Parametry to zmienne aspekty pakietu UI. Przepływ pracy w usłudze przekaźnika obsługuje 2 rodzaje parametrów: parametry treści i moduły obsługi interakcji.
- Parametry treści umożliwiają kodowi Compose dynamiczne zmienianie elementów pakietu interfejsu, takich jak treść i styl.
- Moduły obsługi interakcji umożliwiają kodowi tworzenia wiadomości reagowanie na dane wejściowe użytkownika, takie jak długie naciśnięcie lub dwukrotne kliknięcie.
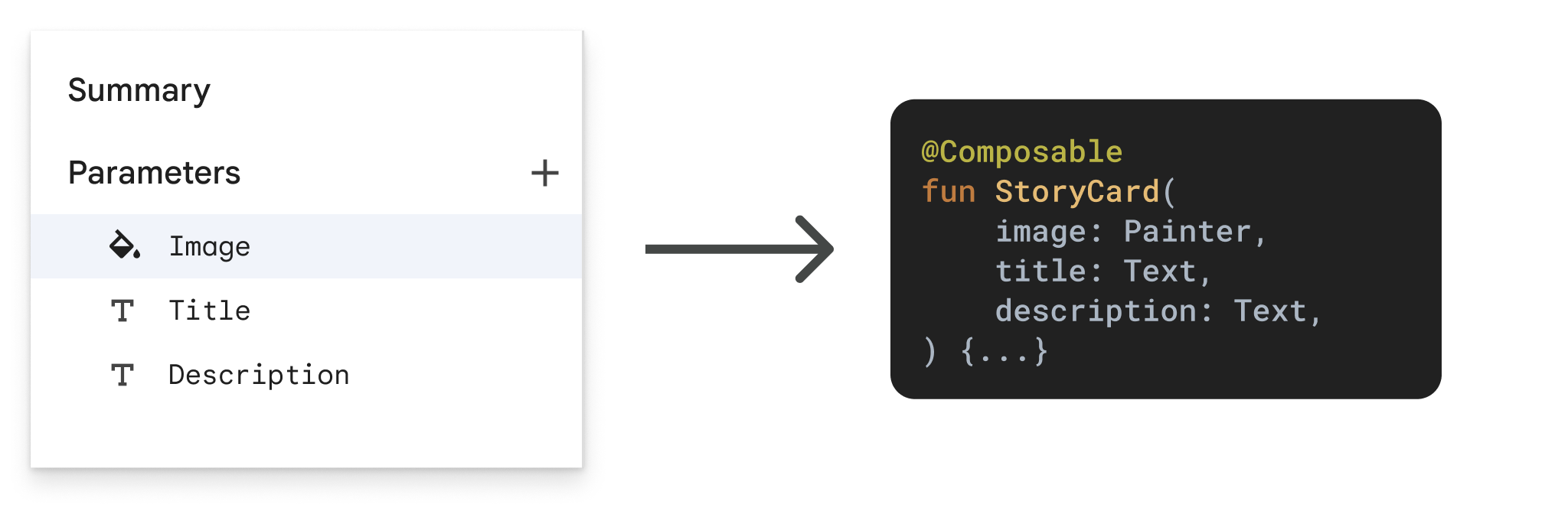
Możesz dodawać parametry do pakietu UI lub jego elementów podrzędnych. Powiązania parametrów są też wspólne dla wariantów Figma, jeśli ich warstwy docelowe mają identyczne nazwy. Każdy parametr jest w wygenerowanym kodzie przekształcany w parametry funkcji kompozycyjnej.

Właściwości parametru
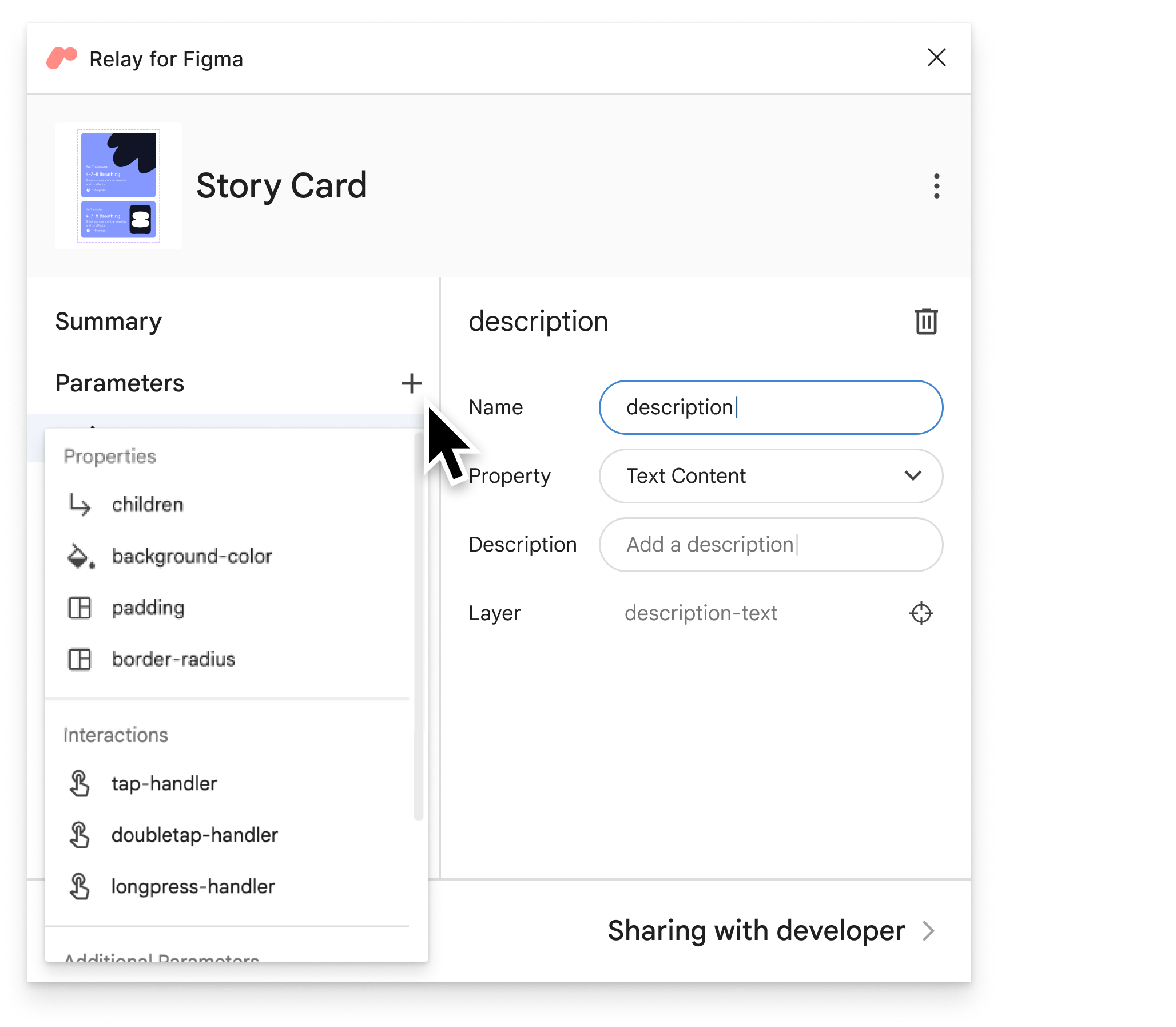
Typ warstwy w Figma określa, jakie właściwości parametrów są dostępne:
Wszystkie warstwy
tap-handler (określa, że warstwę można kliknąć)
- Parametr
() -> Unitjest generowany w kodzie.
handel dwukrotnym dotknięciem (określa, że warstwę można kliknąć dwukrotnie)
- Parametr
() -> Unitjest generowany w kodzie.
longpress-handler (określa, że warstwę można nacisnąć i przytrzymać)
- Parametr
() -> Unitjest generowany w kodzie.
Warstwa z ramką lub grupą
children (treść warstwy)
- Parametr
Composablejest generowany w kodzie. - Więcej informacji znajdziesz w sekcji Parametry podrzędne.
background-color,
- Parametr
Colorjest generowany w kodzie.
dopełnienie (automatyczne dopełnienie)
PaddingValuesjest generowany w kodzie.
border-radius,
- Parametr
Doublejest generowany w kodzie.
Warstwa tekstowa
tekst-content,
- Parametr
Stringjest generowany w kodzie, jeśli tekst ma tylko jeden styl. AnnotatedStringjest generowany w kodzie, jeśli tekst ma wiele stylów.
color (kolor tekstu)
- Parametr
Colorjest generowany w kodzie.
Warstwa obrazu
zawartość_obrazu
Painterjest generowany w kodzie.
Dodawanie parametrów
- Wybierz warstwę komponentu.
Kliknij + i wybierz właściwość parametru.

Zmień nazwy parametrów
- Wybierz parametr.
- Edytuj pole Nazwa.
Usuń parametry
- Wybierz parametr.
- Kliknij ikonę kosza.
Polecane dla Ciebie
- Uwaga: tekst linku jest wyświetlany, gdy JavaScript jest wyłączony
- Podstawowe informacje o układzie wiadomości
- Wiele stylów w tekście
- Kotlin dla Jetpack Compose

