Araştır
İçeriğinizi erişilebilirlik açısından hızlı bir şekilde incelemenize yardımcı olabilecek çeşitli araçlar vardır:
- Android Erişilebilirlik Araçları: Erişilebilirlik Menüsü, Seç ve Dinle, Anahtar Erişimi ve TalkBack'i içerir. Bu hizmetler, uygulamanızın semantiklerinin bu teknolojilerin kullanıcıları için nasıl çalıştığı hakkında bilgi sağlar. Erişilebilirlik ihtiyaçları olan kullanıcılarınızın neler deneyimleyeceğini anlamanın en iyi yolu olarak Android'in yardımcı teknolojilerini kullanarak test yapmanızı önemle tavsiye ederiz.
- Düzen Denetleyici: Her bir bileşenin anlamlarını inceleyip hata ayıklamanıza olanak tanır ve eksik veya yanlış bilgileri belirlemenize yardımcı olur.
- Erişilebilirlik Tarayıcısı uygulaması: Ekranınızı tarar ve yaygın hataları tespit ederek erişilebilirliğini iyileştirmek için öneriler sunar.
Hata ayıkla
Oluşturma, anlambilim sistemi ve Android erişilebilirlik hizmetleri arasında, izini sürmesi zor olan beklenmedik erişilebilirlik davranışlarıyla karşılaşabilirsiniz. Anlamsal özellikler, bileşenlerinizin neden bu şekilde davrandığını anlamanıza yardımcı olabilir.
Erişilebilirlik davranışıyla ilgili sorunları Android Studio'daki Düzen Denetleyici, TalkBack geliştirici ayarlarındaki TreeDebug veya ComposeTestRule'nin printToLog aracıyla hata ayıklayabilirsiniz. Bu araçların tümü, Compose tarafından erişilebilirlik hizmetlerine sunulan düğümler (ve bunların özellikleri) hakkında bilgi sağlayabilir.
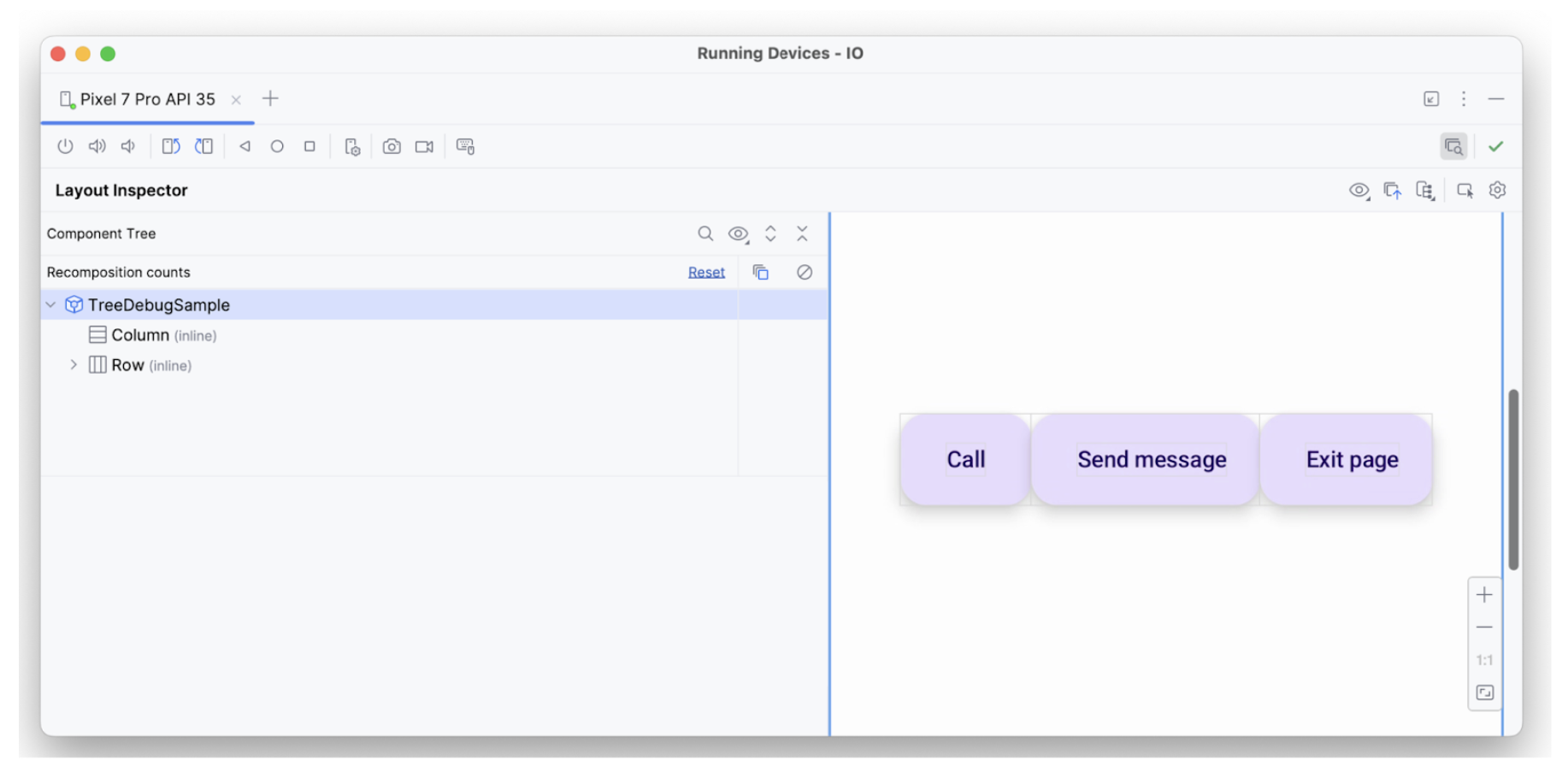
Aşağıdaki örnekte, erişilebilirlik hizmetleri açıkken ilk öğenin seçilmediği ve ikinci öğeyle ilişkili herhangi bir işlem geri bildirimi bulunmayan üç öğenin bulunduğu bir ekranda hata ayıklama yapmak için düzen denetleyicisi kullanılmaktadır. Olası sorunları bulmak için semantik özellikleri inceleyebilirsiniz.
Sayfa Düzeni Denetleyicisi'ndeki bileşen ağacı, bir öğenin sınırları, parametreleri ve onunla ilişkili diğer anlamsal bilgiler hakkında bilgi içerir. Ağaca bakıldığında üç öğenin de tanındığı görülebilir:

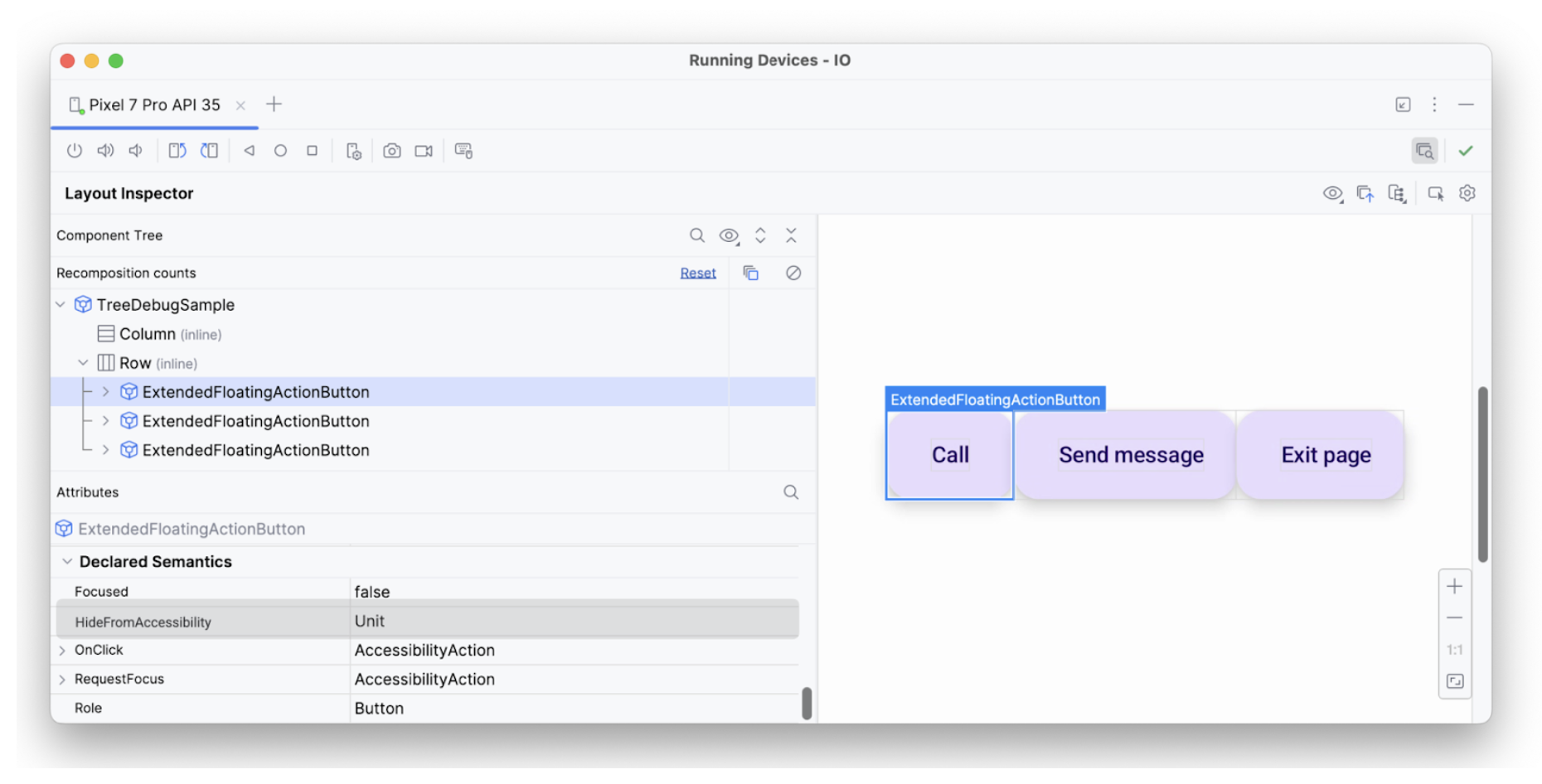
İlk öğeye hideFromAccessibility özelliği uygulanmıştır. Bu durum, öğenin anlam ağacında bir yerde gizli olarak işaretlenmiş olabileceğini veya bazı dekoratif yer paylaşımları tarafından gizlenmiş olabileceğini gösterir.

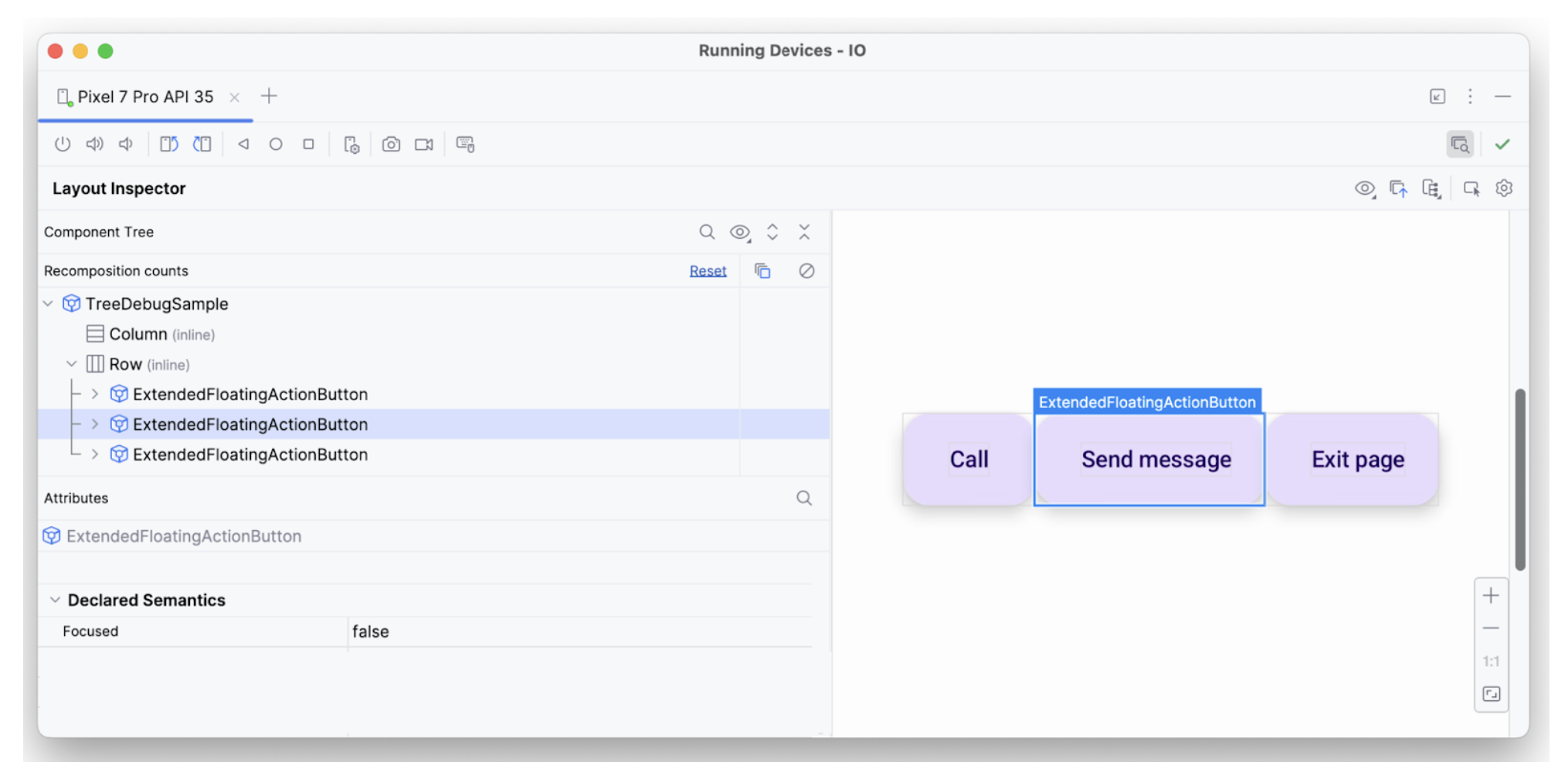
hideFromAccessibility içeren ilk öğe.İkinci öğenin bir focus özelliği var ancak önceki öğe gibi onClick yok. Bu nedenle, bir yerde clickable değiştiricisi eksik olabilir. Bu nedenle, TalkBack gibi bir erişilebilirlik hizmeti kullanıcıya bazı işlem sinyalleri duyurmayabilir:

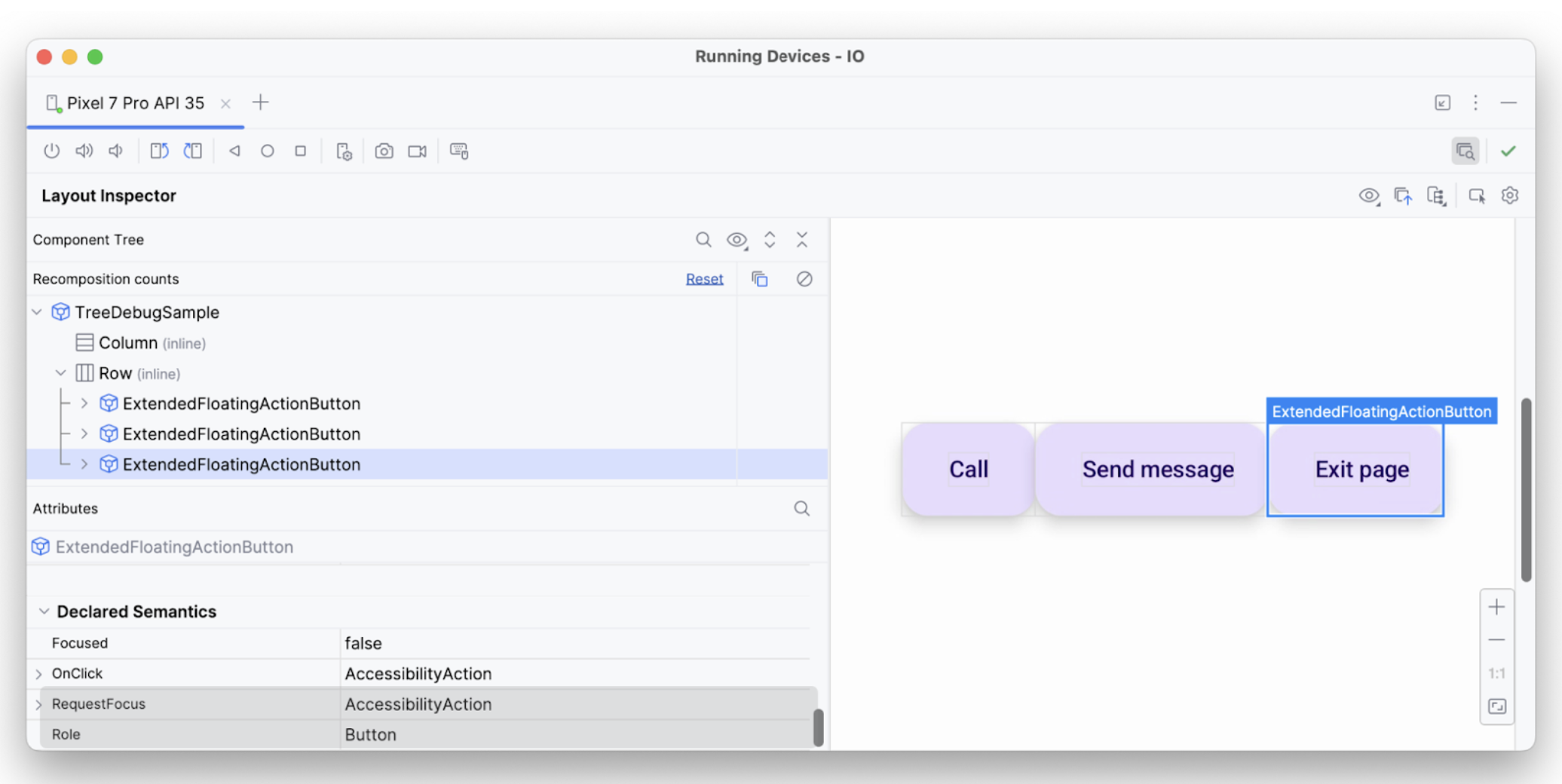
focused içeren ikinci öğe.Üçüncü metin öğesi, gerekli tüm özelliklere sahiptir (odaklanılabilir, onClick içerir ve diğer ek anlamlar uygulanmıştır). Bu nedenle, beklendiği gibi yorumlanır.

Bu sayede, belirli duyuruların veya seçimlerin erişilebilirlik hizmetleri tarafından neden yapılmadığını araştırmak için hata ayıklama araçlarını kullanabilirsiniz.
Sizin için önerilenler
- Not: JavaScript kapalıyken bağlantı metni gösterilir
- Oluşturma bölümünde erişilebilirlik
- [Material Design 2 in Compose][19]
- Oluşturma düzeninizi test etme
