Sprawdzone metody
Sprawdź, czy nie ma błędów, i utwórz wersje z nazwą przed udostępnieniem
Gdy masz zamiar udostępnić komponent lub stronę komponentów, utworzenie wersji z nazwą pozwala zachować stabilność definicji pakietów interfejsu. Dzięki temu zmiany w pliku Figma nie będą miały wpływu na komponenty produkcyjne.
Kliknij we wtyczce opcję „Udostępnij programiście”.

Błędy, które uniemożliwiają deweloperowi użycie Twojego komponentu, pojawią się w postaci listy. Najpierw napraw błędy.
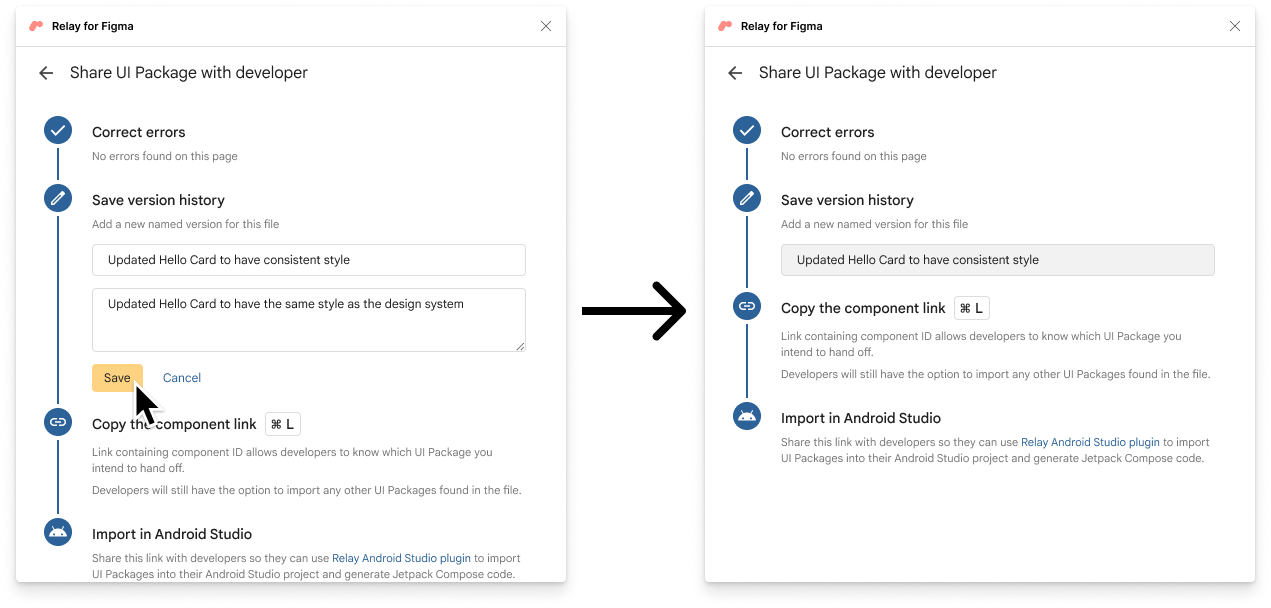
Możesz zapisać historię wersji po naprawieniu wszystkich błędów blokujących. Przypomina to zapisywanie historii zmian w Figmie. Wpisz tytuł i opis nowej wersji. Kliknij Zapisz.

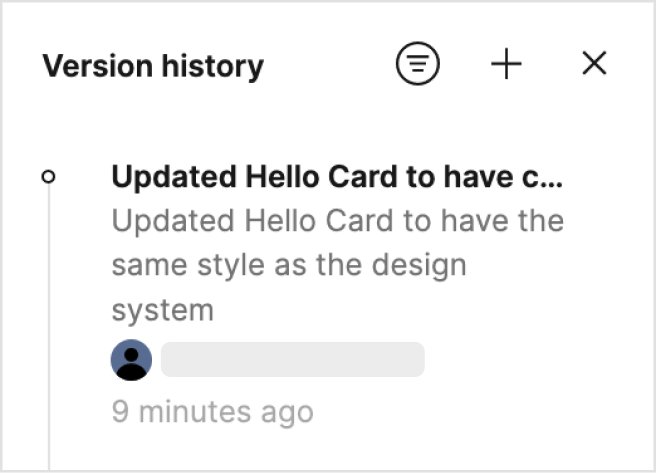
Nowa wersja zostanie zapisana jako historia wersji w Figmie.

Łączy to projekt Android Studio z najnowszą nazwą wersji, co pozwala na bezproblemowe aktualizacje. Jeśli plik nie ma nazwanych wersji, aktualizacje w Android Studio zawsze pobierają najnowszą wersję zapisaną automatycznie. Zalecamy jednak korzystanie z wersji z nazwą.
Udostępnianie Figma Link
Gdy wszystko będzie gotowe, możesz udostępnić pakiety UI programistom za pomocą linku URL Figma.
Udostępnianie wszystkich pakietów UI na stronie
Kliknij prawym przyciskiem myszy na stronie w panelu po lewej stronie i wybierz Kopiuj link do strony.
Wszystkie pakiety UI na stronie są udostępniane. Programiści mogą zaimportować wybrane lub wszystkie pakiety UI na stronie Figma.
Udostępnianie określonego pakietu UI
Po zaznaczeniu komponentu kliknij prawym przyciskiem myszy i wybierz Kopiuj/wklej jako > Kopiuj link.
Przez adres URL udostępniany jest tylko wybrany pakiet UI. Deweloperzy mogą importować tylko udostępniony pakiet UI.
Udostępnianie wszystkich pakietów UI w pliku
W aplikacji Figma na komputerze skopiuj adres URL, klikając kartę prawym przyciskiem myszy i wybierając Kopiuj link.
https://www.figma.com/file/sample_file_id/FileName?node-id=1234567
Usuń z adresu URL wszystko, co jest po elemencie node-id. Udostępnij nowy adres URL deweloperowi.
https://www.figma.com/file/sample_file_id/FileName
Deweloperzy mogą zaimportować wszystkie pakiety interfejsu z pliku Figma.
Udostępnij wszystkie pakiety UI na stronie w konkretnej wersji
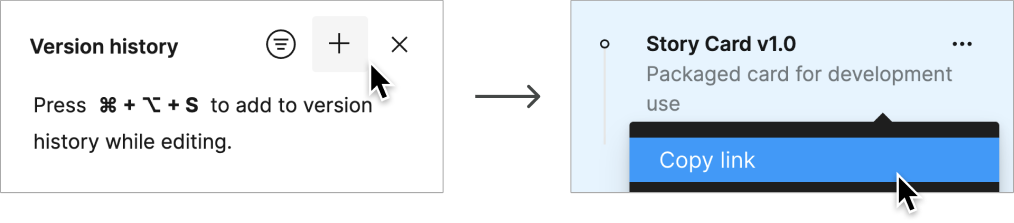
Otwórz panel Historia wersji w aplikacji Figma. Kliknij prawym przyciskiem myszy i wybierz Kopiuj link.
Deweloperzy mogą importować wszystkie pakiety UI znajdujące się na stronie w określonej nazwanej wersji.

Zaawansowane użycie
Przepływ pracy w usłudze Relay obsługuje importowanie różnych wersji pakietów UI w tym samym projekcie, ale wymaga ręcznego utworzenia adresu URL pliku Figma.
Skopiuj bezpośredni link do komponentu, który chcesz zaimportować. Wybierz warstwę komponentu, kliknij prawym przyciskiem myszy i wybierz Kopiuj/wklej jako > Kopiuj link. Przykład:
www.figma.com/file/sample_file_id/FileName?node-id=123%3A45Wybierz wersję komponentu, którego chcesz użyć. Kliknij Plik > Pokaż historię wersji i wybierz wersję. Następnie skopiuj adres URL wersji, klikając prawym przyciskiem myszy i wybierając Kopiuj link. Przykład:
www.figma.com/file/sample_file_id/FileName?version-id=7654321&node-id=0%3A1&viewport=2425%2C1794%2C2.99Połącz te 2 adresy URL, aby utworzyć adres URL z wersją dla komponentu. Możesz zastąpić wartość
node-idw linku z obsługą wersji wartością z linku komponentu lub wstawić parametrversion-iddo linku komponentu w komponencie, o ile adres URL będzie zawierał oba parametry. Przykład:www.figma.com/file/sample_file_id/FileName?version-id=7654321&node-id=123%3A45

