы:
- Очень маленький
- Маленький
- Середина
- Большой
- Очень большой
По умолчанию каждая фигура имеет заданное значение, но вы можете его переопределить:
val replyShapes = Shapes( extraSmall = RoundedCornerShape(4.dp), small = RoundedCornerShape(8.dp), medium = RoundedCornerShape(12.dp), large = RoundedCornerShape(16.dp), extraLarge = RoundedCornerShape(24.dp) )
После того, как вы определили свои Shapes , вы можете передать их в тему MaterialTheme M3:
MaterialTheme( shapes = replyShapes, ) { // M3 app Content }
Используйте формы
Вы можете настроить масштаб фигур для всех компонентов в MaterialTheme или для каждого компонента в отдельности.
Примените средние и большие формы со значениями по умолчанию:
Card(shape = MaterialTheme.shapes.medium) { /* card content */ } FloatingActionButton( shape = MaterialTheme.shapes.large, onClick = { } ) { /* fab content */ }

В состав Compose входят еще две фигуры — RectangleShape и CircleShape . Фигура RectangleShape не имеет радиуса скругления углов, а фигура CircleShape отображает полностью обведенные края:
Card(shape = RectangleShape) { /* card content */ } Card(shape = CircleShape) { /* card content */ }
Приведенные ниже примеры демонстрируют некоторые компоненты с заданными по умолчанию значениями формы:

Вы можете подробнее ознакомиться с рекомендациями по применению форм в соответствии с требованиями к материалам.
Акцент
В M3 акцент делается с помощью вариаций цвета и его цветовых сочетаний. В M3 существует два способа добавить акцент в пользовательский интерфейс:
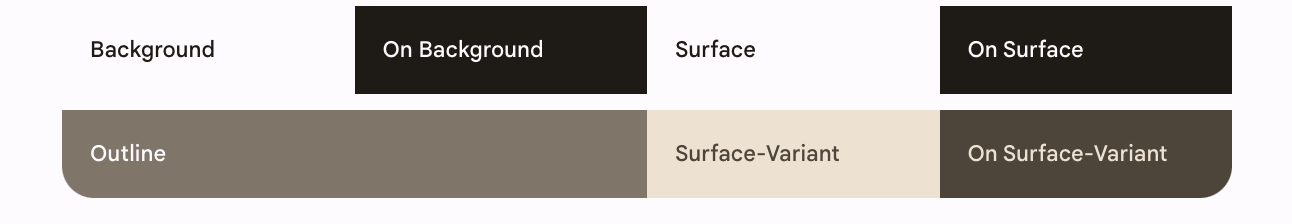
- Использование цветов поверхности, вариантов поверхности и фона наряду с цветами на поверхности и вариантами на поверхности из расширенной цветовой системы M3. Например, поверхность можно использовать с вариантами на поверхности, а варианты поверхности — с цветами на поверхности для создания разных уровней акцента.

- Использование разных толщин шрифта для текста. Выше вы видели, что можно задать пользовательские толщины шрифта для различной выразительности.
bodyLarge = TextStyle( fontWeight = FontWeight.Bold ), bodyMedium = TextStyle( fontWeight = FontWeight.Normal )
Высота
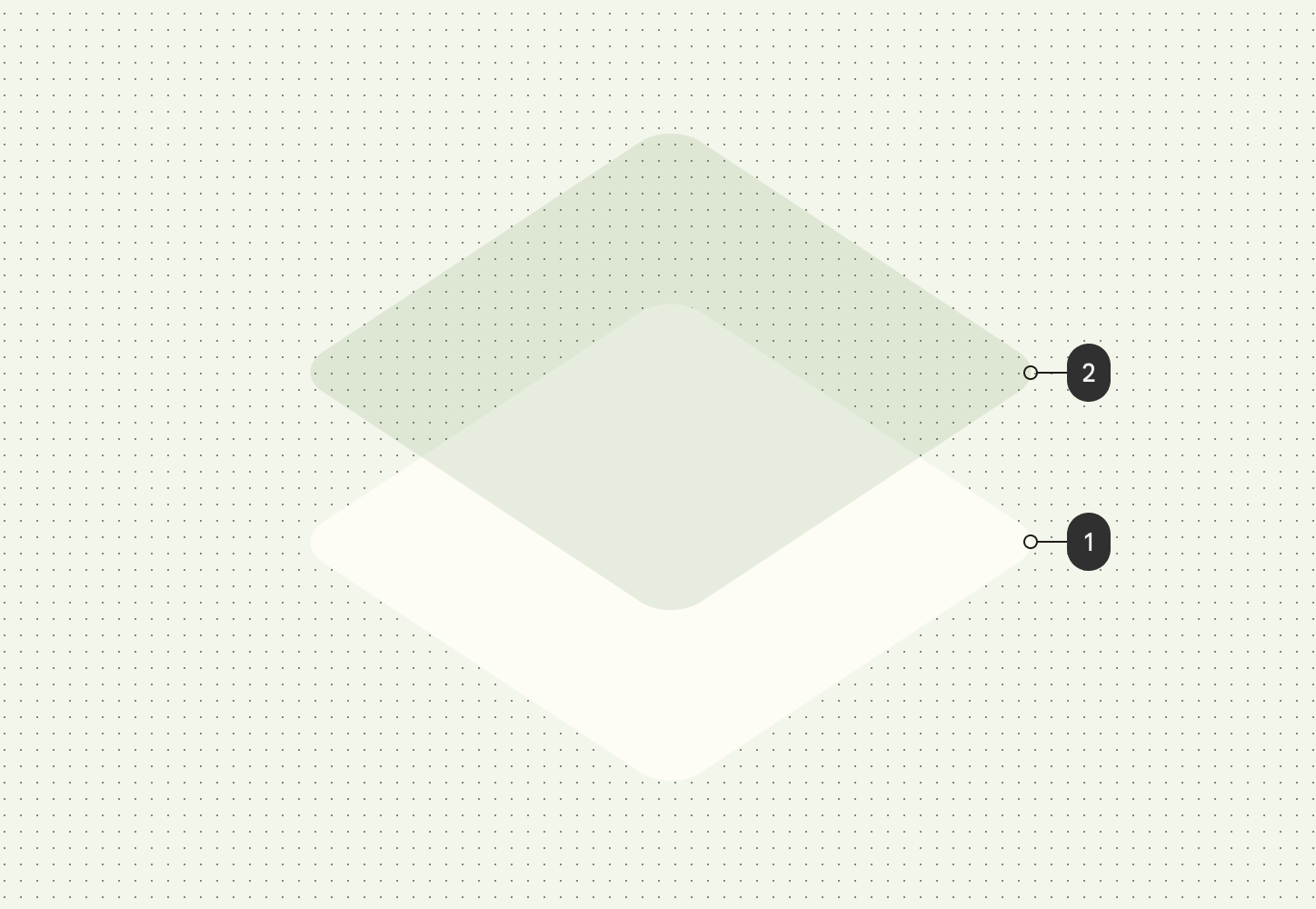
В материале 3 высота создается преимущественно с помощью наложений тональных цветов. Это новый способ различения контейнеров и поверхностей друг от друга — усиление тонального эффекта достигается за счет использования более выраженного тона — в дополнение к теням.

В темных темах наложения рельефа также были заменены на наложения тональных цветов в Material 3. Цвет наложения берется из слота основного цвета.

Поверхность M3 Surface — составная часть большинства компонентов M3 — поддерживает как тональное, так и теневое усиление:
Surface( modifier = Modifier, tonalElevation = /*... shadowElevation = /*... ) { Column(content = content) }
Материальные компоненты
Material Design поставляется с богатым набором компонентов Material Design (таких как кнопки, фишки, карточки, панель навигации), которые уже соответствуют концепции Material Design и помогают создавать красивые приложения в стиле Material Design. Вы можете начать использовать компоненты со свойствами по умолчанию сразу же после установки.
Button(onClick = { /*..*/ }) { Text(text = "My Button") }
M3 предоставляет множество версий одних и тех же компонентов, которые могут использоваться в различных ролях в зависимости от приоритетов и внимания.

- Расширенная плавающая кнопка действия для наиболее эффективного выполнения действия:
ExtendedFloatingActionButton( onClick = { /*..*/ }, modifier = Modifier ) { Icon( imageVector = Icons.Default.Edit, contentDescription = stringResource(id = R.string.edit), ) Text( text = stringResource(id = R.string.add_entry), ) }
- Заполненная кнопка для действия с высокой степенью акцента:
Button(onClick = { /*..*/ }) { Text(text = stringResource(id = R.string.view_entry)) }
- Текстовая кнопка для действия с низкой степенью акцента:
TextButton(onClick = { /*..*/ }) { Text(text = stringResource(id = R.string.replated_articles)) }
Вы можете узнать больше о кнопках Material и других компонентах . Material 3 предоставляет широкий выбор наборов компонентов, таких как кнопки, панели приложений, компоненты навигации, специально разработанные для различных сценариев использования и размеров экрана.
Компоненты навигации
Material также предоставляет несколько компонентов навигации, которые помогут вам реализовать навигацию в зависимости от размеров и состояний экрана.
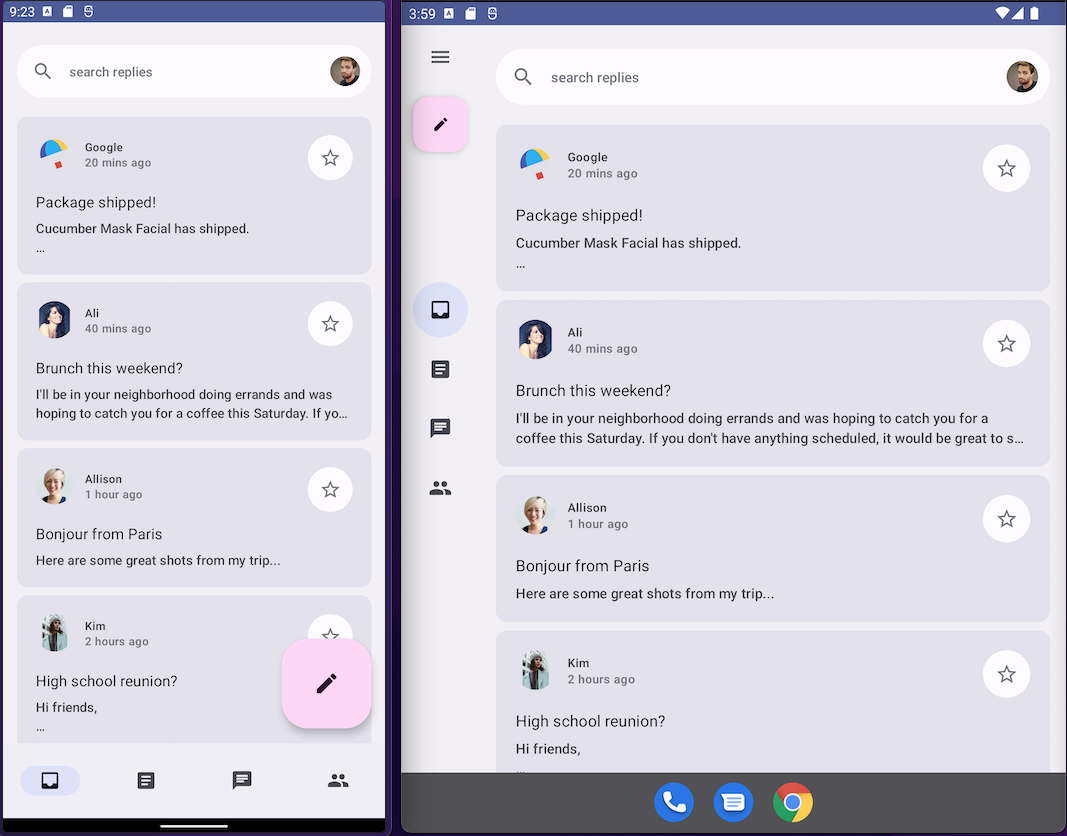
NavigationBar используется на компактных устройствах, когда необходимо выбрать не более 5 пунктов меню:
NavigationBar(modifier = Modifier.fillMaxWidth()) { Destinations.entries.forEach { replyDestination -> NavigationBarItem( selected = selectedDestination == replyDestination, onClick = { }, icon = { } ) } }
NavigationRail используется для планшетов и телефонов небольшого и среднего размера в альбомной ориентации. Он обеспечивает эргономичность и улучшает пользовательский опыт на этих устройствах.
NavigationRail( modifier = Modifier.fillMaxHeight(), ) { Destinations.entries.forEach { replyDestination -> NavigationRailItem( selected = selectedDestination == replyDestination, onClick = { }, icon = { } ) } }

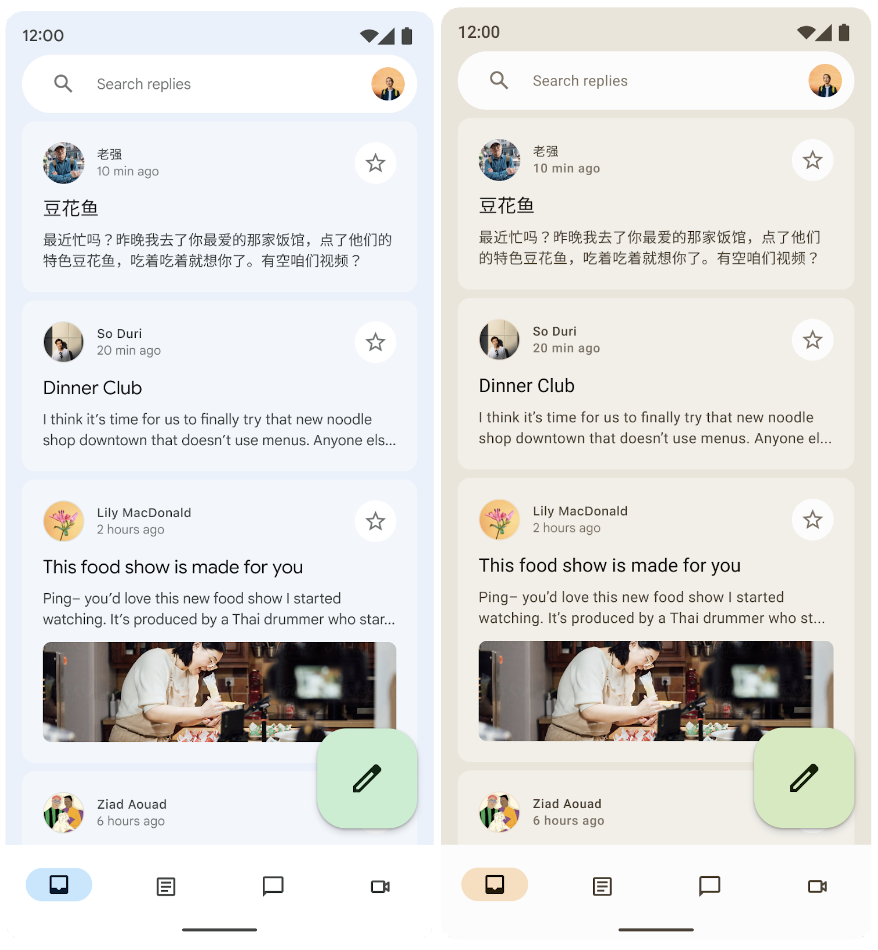
BottomNavigationBar (слева) и NavigationRail (справа).Используйте оба варианта в теме оформления по умолчанию, чтобы обеспечить захватывающий пользовательский опыт на устройствах всех размеров.
NavigationDrawer используется для планшетов среднего и большого размера, где достаточно места для отображения подробной информации. Вы можете использовать как PermanentNavigationDrawer , так и ModalNavigationDrawer вместе с NavigationRail .
PermanentNavigationDrawer(modifier = Modifier.fillMaxHeight(), drawerContent = { Destinations.entries.forEach { replyDestination -> NavigationRailItem( selected = selectedDestination == replyDestination, onClick = { }, icon = { }, label = { } ) } }) { }

Параметры навигации улучшают пользовательский опыт, эргономику и доступность. Подробнее о компонентах навигации Material можно узнать в практическом руководстве по адаптивной навигации Compose .
Настройка оформления компонента
M3 поощряет персонализацию и гибкость. Все компоненты имеют цвета по умолчанию, но предоставляют гибкие API для настройки цветов при необходимости.
Большинство компонентов, таких как карточки и кнопки, предоставляют объект по умолчанию, отображающий интерфейсы цвета и высоты, которые можно изменить для настройки компонента:
val customCardColors = CardDefaults.cardColors( contentColor = MaterialTheme.colorScheme.primary, containerColor = MaterialTheme.colorScheme.primaryContainer, disabledContentColor = MaterialTheme.colorScheme.surface, disabledContainerColor = MaterialTheme.colorScheme.onSurface, ) val customCardElevation = CardDefaults.cardElevation( defaultElevation = 8.dp, pressedElevation = 2.dp, focusedElevation = 4.dp ) Card( colors = customCardColors, elevation = customCardElevation ) { // m3 card content }
Вы можете узнать больше о настройке Material 3 .
Системный пользовательский интерфейс
Некоторые аспекты Material You заимствованы из нового визуального стиля и системного интерфейса Android 12 и выше. Две ключевые области, где произошли изменения, — это эффект пульсации и перескролл. Для внедрения этих изменений не требуется никаких дополнительных действий.
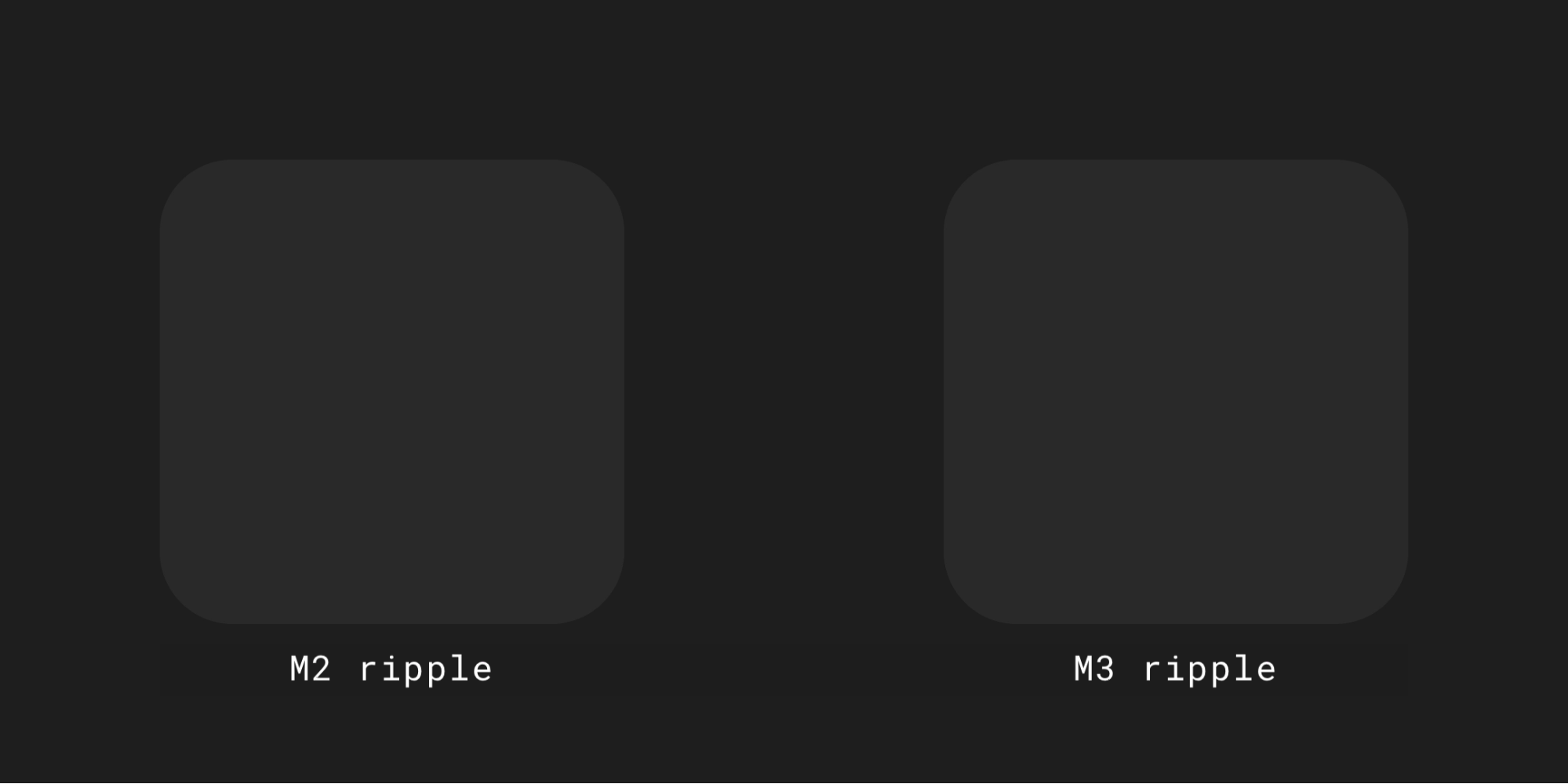
Рябь
Теперь Ripple использует едва заметное мерцание для подсветки поверхностей при нажатии. Compose Material Ripple использует платформу RippleDrawable в Android, поэтому мерцание доступно на Android 12 и выше для всех компонентов Material.

Наложение прокрутки
Теперь эффект Overscroll использует растяжение по краям прокручиваемых контейнеров. Эффект растяжения Overscroll включен по умолчанию в компонуемых контейнерах с прокруткой — например, LazyColumn , LazyRow и LazyVerticalGrid — в Compose Foundation 1.1.0 и выше, независимо от уровня API.

Доступность
Стандарты доступности, заложенные в компоненты Material Design, призваны обеспечить основу для инклюзивного дизайна продукции. Понимание доступности вашего продукта может повысить удобство использования для всех пользователей, включая людей со слабым зрением, слепотой, нарушениями слуха, когнитивными нарушениями, двигательными нарушениями или ситуативными ограничениями (например, переломом руки).
Доступность цвета
Динамическая цветовая схема разработана с учетом стандартов доступности по цветовому контрасту. Система тональных палитр имеет решающее значение для обеспечения доступности любой цветовой схемы по умолчанию.
Цветовая система Material предоставляет стандартные значения тонов и параметры измерения, которые можно использовать для достижения доступных коэффициентов контрастности.

Все компоненты Material Design и динамическое оформление уже используют указанные выше цветовые роли из набора тональных палитр , подобранных с учетом требований доступности. Однако, если вы настраиваете компоненты, убедитесь, что используете соответствующие цветовые роли и избегаете несоответствий.
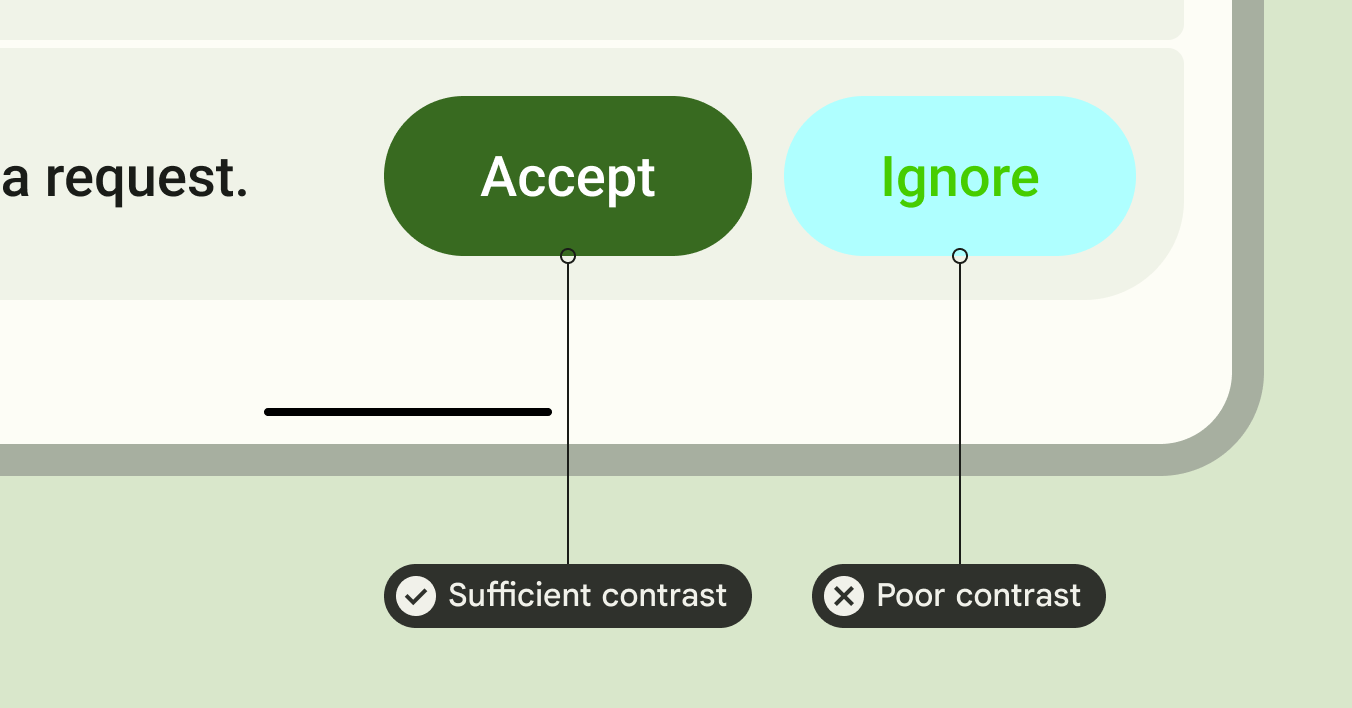
Используйте on-primary поверх основного цвета и on-primary-container поверх основного контейнера, а также аналогично для других акцентных и нейтральных цветов, чтобы обеспечить доступный для пользователя контраст.
Использование дополнительного контейнера поверх основного приводит к тому, что кнопка отображается с низкой контрастностью:
// ✅ Button with sufficient contrast ratio Button( onClick = { }, colors = ButtonDefaults.buttonColors( containerColor = MaterialTheme.colorScheme.primary, contentColor = MaterialTheme.colorScheme.onPrimary ) ) { } // ❌ Button with poor contrast ratio Button( onClick = { }, colors = ButtonDefaults.buttonColors( containerColor = MaterialTheme.colorScheme.tertiaryContainer, contentColor = MaterialTheme.colorScheme.primaryContainer ) ) { }

доступность типографики
Шкала типов M3 обновляет статическую шкалу типов и значения, предлагая упрощенную, но динамичную структуру категорий размеров, масштабируемую для разных устройств.
Например, в M3 параметру Display Small можно присваивать разные значения в зависимости от контекста устройства, например, телефона или планшета.
Большие экраны
В материалах представлены рекомендации по адаптивной компоновке и складным конструкциям, которые сделают ваши приложения доступными и улучшат эргономику для пользователей, работающих с крупными устройствами.
В Material Design предусмотрены различные виды навигации , которые помогут вам улучшить пользовательский опыт на больших устройствах.
Вы можете узнать больше о рекомендациях по качеству приложений для больших экранов Android и посмотреть наш пример Reply , демонстрирующий адаптивный и доступный дизайн.
Узнать больше
Чтобы узнать больше о Material Theming в Compose, ознакомьтесь со следующими ресурсами:
Примеры приложений
Документы
Справочник API и исходный код
Видео
{% verbatim %}Рекомендуем вам
- Примечание: текст ссылки отображается, когда JavaScript отключен.
- Перейдите с Материала 2 на Материал 3 в Compose.
- Material Design 2 в Compose
- Системы пользовательского проектирования в Compose

