Android Studio menyediakan template kode yang mengikuti praktik terbaik desain dan pengembangan Android agar Anda berada di jalur yang benar saat membuat berbagai aplikasi dengan desain yang indah dan fungsional. Anda dapat menggunakan template untuk membuat modul aplikasi baru, aktivitas individual, atau komponen project Android tertentu lainnya.
Sebagian template menyediakan kode starter untuk konteks penggunaan umum, seperti panel navigasi atau layar login. Anda dapat memilih dari modul aplikasi dan template aktivitas ini saat pertama kali membuat project, saat Anda menambahkan modul aplikasi baru dalam project yang ada, atau saat Anda menambahkan aktivitas baru dalam modul aplikasi.
Selain aktivitas, Anda juga dapat menambahkan komponen project Android lainnya ke aplikasi yang ada menggunakan template. Semua template ini menyertakan komponen kode, seperti layanan dan fragmen, serta komponen non-kode, seperti folder dan file XML.
Halaman ini membahas cara menambahkan komponen project Android seperti aktivitas ke project Anda dan menjelaskan template aktivitas yang umum digunakan yang tersedia di Android Studio. Perhatikan bahwa sebagian besar template bergantung pada Android Support Library untuk menyertakan prinsip-prinsip antarmuka pengguna berdasarkan Desain Material.
Menambahkan komponen project

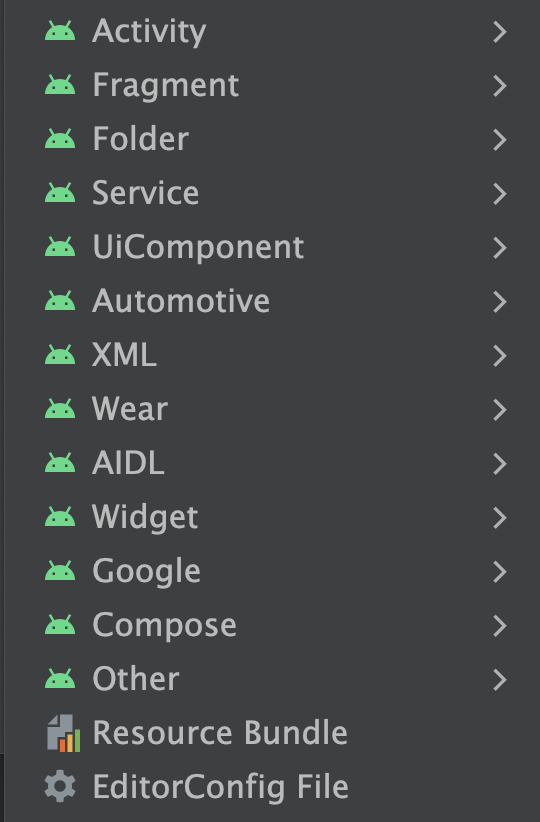
Gambar 1. Menu template, dapat diakses melalui menu File > New atau dengan mengklik kanan di jendela Project.
Android Studio mengelompokkan template menurut jenis komponen yang ditambahkannya, seperti file Activity atau XML, seperti yang ditampilkan dalam gambar 1.
Untuk menambahkan komponen project Android menggunakan template, gunakan jendela Project
 . Klik kanan pada
folder yang ingin Anda tambahi komponen baru, lalu pilih Baru. Berdasarkan
jenis komponen yang dapat ditambahkan ke folder yang Anda klik, Anda akan melihat
daftar jenis template seperti yang ditampilkan dalam gambar 1.
. Klik kanan pada
folder yang ingin Anda tambahi komponen baru, lalu pilih Baru. Berdasarkan
jenis komponen yang dapat ditambahkan ke folder yang Anda klik, Anda akan melihat
daftar jenis template seperti yang ditampilkan dalam gambar 1.
Saat Anda memilih template yang ingin ditambahkan, jendela wizard yang bersangkutan akan muncul dan menanyakan informasi konfigurasi komponen, seperti namanya. Setelah Anda memasukkan informasi konfigurasi, Android Studio akan membuat dan membuka file untuk komponen baru. Build Gradle juga akan dijalankan untuk menyinkronkan project Anda.
Memilih template aktivitas

Gambar 2. Template Empty Compose Activity.
Salah satu penggunaan template yang paling umum adalah menambahkan aktivitas baru ke modul aplikasi yang ada. Terdapat template untuk membuat layar login ke akun, menampilkan daftar item dengan detail, atau men-scroll blok teks yang panjang.
Android Studio juga menyediakan template untuk beragam jenis modul aplikasi, termasuk Wear OS, Android TV, dan Cloud App Engine. Anda dapat melihat template untuk berbagai jenis modul ini saat menambahkan komponen project. Ada juga template untuk aktivitas dan modul API lainnya yang lebih spesifik, seperti Google AdMobs Ads dan Google Maps.
Salah satu template yang paling umum digunakan adalah template Empty Compose Activity, yang membuat aktivitas kosong dengan composable contoh dan pratinjau composable. Template ini memungkinkan Anda memulai dari awal saat membuat modul atau aktivitas aplikasi.
