Alt sayfayı kısmen gösterebilir ve kullanıcının tam ekran yapmasına veya kapatmasına izin verebilirsiniz.
Bunu yapmak için ModalBottomSheet öğenizi, skipPartiallyExpanded değeri false olarak ayarlanmış bir SheetState örneğine iletin.
Örnek
Bu örnekte, ModalBottomSheet öğesinin sheetState özelliğini kullanarak sayfanın ilk başta yalnızca kısmen nasıl görüntülenebileceği gösterilmektedir:
@Composable fun PartialBottomSheet() { var showBottomSheet by remember { mutableStateOf(false) } val sheetState = rememberModalBottomSheetState( skipPartiallyExpanded = false, ) Column( modifier = Modifier.fillMaxWidth(), horizontalAlignment = Alignment.CenterHorizontally, ) { Button( onClick = { showBottomSheet = true } ) { Text("Display partial bottom sheet") } if (showBottomSheet) { ModalBottomSheet( modifier = Modifier.fillMaxHeight(), sheetState = sheetState, onDismissRequest = { showBottomSheet = false } ) { Text( "Swipe up to open sheet. Swipe down to dismiss.", modifier = Modifier.padding(16.dp) ) } } } }
Kodla ilgili önemli noktalar
Bu örnekte aşağıdakilere dikkat edin:
showBottomSheet, uygulamanın alt sayfayı gösterip göstermeyeceğini kontrol eder.sheetState,SheetStateörneğidir. BuradaskipPartiallyExpandeddeğeri false'tur.ModalBottomSheet, tam olarak genişletildiğinde ekranı doldurmasını sağlayan bir değiştirici alır.ModalBottomSheet,sheetStateparametresinin değeri olaraksheetStatedeğerini alır.- Bu nedenle, ilk açıldığında sayfa yalnızca kısmen görüntülenir. Kullanıcı daha sonra tam ekran yapmak veya kapatmak için bu bildirimi sürükleyebilir ya da kaydırabilir.
onDismissRequestlambda, kullanıcının alt sayfayı kapatmaya çalıştığında ne olacağını kontrol eder. Bu durumda yalnızca sayfa kaldırılır.
Sonuçlar
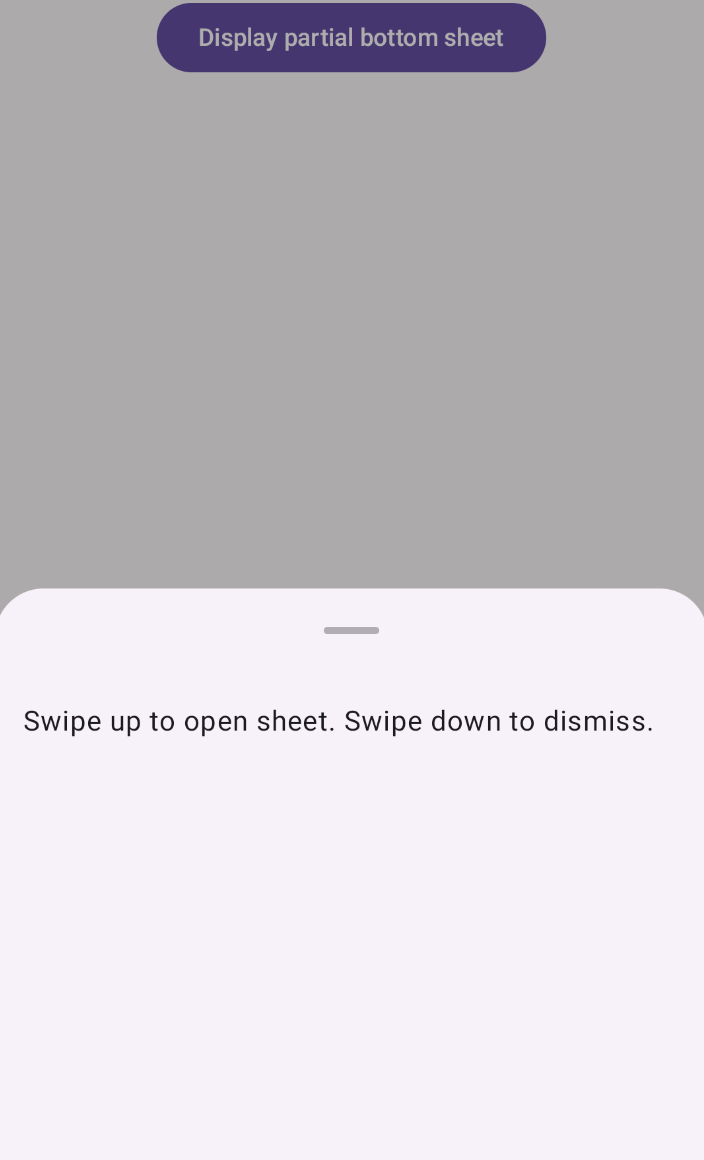
Kullanıcı düğmeye ilk kez bastığında sayfa kısmen gösterilir:

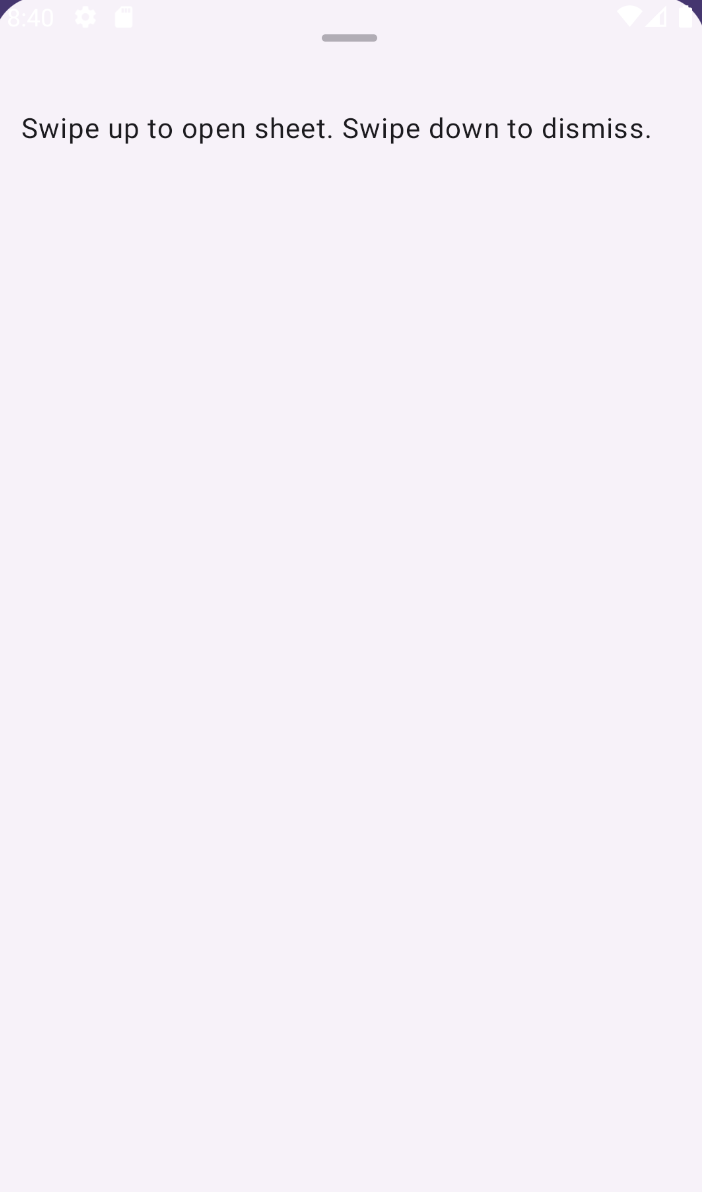
Kullanıcı sayfayı yukarı kaydırırsa ekranı doldurur: