Bạn có thể hiển thị một phần trang tính dưới cùng, sau đó cho phép người dùng chuyển trang tính đó sang chế độ toàn màn hình hoặc bỏ qua.
Để làm như vậy, hãy truyền ModalBottomSheet một phiên bản của SheetState với skipPartiallyExpanded được đặt thành false.
Ví dụ
Ví dụ này minh hoạ cách bạn có thể sử dụng thuộc tính sheetState của ModalBottomSheet để chỉ hiển thị một phần trang tính lúc đầu:
@Composable fun PartialBottomSheet() { var showBottomSheet by remember { mutableStateOf(false) } val sheetState = rememberModalBottomSheetState( skipPartiallyExpanded = false, ) Column( modifier = Modifier.fillMaxWidth(), horizontalAlignment = Alignment.CenterHorizontally, ) { Button( onClick = { showBottomSheet = true } ) { Text("Display partial bottom sheet") } if (showBottomSheet) { ModalBottomSheet( modifier = Modifier.fillMaxHeight(), sheetState = sheetState, onDismissRequest = { showBottomSheet = false } ) { Text( "Swipe up to open sheet. Swipe down to dismiss.", modifier = Modifier.padding(16.dp) ) } } } }
Các điểm chính về mã
Trong ví dụ này, hãy lưu ý những điều sau:
showBottomSheetkiểm soát việc ứng dụng có hiển thị trang tính dưới cùng hay không.sheetStatelà một thực thể củaSheetStatetrong đóskipPartiallyExpandedlà false.ModalBottomSheetlấy một đối tượng sửa đổi để đảm bảo đối tượng này lấp đầy màn hình khi được mở rộng hoàn toàn.ModalBottomSheetlấysheetStatelàm giá trị cho tham sốsheetState.- Do đó, trang tính chỉ hiển thị một phần khi được mở lần đầu. Sau đó, người dùng có thể kéo hoặc vuốt thông báo để chuyển sang chế độ toàn màn hình hoặc đóng thông báo.
- Lambda
onDismissRequestkiểm soát điều gì sẽ xảy ra khi người dùng cố gắng đóng trang tính dưới cùng. Trong trường hợp này, thao tác này chỉ xoá trang tính.
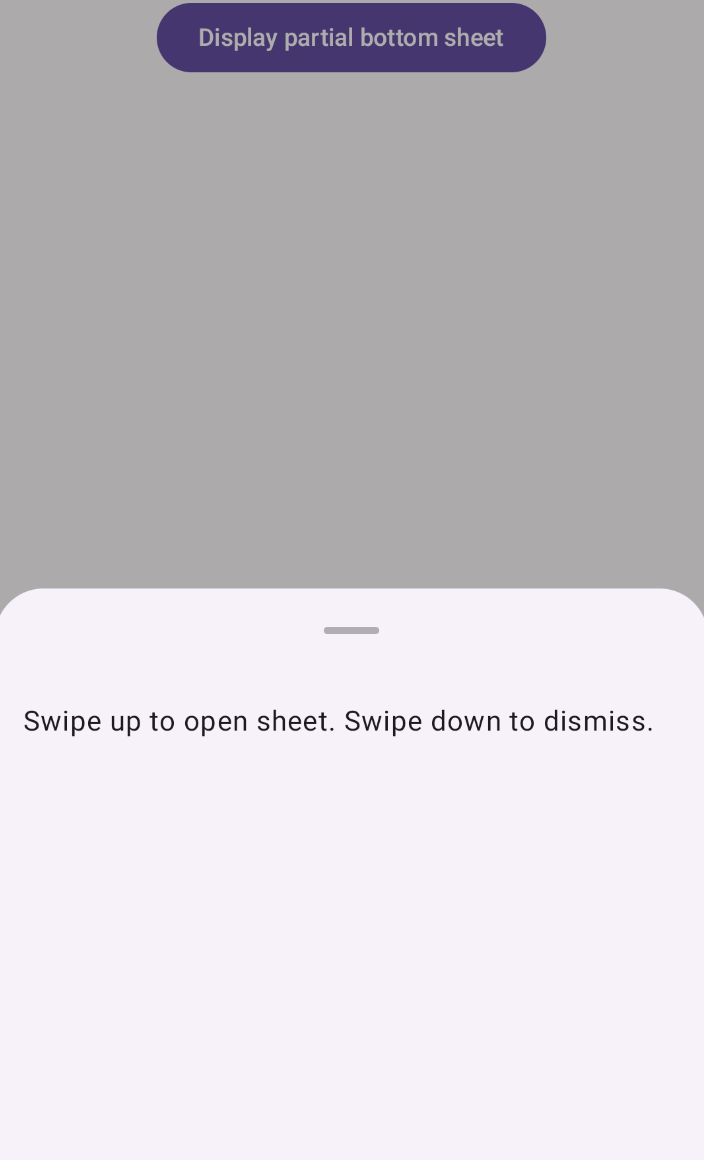
Kết quả
Khi người dùng nhấn nút lần đầu tiên, trang tính sẽ hiển thị một phần:

Nếu người dùng vuốt lên trên trang tính, trang tính sẽ lấp đầy màn hình: