Bugün tabletler, katlanabilir cihazlar, ChromeOS cihazlar, araba ekranları ve TV'ler dahil olmak üzere 300 milyondan fazla Android büyük ekranlı cihaz kullanılıyor ve bu sayı sürekli artıyor. Büyük ekranlı cihazların sayısı ve çeşitliliği artarken standart telefonlarda da optimum kullanıcı deneyimi sunmak için uyarlanabilir uygulamalar geliştirin.
Uyarlanabilir uygulamalar nedir?
Uyarlanabilir uygulamalar, uygulama ekranındaki değişikliklere (öncelikle uygulama penceresinin boyutu) göre düzenleri değiştirir. Ancak uyarlanabilir uygulamalar, katlanabilir cihazların duruşundaki (ör. masa üstü veya kitap duruşu) değişikliklerin yanı sıra ekran yoğunluğu ve yazı tipi boyutundaki değişikliklere de uyum sağlar.
Uyarlanabilir uygulamalar, farklı pencere boyutlarına yanıt olarak kullanıcı arayüzü öğelerini yalnızca uzatmak veya küçültmek yerine düzen bileşenlerini değiştirir ve içeriği gösterir ya da gizler. Örneğin, uyarlanabilir bir uygulama standart telefonlarda alt gezinme çubuğu, büyük ekranlarda ise gezinme rayı gösterebilir. Uyarlanabilir uygulamalar, büyük ekranlarda iki bölmeli, liste-ayrıntı düzeni gibi daha fazla içerik gösterir. Küçük ekranlarda ise liste veya ayrıntı gibi daha az içerik gösterir.
Geçmişte uygulamalar genellikle tam ekran modunda çalışırdı. Uygulamalar artık cihaz ekran boyutundan bağımsız olarak rastgele boyutlandırılmış pencerelerde çoklu pencere modunda çalışıyor. Kullanıcılar pencere boyutunu istedikleri zaman değiştirebilir. Bu nedenle, tek bir cihaz türünde bile uygulamaların uyarlanabilir olması gerekir.
Uyarlanabilir uygulamalar, her yapılandırmada tüm cihazlarda harika görünür ve iyi çalışır.
Neden uyarlanabilir kullanıcı arayüzleri oluşturmalısınız?
Kullanıcılar, uygulamanızın tüm cihazlarında sorunsuz bir şekilde çalışmasını ve büyük ekranlarda gelişmiş özellikler sunmasını bekler. Kullanıcılar, gelişmiş bir uygulama deneyimi ve daha fazla üretkenlik için çoklu pencere modunda aynı anda birden fazla iş yapar.
Standart telefonlarda tek görevli uygulamalar, çeşitli olasılıklar sunan genişleyen bir kullanıcı tabanını kaçırır.
Google Play
Google Play, kullanıcıların yüksek kaliteli uygulamaları keşfetmesini sağlayan, tabletlere ve katlanabilir cihazlara özel uygulama koleksiyonları ve öneriler sunar.
Play, büyük ekranlar için optimize edilmiş uygulamaları ve oyunları, optimize edilmemiş uygulamalardan daha üst sıralarda gösterir. Play, sıralamayı büyük ekran uygulama kalitesi yönergelerine göre yapar. Daha yüksek sıralama, çok cihazlı kullanıcıların telefonlarında büyük ekrana özel puanları ve yorumları görmesini sağlayarak keşfedilebilirliği artırır.
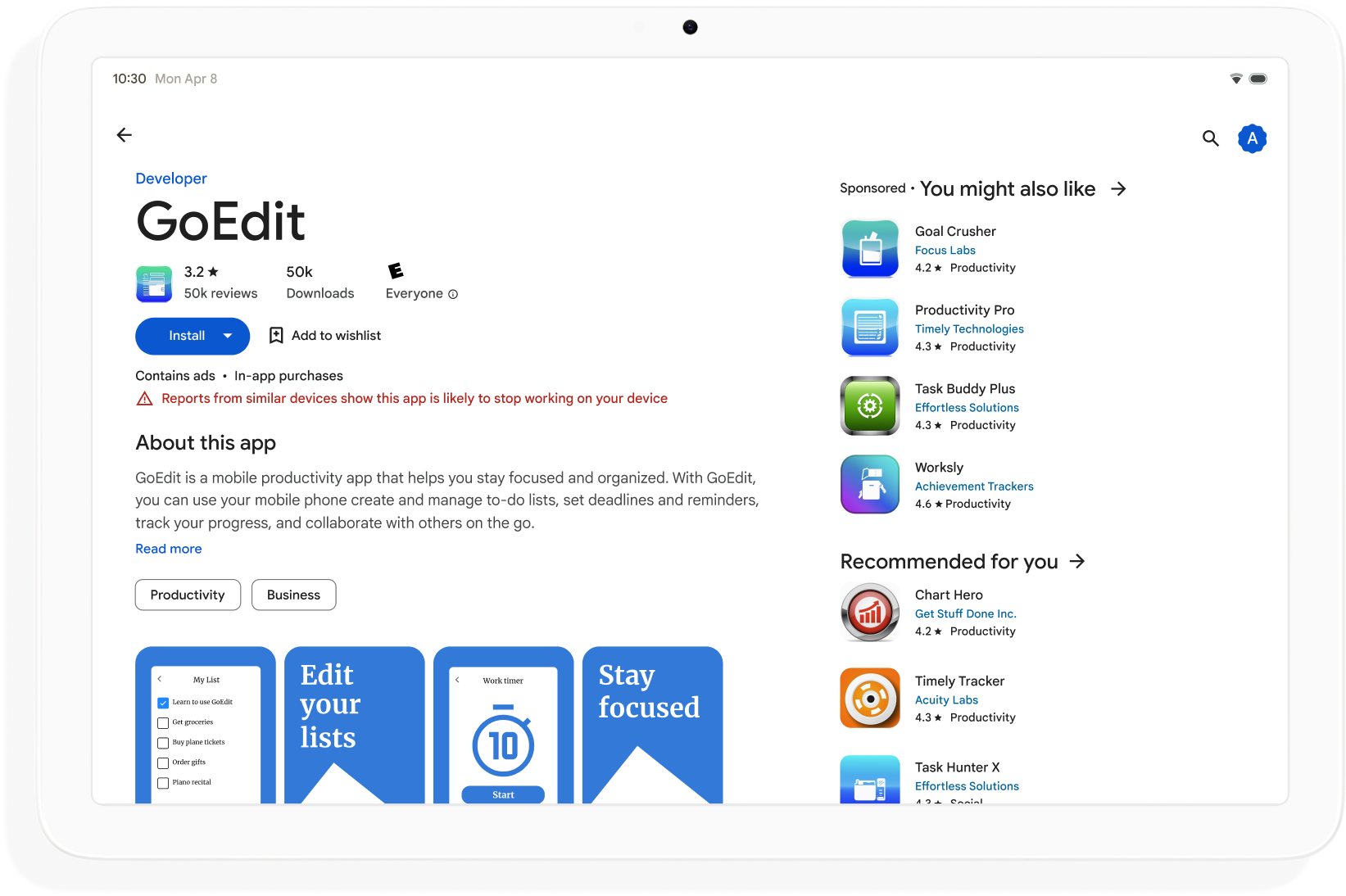
Play Store'un büyük ekran kalite standartlarını karşılamayan uygulamaların ayrıntılar sayfasında uyarı gösterilir. Uyarıda, uygulamanın büyük ekranlı cihazlarda iyi performans göstermeyebileceği konusunda kullanıcılar bilgilendirilir.

Google Play'de bulunabilirliği artırmak ve uygulamanızı indirebilecek cihaz sayısını en üst düzeye çıkarmak için uyarlanabilir uygulamalar oluşturun.
Başlarken
Planlamadan dağıtıma kadar uygulama geliştirmenin tüm aşamalarında uyarlanabilir tasarımı göz önünde bulundurun. Grafik tasarımcıları uyarlanabilir tasarım hakkında bilgilendirin. Uygulamanızı uyarlanabilir şekilde tasarladığınızda yönetilebilir, genişletilebilir ve gelecekteki form faktörlerine ve pencere modlarına hazır bir uygulama oluşturursunuz.
Tüm ekran boyutlarını ve yapılandırmalarını destekleyen uyarlanabilir bir uygulama oluşturmak için aşağıdakileri yapın:
- Düzen kararları vermek için pencere boyutu sınıflarını kullanma
- Compose Material 3 Adaptive kitaplığıyla geliştirme
- Dokunmanın ötesinde giriş desteği
- Tüm cihaz türlerinde test etme
Pencere boyutu sınıfları
Uygulama tam ekran olsa bile uygulama penceresi boyutları farklı cihazlarda veya katlanabilir cihazlarda aynı cihazda farklı olabilir. Farklı cihaz yönleri farklı en boy oranları oluşturur. Çoklu pencere modunda uygulama penceresinin boyutu, en boy oranı ve yönü cihaz ekranından farklı olabilir.
Uyarlanabilir uygulamalar, düzenleri oluştururken yalnızca uygulama penceresini dikkate alarak pencere boyutu, en-boy oranı ve yönünü belirleme ve yönetme sorununu basitleştirip genelleştirir. Bu yaklaşım, uygulama penceresi tam ekran olduğunda da işe yarar.
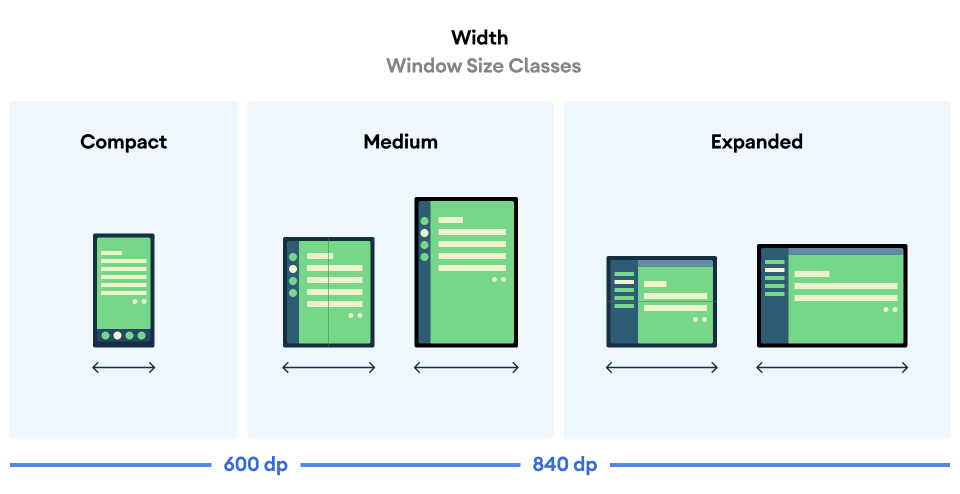
Pencere boyutu sınıfları, uygulama pencerelerini pencere genişliğine veya yüksekliğine göre compact (kompakt), medium (orta) ya da expanded (genişletilmiş) olarak sınıflandırır.

WindowSizeClass uygulamanızı hesaplamak için Compose Material 3 Adaptive kitaplığının currentWindowAdaptiveInfo() üst düzey işlevini kullanın. İşlev, windowSizeClass içeren bir WindowAdaptiveInfo örneği döndürür. Pencere boyutu sınıfı değiştiğinde uygulamanız güncellemeler alır:
val windowSizeClass = currentWindowAdaptiveInfo().windowSizeClass
İçerik bölmeleri
Etkinlik düzenine bazen ekran da denir. Örneğin, uygulamanızda ana ekran, liste ekranı ve öğe ayrıntıları ekranı olabilir. Bu terim, her etkinliğin cihaz ekranını doldurduğunu ifade eder.
Ancak genişletilmiş genişlik pencere boyutu sınıfını destekleyecek kadar büyük olan cihaz ekranlarında aynı anda birden fazla etkinlik ekranı gösterilebilir. Bölme, tek tek etkinliklerin içerik gösterimleri için daha doğru bir terimdir.
Pencere boyutu sınıfları, Material Design'da belirtildiği gibi çok panelli düzenlerde kaç içerik bölmesi gösterileceğini belirlemenizi sağlar.

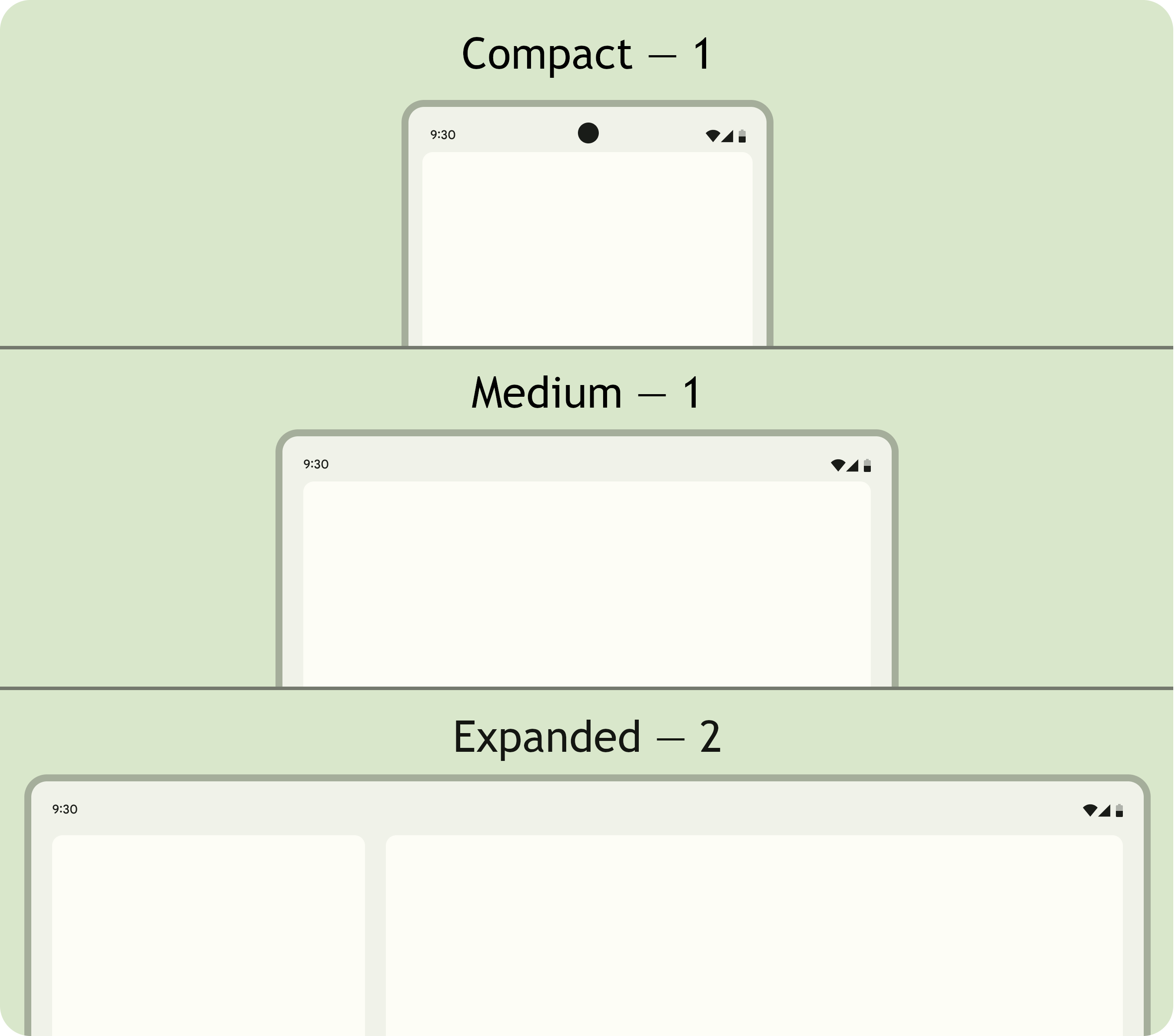
Bölmelerde gezinilebilir. Uygulamalar, kompakt ve orta pencere boyutu sınıflarında tek bir bölme gösterir. Bu nedenle, herhangi bir hedefe gitmek için tek bir bölme gösterilir.
Genişletilmiş pencere boyutu sınıfında uygulamalar, liste-ayrıntı düzeni gibi birden fazla bölmede ilgili içerikleri gösterebilir. İki bölmeli düzende gezinme, iki bölmeli düzeni gösterir. Pencere boyutu kompakt veya orta olarak değişirse uyarlanabilir uygulamalar yalnızca bir bölme (liste veya ayrıntı) gösterir.
|
|
|
Compose Material 3 Adaptive
Jetpack Compose, birden fazla düzen dosyasının getirdiği tekrarlama ve bakım yükü olmadan uyarlanabilir uygulamalar oluşturmaya yönelik modern ve bildirimsel bir yaklaşımdır.
Compose Material 3 Uyarlanabilir Kitaplığı, pencere boyutu sınıflarını, gezinme bileşenlerini, çok panelli düzenleri ve katlanabilir duruşları ve menteşe konumunu yöneten composable'lar içerir. Örneğin:
NavigationSuiteScaffold: Uygulama penceresi boyutu sınıfına ve cihazın duruşuna bağlı olarak gezinme çubuğu ile gezinme rayı arasında otomatik olarak geçiş yapar.ListDetailPaneScaffold: Liste ayrıntısı standart düzenini uygular.Düzeni, uygulama penceresinin boyutuna göre ayarlar. Genişletilmiş pencere boyutu sınıfında bir listeyi ve liste öğesinin ayrıntısını yan yana panellerde gösterir. Ancak kompakt ve orta pencere boyutu sınıflarında yalnızca listeyi veya ayrıntıyı gösterir.
SupportingPaneScaffold: Destekleyici bölme standart düzenini uygular.Genişletilmiş pencere boyutu sınıflarında ana içerik bölmesini ve destekleyici bölmeyi, kompakt ve orta pencere boyutu sınıflarında ise yalnızca ana içerik bölmesini gösterir.
Compose Material 3 Adaptive kitaplığı, uyarlanabilir uygulamalar geliştirirken önemli bir bağımlılıktır.
Yapılandırma ve süreklilik
Uyarlanabilir uygulamalar, yapılandırma değişiklikleri sırasında sürekliliği korur.
Uygulama penceresinin boyutu değiştirildiğinde, katlanabilir cihazın duruşu değiştiğinde veya ekran yoğunluğu ya da yazı tipi değiştiğinde yapılandırma değişikliği meydana gelir.
Yapılandırma değişiklikleri varsayılan olarak uygulama etkinliğini yeniden oluşturur ve tüm etkinlik durumu kaybolur. Uyarlanabilir uygulamalar, sürekliliği korumak için durumu etkinliğin onSaveInstanceState() yönteminde veya ViewModel içinde kaydeder.
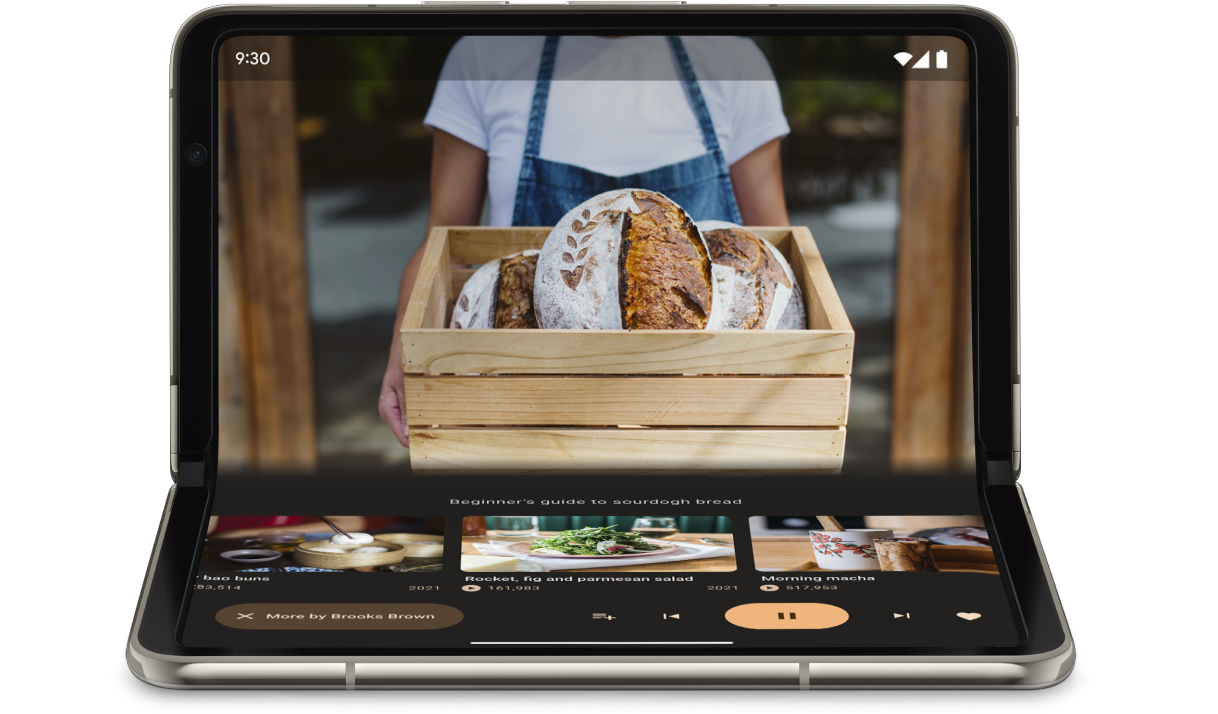
Duruş
Uyarlanabilir uygulamalar, katlanabilir cihazların duruşundaki değişikliklere yanıt verir. Masaüstü ve kitap duruşu gibi duruşlar desteklenir.

Jetpack WindowManager'daki WindowInfoTracker arayüzü, cihaz için DisplayFeature nesnelerinin listesini almanıza olanak tanır. Ekran özelliklerinden biri de cihazın tamamen mi yoksa yarı açık mı olduğunu gösteren FoldingFeature.State simgesidir.
Compose Material 3 Adaptive kitaplığı, currentWindowAdaptiveInfo() üst düzey işlevini sağlar. Bu işlev, windowPosture içeren bir WindowAdaptiveInfo örneğini döndürür.
Dokunmanın ötesinde giriş
Kullanıcılar genellikle büyük ekranlı cihazlara harici klavye, dokunmatik alan, fare ve kalem bağlar. Çevre birimleri, kullanıcı üretkenliğini, giriş hassasiyetini, kişisel ifadeyi ve erişilebilirliği artırır. Çoğu ChromeOS cihazda klavye ve izleme paneli yerleşik olarak bulunur.
Uyarlanabilir uygulamalar harici giriş cihazlarını destekler ancak Android çerçevesi işin büyük bir kısmını sizin için yapar:
Jetpack Compose 1.7 ve sonraki sürümler: Klavye ile sekme gezinme ve fare ya da izleme paneliyle tıklama, seçme ve kaydırma varsayılan olarak desteklenir.
Jetpack
androidx.compose.material3kitaplığı: Kullanıcıların, kalemi kullanarak herhangi birTextFieldbileşenine yazmasına olanak tanır.Klavye Kısayolları Yardımcısı: Android platformu ve uygulama klavye kısayollarının kullanıcılar tarafından bulunmasını sağlar.
onProvideKeyboardShortcuts()pencere geri çağırmasını geçersiz kılarak uygulamanızın klavye kısayollarını Klavye Kısayol Yardımcısı'nda yayınlayın.
Uyarlanabilir uygulamalar, her boyuttaki form faktörlerini tam olarak desteklemek için her türden girişi destekler.
Uyarlanabilir uygulamaları test etme
Farklı ekran ve pencere boyutlarını ve farklı cihaz yapılandırmalarını test edin. Uygulama düzenlerinizi kontrol etmek için ana makine tarafındaki ekran görüntülerini ve Oluşturma önizlemelerini kullanın. Uygulamanızı Android Studio emülatörlerinde ve Google veri merkezlerinde barındırılan uzaktaki Android cihazlarda çalıştırın.
Büyük ekran uygulama kalitesi yönergeleri
Büyük ekran uygulama kalitesi yönergeleri, uyarlanabilir uygulamanızın tabletlerde, katlanabilir cihazlarda ve ChromeOS cihazlarda iyi çalıştığını doğrulamanıza yardımcı olur. Yönergeler, önemli kullanıcı yolculuklarında uygulama işlevselliğini doğrulamanızı sağlayan testleri içerir. Kurallar büyük ekranlara odaklanmış olsa da tüm ekran boyutlarıyla uyumludur.
Birden fazla yapılandırma
Compose 1.7 ve sonraki sürümlerdeki DeviceConfigurationOverride arayüzü, cihaz yapılandırmasının çeşitli yönlerini geçersiz kılmanıza olanak tanır. API, test etmek istediğiniz her bir composable içerik için farklı cihaz yapılandırmalarını yerelleştirilmiş bir şekilde simüle eder. Örneğin, test paketinizi tek bir cihazda veya emülatörde tek bir çalıştırmayla birden fazla, rastgele kullanıcı arayüzü boyutunu test edebilirsiniz.
DeviceConfigurationOverride.then() uzantı işleviyle yazı tipi boyutu, yerel ayar, tema ve düzen boyutu gibi birden fazla yapılandırma parametresini aynı anda test edebilirsiniz.
Ana makine tarafındaki ekran görüntüleri
Ana makine tarafındaki ekran görüntüsü testleri, uygulama düzenlerinizin görsel görünümünü doğrulamanın hızlı ve ölçeklenebilir bir yoludur. Kullanıcı arayüzünüzü çeşitli ekran boyutlarında test etmek için ana makine tarafındaki ekran görüntülerini kullanın.
Daha fazla bilgi için Compose Preview Screenshot Testing (Oluşturma Önizlemesi Ekran Görüntüsü Testi) başlıklı makaleyi inceleyin.
Önizlemeler oluşturma
Compose önizlemeleri, uygulamanızın kullanıcı arayüzünü Android Studio'nun tasarım görünümünde kontrol etmenize olanak tanır. Önizlemelerde, birleştirilebilir içeriği çeşitli yapılandırmalarda görmenizi sağlamak için @PreviewScreenSizes, @PreviewFontScale ve @PreviewLightDark gibi ek açıklamalar kullanılır. Hatta önizlemelerle etkileşimde bulunabilirsiniz.
Android Studio, önizlemelerde yaygın kullanılabilirlik sorunlarını da vurgular. Örneğin, çok geniş olan düğmeler veya metin alanları gibi.
Daha fazla bilgi için Composable önizlemelerle kullanıcı arayüzünüzü önizleme başlıklı makaleyi inceleyin.
Emülatörler
Android Studio, farklı düzen boyutlarını test etmek için çeşitli emülatörler sunar:
- Yeniden boyutlandırılabilir emülatör: Telefon, tablet veya katlanabilir cihazı taklit eder ve bunlar arasında anında geçiş yapmanızı sağlar.
- Pixel Fold emülatörü: Pixel Fold büyük ekranlı katlanabilir telefonu taklit eder.
- Pixel Tablet emülatörü: Pixel Tablet'in büyük ekranlı cihazını taklit eder.
- Masaüstü emülatörü: Serbest biçimli pencereleme, fareyle üzerine gelme ve klavye kısayollarını test etmenizi sağlar.
Uzaktan cihaz aktarımı
Google veri merkezlerinde barındırılan uzak Android cihazlara güvenli bir şekilde bağlanın ve uygulamanızı en yeni Pixel ve Samsung cihazlarda çalıştırın. Uygulamaları yükleyip hatalarını ayıklayın, ADB komutlarını çalıştırın ve uygulamanızın çeşitli gerçek cihazlarda iyi çalıştığını doğrulamak için cihazları döndürüp katlayın.
Uzak cihazda yayın özelliği Android Studio'ya entegre edilmiştir. Daha fazla bilgi için Firebase destekli Android Cihaz Yayınlama başlıklı makaleyi inceleyin.
Ek kaynaklar
- I/O sunumu: Uyarlanabilir Android uygulamaları geliştirme
