Hướng dẫn này giải thích cách tạo một thanh ứng dụng trên cùng linh động trong Compose. Thanh này sẽ thay đổi các lựa chọn khi người dùng chọn các mục trong danh sách. Bạn có thể sửa đổi tiêu đề và các thao tác của thanh ứng dụng trên cùng dựa trên trạng thái lựa chọn.
Triển khai hành vi của thanh ứng dụng trên cùng một cách linh động
Đoạn mã này xác định một hàm có khả năng kết hợp cho thanh ứng dụng trên cùng, thay đổi dựa trên lựa chọn của người dùng:
@Composable fun AppBarSelectionActions( selectedItems: Set<Int>, modifier: Modifier = Modifier, ) { val hasSelection = selectedItems.isNotEmpty() val topBarText = if (hasSelection) { "Selected ${selectedItems.size} items" } else { "List of items" } TopAppBar( title = { Text(topBarText) }, colors = TopAppBarDefaults.topAppBarColors( containerColor = MaterialTheme.colorScheme.primaryContainer, titleContentColor = MaterialTheme.colorScheme.primary, ), actions = { if (hasSelection) { IconButton(onClick = { /* click action */ }) { Icon( imageVector = Icons.Filled.Share, contentDescription = "Share items" ) } } }, modifier = modifier ) }
Các điểm chính về mã
AppBarSelectionActionschấp nhận mộtSetgồm các chỉ mục của mục đã chọn.- Biểu tượng
topBarTextsẽ thay đổi tuỳ thuộc vào việc bạn có chọn mục nào hay không.- Khi bạn chọn các mục, văn bản mô tả số lượng mục đã chọn sẽ xuất hiện trong biểu tượng
TopAppBar. - Nếu bạn không chọn mục nào,
topBarTextsẽ là "Danh sách mục".
- Khi bạn chọn các mục, văn bản mô tả số lượng mục đã chọn sẽ xuất hiện trong biểu tượng
- Khối
actionsxác định những thao tác mà bạn hiển thị trong thanh ứng dụng trên cùng. NếuhasSelectionlà true, biểu tượng chia sẻ sẽ xuất hiện sau văn bản. - Lambda
onClickcủaIconButtonxử lý thao tác chia sẻ khi bạn nhấp vào biểu tượng.
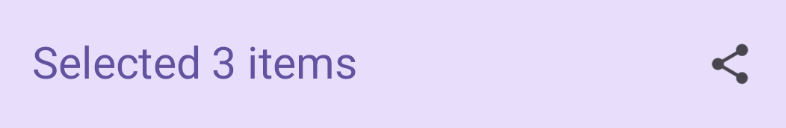
Kết quả

Tích hợp danh sách có thể chọn vào thanh ứng dụng trên cùng linh hoạt
Ví dụ này minh hoạ cách thêm danh sách có thể chọn vào thanh ứng dụng động ở trên cùng:
@Composable private fun AppBarMultiSelectionExample( modifier: Modifier = Modifier, ) { val listItems by remember { mutableStateOf(listOf(1, 2, 3, 4, 5, 6)) } var selectedItems by rememberSaveable { mutableStateOf(setOf<Int>()) } Scaffold( modifier = modifier, topBar = { AppBarSelectionActions(selectedItems) } ) { innerPadding -> LazyColumn(contentPadding = innerPadding) { itemsIndexed(listItems) { _, index -> val isItemSelected = selectedItems.contains(index) ListItemSelectable( selected = isItemSelected, Modifier .combinedClickable( interactionSource = remember { MutableInteractionSource() }, indication = null, onClick = { /* click action */ }, onLongClick = { if (isItemSelected) selectedItems -= index else selectedItems += index } ) ) } } } }
Các điểm chính về mã
- Thanh trên cùng sẽ cập nhật dựa trên số lượng mục trong danh sách mà bạn chọn.
selectedItemslưu giữ tập hợp các chỉ mục mục đã chọn.AppBarMultiSelectionExamplesử dụngScaffoldđể cấu trúc màn hình.topBar = { AppBarSelectionActions(selectedItems) }đặt thành phần kết hợpAppBarSelectionActionslàm thanh ứng dụng trên cùng.AppBarSelectionActionsnhận trạng tháiselectedItems.
LazyColumnhiển thị các mục trong một danh sách dọc, chỉ hiển thị các mục xuất hiện trên màn hình.ListItemSelectablebiểu thị một mục có thể chọn trong danh sách.combinedClickablecho phép xử lý cả lượt nhấp và lượt nhấp và giữ để chọn mục. Lượt nhấp sẽ thực hiện một thao tác, trong khi lượt nhấp dài vào một mục sẽ chuyển đổi trạng thái chọn của mục đó.
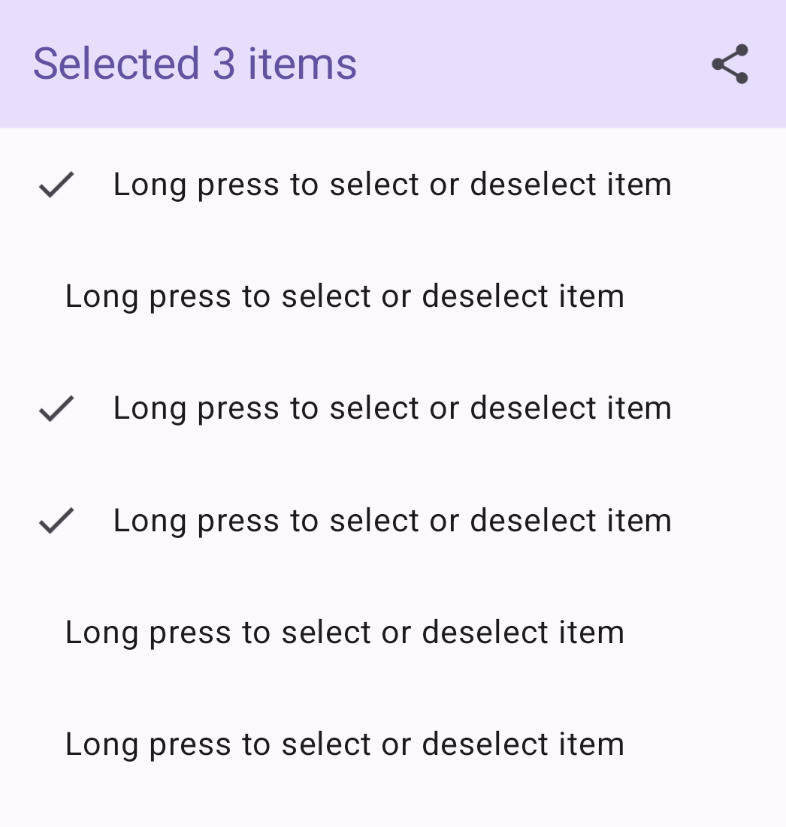
Kết quả