Pakiety UI w Figma
Pakiety UI definiują wspólny model komponentów UI Androida. Pakiety UI są tworzone w aplikacji Figma i służą do generowania produkcyjnego kodu tworzenia wiadomości w Android Studio. Pakiet UI zawiera te informacje:
- Informacje o układzie
- Podsumowanie pakietu UI
- Parametry treści i interakcji
- Informacje o stylu
- Komponenty z czcionkami i obrazami
Utwórz pakiet UI

Aby utworzyć pakiet UI przy użyciu wtyczki Relay for Figma:
- Otwórz wtyczkę i kliknij Get started (Rozpocznij).
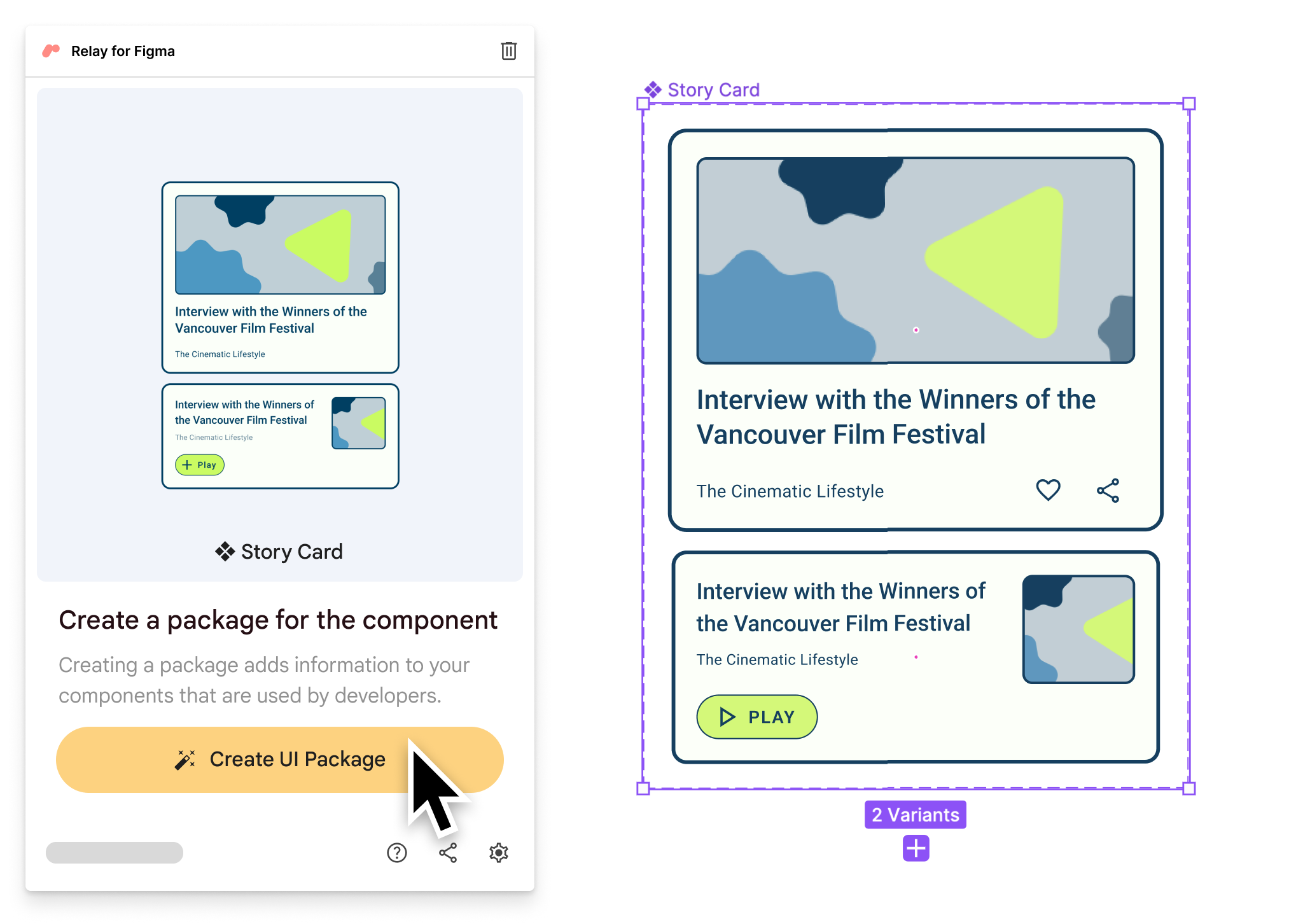
- Wybierz komponent Figma, który chcesz spakować.
- Kliknij Utwórz pakiet UI.
Aby jednocześnie utworzyć wiele pakietów interfejsu:
- Wybierz co najmniej 1 komponent Figma.
- Kliknij Utwórz pakiety UI. Spowoduje to utworzenie pakietu UI dla każdego wybranego komponentu.
Możesz też przekształcić istniejące elementy pakietu UI w nowe pakiety:
- Wybierz ramkę lub warstwę komponentu w istniejącym pakiecie UI.
- Kliknij ikonę menu.
- Wybierz „Utwórz pakiet UI na podstawie wyboru”.
Po zaimportowaniu pakietu interfejsu do Android Studio usługa Relay generuje kod podczas tworzenia projektu na Androida.
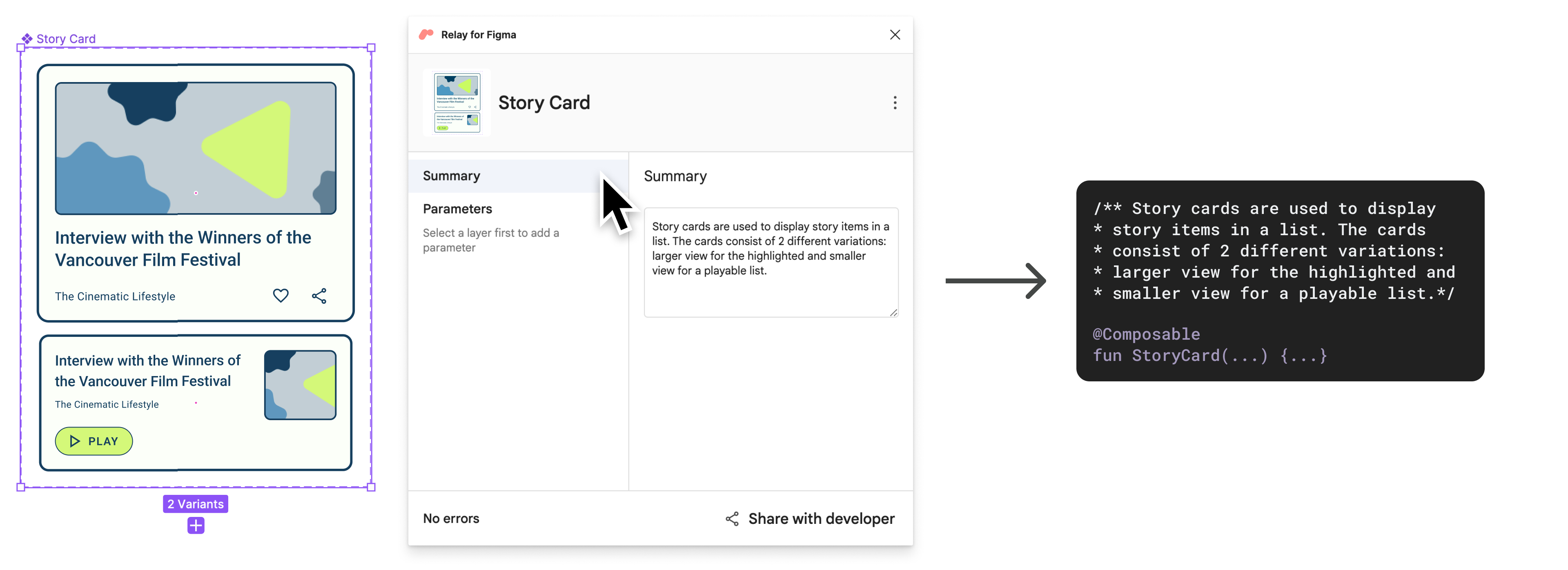
Dodaj podsumowanie

Pojawi się pole tekstowe, w którym możesz dodać podsumowanie do pakietu UI. Podsumowanie jest wyświetlane jako blok komentarzy nad odpowiednią funkcją kompozycyjną w wygenerowanym kodzie.
Podsumowanie możesz też edytować później:
- Kliknij Podsumowanie.
- Zmodyfikuj podsumowanie w polu tekstowym.
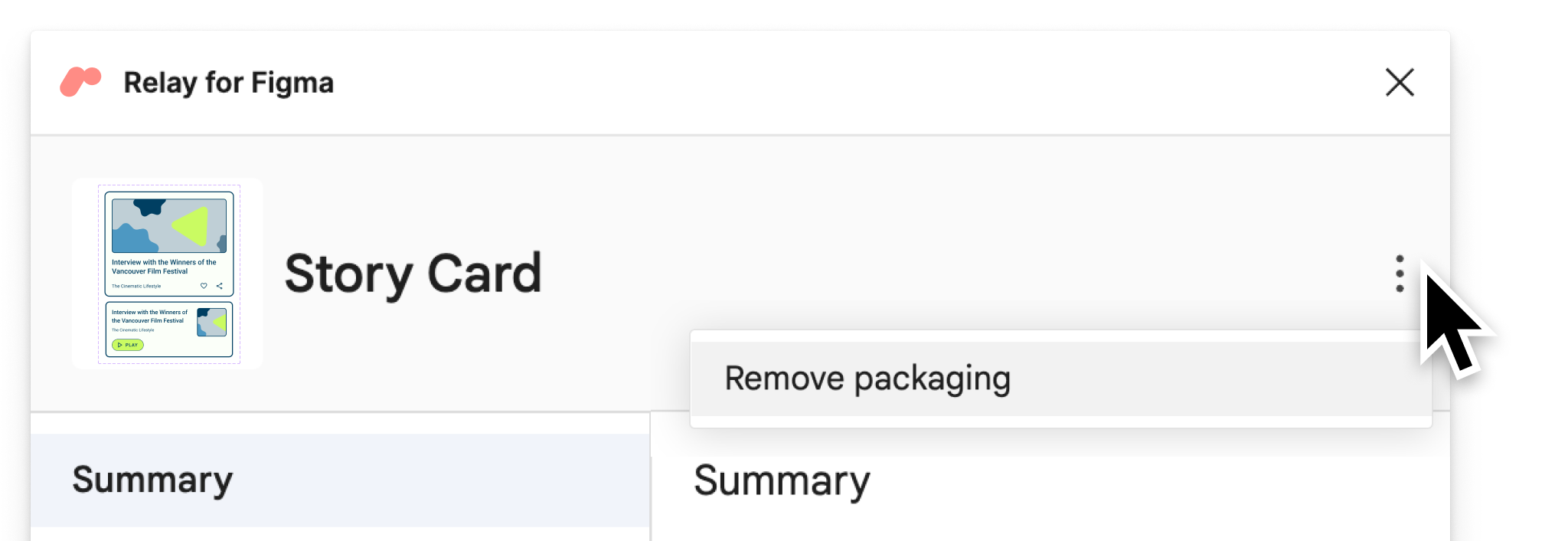
Usuń pakiet UI
Wybierz ikonę menu, a następnie Usuń opakowania. Spowoduje to usunięcie wszystkich metadanych usługi Relay, ale nie usunie komponentu w Figmie.