W tej sekcji dowiesz się, jak zmienić komponent w Figmie (w tym przypadku zmienić formatowanie tekstu) i zobaczyć, jak zmiany będą wprowadzane w bazie kodu w Android Studio przez tworzenie kompilacji w poprzednim projekcie.

Zmiany w Figmie
Zaktualizujmy komponent Figma. Otwórz plik Figma:
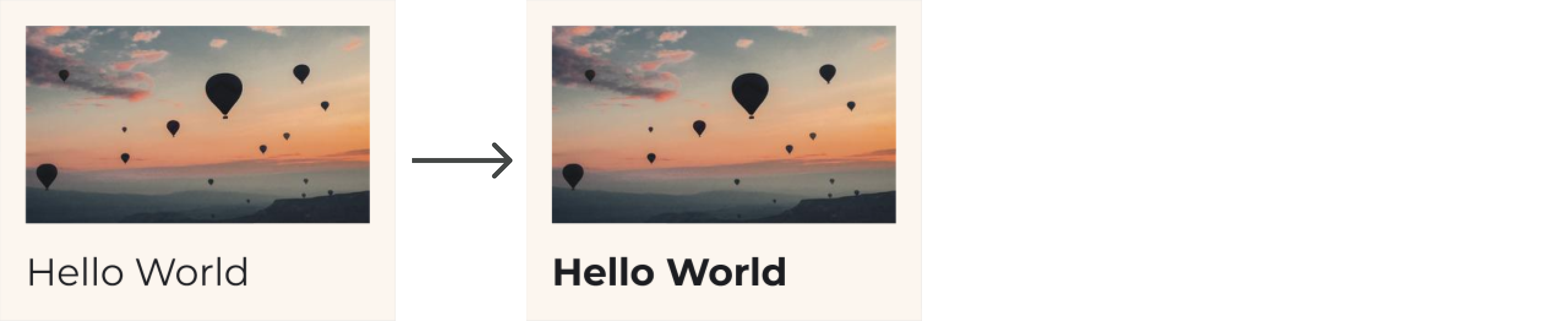
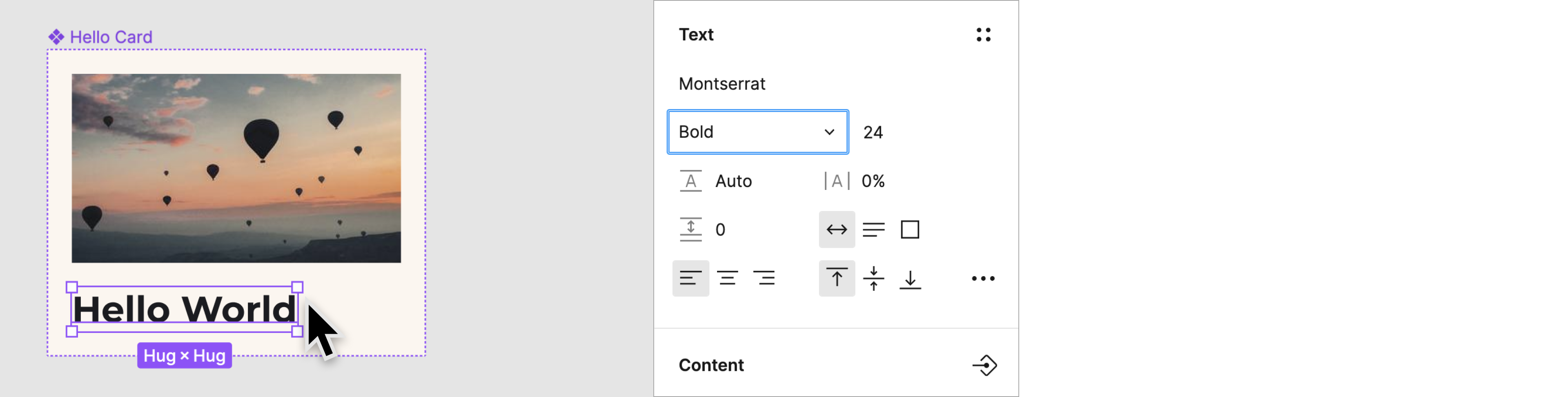
Wybierz warstwę tekstową Tytuł. W sekcji Tekst zmień styl na Pogrubienie.

Zapisz wersję z nazwą
Teraz zintegruj zaktualizowany komponent z bazą kodu. Aby mieć pewność, że deweloperzy będą używać nowej wersji komponentu, powtórz kroki zapisywania wersji.
Otwórz wtyczkę Figma Relay, jeśli nie jest jeszcze otwarta.
Kliknij Udostępnij deweloperowi.

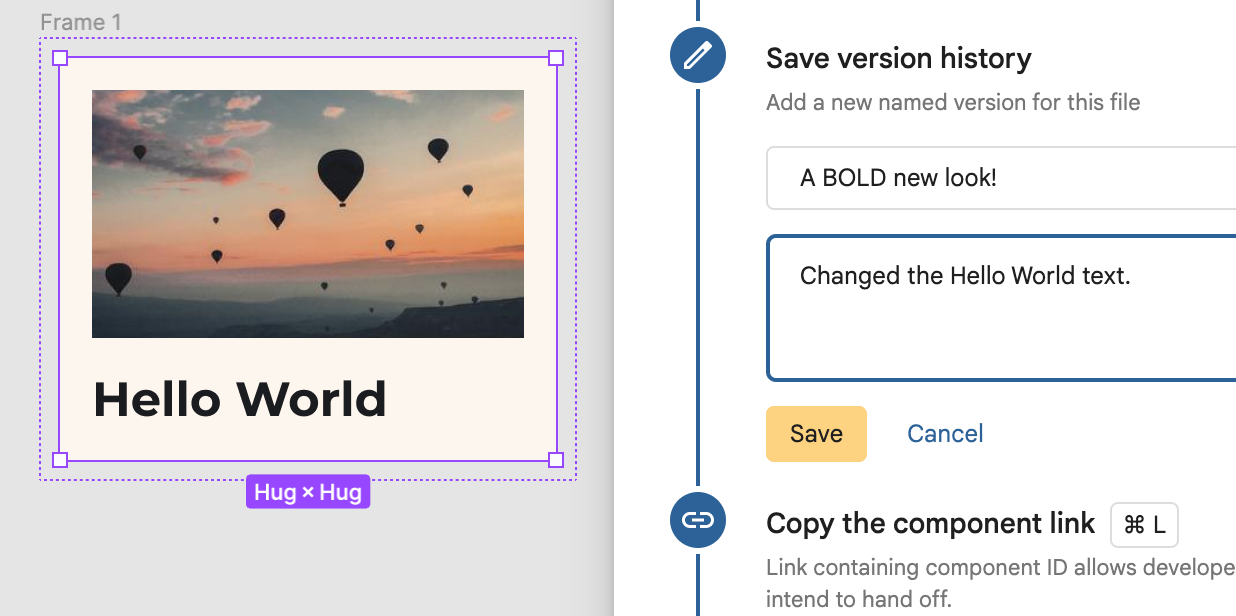
Na ekranie Udostępnij deweloperowi w sekcji Zapisz historię zmian możesz wpisać nową nazwę i opis wersji.

Naciśnij CMD+L na Macu lub CTRL+L na klawiaturze Windows, aby skopiować nowy link do schowka.
Aktualizowanie kodu komponentu
Ponownie zaimportuj komponent:
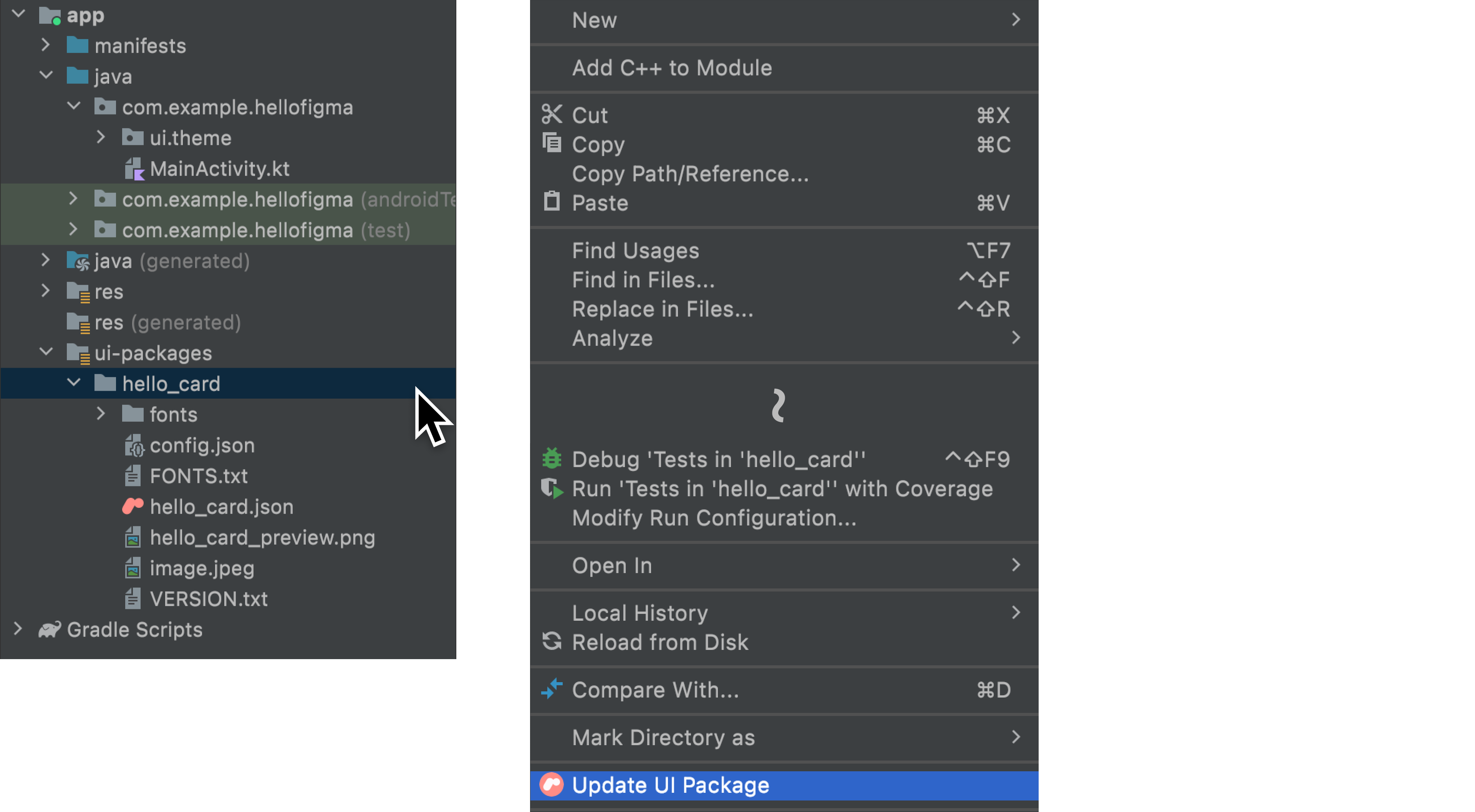
W Android Studio sprawdź, czy okno narzędzia Projekt jest ustawione w widoku Androida. Następnie kliknij prawym przyciskiem myszy
app/ui-packages/hello_card/i wybierz Zaktualizuj pakiet UI.
Poczekaj, aż zakończy się pasek ładowania w prawym dolnym rogu:

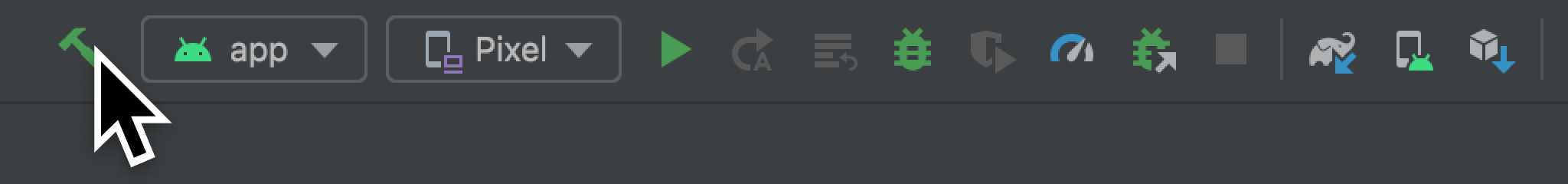
Kliknij
 , aby utworzyć projekt i zobaczyć zaktualizowany komponent w podglądzie
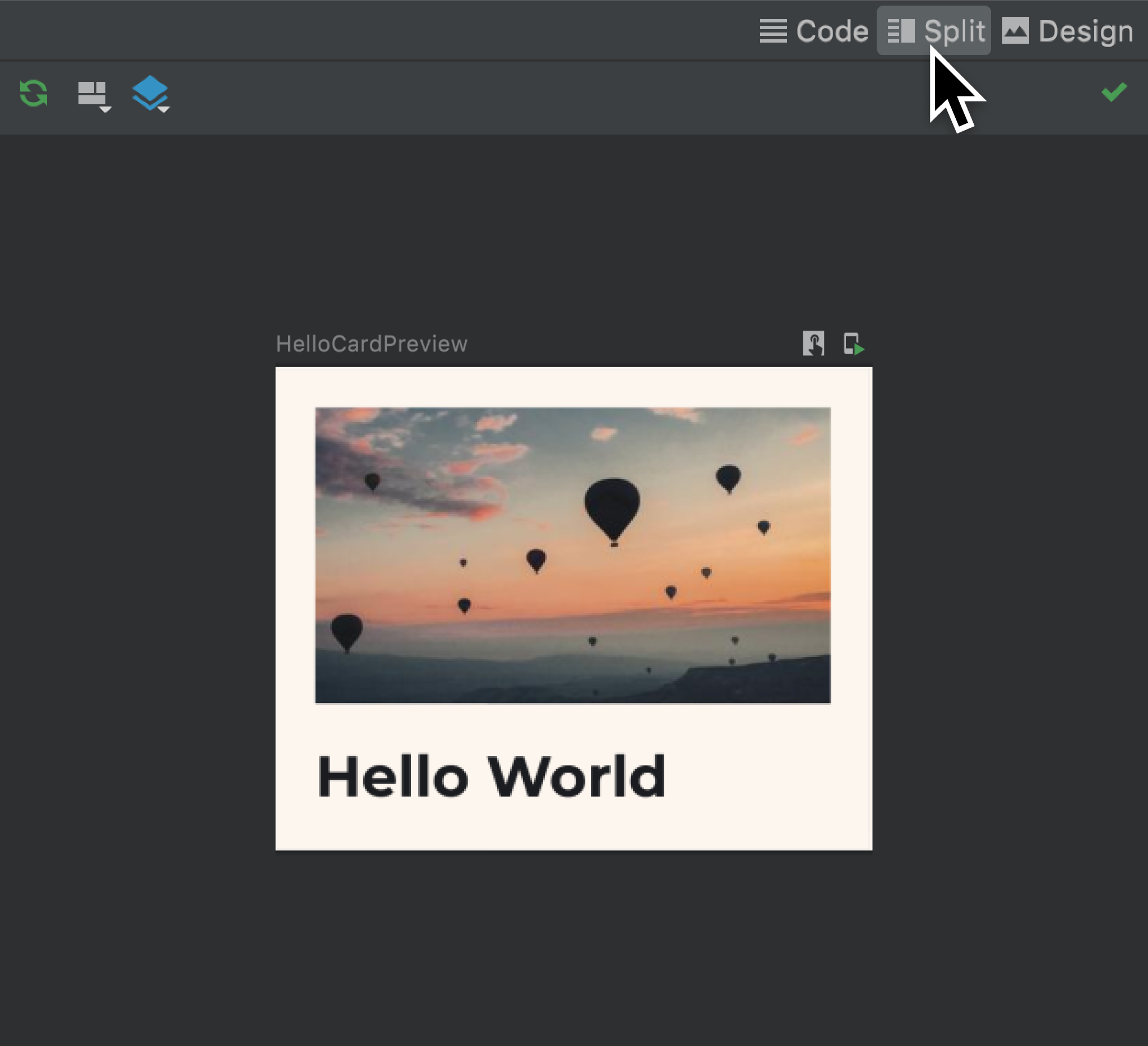
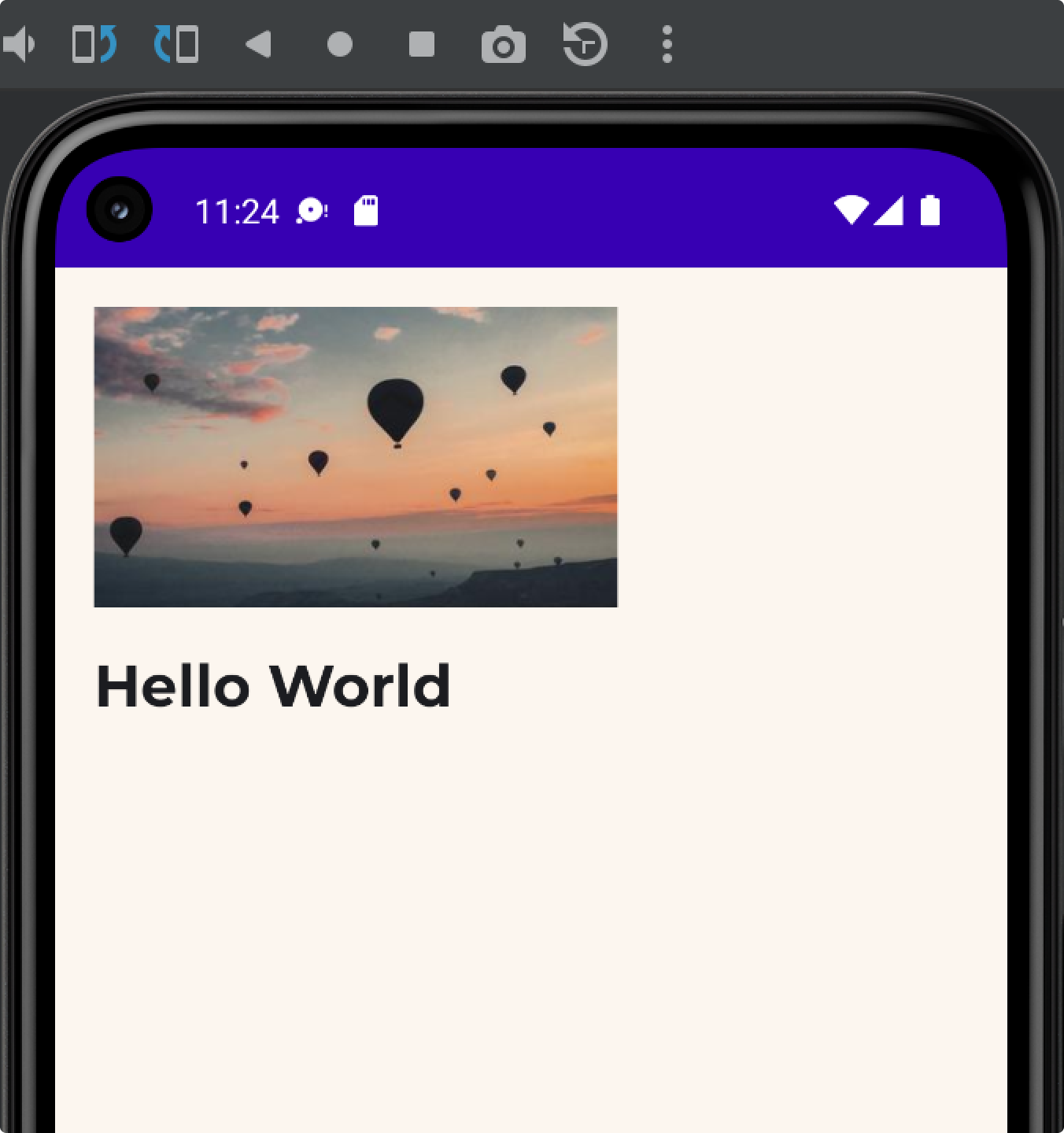
, aby utworzyć projekt i zobaczyć zaktualizowany komponent w podglądzie app/java/com/example/hellofigma/MainActivity.kt. Zauważ, że tekst jest teraz pogrubiony.

Uruchom aplikację, aby wyświetlić te same aktualizacje w emulatorze.


Następny krok
Teraz, gdy już zaktualizowaliśmy projekt i zobaczyliśmy, jak następuje modyfikowanie wynikowego kodu, możemy zwrócić uwagę na adnotacje związane z projektem za pomocą parametrów treści, które umożliwiają przekazywanie zmiennych danych w komponentach.
Polecane dla Ciebie
- Uwaga: tekst linku jest wyświetlany, gdy JavaScript jest wyłączony
- Parametry treści
- Konwertowanie projektów na kod w Android Studio

