Les mises en page standards sont éprouvées et polyvalentes. Elles offrent une expérience utilisateur optimale sur différents facteurs de forme.

Les mises en page standards sont compatibles avec les petits écrans de téléphone, les tablettes, les appareils pliables et les appareils ChromeOS. Inspirées des consignes Material Design, ces mises en page sont à la fois esthétiques et fonctionnelles.
Le framework Android inclut des composants spécialisés qui permettent d'implémenter ces mises en page de manière simple et fiable.
Les mises en page standards permettent de créer des interfaces utilisateur attrayantes et qui favorisent la productivité, ce qui est la base d'une application de qualité.
Liste/détails

Cette mise en page permet aux utilisateurs d'explorer une liste d'éléments ainsi que des informations descriptives, explicatives ou complémentaires sur ces derniers sous forme de vue détaillée.
La mise en page divise la fenêtre de l'application en deux volets côte à côte : un pour la liste et un pour la vue détaillée. Les utilisateurs doivent sélectionner un élément dans la liste pour en afficher le détail. Le contenu supplémentaire de la vue détaillée est généré à l'aide de liens profonds.
Les écrans larges (voir Utiliser les classes de taille de fenêtre) affichent en même temps la liste et la vue détaillée. Quand l'utilisateur sélectionne un élément dans la liste, la vue détaillée est mise à jour avec le détail de cet élément.
Les petits et moyens écrans affichent soit la liste, soit la vue détaillée, selon ce que l'utilisateur est en train de faire. Si la liste est affichée au départ et que l'utilisateur sélectionne un élément, la vue détaillée de cet élément s'affichera à la place de la liste. Lorsque seule la vue détaillée est visible, l'utilisateur peut appuyer sur le bouton "Retour" pour afficher de nouveau la liste.
Les changements de configuration, tels que les changements d'orientation de l'appareil ou de la taille de fenêtre de l'application, peuvent modifier la classe de taille de la fenêtre de l'écran. Une mise en page de type "Liste et vue détaillée" se comporte en conséquence, en préservant l'état de l'application :
- Si un grand écran affiche au départ à la fois la liste et la vue détaillée, puis que cet écran est rétréci et ne fait plus qu'une taille moyenne ou petite, la vue détaillée restera visible tandis que la liste sera masquée.
- Si un petit ou moyen écran n'affiche au départ que la vue détaillée, puis que cet écran est élargi, la liste et la vue détaillée seront affichées. De plus, l'élément sélectionné dans la liste sera mis en avant.
- Si un petit ou moyen écran n'affiche au départ que la liste, puis que cet écran est élargi, la liste et un espace réservé pour la vue détaillée seront affichés.
La mise en page "Liste et vue détaillée" est idéale pour les applications de messagerie, les gestionnaires de contacts, les explorateurs de fichiers multimédias interactifs et toute application dont le contenu peut être organisé sous la forme d'une liste d'éléments et d'une vue détaillée avec des informations supplémentaires.
Implémentation
Le paradigme déclaratif de Compose est compatible avec la logique de classe de taille de fenêtre qui détermine si les volets de liste et de vue détaillée peuvent être affichés en même temps (lorsque la largeur de la classe de taille de fenêtre est suffisamment grande) ou uniquement la liste ou le volet de détails (lorsque la largeur de la classe de taille de fenêtre est moyenne ou petite).
Pour garantir un flux de données unidirectionnel, hissez tous les états, y compris la classe de taille de fenêtre actuelle et les détails de l'élément de liste sélectionné (le cas échéant), afin que tous les composables aient accès aux données et puissent s'afficher correctement.
Lorsque vous affichez uniquement la vue détaillée sur des fenêtres de petite taille, ajoutez un BackHandler pour supprimer le volet Détails et afficher uniquement le volet Liste. BackHandler ne fait pas partie de la navigation globale de l'application, car le gestionnaire dépend de la classe de taille de fenêtre et de l'état de détail sélectionné.
Pour obtenir un exemple d'implémentation, consultez l'exemple Mise en page de type "Liste et vue détaillée" avec Compose.
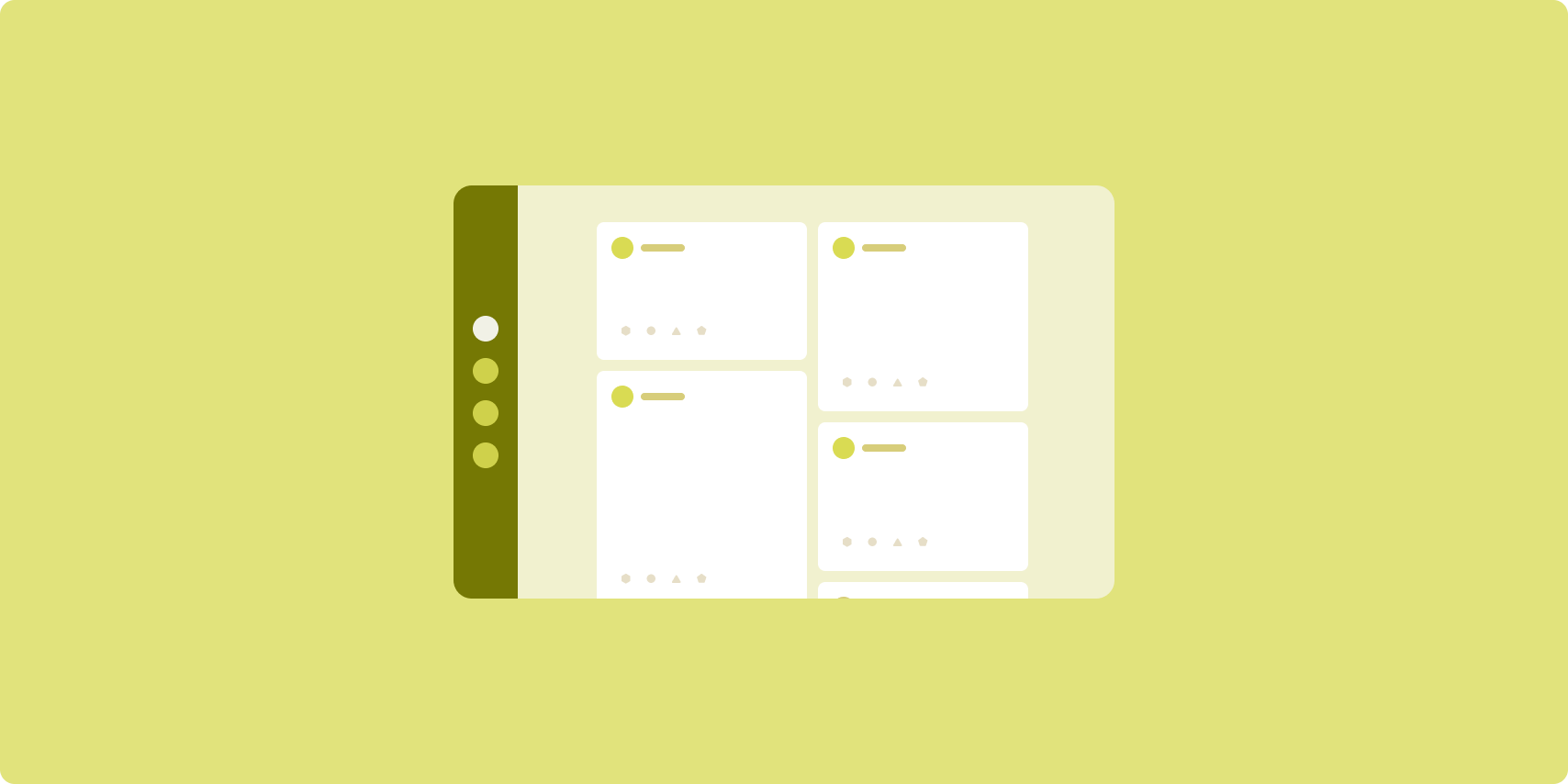
Flux

Une mise en page de type "Flux" organise des éléments de contenu équivalents dans une grille configurable afin d'afficher rapidement et facilement une grande quantité de contenu.
La taille et la position établissent les relations entre les éléments de contenu.
Pour créer des groupes de contenu, vous devez créer des éléments de la même taille et les positionner ensemble. Vous pouvez attirer l'attention sur certains éléments en les créant plus grands que ceux qui se trouvent à côté.
Les cartes et les listes sont des composants courants des mises en page de type "Flux".
Une mise en page de type "Flux" est compatible avec presque tous les formats d'écran, car la grille peut occuper une ou plusieurs colonnes selon les besoins, et l'utilisateur peut faire défiler le contenu.
Cette mise en page est particulièrement adaptée aux applications d'actualités et de réseaux sociaux.
Implémentation
Un flux est constitué d'un grand nombre d'éléments de contenu dans un conteneur à défilement vertical disposé dans une grille. Les listes différées affichent efficacement un grand nombre d'éléments dans des colonnes ou des lignes. Les grilles "lazy" permettent d'afficher les éléments dans des grilles, et sont compatibles avec la configuration de la taille et du chevauchement des éléments.
Configurez les colonnes de la mise en page en grille en fonction de l'espace disponible à l'écran pour définir la largeur minimale autorisée des éléments de la grille. Lorsque vous définissez des éléments de grille, ajustez les étendues de colonnes pour mettre en valeur certains éléments par rapport aux autres.
Pour les en-têtes de section, les séparateurs ou d'autres éléments destinés à occuper toute la largeur du flux, utilisez maxLineSpan.
Sur les petits écrans où l'espace est insuffisant pour afficher plusieurs colonnes, LazyVerticalGrid se comporte comme LazyColumn.
Pour obtenir un exemple d'implémentation, consultez l'exemple Flux avec Compose.
Volet secondaire

La mise en page de type "Volet secondaire" organise le contenu de l'application en deux zones d'affichage : une principale et une secondaire.
La zone d'affichage principale occupe la majeure partie de la fenêtre de l'application (généralement environ les deux tiers) et contient le contenu principal. La zone d'affichage secondaire est un volet qui occupe le reste de la fenêtre de l'application et qui vient en renfort du contenu principal.
Cette mise en page convient aux grands écrans (voir Utiliser des classes de taille de fenêtre) en mode paysage. Elle fonctionne également sur les petits et moyens écrans à condition que le contenu puisse s'adapter à des espaces plus étroits, ou si le contenu supplémentaire peut d'abord être caché dans une bottom sheet ou un espace latéral accessible via une commande, comme un menu ou un bouton.
Cette mise en page diffère de la mise en page "Liste et vue détaillée" à cause de la relation entre le contenu principal et le contenu secondaire. Le contenu du volet secondaire n'a de sens qu'en relation avec le contenu principal. Par exemple, un volet secondaire pour un outil ne peut pas être utilisé seul. En revanche, le contenu supplémentaire qui se trouve dans le volet des détails d'une mise en page "Liste et vue détaillée" est utile même sans le contenu principal (par exemple la description d'un produit sélectionné dans une liste).
Voici quelques cas d'utilisation du volet secondaire :
- Applications de productivité : document ou feuille de calcul en contenu principal, avec les commentaires du relecteur dans un volet secondaire
- Applications multimédias : vidéo en streaming en contenu principal, et liste de vidéos similaires dans un volet secondaire ; description d'un album de musique en contenu principal, et playlist dans un volet secondaire
- Outils et paramètres : outil de montage multimédia avec des palettes, des effets et d'autres paramètres dans un volet d'assistance
Implémentation
Compose est compatible avec la logique de classe de taille de fenêtre, ce qui vous permet de déterminer si le contenu principal et le contenu secondaire peuvent être affichés en même temps, ou si vous devez placer le contenu secondaire ailleurs.
Hissez tous les états, y compris la classe de taille de fenêtre actuelle et les informations liées aux données dans le contenu principal et le contenu complémentaire.
Pour les écrans de petite taille, placez le contenu secondaire sous le contenu principal ou dans une bottom sheet. Pour les largeurs moyennes et étendues, placez le contenu secondaire à côté du contenu principal, en le redimensionnant selon l'importance du contenu et l'espace disponible. Sur les écrans moyens, divisez l'espace d'affichage de manière égale entre le contenu principal et le contenu secondaire. Sur les écrans plus grands, allouez 70% de l'espace au contenu principal et 30% au contenu secondaire.
Pour obtenir un exemple d'implémentation, consultez l'exemple Volet secondaire avec Compose.
Ressources supplémentaires
- Material Design — Mises en page standards
