Android のスタイルとテーマを使用すると、ウェブデザインのスタイルシートと同様に、UI 構造と動作からアプリデザインの詳細を分離できます。
スタイルとは、単一の View の外観を指定する属性の集まりです。スタイルでは、フォントカラー、フォントサイズ、バックグラウンド カラーなどの属性を指定できます。
テーマとは属性の集まりであり、個々のビューだけでなく、アプリ、アクティビティ、またはビュー階層に適用されます。テーマを適用すると、アプリまたはアクティビティのすべてのビューで、サポートされているテーマの各属性が適用されます。テーマでは、ステータスバーやウィンドウ バックグラウンドなど、ビュー以外の要素にもスタイルを適用できます。
スタイルとテーマは、res/values/ にあるスタイル リソース ファイル(通常は styles.xml という名前)で宣言します。

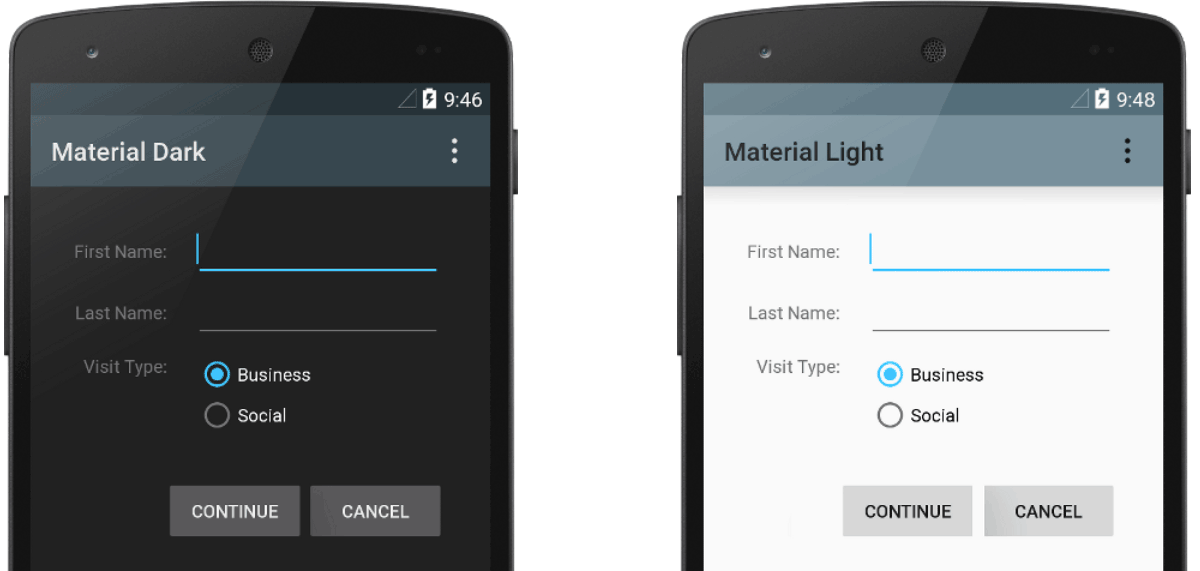
図 1. 同じアクティビティに適用された 2 つのテーマ: Theme.AppCompat(左)、Theme.AppCompat.Light(右)。
テーマとスタイル
テーマとスタイルには多くの類似点がありますが、それぞれ別の目的で使用されます。テーマとスタイルの基本構造は、属性をリソースにマッピングする Key-Value ペアです。
スタイルは特定のタイプのビューの属性を指定します。たとえば、1 つのスタイルで 1 つのボタンの属性を指定できます。スタイルで指定する属性はそれぞれ、レイアウト ファイルで設定できる属性です。すべての属性をスタイルに抽出すると、これらの属性は複数のウィジェット間で容易に使用して管理できるようになります。
テーマは、スタイル、レイアウト、ウィジェットなどで参照可能な名前付きリソースの集まりを定義します。テーマは、セマンティック名(colorPrimary など)を Android リソースに割り当てます。
スタイルとテーマは連携して動作するように作られています。たとえば、ボタンのある部分を colorPrimary に指定し、別の部分を colorSecondary に指定する必要があるスタイルがあるとします。このような色の実際の定義は、テーマ内で提供されています。デバイスが夜間モードになると、アプリは「ライト」テーマから「ダークテーマ」テーマに切り替えることができます。またリソース名の値も変更できます。スタイルは特定の色の定義ではなくセマンティック名を使用しているため、スタイルを変更する必要はありません。
テーマとスタイルの連携について詳しくは、ブログ投稿 Android のスタイル設定: テーマとスタイルをご覧ください。
スタイルを作成して適用する
新しいスタイルを作成するには、プロジェクトの res/values/styles.xml ファイルを開きます。作成するスタイルごとに、下記の手順を実行します。
- スタイルを一意に識別する名前を持つ
<style>要素を追加します。 - 定義するスタイル属性ごとに
<item>要素を追加します。各アイテムのnameは、レイアウトで XML 属性として使用する属性を指定します。<item>要素の値が、その属性の値です。
たとえば、次のようなスタイルを定義するとします。
<?xml version="1.0" encoding="utf-8"?> <resources> <style name="GreenText" parent="TextAppearance.AppCompat"> <item name="android:textColor">#00FF00</item> </style> </resources>
次のようにスタイルをビューに適用できます。
<TextView style="@style/GreenText" ... />
スタイルで指定された各属性は、ビューが受け入れる場合、そのビューに適用されます。ビューは、受け入れない属性を無視します。
ただし、個々のビューにスタイルを適用するのではなく、通常はアプリ全体、アクティビティ、ビューのコレクションに対するテーマとしてスタイルを適用します。このガイドの別のセクションで説明しています。
スタイルを拡張しカスタマイズする
独自のスタイルを作成する場合、プラットフォーム UI のスタイルとの互換性を維持するように、必ずフレームワークまたはサポート ライブラリから既存のスタイルを拡張してください。スタイルを拡張するには、parent 属性を使用して、拡張するスタイルを指定します。すると、継承されるスタイル属性をオーバーライドし、新しいスタイル属性を追加できます。
たとえば、Android プラットフォームのデフォルトのテキスト外観を継承し、次のように変更できます。
<style name="GreenText" parent="@android:style/TextAppearance"> <item name="android:textColor">#00FF00</item> </style>
ただし、核となるアプリスタイルは、必ず Android サポート ライブラリから継承してください。サポート ライブラリのスタイルは、各バージョンで利用可能な UI 属性のスタイルを最適化することで、互換性を提供します。多くの場合、サポート ライブラリのスタイルはプラットフォームのスタイルと名前が似ていますが、AppCompat が含まれています。
ライブラリまたは独自のプロジェクトからスタイルを継承するには、上記の例の @android:style/ 部分を省いて親スタイル名を宣言します。たとえば次の例では、サポート ライブラリからテキストの外観スタイルを継承しています。
<style name="GreenText" parent="TextAppearance.AppCompat"> <item name="android:textColor">#00FF00</item> </style>
parent 属性を使用する代わりに、ドット表記を使用してスタイル名を拡張することで、スタイルを継承することもできます(プラットフォームからのものは除く)。つまり、スタイル名の前に、継承するスタイル名をピリオドで区切って付けます。これは通常、他のライブラリからのスタイルではなく、独自のスタイルを拡張する場合にのみ使用してください。たとえば次のスタイルは、前の例の GreenText からすべてのスタイルを継承し、その後、テキストサイズを大きくします。
<style name="GreenText.Large"> <item name="android:textSize">22dp</item> </style>
このようなスタイルは、名前をつなげることで何度でも継承できます。
<item> タグで宣言できる属性を探すには、さまざまなクラス参照の「XML 属性」の表をご覧ください。ビューはすべてベースの View クラスの XML 属性をサポートし、多くのビューが独自の特別な属性を追加します。たとえば、TextView XML 属性には android:inputType 属性が含まれており、これは EditText ウィジェットなどの入力を受け取るテキストビューに適用できます。
スタイルをテーマとして適用する
テーマは、スタイルの作成と同じ方法で作成できます。違いは、ビューで style 属性を使用してスタイルを適用するのではなく、AndroidManifest.xml ファイルの <application> タグまたは <activity> タグで android:theme 属性を使用してテーマを適用する点です。
たとえば、Android サポート ライブラリのマテリアル デザイン「ダーク」テーマをアプリ全体に適用する方法は次のとおりです。
<manifest ... > <application android:theme="@style/Theme.AppCompat" ... > </application> </manifest>
また、「ライト」テーマを 1 つのアクティビティのみに適用する方法は次のとおりです。
<manifest ... > <application ... > <activity android:theme="@style/Theme.AppCompat.Light" ... > </activity> </application> </manifest>
アプリまたはアクティビティのすべてのビューで、所定のテーマで定義されたスタイルの中からサポートされているスタイルが適用されます。ビューがスタイルで宣言されている一部の属性のみをサポートしている場合、そうした属性のみが適用され、サポートされていない属性は無視されます。
Android 5.0(API レベル 21)と Android サポート ライブラリ v22.1 以降では、レイアウト ファイルのビューに android:theme 属性を指定することもできます。これにより、そのビューと子ビューのテーマが変更されます。これはインターフェースの特定の部分でテーマのカラーパレットを変更する場合に便利です。
上の例は、Android サポート ライブラリが提供する Theme.AppCompat などのテーマを適用する方法を示しています。ただし、通常はアプリのブランドに合わせてテーマをカスタマイズします。最善策は、次のセクションで示すように、サポート ライブラリからのスタイルを拡張し、一部の属性をオーバーライドすることです。
スタイル階層
Android には、Android アプリ全体に属性を設定するさまざまな方法が用意されています。たとえば、レイアウトで属性を直接設定する、ビューにスタイルを適用する、レイアウトにテーマを適用する、プログラムで属性を設定することもできます。
アプリのスタイル設定方法を選択するときは、Android のスタイル階層に注意してください。一般に、一貫性を保つために、できるだけテーマとスタイルを使用する必要があります。同じ属性を複数の箇所で指定した場合、最終的に適用される属性は次のリストによって決まります。リストは優先順位の高い順になっています。
TextView由来のクラスに、テキストスパンによる文字レベルまたは段落レベルのスタイル設定を適用する。- プログラムで属性を適用する。
- 個々の属性をビューに直接適用する。
- ビューにスタイルを適用する。
- デフォルトのスタイル設定。
- ビューのコレクション、アクティビティ、またはアプリ全体にテーマを適用する。
TextViewでTextAppearanceを設定するなど、特定のビュー固有のスタイル設定を適用する。

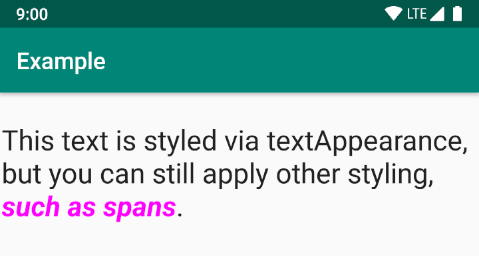
図 2. span によるスタイル設定は textAppearance によるスタイル設定をオーバーライドします。
TextAppearance
スタイルに関する制限として、View にはスタイルを 1 つしか適用できません。ただし TextView では、次の例に示すように、スタイルと同様に機能する TextAppearance 属性を指定することもできます。
<TextView ... android:textAppearance="@android:style/TextAppearance.Material.Headline" android:text="This text is styled via textAppearance!" />
TextAppearance では、View のスタイルを他の用途に利用できるようにしたまま、テキスト固有のスタイル設定を定義できます。ただし、View またはスタイルでテキスト属性を直接定義した場合は、その値が TextAppearance の値をオーバーライドします。
TextAppearance は、TextView が提供するスタイル設定属性のサブセットをサポートします。属性の完全なリストについては、TextAppearance をご覧ください。
含まれていない一般的な TextView 属性には、lineHeight[Multiplier|Extra]、lines、breakStrategy、hyphenationFrequency があります。TextAppearance は段落レベルではなく文字レベルで機能するため、レイアウト全体に影響する属性はサポートされていません。
デフォルトのテーマをカスタマイズする
Android Studio でプロジェクトを作成すると、プロジェクトの styles.xml ファイルで定義されているように、デフォルトでアプリにマテリアル デザインテーマが適用されます。この AppTheme スタイルは、サポート ライブラリからのテーマを拡張し、アプリバーやフローティング アクション ボタン(使用する場合)などの主要な UI 要素で使用される色属性のオーバーライドを含みます。そのため、提供された色を更新することで、アプリのカラーデザインをすばやくカスタマイズできます。
たとえば、styles.xml ファイルは次のようになります。
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar"> <!-- Customize your theme here. --> <item name="colorPrimary">@color/colorPrimary</item> <item name="colorPrimaryDark">@color/colorPrimaryDark</item> <item name="colorAccent">@color/colorAccent</item> </style>
スタイル値は、実際にはプロジェクトの res/values/colors.xml ファイルで定義された、他のカラーリソースへの参照です。色を変更するために編集する必要があるのは、このファイルです。マテリアル デザインの色の概要を参照して、ダイナミック カラーと追加のカスタムカラーでユーザー エクスペリエンスを向上させましょう。
色を確認したら、res/values/colors.xml の値を更新します。
<?xml version="1.0" encoding="utf-8"?> <resources> <!-- Color for the app bar and other primary UI elements. --> <color name="colorPrimary">#3F51B5</color> <!-- A darker variant of the primary color, used for the status bar (on Android 5.0+) and contextual app bars. --> <color name="colorPrimaryDark">#303F9F</color> <!-- a secondary color for controls like checkboxes and text fields. --> <color name="colorAccent">#FF4081</color> </resources>
その後、他のどのスタイルもオーバーライドできます。たとえば、アクティビティの背景色を次のように変更できます。
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar"> ... <item name="android:windowBackground">@color/activityBackground</item> </style>
テーマで使用できる属性のリストについては、R.styleable.Theme の属性の表をご覧ください。レイアウトにビューのスタイルを追加するときは、ビュークラス参照の「XML 属性」の表を参照して属性を探すこともできます。たとえば、ビューはすべて ベースの View クラスの XML 属性をサポートします。
ほとんどの属性は特定のタイプのビューに適用され、一部はすべてのビューに適用されます。ただし、R.styleable.Theme にリストされている一部のテーマ属性は、レイアウトのビューではなく、アクティビティ ウィンドウに適用されます。たとえば、windowBackground はウィンドウのバックグラウンドを変更し、windowEnterTransition はアクティビティの開始時に使用する遷移アニメーションを定義します。詳しくは、アニメーションを使用してアクティビティを起動するをご覧ください。
Android サポート ライブラリには、Theme.AppCompat から拡張したテーマのカスタマイズに使用できる他の属性も用意されています(上記の例の colorPrimary 属性など)。これらはライブラリの attrs.xml ファイルで最適に表示されます。
サポート ライブラリには、上記の例で示したテーマの代わりに拡張できるテーマもあります。利用可能なテーマを確認するには、ライブラリの themes.xml ファイルが最適です。
バージョン固有のスタイルを追加する
使用するテーマ属性を新しいバージョンの Android で追加すると、以前のバージョンとの互換性を維持したままテーマに追加できます。リソース バージョン修飾子を含む values ディレクトリに保存された、別の styles.xml ファイルだけが必要です。
res/values/styles.xml # themes for all versions res/values-v21/styles.xml # themes for API level 21+ only
values/styles.xml ファイルのスタイルはすべてのバージョンで使用できるため、values-v21/styles.xml のテーマはそのスタイルを継承できます。つまり、「ベース」テーマで開始してからバージョン固有のスタイルで拡張することで、スタイルの重複を回避できます。
たとえば Android 5.0(API レベル 21)以降でウィンドウ遷移を宣言するには、新しい属性を使用する必要があります。そのため、res/values/styles.xml のベーステーマは次のようになります。
<resources> <!-- Base set of styles that apply to all versions. --> <style name="BaseAppTheme" parent="Theme.AppCompat.Light.DarkActionBar"> <item name="colorPrimary">@color/primaryColor</item> <item name="colorPrimaryDark">@color/primaryTextColor</item> <item name="colorAccent">@color/secondaryColor</item> </style> <!-- Declare the theme name that's actually applied in the manifest file. --> <style name="AppTheme" parent="BaseAppTheme" /> </resources>
次に、下記のとおりバージョン固有のスタイルを res/values-v21/styles.xml に追加します。
<resources> <!-- extend the base theme to add styles available only with API level 21+ --> <style name="AppTheme" parent="BaseAppTheme"> <item name="android:windowActivityTransitions">true</item> <item name="android:windowEnterTransition">@android:transition/slide_right</item> <item name="android:windowExitTransition">@android:transition/slide_left</item> </style> </resources>
これで、マニフェスト ファイルで AppTheme を適用できるようになり、各システム バージョンで利用可能なスタイルがシステムによって選択されます。
さまざまなデバイスに代替リソースを使用する方法については、代替リソースを提供するをご覧ください。
ウィジェット スタイルをカスタマイズする
フレームワークとサポート ライブラリのすべてのウィジェットには、デフォルトのスタイルがあります。たとえば、サポート ライブラリのテーマを使用してアプリをスタイル設定すると、Button のインスタンスは Widget.AppCompat.Button スタイルを使用してスタイル設定されます。ボタンに別のウィジェット スタイルを適用する場合は、レイアウト ファイルで style 属性を使用します。たとえば次の例は、ライブラリの枠線なしボタンスタイルを適用します。
<Button style="@style/Widget.AppCompat.Button.Borderless" ... />
このスタイルをすべてのボタンに適用する場合は、テーマの buttonStyle で次のように宣言できます。
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar"> <item name="buttonStyle">@style/Widget.AppCompat.Button.Borderless</item> ... </style>
また、他のスタイルを拡張する場合と同様に、ウィジェット スタイルを拡張してから、レイアウトまたはテーマでカスタム ウィジェット スタイルを適用することもできます。
参考情報
テーマとスタイルについて詳しくは、以下の参考情報をご確認ください。


