किसी भी Figma फ़्रेम, ग्रुप या कॉम्पोनेंट लेयर के साथ किसी कॉन्टेंट के साथ एनोटेट किया जा सकता है पैरामीटर का इस्तेमाल करके यह बताया जाता है कि इसके चाइल्ड डायनैमिक हैं. इसका इस्तेमाल डिज़ाइन करने के लिए किया जा सकता है या कस्टम कॉम्पोनेंट से डिज़ाइन में स्लॉट बनाने के लिए को ऐप्लिकेशन कोड से डाला जा सकता है.
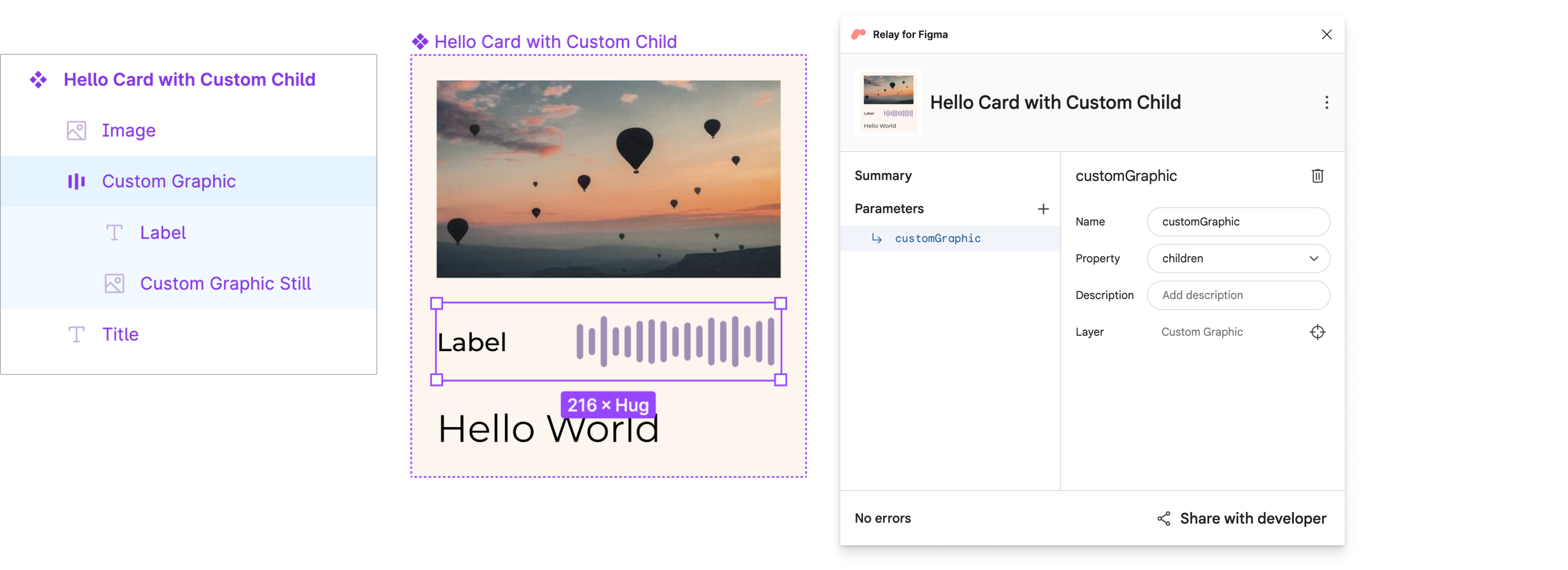
किसी फ़्रेम या ग्रुप में चाइल्ड पैरामीटर जोड़ने के लिए, Figma में लेयर चुनें और
“पैरामीटर” के बगल में मौजूद + बटन पर क्लिक करें, फिर children को
मेन्यू.

Android Studio में यूज़र इंटरफ़ेस (यूआई) पैकेज इंपोर्ट करने के बाद, पैरामीटर
जनरेट किया गया @Composable फ़ंक्शन सिग्नेचर, जिसका टाइप @Composable
RelayContainerScope.() -> Unit है (इस मामले में, इसका नाम customGraphic है).
@Composable
fun HelloCardWithCustomChild(
modifier: Modifier = Modifier,
customGraphic: @Composable RelayContainerScope.() -> Unit
) {
TopLevel(modifier = modifier) {
Image()
CustomGraphic { customGraphic() }
Title()
}
}
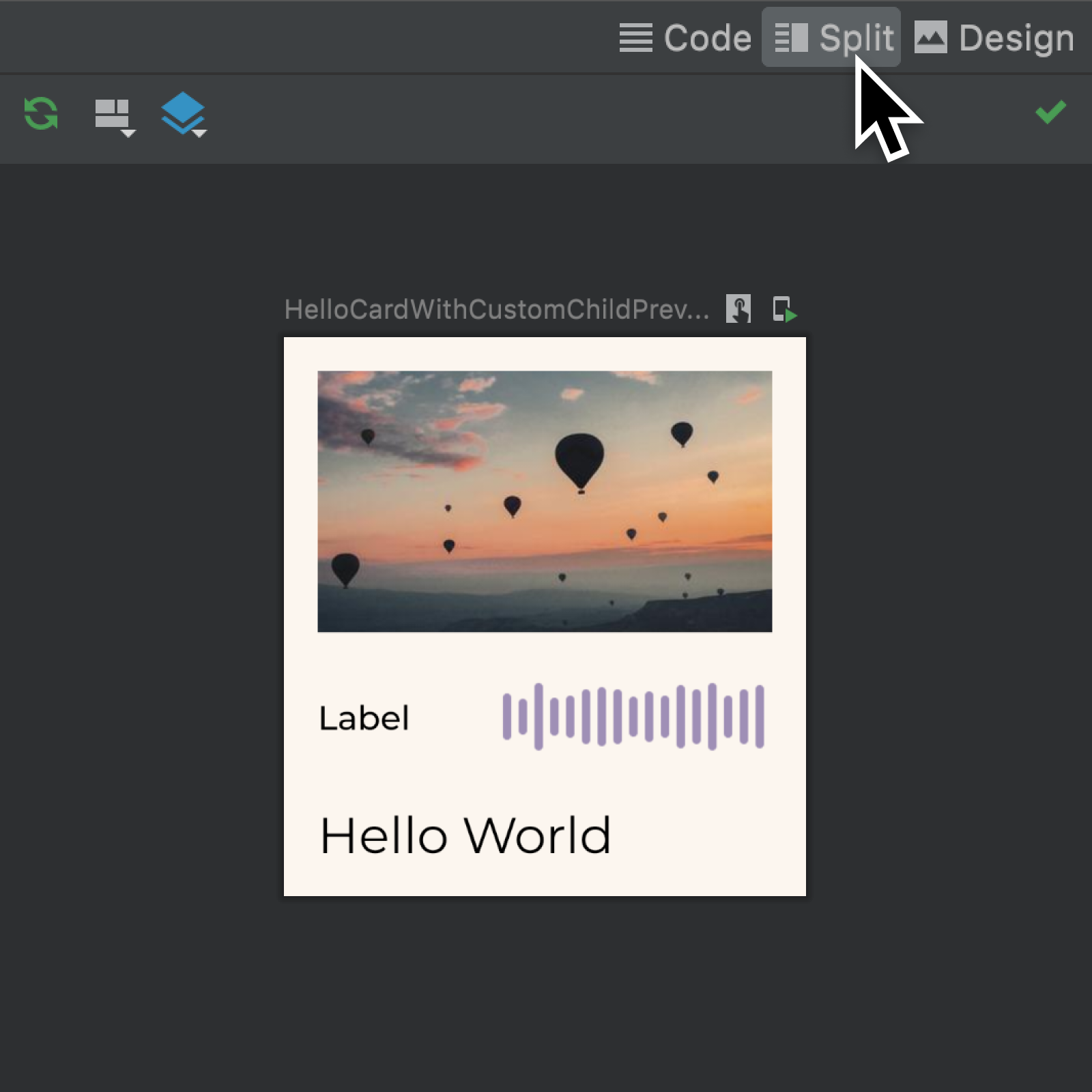
@Preview फ़ंक्शन में, Figma फ़ाइल के डिज़ाइन का इस्तेमाल,
स्लॉट (इस मामले में, customGraphic पैरामीटर सेट है).

@Preview(widthDp = 248, heightDp = 265)
@Composable
private fun HelloCardWithCustomChildPreview() {
MaterialTheme {
HelloCardWithCustomChild(
customGraphic = {
RelayText(
content = "Label",
fontSize = 16.0.sp,
fontFamily = montserrat,
color = Color(
alpha = 255,
red = 0,
green = 0,
blue = 0
),
textAlign = TextAlign.Left,
fontWeight = FontWeight(500.0.toInt())
)
RelayImage(
image = painterResource(
R.drawable.hello_card_with_custom_child_custom_graphic_still
),
contentScale = ContentScale.Crop,
modifier =
Modifier.requiredWidth(132.0.dp).requiredHeight(48.0.dp)
)
}
)
}
}
किसी लेयर में चाइल्ड पैरामीटर जोड़ने से, यहां दी गई लेयर पर भी असर पड़ता है तरीके:
- लेयर में पहले जोड़े गए कोई भी रिले पैरामीटर नहीं दिखते से जुड़े हैं और वे Figma प्लगिन के यूज़र इंटरफ़ेस (यूआई) में उपलब्ध नहीं हैं कोड.
- जनरेट किए गए कोड में, लेयर का कॉन्टेंट अब डिफ़ॉल्ट. यह उससे जुड़े कंपोज़ेबल का कॉन्टेंट सिर्फ़ झलक देखें. कंपोज़ेबल में कोई भी कॉन्टेंट हो, इसके लिए डेवलपर को यह ज़रूरी है चाइल्ड पैरामीटर में कॉन्टेंट भेजने के लिए कोड लिखें.
आपके लिए सुझाव
- ध्यान दें: JavaScript बंद होने पर लिंक टेक्स्ट दिखता है
- लेआउट की बुनियादी बातें लिखना
- पैरामीटर जोड़ना
- कंपोज़ेबल झलक की सुविधा की मदद से अपने यूज़र इंटरफ़ेस (यूआई) की झलक देखना

