Les classes de taille de fenêtre sont un ensemble de points d'arrêt de fenêtre d'affichage définis qui permettent de concevoir, de développer et de tester des mises en page responsives et adaptatives. Les points d'arrêt équilibrent la simplicité de la mise en page et la flexibilité pour optimiser votre application dans des cas spécifiques.
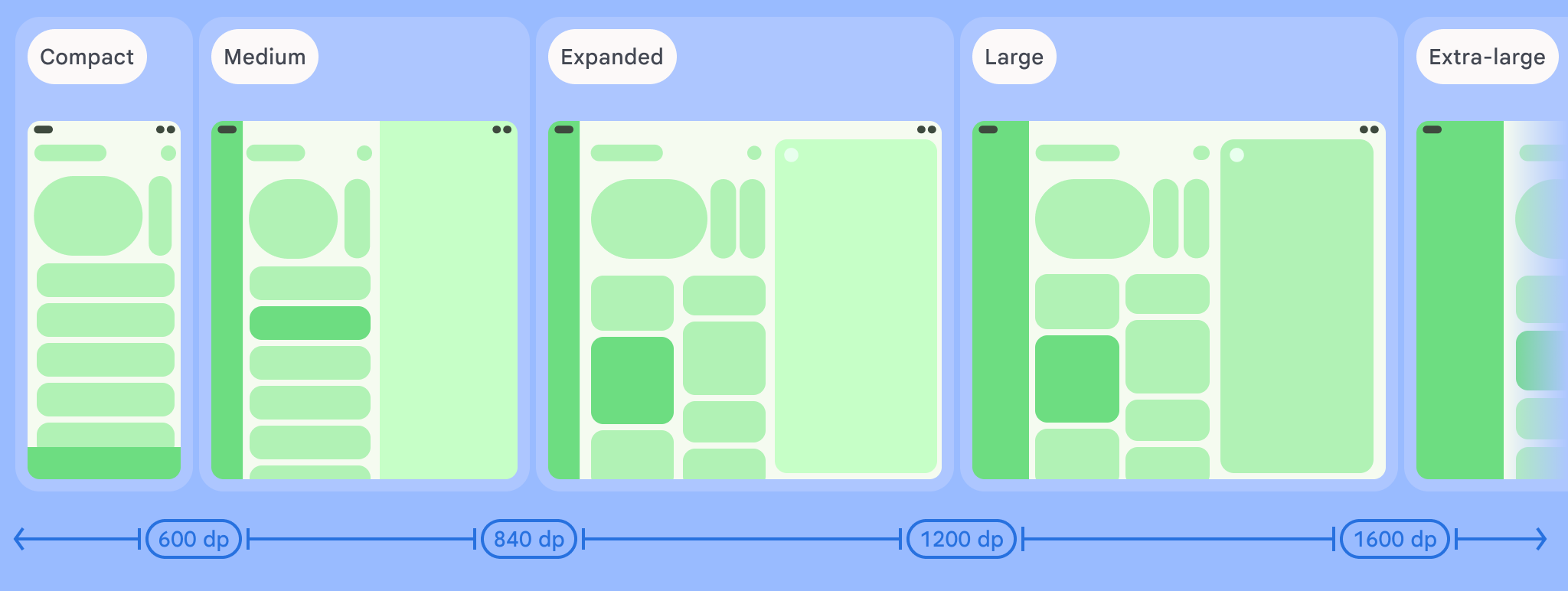
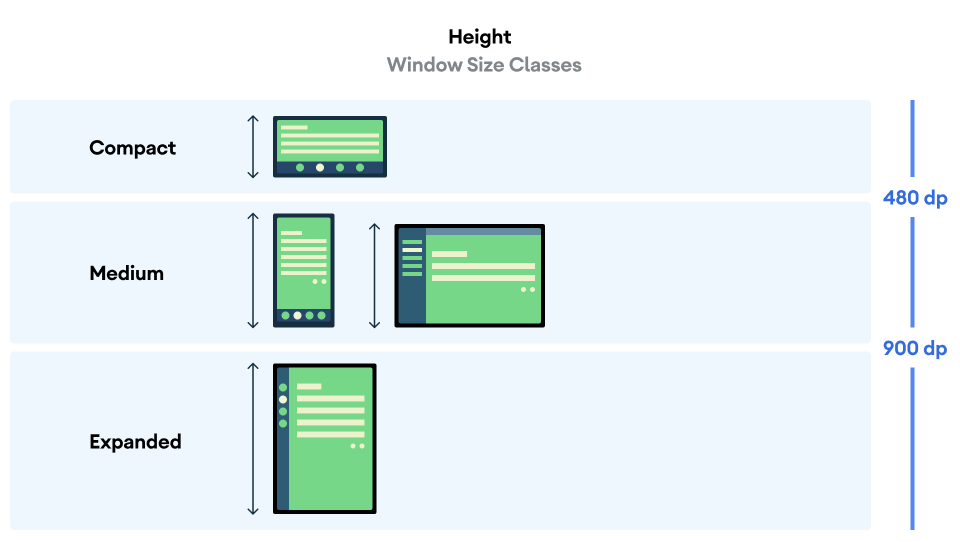
Les classes de taille de fenêtre distinguent la zone d'affichage disponible sur votre application en cinq catégories : compacte, moyenne, étendue, grande ou très grande. La largeur et la hauteur disponibles sont évaluées séparément. Votre application peut donc être associée à deux classes de taille de fenêtre : une pour la largeur et une pour la hauteur. La largeur disponible est généralement plus importante que la hauteur disponible en raison de l'omniprésence du défilement vertical. La classe de largeur de fenêtre est donc probablement plus adaptée à l'UI de votre application.


Comme le montrant les figures, les points d'arrêt vous permettent de continuer à réfléchir aux mises en page selon les appareils et les configurations. Chaque point d'arrêt de classe de taille représente un cas majoritaire pour des scénarios courants d'appareil. Il peut être un cadre de référence utile pour réfléchir à la conception de vos mises en page basées sur des points d'arrêt.
| Classe de taille | Point d'arrêt | Représentation de l'appareil |
|---|---|---|
| Largeur compacte | largeur < 600 dp | 99,96 % des téléphones en mode portrait |
| Largeur moyenne | 600 dp ≤ largeur < 840 dp | 93,73 % des tablettes en mode portrait
plus grands écrans internes dépliés en mode portrait |
| Largeur étendue | 840 dp ≤ largeur < 1 200 dp | 97,22 % des tablettes en mode paysage
La plupart des grands écrans internes dépliés en mode paysage ont une largeur d'au moins élargie. |
| Grande largeur | 1 200 dp ≤ largeur < 1 600 dp | Grands écrans de tablettes |
| Très grande largeur | largeur ≥ 1 600 dp | Écrans d'ordinateur |
| Hauteur compacte | hauteur < 480 dp | 99,78 % des téléphones en mode paysage |
| Hauteur moyenne | 480 dp ≤ hauteur < 900 dp | 96,56 % des tablettes en mode paysage
97,59 % des téléphones en mode portrait |
| Hauteur étendue | hauteur ≥ 900 dp | 94,25 % des tablettes en mode portrait |
Bien qu'il puisse être utile de visualiser les classes de taille en tant qu'appareils physiques, les classes de taille de fenêtre ne sont pas explicitement déterminées par la taille de l'écran de l'appareil. Les classes de taille de fenêtre ne sont pas conçues dans une logique de type isTablet. Les classes de taille de fenêtre sont déterminées par la taille de la fenêtre disponible pour votre application, quel que soit le type d'appareil sur lequel elle s'exécute, ce qui a deux conséquences importantes :
Les appareils physiques ne garantissent pas l'utilisation d'une classe de taille de fenêtre spécifique. L'espace disponible sur votre application peut différer de la taille d'écran de l'appareil pour de nombreuses raisons. Sur les appareils mobiles, le mode Écran partagé peut diviser l'écran entre deux applications. Sous ChromeOS, les applications Android peuvent être présentées dans des fenêtres de type bureau qui sont arbitrairement redimensionnables. Les appareils pliables sont équipés de deux écrans de différentes tailles auxquels il est possible d'accéder individuellement en pliant ou en dépliant l'appareil.
La classe de taille de fenêtre peut changer tout au long de la durée de vie de votre application. Lorsqu'elle est en cours d'exécution, les changements d'orientation de l'appareil, le mode multitâche et le pliage/dépliage peuvent modifier la quantité d'espace disponible sur l'écran. La classe de taille de fenêtre est donc dynamique, et l'UI de votre application doit s'adapter en conséquence.
Les classes de taille de fenêtre sont mappées aux points d'arrêt compact, moyen et étendu dans les consignes de mise en page Material Design. De plus, des points d'arrêt grands et très grands ont été ajoutés pour mieux cibler les ordinateurs et les écrans connectés.
Utilisez les classes de taille de fenêtre pour prendre des décisions concernant la mise en page des applications de haut niveau, par exemple pour décider d'utiliser une mise en page standard spécifique afin de disposer de plus d'espace à l'écran.
Calculez la WindowSizeClass actuelle à l'aide de la fonction de premier niveau currentWindowAdaptiveInfo() de la bibliothèque androidx.compose.material3.adaptive. La fonction renvoie une instance de WindowAdaptiveInfo, qui contient windowSizeClass. Pour prendre en charge les points d'arrêt de grande et très grande taille, ajoutez le paramètre supportLargeAndXLargeWidth défini sur true à l'appel de fonction. L'exemple suivant montre comment calculer la classe de taille de fenêtre et recevoir des mises à jour chaque fois qu'elle change :
val windowSizeClass = currentWindowAdaptiveInfo().windowSizeClass
Gérer les mises en page avec des classes de taille de fenêtre
Les classes de taille de fenêtre vous permettent de modifier la mise en page de votre application en tant qu'espace d'affichage disponibles pour votre application change. Par exemple, lorsqu'un appareil se plie ou se déplie, l'orientation de l'appareil change, ou la fenêtre de l'appli est redimensionnée en mode multifenêtre .
Localiser la logique de gestion des changements de taille d'affichage en transmettant la taille de la fenêtre sous forme d'état aux composables imbriqués, comme n'importe quel autre état d'application:
@Composable fun MyApp( windowSizeClass: WindowSizeClass = currentWindowAdaptiveInfo(supportLargeAndXLargeWidth = true).windowSizeClass ) { // Decide whether to show the top app bar based on window size class. val showTopAppBar = windowSizeClass.isHeightAtLeastBreakpoint(WindowSizeClass.HEIGHT_DP_MEDIUM_LOWER_BOUND) // MyScreen logic is based on the showTopAppBar boolean flag. MyScreen( showTopAppBar = showTopAppBar, /* ... */ ) }
Tester les classes de taille de fenêtre
Lorsque vous modifiez la mise en page, testez le comportement de mise en page avec toutes les tailles de fenêtre, en particulier avec les points d'arrêt basés sur la largeur compacte, moyenne et étendue.
Si vous disposez déjà d'une mise en page pour les écrans compacts, commencez par l'optimiser pour la classe de largeur étendue, afin de disposer de plus d'espace pour modifier le contenu et l'interface utilisateur. Ensuite, choisissez la mise en page qui convient pour la classe de largeur moyenne. Envisagez d'ajouter une mise en page spécialisée.
Étapes suivantes
Pour en savoir plus sur l'utilisation des classes de taille de fenêtre pour créer des mises en page responsives/adaptatives, consultez les ressources suivantes :
Pour les mises en page basées sur Compose : Assurer la compatibilité avec différentes tailles d'écran
Pour les mises en page basées sur les vues : Conception responsive/adaptative avec vues
Pour en savoir plus sur ce qui fait la qualité d'une application sur tous les appareils et toutes les tailles d'écran, consultez les ressources suivantes :

