Ikony pomagają użytkownikom identyfikować aplikację i działania w niej. Możesz uzyskać dostęp do pakietu ikon Material i dodać je bezpośrednio do aplikacji za pomocą Compose. Aby tworzyć niestandardowe ikony lub ikony do aplikacji za pomocą widoków, Android Studio udostępnia Image Asset Studio.
Dodawanie ikon w aplikacji za pomocą Compose
W Compose możesz zaimportować bibliotekę Compose Material lub bibliotekę Compose Material 3, aby uzyskać dostęp do dowolnych ikon Material. Następnie użyj funkcji kompozycyjnej Icon, aby dodać ikony do aplikacji. Ikony Material Design są najbardziej przydatne w przypadku ikon paska działań, ikon kart lub ikon powiadomień. Więcej informacji znajdziesz w artykule Ikony Material.
Jeśli chcesz utworzyć ikony niestandardowe, np. ikonę uruchamiającą aplikację, użyj Image Asset Studio. W przypadku ikon programu uruchamiającego plik AndroidManifest.xml
musi odwoływać się do lokalizacji mipmap/. Studio komponentów z obrazem dodaje ten kod automatycznie. Ten kod pliku manifestu odwołuje się do ikony ic_launcher w katalogu mipmap/:
<application android:name="ApplicationTitle" android:label="@string/app_label" android:icon="@mipmap/ic_launcher" >
Informacje o Image Asset Studio
Android Studio zawiera narzędzie Image Asset Studio, które pomaga generować własne ikony aplikacji na podstawie ikon materiałowych, obrazów niestandardowych i ciągów tekstowych. Generuje zestaw ikon w odpowiedniej rozdzielczości dla każdej gęstości pikseli obsługiwanej przez aplikację.
Image Asset Studio umieszcza nowo wygenerowane ikony w folderach o określonej gęstości w katalogu res/ w projekcie. W czasie działania Android używa odpowiedniego zasobu w zależności od gęstości ekranu urządzenia, na którym działa aplikacja.
Studio komponentów z obrazem pomaga generować te typy ikon:
- Ikony programu uruchamiającego
- Ikony paska działań i kart
- Ikony powiadomień
W sekcjach poniżej opisujemy typy ikon, które możesz utworzyć, oraz dane wejściowe w postaci obrazów i tekstu, których możesz użyć.
Ikony adaptacyjne i starsze ikony programu uruchamiającego
Ikona programu uruchamiającego to grafika reprezentująca aplikację dla użytkowników. Może:
- wyświetlać się na liście aplikacji zainstalowanych na urządzeniu i na ekranie głównym;
- Reprezentowanie skrótów do aplikacji (np. ikona skrótu do kontaktu, która otwiera szczegółowe informacje o kontakcie).
- być używane przez aplikacje uruchamiające;
- Ułatw użytkownikom znalezienie Twojej aplikacji w Google Play.
Ikony adaptacyjne mogą być wyświetlane w różnych kształtach na różnych modelach urządzeń i są dostępne w Androidzie 8.0 (interfejs API na poziomie 26) i nowszych. Android Studio 3.0 wprowadza obsługę tworzenia ikon adaptacyjnych za pomocą narzędzia Image Asset Studio. Image Asset Studio generuje podglądy ikony adaptacyjnej w kształcie koła, kwadratu z zaokrąglonymi rogami, kwadratu i kwadratu z zaokrąglonymi rogami, a także podgląd ikony na pełnym obszarze. Studio komponentów z obrazem generuje też starsze wersje ikony, okrągłe wersje i wersje podglądu w Sklepie Google Play. Ikona starszego programu uruchamiającego to grafika reprezentująca aplikację na ekranie głównym urządzenia i w oknie programu uruchamiającego. Starsze ikony programu uruchamiającego są przeznaczone do użytku na urządzeniach z Androidem 7.1 (API na poziomie 25) lub starszym, które nie obsługują ikon adaptacyjnych i nie wyświetlają się w różnych kształtach na różnych modelach urządzeń.
Studio komponentów graficznych umieszcza ikony w odpowiednich lokalizacjach w res/mipmap-density/katalogach. Tworzy też obraz o rozmiarze 512 x 512 pikseli, który nadaje się do Sklepu Google Play.
Zalecamy używanie stylu Material Design w przypadku ikon programu uruchamiającego, nawet jeśli obsługujesz starsze wersje Androida.
Więcej informacji znajdziesz w artykułach Ikony aplikacji adaptacyjnych i Ikony usług – Material Design.
Ikony paska działań i kart
Ikony paska działań to elementy graficzne umieszczone na pasku działań, które reprezentują poszczególne elementy działań. Więcej informacji znajdziesz w sekcjach Dodawanie i obsługa działań, Pasek aplikacji – Material Design i Projektowanie paska działań.
Ikony kart to elementy graficzne używane do reprezentowania poszczególnych kart w interfejsie z wieloma kartami. Każda ikona karty ma 2 stany: nieaktywny i aktywny. Więcej informacji znajdziesz w artykułach Creating Swipe Views with Tabs i Tabs - Material Design.
Studio komponentów graficznych umieszcza ikony w odpowiednich lokalizacjach w res/drawable-density/katalogach.
Zalecamy używanie stylu Material Design w przypadku ikon paska działań i kart, nawet jeśli obsługujesz starsze wersje Androida. Używaj appcompat i innych bibliotek pomocy, aby dostarczać interfejs użytkownika zgodny z Material Design na starsze wersje platformy.
Zamiast Image Asset Studio możesz użyć Vector Asset Studio do tworzenia ikon paska działań i kart. Obiekty rysowalne wektorowo nadają się do prostych ikon i mogą zmniejszyć rozmiar aplikacji.
Ikony powiadomień
Powiadomienie to wiadomość, którą możesz wyświetlać użytkownikowi poza normalnym interfejsem aplikacji. Image Asset Studio umieszcza ikony powiadomień w odpowiednich lokalizacjach w katalogach res/drawable-density/:
- Ikony na Androida 2.2 (interfejs API na poziomie 8) i starsze są umieszczane w katalogach
res/drawable-density/. - Ikony dla Androida 2.3–2.3.7 (poziom interfejsu API 9–10) znajdują się w katalogach
res/drawable-density-v9/. - Ikony dla Androida 3 (poziom interfejsu API 11) i nowszych wersji są umieszczane w katalogach
res/drawable-density-v11/.
Jeśli Twoja aplikacja obsługuje Androida w wersji od 2.3 do 2.3.7 (poziom interfejsu API od 9 do 10), Studio zasobów graficznych wygeneruje szarą wersję ikony. W nowszych wersjach Androida używana jest biała ikona wygenerowana przez Image Asset Studio.
Więcej informacji znajdziesz w sekcjach Powiadomienia, Powiadomienia w Material Design, Powiadomienia – zmiany w Androidzie 5.0, Powiadomienia w Androidzie 4.4 i starszych oraz Ikony na pasku stanu w Androidzie 3.0 i starszych.
Obiekty clip art
Studio zasobów graficznych ułatwia importowanie ikon materiału Google w formatach VectorDrawable i PNG: wystarczy wybrać ikonę w oknie dialogowym. Więcej informacji znajdziesz w artykule Ikony Material.
Obrazy
Możesz importować własne obrazy i dostosowywać je do typu ikony. Studio komponentów do obrazów obsługuje te typy plików: PNG (preferowany), JPG (akceptowalny) i GIF (niezalecany).
Ciągi tekstowe
Studio zasobów graficznych umożliwia wpisywanie ciągów tekstowych w różnych czcionkach i umieszczanie ich na ikonie. Konwertuje ikonę tekstową na pliki PNG o różnej gęstości. Możesz używać czcionek zainstalowanych na komputerze.
Uruchamianie Image Asset Studio
Aby uruchomić Studio komponentów z obrazem:
- W oknie Projekt wybierz widok Androida.
- Kliknij prawym przyciskiem myszy folder res i wybierz Nowy > Zasób obrazu.

- Wykonaj te czynności:
- Tworzenie adaptacyjnych i starszych ikon uruchamiających.
- Utwórz pasek działań lub ikonę karty.
- Utwórz ikonę powiadomienia.
Tworzenie adaptacyjnych i starszych ikon programu uruchamiającego
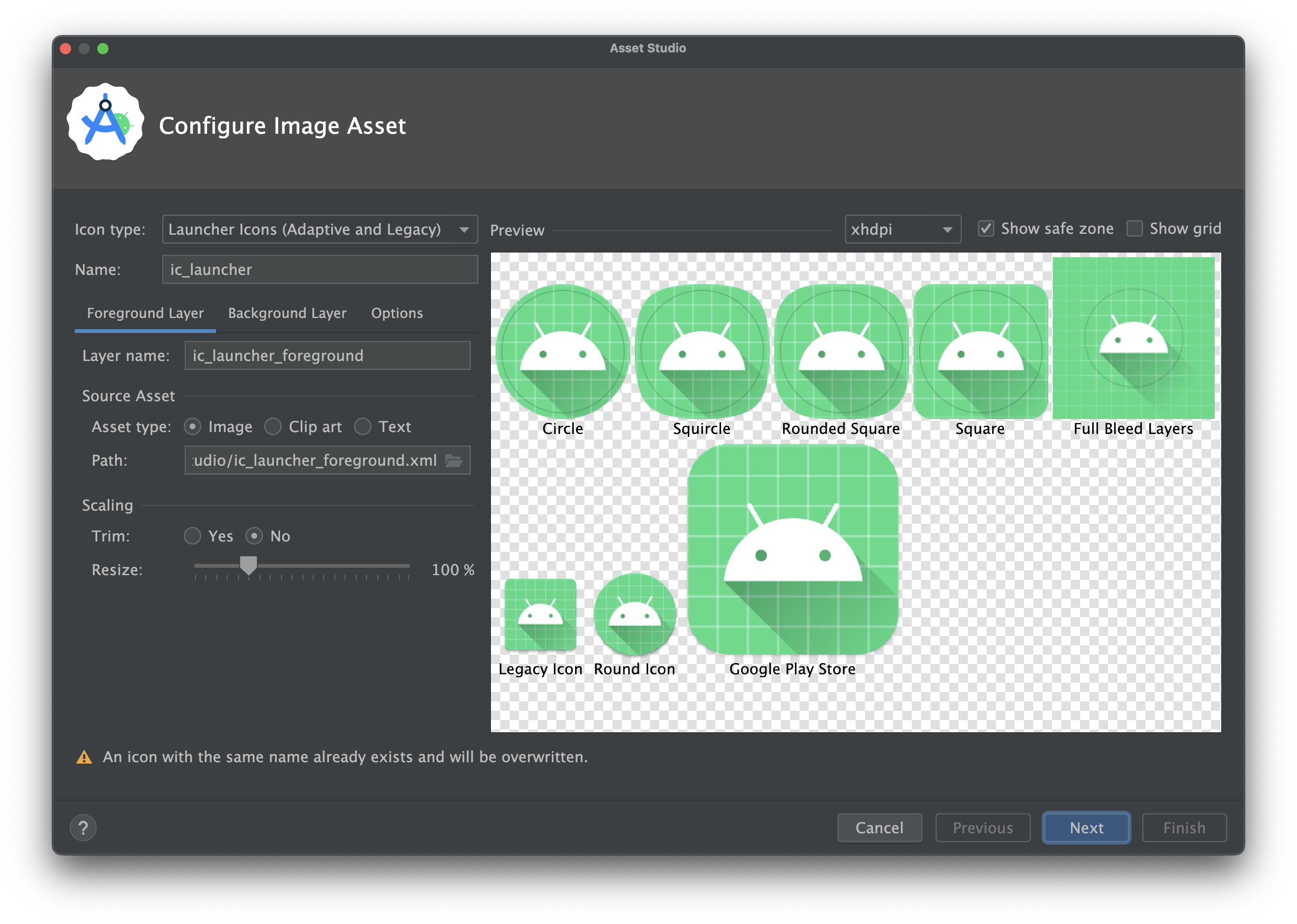
Po otwarciu Image Asset Studio możesz dodać ikony adaptacyjne i starsze, wykonując te czynności:
- W polu Typ ikony wybierz Ikony aplikacji (adaptacyjne i starsze).
- Na karcie Warstwa pierwszego planu wybierz Typ komponentu, a następnie określ komponent w polu poniżej:
- Kliknij Obraz, aby określić ścieżkę do pliku obrazu.
- Kliknij Clip Art, aby wybrać obraz z zestawu ikon Material Design.
- Aby określić ciąg tekstowy i wybrać czcionkę, kliknij Tekst.
- Na karcie Warstwa tła wybierz Typ komponentu, a następnie w polu poniżej wskaż komponent. Możesz wybrać kolor lub określić obraz, który ma być używany jako warstwa tła.
- Na karcie Monochrome Layer (Warstwa monochromatyczna) wybierz Asset Type (Image [Obraz], Clip Art [Grafika] lub Text [Tekst]) lub pozwól Android Studio domyślnie użyć tego samego komponentu co warstwa pierwszego planu.
- Na karcie Opcje sprawdź ustawienia domyślne i potwierdź, że chcesz wygenerować starsze, okrągłe ikony i ikony Sklepu Google Play.
- Opcjonalnie zmień nazwę i ustawienia wyświetlania na kartach Warstwa pierwszego planu i Warstwa tła:
- Nazwa – jeśli nie chcesz używać nazwy domyślnej, wpisz nową nazwę. Jeśli nazwa zasobu istnieje już w projekcie (wskazuje na to błąd u dołu kreatora), zostanie zastąpiona. Nazwa może zawierać tylko małe litery, podkreślenia i cyfry.
- Przytnij – aby dostosować margines między grafiką ikony a obramowaniem w komponencie źródłowym, wybierz Tak. Ta operacja usuwa przezroczystą przestrzeń przy zachowaniu współczynnika proporcji. Aby pozostawić zasób źródłowy bez zmian, kliknij Nie.
- Kolor – aby zmienić kolor ikony Clip Art lub Tekst, kliknij pole. W oknie Wybierz kolor określ kolor, a następnie kliknij Wybierz. Nowa wartość pojawi się w polu.
- Zmień rozmiar – użyj suwaka, aby określić współczynnik skalowania w procentach, aby zmienić rozmiar ikony Obraz, Obraz clipart lub Tekst. To ustawienie jest wyłączone w przypadku warstwy tła, gdy określisz typ komponentu Kolor.
- Kliknij Dalej.
- Opcjonalnie możesz zmienić katalog zasobów: wybierz zestaw źródeł zasobów, do którego chcesz dodać zasób obrazu: src/main/res, src/debug/res, src/release/res lub niestandardowy zestaw źródeł. Główny zestaw źródeł ma zastosowanie do wszystkich wariantów kompilacji, w tym do wersji debugowania i wersji do publikacji. Zestawy źródeł debugowania i wersji zastępują główny zestaw źródeł i mają zastosowanie do jednej wersji kompilacji. Zbiór źródeł debugowania służy tylko do debugowania. Aby zdefiniować nowy zestaw źródeł, kliknij kolejno Plik > Struktura projektu > aplikacja > Typy kompilacji. Możesz na przykład zdefiniować zestaw źródeł w wersji beta i utworzyć wersję ikony, która w prawym dolnym rogu zawiera tekst „BETA”. Więcej informacji znajdziesz w artykule Konfigurowanie wariantów kompilacji.
- Kliknij Zakończ. Image Asset Studio dodaje obrazy do folderów mipmap dla różnych gęstości.
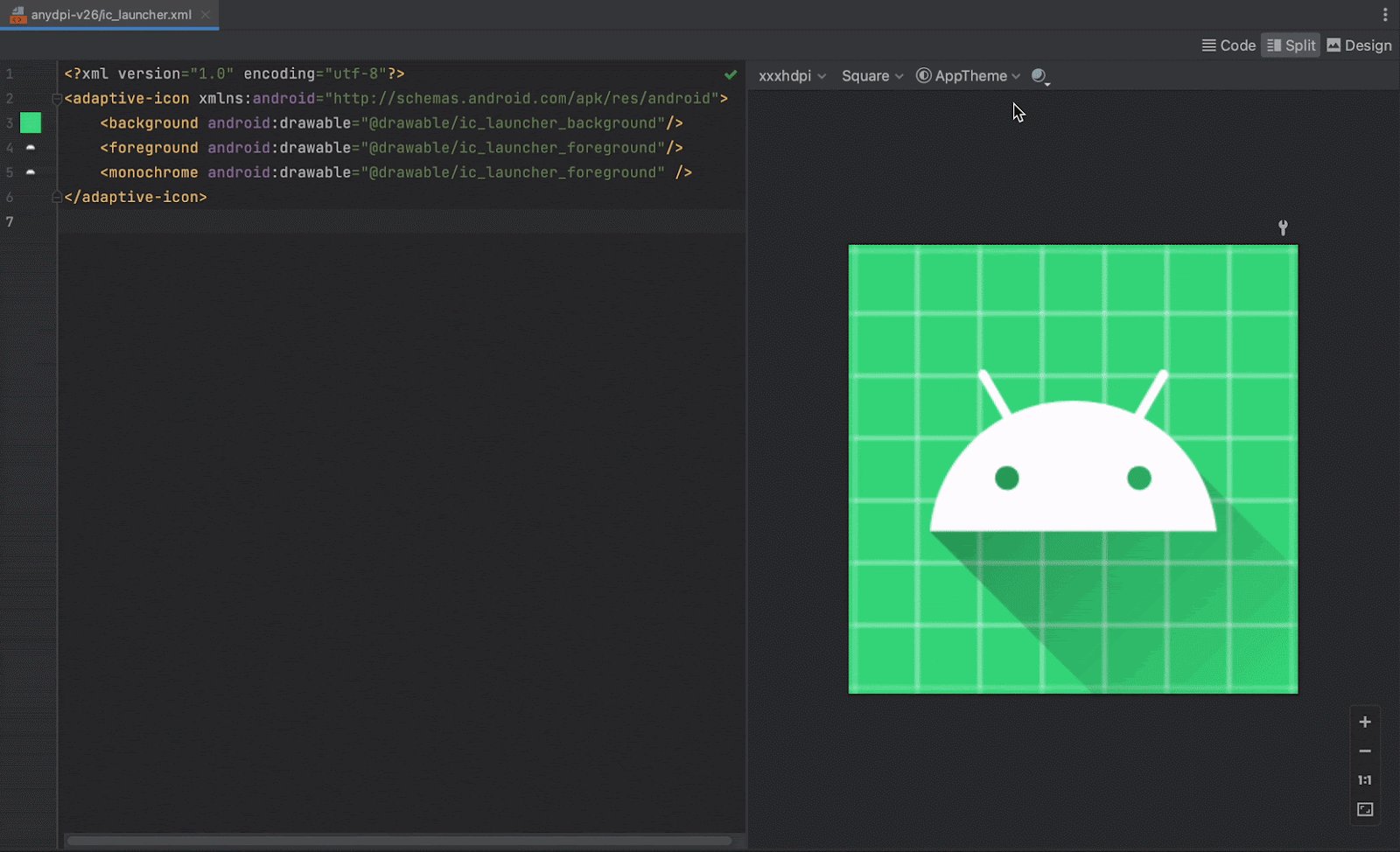
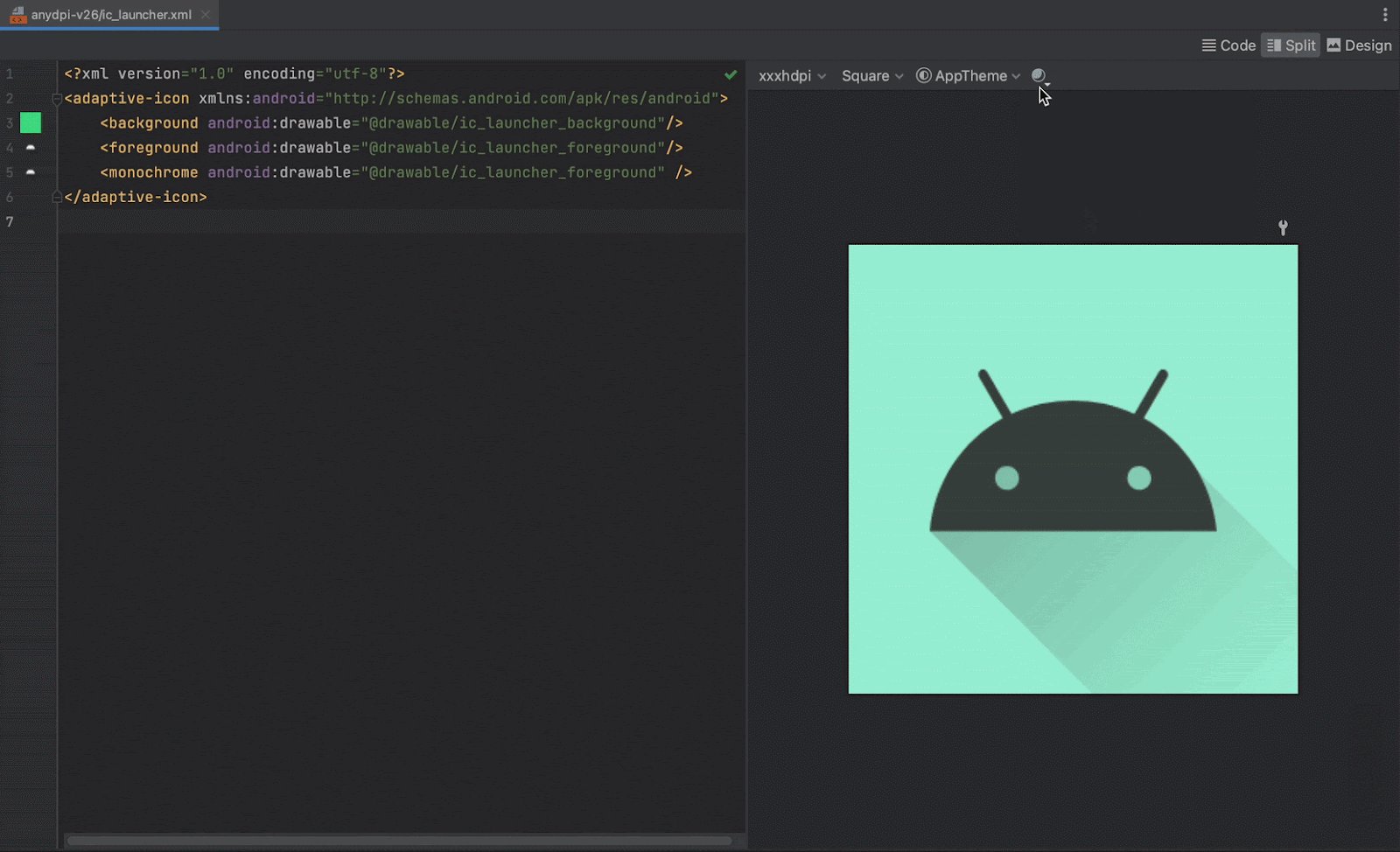
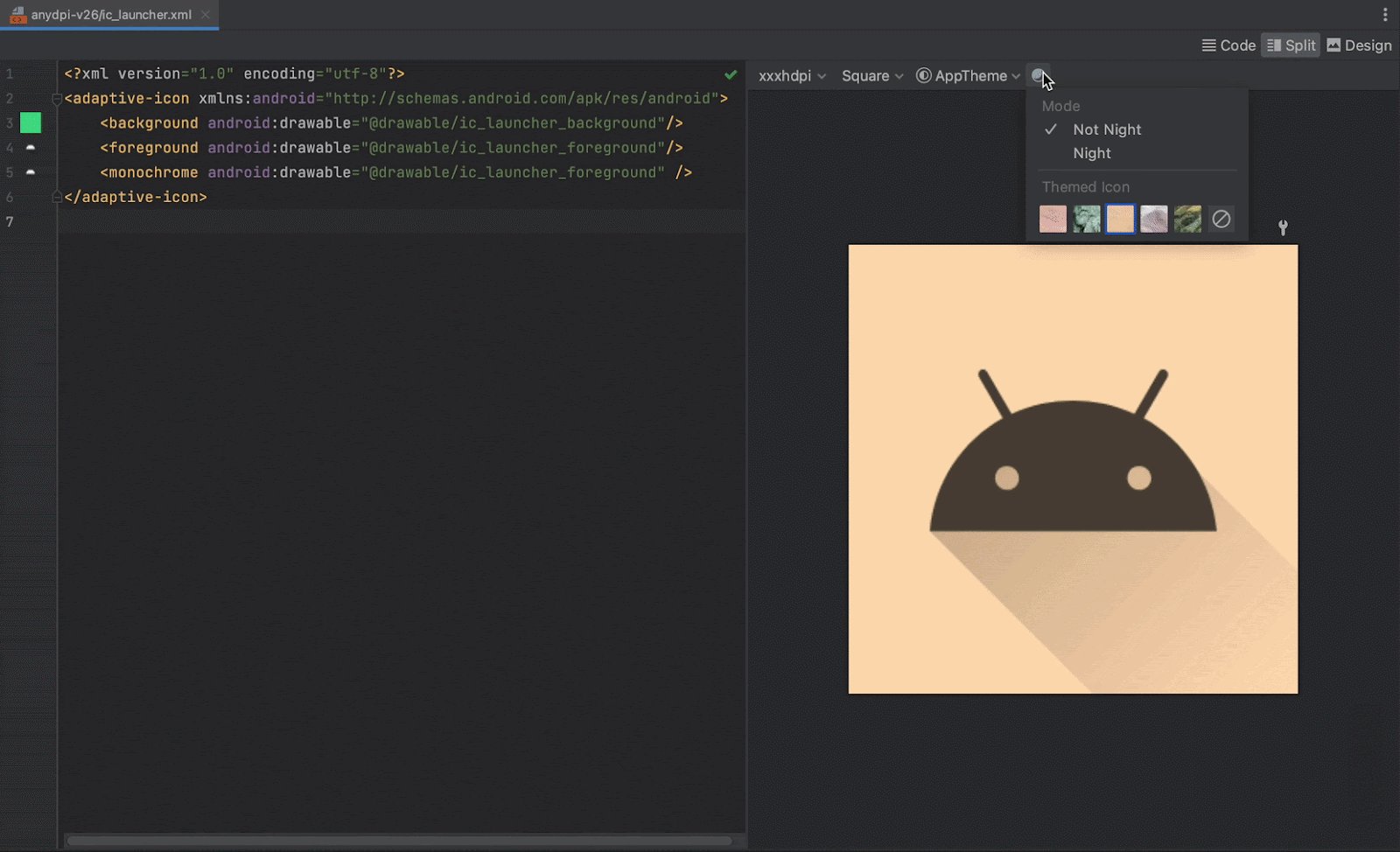
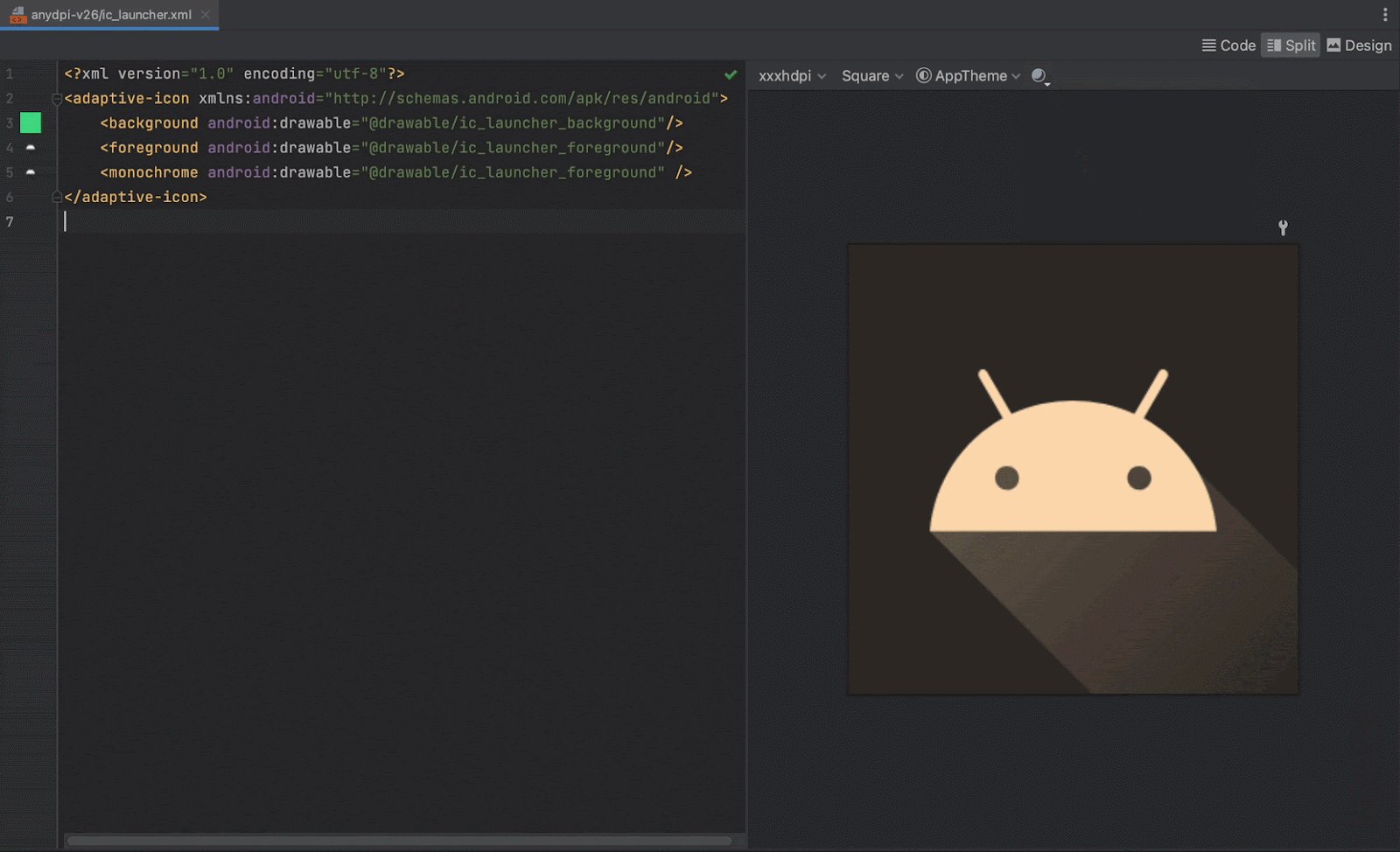
Podgląd ikon aplikacji z motywem
Android Studio umożliwia wyświetlenie podglądu ikony aplikacji z motywem i sprawdzenie, jak dostosowuje się ona do kolorystyki tapety użytkownika. Aby wyświetlić podgląd ikony aplikacji z motywem, otwórz plik launcher.xml, który definiuje ikonę, a następnie użyj selektora Tryb interfejsu systemu na pasku narzędzi, aby przełączać tapety i sprawdzać, jak reaguje ikona.
Więcej informacji o tworzeniu ikon aplikacji z motywem znajdziesz w artykule Ikony adaptacyjne.


Tworzenie paska działań lub ikony karty
Po otwarciu narzędzia do tworzenia komponentów z obrazem możesz dodać pasek działań lub ikonę karty, wykonując te czynności:
- W polu Typ ikony wybierz Ikony paska działań i kart.
- Wybierz Typ komponentu, a następnie określ komponent w polu poniżej:
- W polu Clip Art (Obraz clipart) kliknij przycisk.
- W polu Ścieżka podaj ścieżkę i nazwę pliku obrazu. Kliknij …, aby użyć okna.
- W polu Tekst wpisz ciąg tekstowy i wybierz czcionkę.
- Opcjonalnie zmień nazwę i opcje wyświetlania:
- Nazwa – jeśli nie chcesz używać nazwy domyślnej, wpisz nową. Jeśli nazwa zasobu istnieje już w projekcie (o czym świadczy błąd u dołu kreatora), zostanie zastąpiona. Nazwa może zawierać tylko małe litery, podkreślenia i cyfry.
- Przytnij – aby dostosować margines między grafiką ikony a obramowaniem w komponencie źródłowym, wybierz Tak. Ta operacja usuwa przezroczyste miejsce, zachowując współczynnik proporcji. Aby pozostawić zasób źródłowy bez zmian, kliknij Nie.
- Wypełnienie – jeśli chcesz dostosować wypełnienie komponentu źródłowego ze wszystkich 4 stron, przesuń suwak. Wybierz wartość z zakresu od -10% do 50%. Jeśli wybierzesz też Przytnij, przycinanie nastąpi w pierwszej kolejności.
- Motyw – wybierz HOLO_LIGHT lub HOLO_DARK. Możesz też określić kolor w oknie Wybierz kolor, klikając NIESTANDARDOWY, a następnie pole Kolor niestandardowy.
Studio zasobów graficznych tworzy ikonę w przezroczystym kwadracie, dzięki czemu na krawędziach jest trochę miejsca. Dopełnienie zapewnia wystarczającą ilość miejsca na standardowy efekt ikony z cieniem.
- Kliknij Dalej.
- Opcjonalnie zmień katalog zasobów:
- Katalog zasobów – wybierz zestaw źródeł zasobów, do którego chcesz dodać plik obrazu: src/main/res, src/debug/res, src/release/res lub zestaw źródeł zdefiniowany przez użytkownika. Główny zestaw źródeł ma zastosowanie do wszystkich wariantów kompilacji, w tym wariantów debugowania i wersji. Zbiory źródeł debugowania i wersji zastępują główny zbiór źródeł i są stosowane do jednej wersji kompilacji. Zbiór źródeł debugowania służy tylko do debugowania. Aby zdefiniować nowy zestaw źródeł, kliknij File (Plik) > Project Structure (Struktura projektu) > app (aplikacja) > Build Types (Typy kompilacji). Możesz na przykład zdefiniować zestaw źródeł w wersji beta i utworzyć wersję ikony, która zawiera tekst „BETA” w prawym dolnym rogu. Więcej informacji znajdziesz w artykule Konfigurowanie wariantów kompilacji.
- Kliknij Zakończ.
W oknie Wybierz ikonę wybierz ikonę materiału, a następnie kliknij OK.
Ikona pojawi się w obszarze Komponent źródłowy po prawej stronie oraz w obszarze podglądu u dołu kreatora.
W obszarze Katalogi wyjściowe wyświetlają się obrazy i foldery, w których będą one widoczne w widoku Pliki projektu w oknie Projekt.
Image Asset Studio dodaje obrazy w folderach drawable dla różnych gęstości.
Tworzenie ikony powiadomienia
Po otwarciu narzędzia Image Asset Studio możesz dodać ikonę powiadomienia, wykonując te czynności:
- W polu Typ ikony wybierz Ikony powiadomień.
- Wybierz Typ komponentu, a następnie określ komponent w polu poniżej:
- W polu Clip Art (Obraz clipart) kliknij przycisk.
- W polu Ścieżka podaj ścieżkę i nazwę pliku obrazu. Kliknij …, aby użyć okna.
- W polu Tekst wpisz ciąg tekstowy i wybierz czcionkę.
- Opcjonalnie zmień nazwę i opcje wyświetlania:
- Nazwa – jeśli nie chcesz używać nazwy domyślnej, wpisz nową. Jeśli nazwa zasobu istnieje już w projekcie (o czym świadczy błąd u dołu kreatora), zostanie zastąpiona. Nazwa może zawierać tylko małe litery, podkreślenia i cyfry.
- Przytnij – aby dostosować margines między grafiką ikony a obramowaniem w komponencie źródłowym, wybierz Tak. Ta operacja usuwa przezroczyste obszary, zachowując współczynnik proporcji. Aby pozostawić zasób źródłowy bez zmian, kliknij Nie.
- Wypełnienie – jeśli chcesz dostosować wypełnienie komponentu źródłowego ze wszystkich 4 stron, przesuń suwak. Wybierz wartość z zakresu od -10% do 50%. Jeśli wybierzesz też Przytnij, przycinanie nastąpi w pierwszej kolejności.
Studio zasobów graficznych tworzy ikonę w przezroczystym kwadracie, dzięki czemu na krawędziach jest trochę miejsca. Dopełnienie zapewnia wystarczającą ilość miejsca na standardowy efekt ikony z cieniem.
- Kliknij Dalej.
- Opcjonalnie zmień katalog zasobów:
- Katalog zasobów – wybierz zestaw źródeł zasobów, do którego chcesz dodać plik obrazu: src/main/res, src/debug/res, src/release/res lub zestaw źródeł zdefiniowany przez użytkownika. Główny zestaw źródeł ma zastosowanie do wszystkich wariantów kompilacji, w tym wariantów debugowania i wersji. Zbiory źródeł debugowania i wersji zastępują główny zbiór źródeł i są stosowane do jednej wersji kompilacji. Zbiór źródeł debugowania służy tylko do debugowania. Aby zdefiniować nowy zestaw źródeł, kliknij File (Plik) > Project Structure (Struktura projektu) > app (aplikacja) > Build Types (Typy kompilacji). Możesz na przykład zdefiniować zestaw źródeł w wersji beta i utworzyć wersję ikony, która zawiera tekst „BETA” w prawym dolnym rogu. Więcej informacji znajdziesz w artykule Konfigurowanie wariantów kompilacji.
- Kliknij Zakończ.
W oknie Wybierz ikonę wybierz ikonę materiału, a następnie kliknij OK.
Ikona pojawi się w obszarze Komponent źródłowy po prawej stronie oraz w obszarze podglądu u dołu kreatora.
W obszarze Katalogi wyjściowe wyświetlają się obrazy i foldery, w których będą one widoczne w widoku Pliki projektu w oknie Projekt.
Studio zasobów obrazów dodaje obrazy do folderów drawable dla różnych gęstości i wersji.
Odwoływanie się do zasobu obrazu w kodzie za pomocą widoków
Zwykle możesz odwoływać się do zasobu obrazu w kodzie w sposób ogólny, a gdy aplikacja jest uruchomiona, odpowiedni obraz wyświetla się automatycznie w zależności od urządzenia:
- W większości przypadków możesz odwoływać się do zasobów obrazów jako
@drawablew kodzie XML lub@drawablew kodzie Java.Drawable - Jeśli Twoja aplikacja korzysta z biblioteki pomocy, możesz odwołać się do zasobu obrazu w kodzie XML za pomocą instrukcji
app:srcCompat. Na przykład:
Na przykład ten kod XML układu wyświetla element rysowalny w ImageView:
<ImageView android:layout_height="wrap_content" android:layout_width="wrap_content" android:src="@drawable/myimage" />
Poniższy kod w Javie pobiera obraz jako Drawable:
Kotlin
val drawable = resources.getDrawable(R.drawable.myimage, theme)
Java
Resources res = getResources(); Drawable drawable = res.getDrawable(R.drawable.myimage, getTheme());
Metoda getResources()
znajduje się w klasie Context
, która ma zastosowanie do obiektów interfejsu, takich jak aktywności, fragmenty, układy, widoki itp.
<ImageView android:layout_height="wrap_content" android:layout_width="wrap_content" app:srcCompat="@drawable/myimage" />
Do zasobów obrazów możesz uzyskać dostęp tylko z głównego wątku.
Gdy w katalogu res/ projektu masz zasób obrazu, możesz odwołać się do niego w kodzie Java lub układzie XML za pomocą jego identyfikatora zasobu.
Poniższy kod w Javie ustawia element ImageView tak, aby korzystał z zasobu drawable/myimage.png:
Kotlin
findViewById<ImageView>(R.id.myimageview).apply { setImageResource(R.drawable.myimage) }
Java
ImageView imageView = (ImageView) findViewById(R.id.myimageview); imageView.setImageResource(R.drawable.myimage);
Więcej informacji znajdziesz w sekcji Dostęp do zasobów.
Usuwanie ikony z projektu
Aby usunąć ikonę z projektu:
- W oknie Projekt wybierz widok Androida.
- Rozwiń folder res/mipmap, aby wyświetlić ikonę programu uruchamiającego, lub folder res/drawable, aby wyświetlić inne typy ikon.
- Znajdź podfolder o nazwie ikony, którą chcesz usunąć.
- Wybierz folder i naciśnij klawisz Delete.
- Opcjonalnie wybierz opcje, aby znaleźć miejsca, w których ikona jest używana w projekcie, i kliknij OK.
- Wybierz Build (Kompilacja) > Clean Project (Wyczyść projekt).
- W razie potrzeby popraw pozostałe błędy spowodowane przez fragmenty kodu, które odwołują się do zasobu.
Ten folder zawiera ikonę w różnych gęstościach.
Możesz też wybrać Edytuj > Usuń. Możesz też kliknąć plik prawym przyciskiem myszy i wybrać Usuń.
Pojawi się okno Bezpieczne usuwanie.
Android Studio usuwa pliki z projektu i dysku. Jeśli jednak zdecydujesz się wyszukać w projekcie miejsca, w których używane są pliki, i znajdziesz takie miejsca, możesz je wyświetlić i zdecydować, czy chcesz je usunąć. Aby móc pomyślnie skompilować projekt, musisz usunąć lub zastąpić te odwołania.
Android Studio usunie wszystkie wygenerowane pliki obrazów odpowiadające usuniętemu zasobowi obrazu. Spowoduje to usunięcie ich z projektu i dysku.
Android Studio wyróżnia te błędy w kodzie. Gdy usuniesz wszystkie odwołania z kodu, możesz ponownie skompilować projekt.
