Plus de 300 millions d'appareils Android à grand écran, y compris des tablettes, des appareils pliables, des appareils ChromeOS, des écrans de voiture et des téléviseurs, sont utilisés aujourd'hui, et d'autres sont constamment mis sur le marché. Pour offrir une expérience utilisateur optimale sur le nombre croissant et la diversité des appareils à grand écran, ainsi que sur les téléphones standards, créez des applications adaptatives.
Que sont les applications adaptatives ?
Les applications adaptatives modifient les mises en page en fonction des changements d'affichage de l'application, principalement la taille de la fenêtre de l'application. Mais les applications adaptatives s'adaptent également aux changements de position des appareils pliables, comme la position sur table ou la position livre, ainsi qu'aux changements de densité d'écran et de taille de police.
Au lieu de simplement étirer ou réduire les éléments de l'interface utilisateur en fonction des différentes tailles de fenêtre, les applications adaptatives remplacent les composants de mise en page et affichent ou masquent le contenu. Par exemple, sur les téléphones standards, une application adaptative peut afficher une barre de navigation inférieure, mais sur les grands écrans, un rail de navigation. Sur les grands écrans, les applications adaptatives affichent plus de contenu, comme une mise en page à deux volets (liste/détails). Sur les petits écrans, elles affichent moins de contenu (la liste ou les détails).
Dans le passé, les applications s'exécutaient généralement en plein écran. Aujourd'hui, les applications s'exécutent en mode multifenêtre dans des fenêtres de taille arbitraire, indépendamment de la taille de l'écran de l'appareil. Les utilisateurs peuvent modifier la taille de la fenêtre à tout moment. Ainsi, même sur un seul type d'appareil, les applications doivent être adaptatives.
Les applications adaptatives s'affichent correctement et fonctionnent bien sur n'importe quel appareil, quelle que soit la configuration.
Pourquoi créer des UI adaptatives ?
Les utilisateurs s'attendent à ce que votre application fonctionne parfaitement sur tous leurs appareils et offre des fonctionnalités améliorées sur les grands écrans. Les utilisateurs effectuent plusieurs tâches à la fois en mode multifenêtre pour une expérience d'application améliorée et une productivité accrue.
Les applications limitées au multitâche sur les téléphones standards passent à côté d'une base d'utilisateurs en pleine expansion et de diverses possibilités.
Google Play
Google Play propose des collections et des recommandations d'applications spécifiques aux tablettes et aux appareils pliables, ce qui permet aux utilisateurs de découvrir des applications de haute qualité.
Play classe les applications et les jeux optimisés pour les grands écrans plus haut que les applications non optimisées. Play classe les applications en fonction des consignes relatives à la qualité des applications sur grand écran. Un meilleur classement augmente la visibilité en permettant aux utilisateurs multi-appareils de voir les notes et avis spécifiques aux grands écrans sur leurs téléphones.
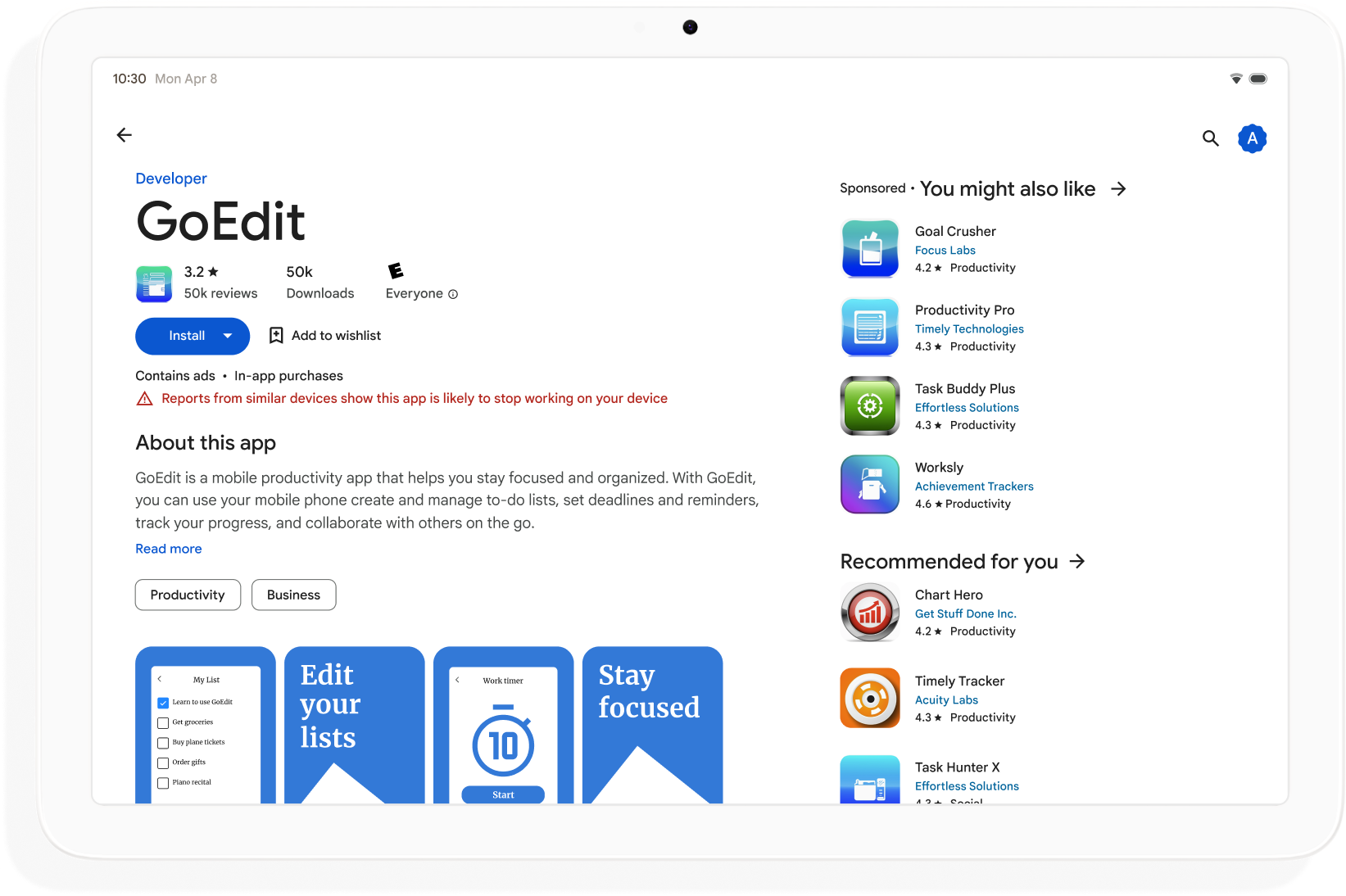
Les applications qui ne respectent pas les normes de qualité du Play Store pour les grands écrans affichent un avertissement sur la page d'informations de l'application. L'avertissement indique aux utilisateurs que l'application risque de ne pas fonctionner correctement sur leurs appareils à grand écran.

Créez des applications adaptatives pour élargir la visibilité sur Google Play et maximiser le nombre d'appareils pouvant télécharger votre application.
Par où commencer ?
Pensez à la conception adaptative à toutes les étapes du développement de l'application, de la planification au déploiement. Informez les graphistes sur la conception adaptative. Concevez votre application pour qu'elle soit adaptative. Vous obtiendrez ainsi une application gérable, extensible et prête pour les futurs facteurs de forme et modes de fenêtrage.
Pour créer une application adaptative compatible avec toutes les tailles et configurations d'écran, procédez comme suit :
- Utiliser des classes de taille de fenêtre pour prendre des décisions concernant la mise en page
- Créer avec la bibliothèque Compose Material 3 Adaptive
- Accepter les entrées autres que la saisie tactile
- Tester sur tous les types d'appareils
Classes de taille de fenêtre
Les dimensions de la fenêtre d'application peuvent varier d'un appareil à l'autre (ou sur le même appareil dans le cas des appareils pliables), même lorsque l'application est en plein écran. Différentes orientations de l'appareil produisent différents formats. En mode multifenêtre, la taille, le format et l'orientation de la fenêtre de l'application peuvent différer de ceux de l'écran de l'appareil.
Les applications adaptatives simplifient et généralisent le problème de détermination et de gestion de la taille, du format et de l'orientation de la fenêtre en ne considérant que la fenêtre de l'application lors du rendu des mises en page, ce qui fonctionne également lorsque la fenêtre de l'application est en plein écran.
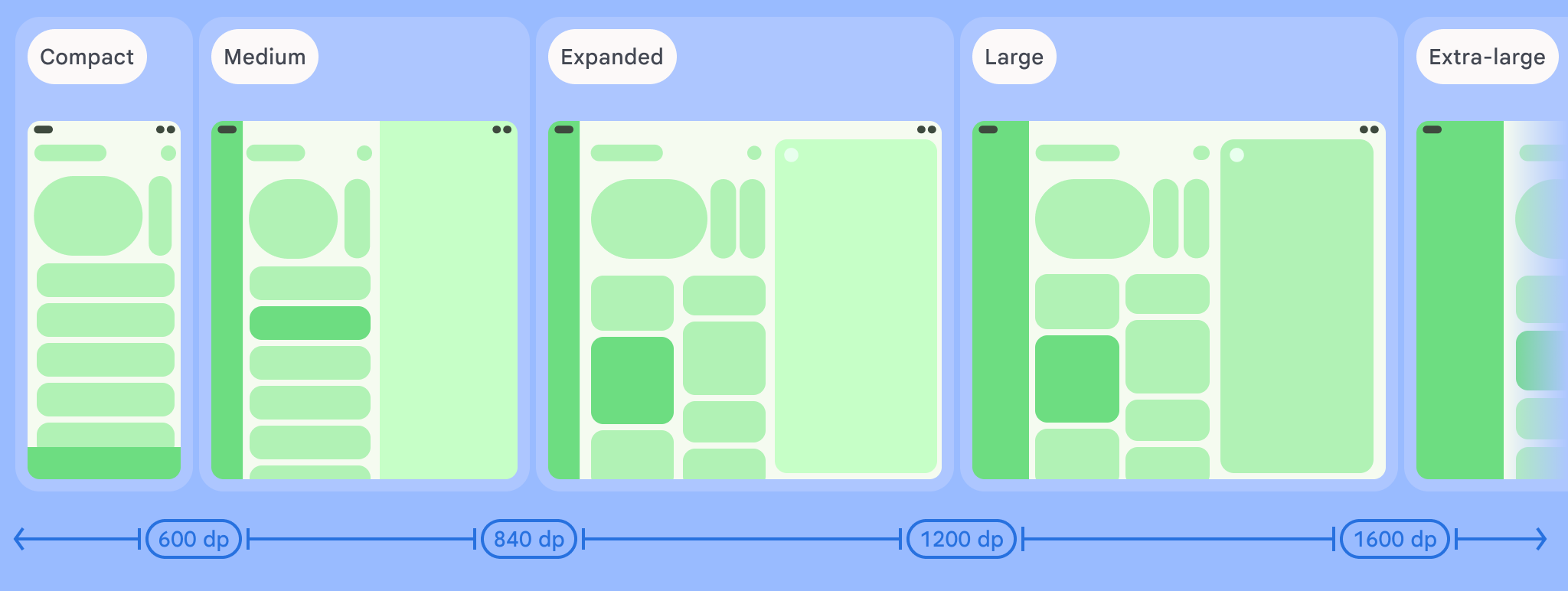
Les classes de taille de fenêtre classent les fenêtres d'application comme compactes, moyennes ou étendues en fonction de leur largeur ou de leur hauteur.

Calculez la WindowSizeClass de votre application à l'aide de la fonction de premier niveau currentWindowAdaptiveInfo() de la bibliothèque Compose Material 3 Adaptive. La fonction renvoie une instance de WindowAdaptiveInfo, qui contient windowSizeClass. Votre application reçoit des mises à jour chaque fois que la classe de taille de fenêtre change :
val windowSizeClass = currentWindowAdaptiveInfo().windowSizeClass
Volets de contenu
La mise en page d'une activité est parfois appelée écran. Par exemple, votre application peut comporter un écran d'accueil, un écran de liste et un écran de détails d'un élément. La terminologie implique que chaque activité remplit l'écran de l'appareil.
Toutefois, sur les écrans d'appareils suffisamment grands pour prendre en charge la classe de taille de fenêtre à largeur étendue, plusieurs écrans d'activité peuvent être affichés en même temps. Le terme volet est plus précis pour désigner l'affichage du contenu des activités individuelles.
Les classes de taille de fenêtre vous permettent de déterminer le nombre de volets de contenu à afficher dans les mises en page à plusieurs volets, comme spécifié dans Material Design.

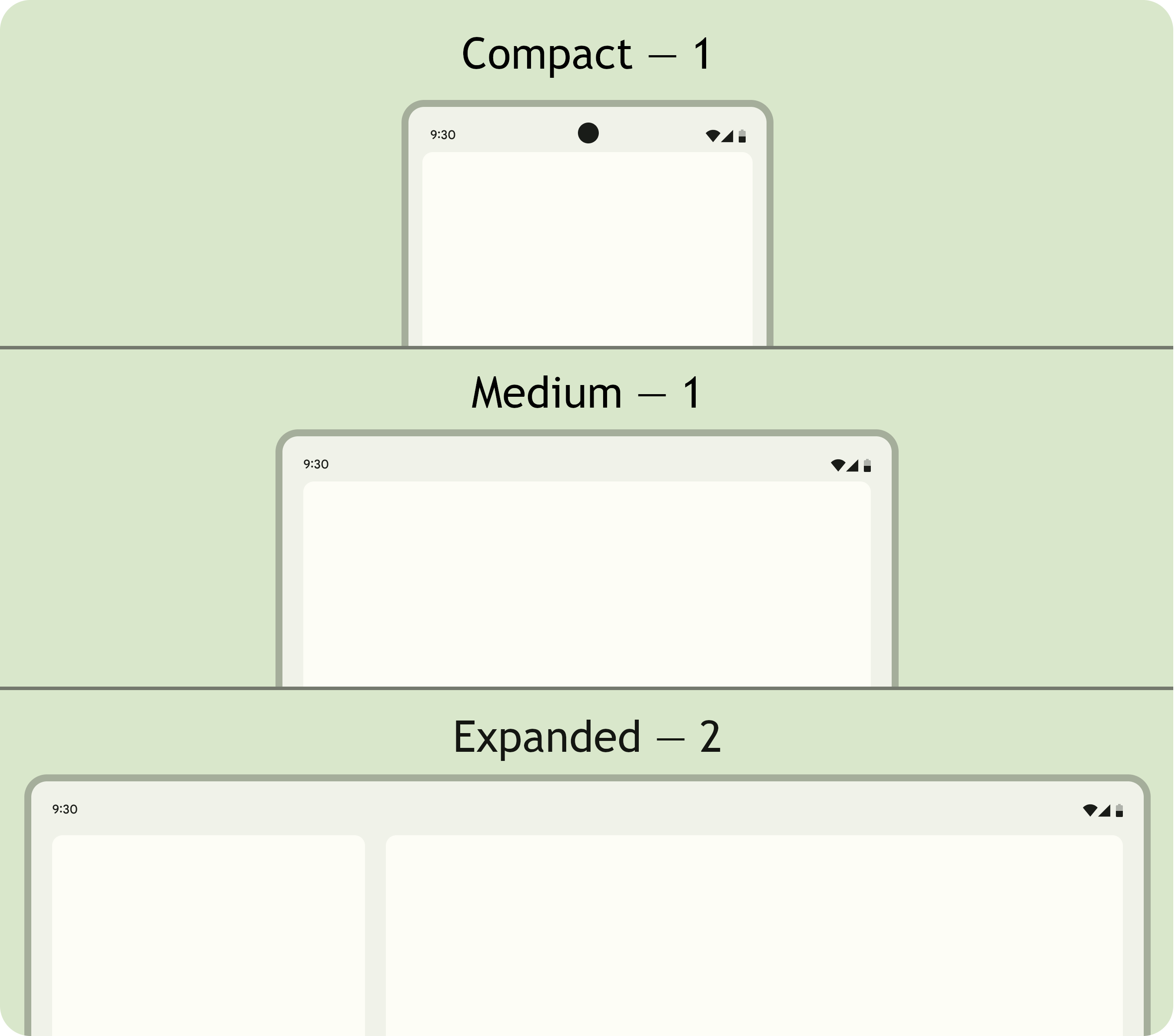
Les volets sont navigables. Sur les classes de taille de fenêtre compacte et moyenne, les applications affichent un seul volet. La navigation vers n'importe quelle destination affiche donc un seul volet.
Dans la classe de taille de fenêtre étendue, les applications peuvent afficher du contenu associé dans plusieurs volets, comme une mise en page liste/détails. La mise en page à deux volets s'affiche lorsque vous accédez à l'un ou l'autre des volets. Si la taille de la fenêtre passe à "compact" ou "moyen", les applications adaptatives n'affichent qu'un seul volet, la destination de navigation, c'est-à-dire la liste ou les détails.
|
|
|
Compose Material 3 Adaptive
Jetpack Compose est une approche déclarative moderne permettant de créer des applications adaptatives sans la duplication et la charge de maintenance de plusieurs fichiers de mise en page.
La bibliothèque Compose Material 3 Adaptive contient des composables qui gèrent les classes de taille de fenêtre, les composants de navigation, les mises en page à plusieurs volets, ainsi que les postures pliables et l'emplacement de la charnière, par exemple :
NavigationSuiteScaffold: bascule automatiquement entre la barre de navigation et le rail de navigation en fonction de la classe de taille de la fenêtre de l'application et de la position de l'appareil.ListDetailPaneScaffold: implémente la mise en page canonique liste/détails.Adapte la mise en page à la taille de la fenêtre de l'application. Présente une liste et les détails d'un élément de liste dans des volets côte à côte sur la classe de taille de fenêtre étendue, mais uniquement la liste ou les détails sur les classes de taille de fenêtre compacte et moyenne.
SupportingPaneScaffold: implémente la mise en page canonique du volet d'assistance.Présente le volet de contenu principal et un volet secondaire dans la classe de taille de fenêtre agrandie, mais uniquement le volet de contenu principal dans les classes de taille de fenêtre compacte et moyenne.
La bibliothèque Compose Material 3 Adaptive est une dépendance clé pour développer des applications adaptatives.
Configuration et continuité
Les applications adaptatives conservent la continuité lors des modifications de configuration.
Un changement de configuration se produit lorsque la fenêtre de l'application est redimensionnée, que la position d'un appareil pliable change, ou que la densité ou la police de l'écran changent.
Par défaut, les modifications de configuration recréent l'activité de l'application, et tout l'état de l'activité est perdu. Pour assurer la continuité, les applications adaptatives enregistrent l'état dans la méthode onSaveInstanceState() de l'activité ou dans un ViewModel.
Stratégie
Les applications adaptatives réagissent aux changements de position des appareils pliables. Les positions incluent la position à plat et la position debout.

L'interface WindowInfoTracker de Jetpack WindowManager vous permet d'obtenir une liste d'objets DisplayFeature pour l'appareil. Parmi les fonctionnalités d'affichage figure FoldingFeature.State, qui indique si l'appareil est complètement ou à moitié ouvert.
La bibliothèque Compose Material 3 Adaptive fournit la fonction de niveau supérieur currentWindowAdaptiveInfo(), qui renvoie une instance de WindowAdaptiveInfo contenant windowPosture.
Saisie autre que tactile
Les utilisateurs connectent souvent des claviers, des pavés tactiles, des souris et des stylets externes aux appareils à grand écran. Les périphériques améliorent la productivité des utilisateurs, la précision des saisies, l'expression personnelle et l'accessibilité. La plupart des appareils ChromeOS sont équipés d'un clavier et d'un pavé tactile intégrés.
Les applications adaptatives sont compatibles avec les périphériques d'entrée externes, mais le framework Android effectue la majeure partie du travail pour vous :
Jetpack Compose 1.7 et versions ultérieures : la navigation au clavier avec la touche de tabulation, ainsi que le clic, la sélection et le défilement à la souris ou au pavé tactile sont pris en charge par défaut.
Bibliothèque Jetpack
androidx.compose.material3: permet aux utilisateurs d'écrire dans n'importe quel composantTextFieldà l'aide d'un stylet.Outil d'aide pour raccourcis clavier : permet aux utilisateurs de découvrir les raccourcis clavier de la plate-forme et des applications Android. Publiez les raccourcis clavier de votre application dans l'outil d'aide pour raccourcis clavier en remplaçant le rappel de fenêtre
onProvideKeyboardShortcuts().
Pour être entièrement compatibles avec les facteurs de forme de toutes tailles, les applications adaptatives acceptent les entrées de tous types.
Tester les applications adaptatives
Testez différentes tailles d'écran et de fenêtre, ainsi que différentes configurations d'appareil. Utilisez des captures d'écran côté hôte et des aperçus Compose pour vérifier les mises en page de votre application. Exécutez votre application sur des émulateurs Android Studio et des appareils Android distants hébergés dans des centres de données Google.
Consignes relatives à la qualité des applications sur grand écran
Les consignes relatives à la qualité des applications sur grand écran vous aident à vérifier que votre application adaptative fonctionne bien sur les tablettes, les appareils pliables et les appareils ChromeOS. Ces consignes incluent des tests qui vous permettent de vérifier la fonctionnalité de l'application pour les parcours utilisateur critiques. Bien que les consignes se concentrent sur les grands écrans, elles sont compatibles avec toutes les tailles d'écran.
Configurations multiples
L'interface DeviceConfigurationOverride dans Compose 1.7 et versions ultérieures vous permet de remplacer différents aspects de la configuration de l'appareil. L'API simule différentes configurations d'appareil de manière localisée pour tout contenu composable que vous souhaitez tester. Par exemple, vous pouvez tester plusieurs tailles d'UI arbitraires en une seule exécution de votre suite de tests sur un seul appareil ou émulateur.
La fonction d'extension DeviceConfigurationOverride.then() vous permet de tester plusieurs paramètres de configuration en même temps, comme la taille de la police, les paramètres régionaux, le thème et la taille de la mise en page.
Captures d'écran côté hôte
Les tests de capture d'écran côté hôte sont un moyen rapide et évolutif de vérifier l'apparence visuelle des mises en page de votre application. Utilisez des captures d'écran côté hôte pour tester votre UI sur différentes tailles d'écran.
Pour en savoir plus, consultez Test de capture d'écran de l'aperçu Compose.
Aperçus Compose
Les aperçus Compose vous permettent de vérifier l'UI de votre application dans la vue Conception d'Android Studio. Les aperçus utilisent des annotations, telles que @PreviewScreenSizes, @PreviewFontScale et @PreviewLightDark, pour vous permettre de voir le contenu composable dans différentes configurations. Vous pouvez même interagir avec les aperçus.
Android Studio met également en évidence les problèmes d'usabilité courants dans les aperçus, tels que les boutons ou les champs de texte trop larges.
Pour en savoir plus, consultez Prévisualiser votre UI avec des aperçus composables.
Émulateurs
Android Studio propose différents émulateurs pour tester différentes tailles de mise en page :
- Émulateur redimensionnable : émule un téléphone, une tablette ou un appareil pliable, et vous permet de passer de l'un à l'autre à la volée.
- Émulateur Pixel Fold : émule le téléphone pliable à grand écran Pixel Fold
- Émulateur Pixel Tablet : émule l'appareil à grand écran Pixel Tablet
- Émulateur de bureau : vous permet de tester le fenêtrage de forme libre, le survol de la souris et les raccourcis clavier
Streaming sur un appareil à distance
Connectez-vous de manière sécurisée à des appareils Android à distance hébergés dans les centres de données Google et exécutez votre application sur les derniers appareils Pixel et Samsung. Installez et déboguez des applications, exécutez des commandes ADB, et faites pivoter et plier des appareils pour vérifier que votre application fonctionne correctement sur une variété d'appareils réels.
Le streaming d'appareils à distance est intégré à Android Studio. Pour en savoir plus, consultez Streaming d'appareils Android, optimisé par Firebase.
Ressources supplémentaires
- Présentation I/O : Créer des applications Android adaptatives
