Pakiet nowych funkcji Android Studio Ladybug wprowadza nowy interfejs z aktualizacji IntelliJ Platform 2024.2 jako domyślny motyw. Nowy interfejs oferuje usprawniony układ i ulepszone funkcje, dzięki czemu zarówno początkujący, jak i doświadczeni deweloperzy mogą efektywniej zarządzać swoimi procesami.
Najważniejsze zmiany w projektowaniu
Nowy interfejs zawiera wiele ulepszeń, które usprawniają przepływ pracy i zapewniają bardziej spójne środowisko. Został on zaprojektowany tak, aby zmniejszyć złożoność wizualną, zapewnić łatwy dostęp do najważniejszych funkcji i stopniowo wyświetlać funkcje zaawansowane w miarę potrzeby, co spowoduje uproszczenie wyglądu i działania. W następnych sekcjach opisujemy najważniejsze zmiany w nowym interfejsie Android Studio.
Motywy i ikony
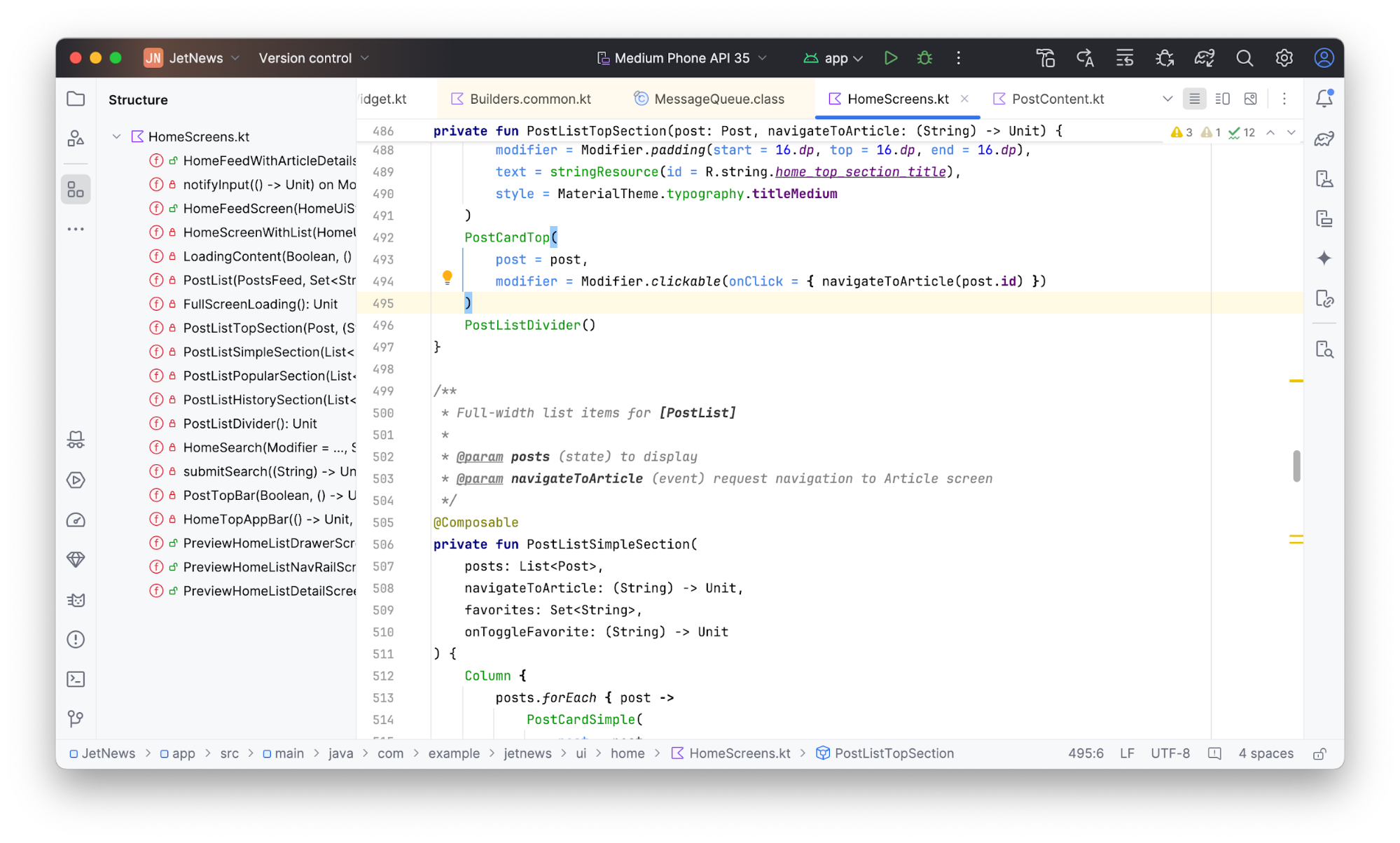
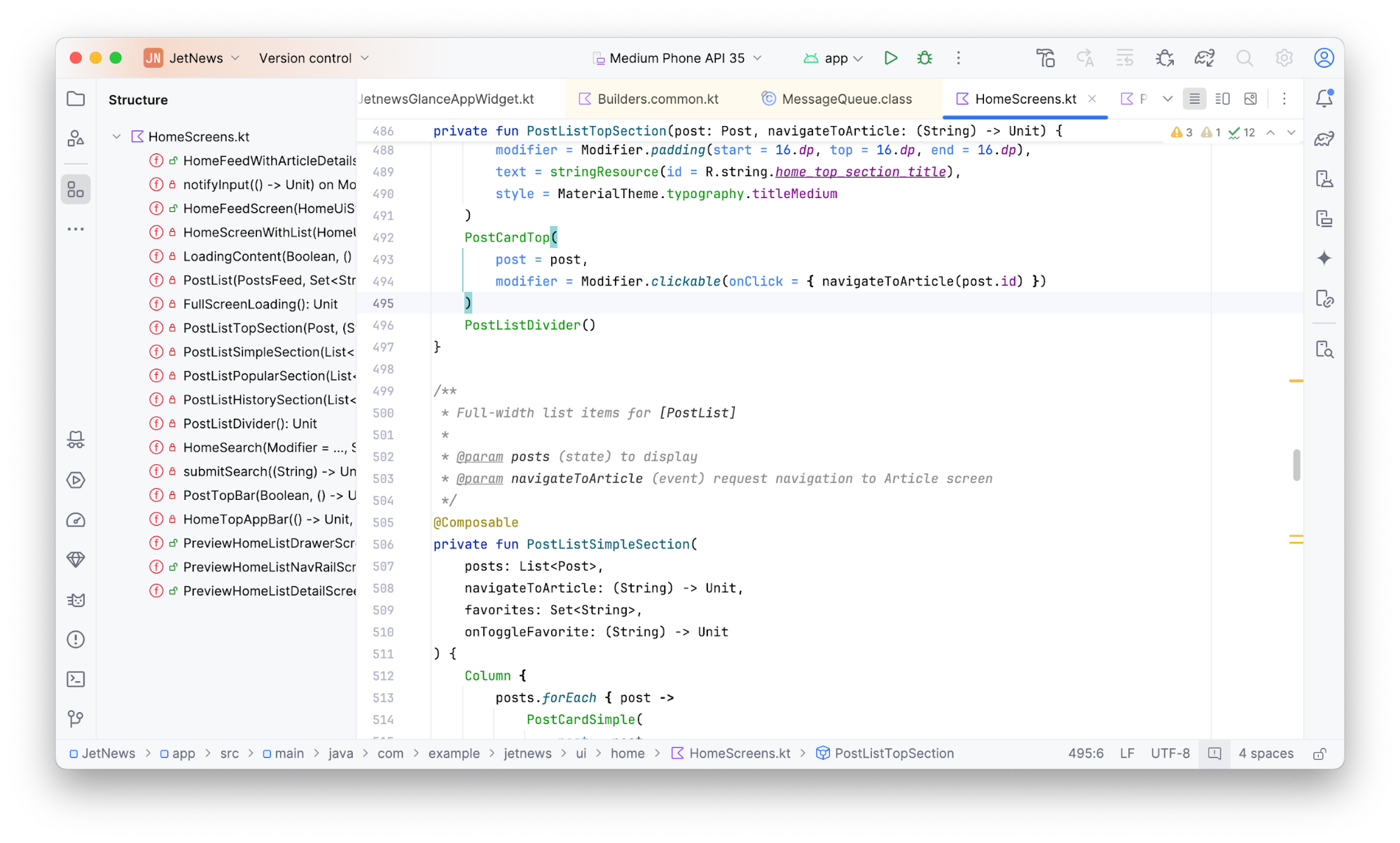
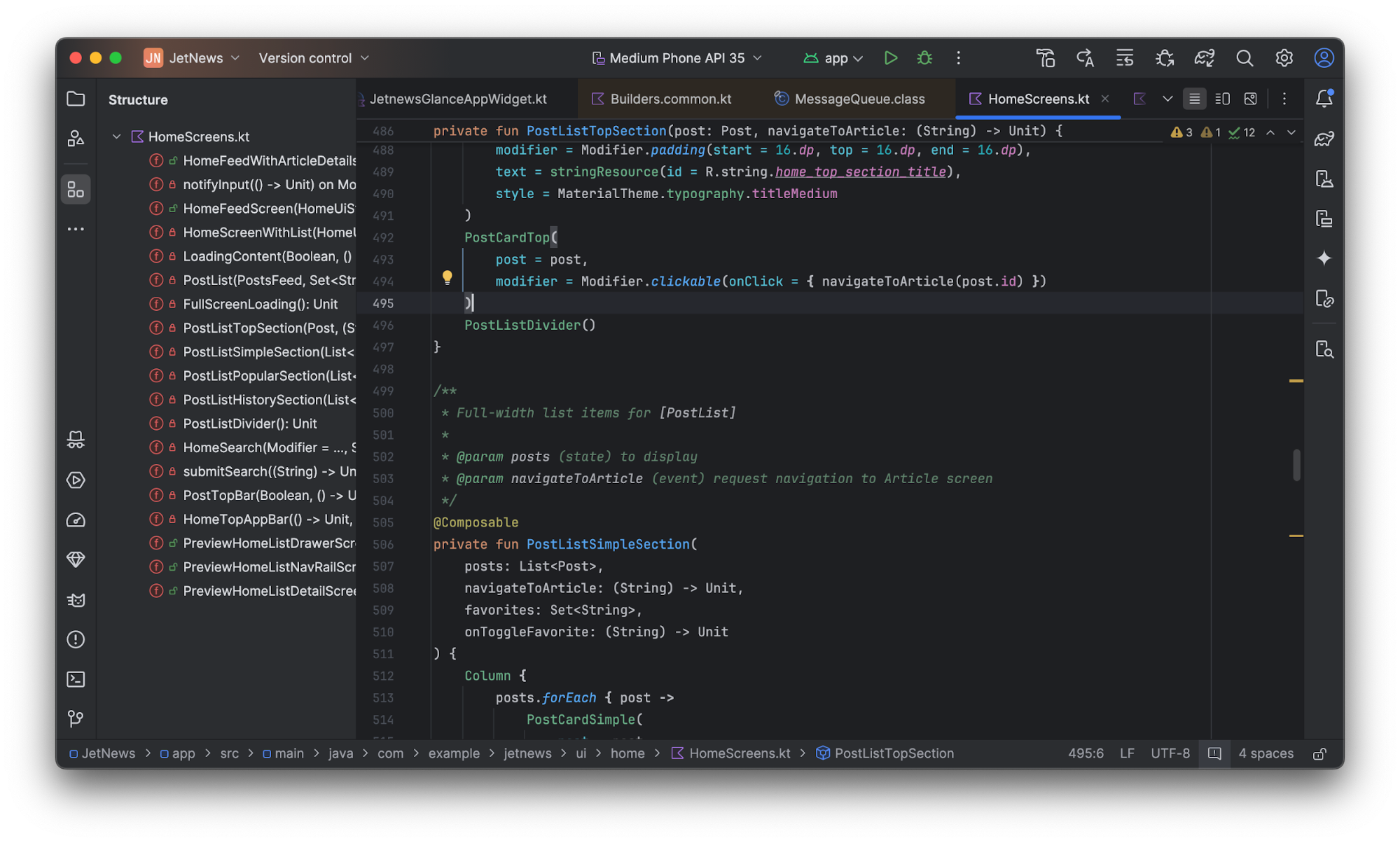
Zaktualizowane motywy jasny i ciemny zapewniają lepszy kontrast kolorów oraz bardziej spójny wygląd, co czyni je bardziej atrakcyjnymi wizualnie. Możesz teraz łatwo przełączać się między motywami w zależności od swoich preferencji.
Jasny

Jasny z jasnym nagłówkiem

Ciemny

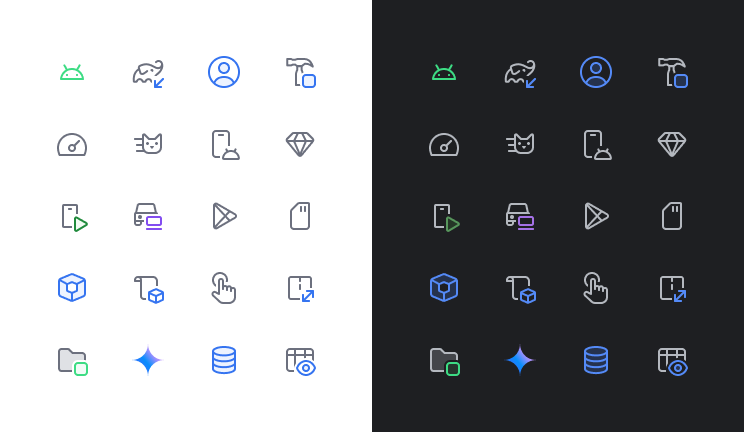
Nowy interfejs zawiera też zmodernizowany zestaw ikon, które są bardziej przejrzyste, czytelniejsze i łatwiejsze do odróżnienia, co zapewnia bardziej spójne wrażenia wizualne w całym środowisku IDE.

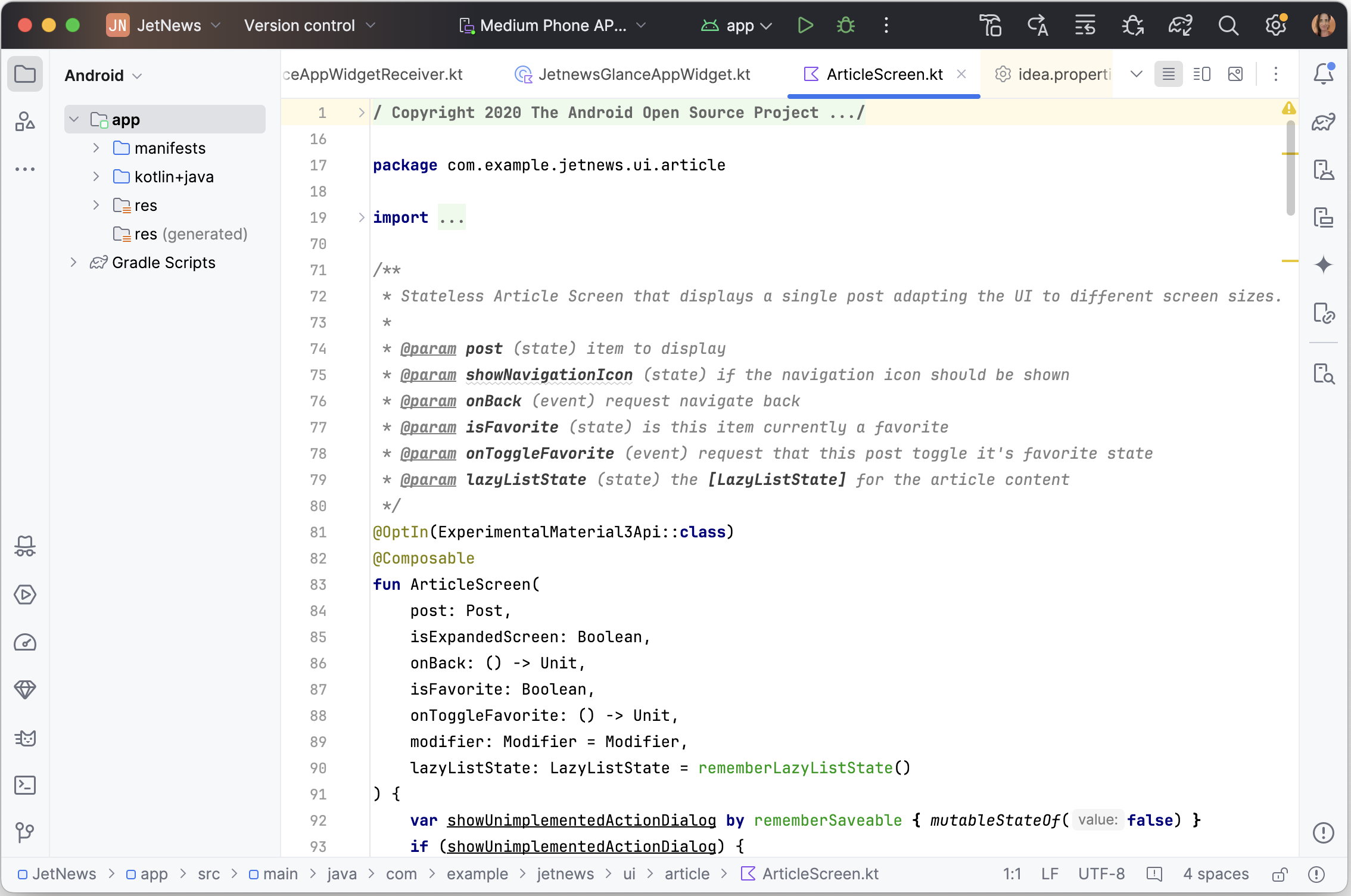
Uproszczony główny pasek narzędzi
Nowy interfejs zawiera uproszczony pasek narzędzi, który stawia na pierwszym miejscu najczęściej używane czynności, takie jak wybór urządzenia, zarządzanie kontrolą wersji i przełączanie projektów. Dzięki temu możesz poświęcać mniej czasu na wyszukiwanie narzędzi i więcej na kodowanie.


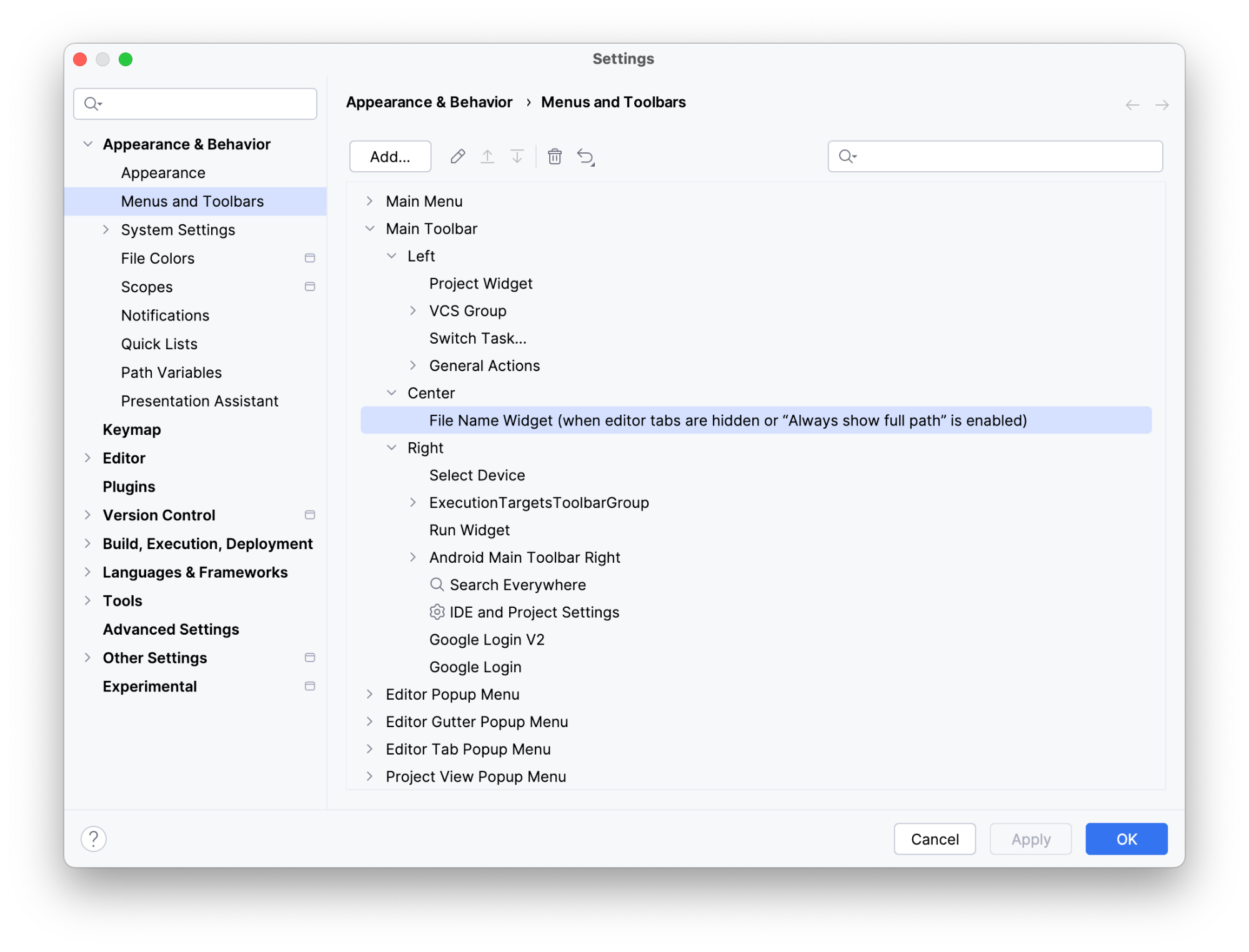
Spersonalizuj główny pasek narzędzi, dodając do niego najważniejsze działania w sekcji Ustawienia > Wygląd i zachowanie > Menu i paski narzędzi.

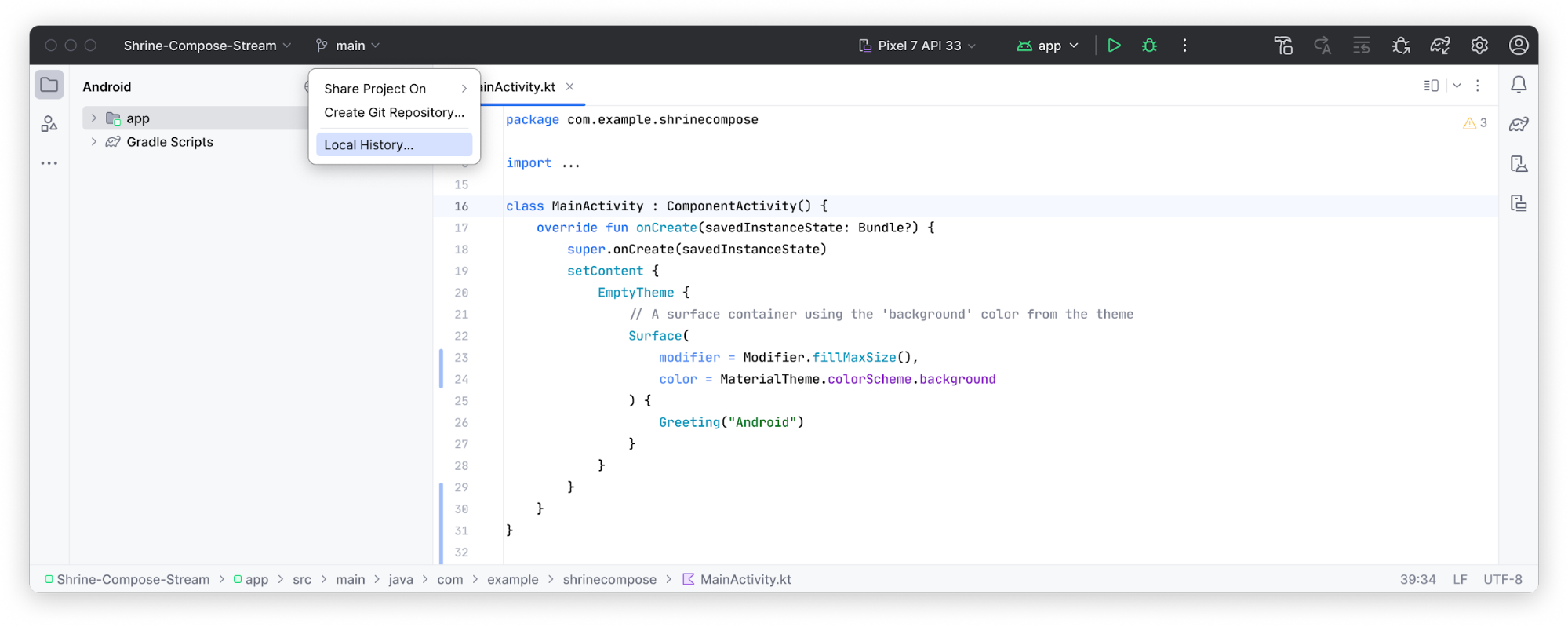
Widżety Git i projektów
Główna linia narzędzi zawiera teraz 2 nowe widżety menu:
- Widget projektu do przeglądania najnowszych projektów lub tworzenia nowych.

- Widget Git do zarządzania kontrolą wersji i wykonywania najczęściej używanych działań w Git. Widget Git został przeniesiony na górę paska stanu, ale możesz go przenieść z powrotem do poprzedniej lokalizacji w prawym dolnym rogu.

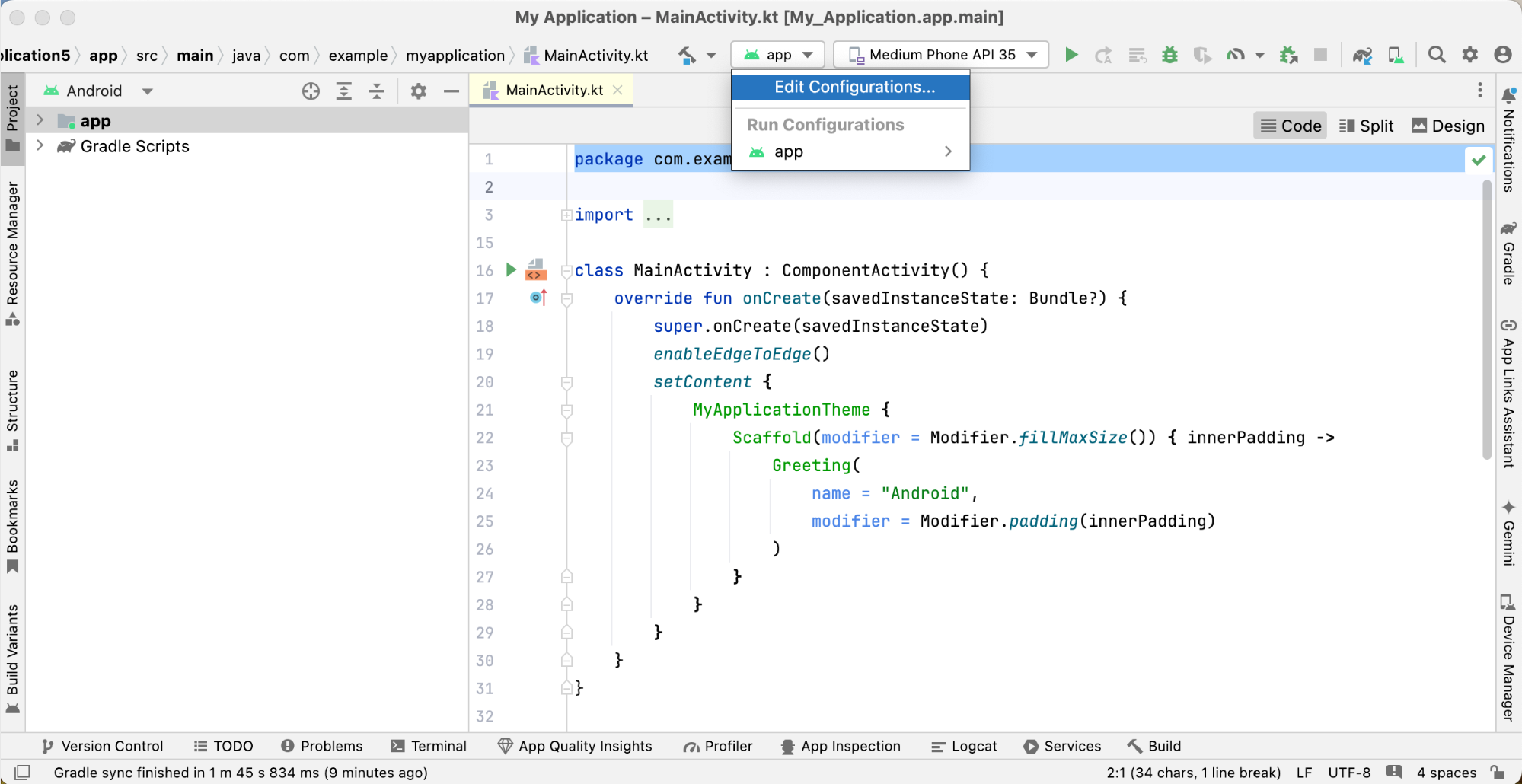
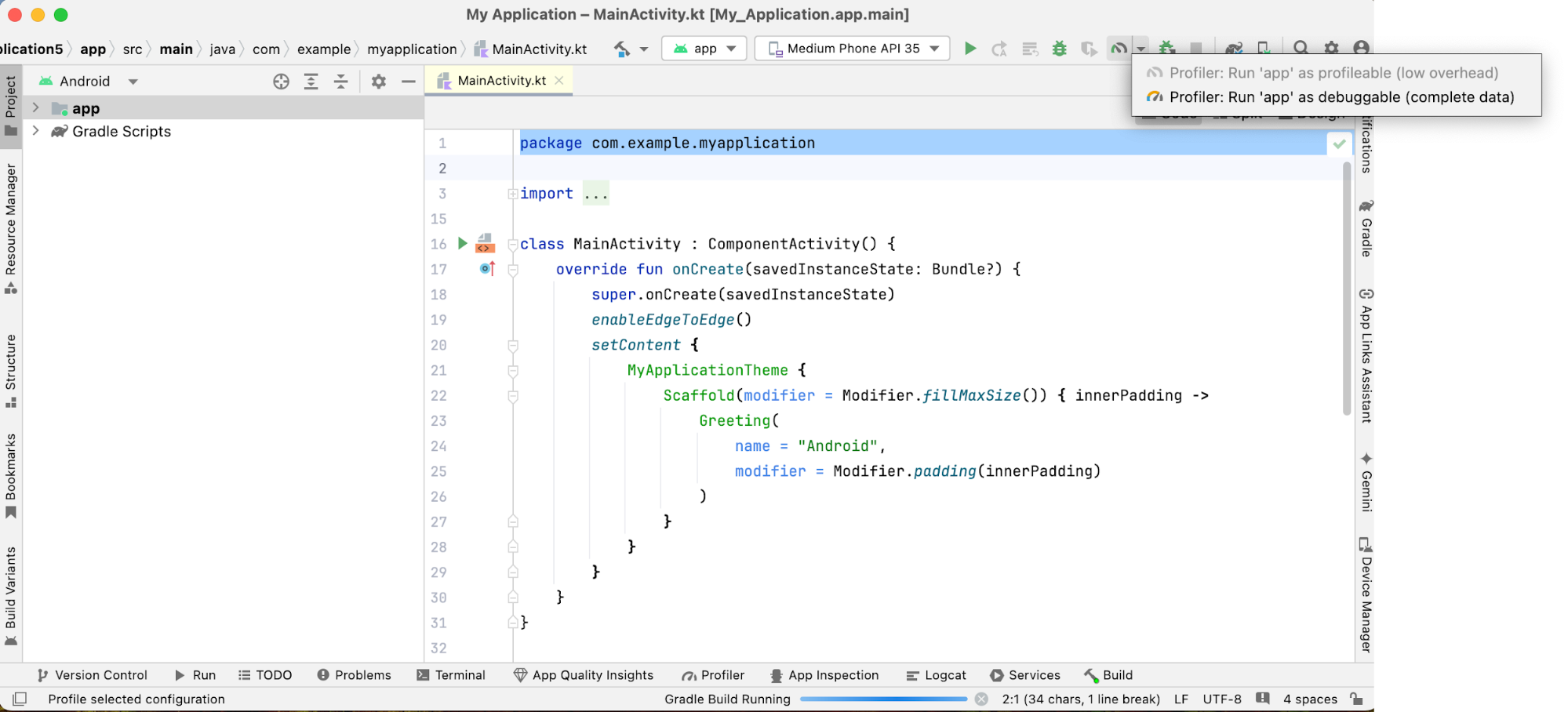
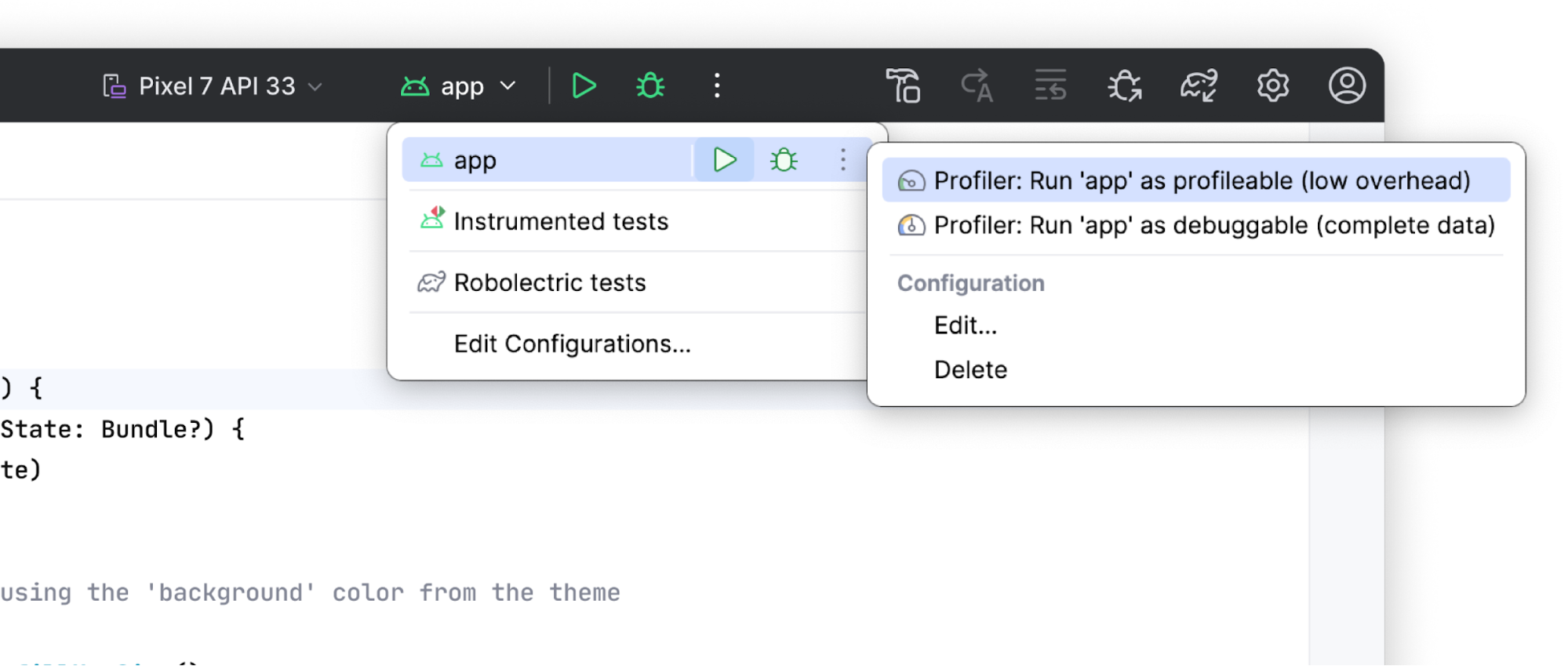
Uruchamianie konfiguracji i działań profilowania
Konfiguracje przebiegu i działania profilowania zostały uproszczone i przeniesione do nowego widżetu przebiegu, a działania profilowania zostały przeniesione do menu przepełnienia.



przeprojektowane okna narzędzi;
Okna narzędzi są teraz lepiej uporządkowane i dokowane po bokach okna głównego. Pasek okna narzędzi zostało uproszczony, aby wyświetlać tylko wybrane ikony okien narzędzi, a pozostałe ikony są dostępne w menu przepełnienia. Układ tego nowego okna jest bardziej intuicyjny i zawiera elastyczne opcje dostosowywania obszaru roboczego.
Ukryte okna narzędzi możesz otworzyć, klikając przycisk Więcej okien narzędzi. Po wybraniu okna narzędzia pojawi się przycisk tego narzędzia na domyślnym pasku narzędzi.
Podziały pionowe i poziome
Możesz podzielić obszar roboczy, przeciągając ikony okien narzędzi. Umieść je pod separatorem na pasku bocznym, aby podzielić stronę w pionie, lub na przeciwnym pasku bocznym, aby podzielić ją w poziomie.
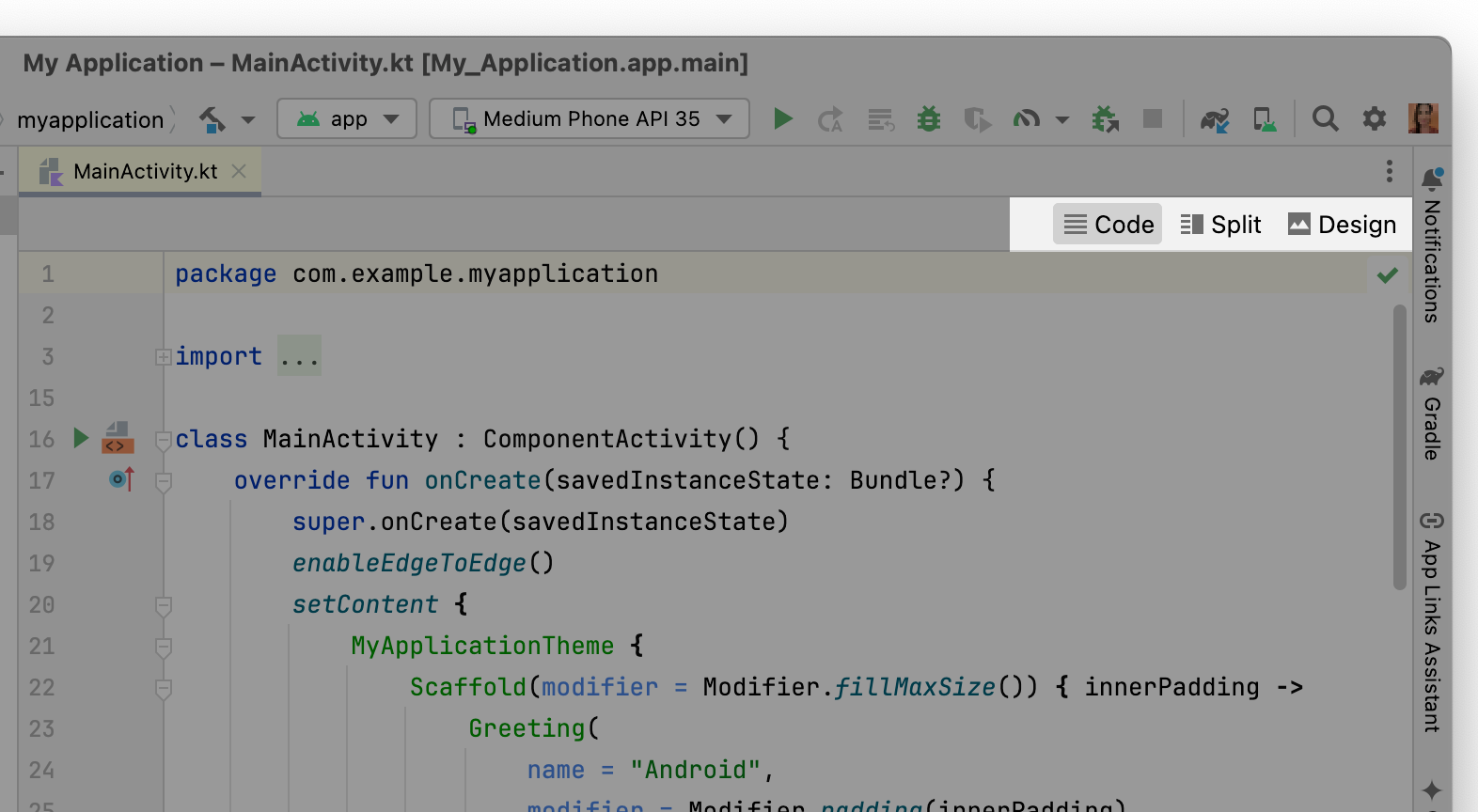
Nowa lokalizacja ustawień narzędzi interfejsu
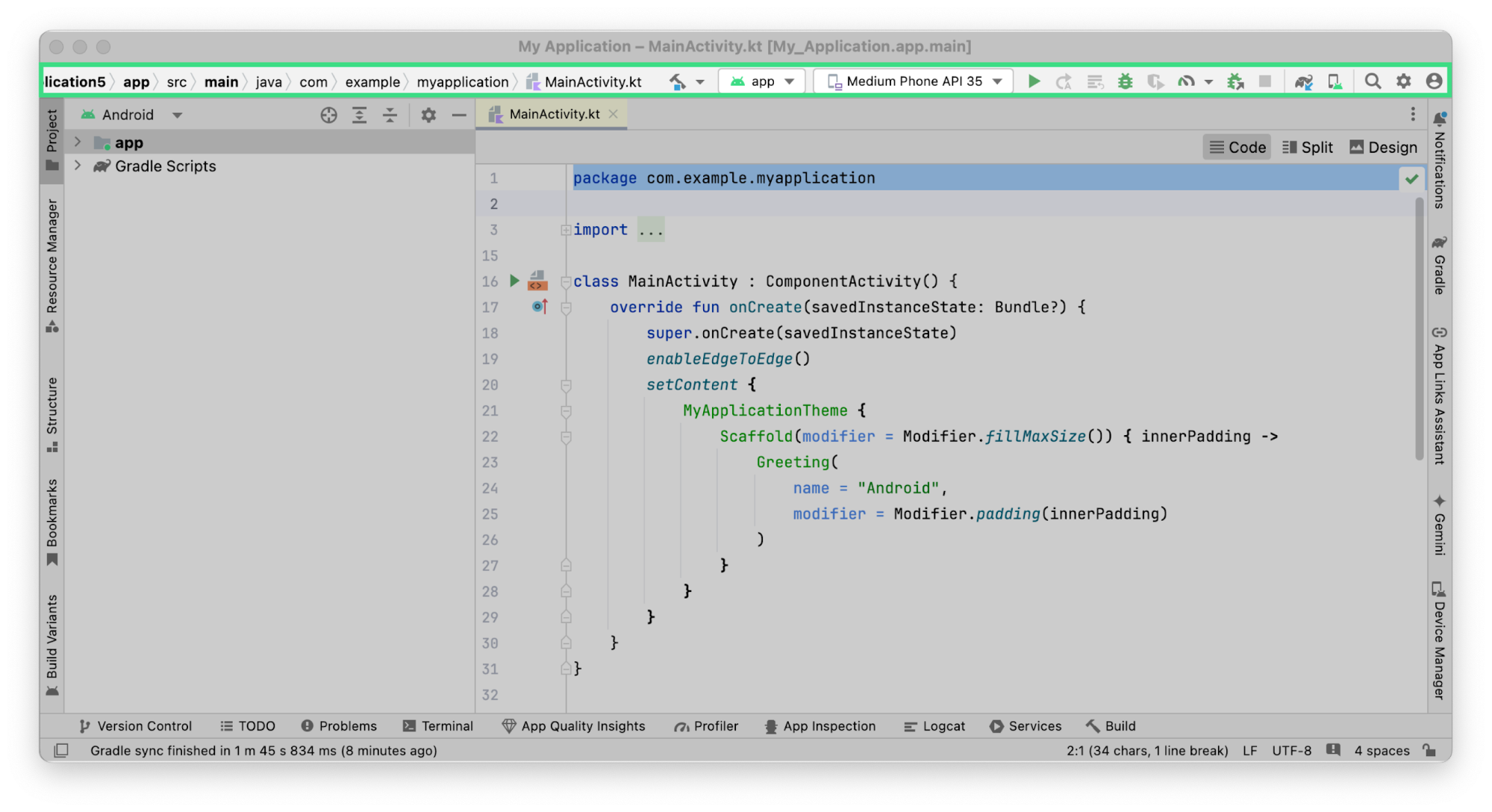
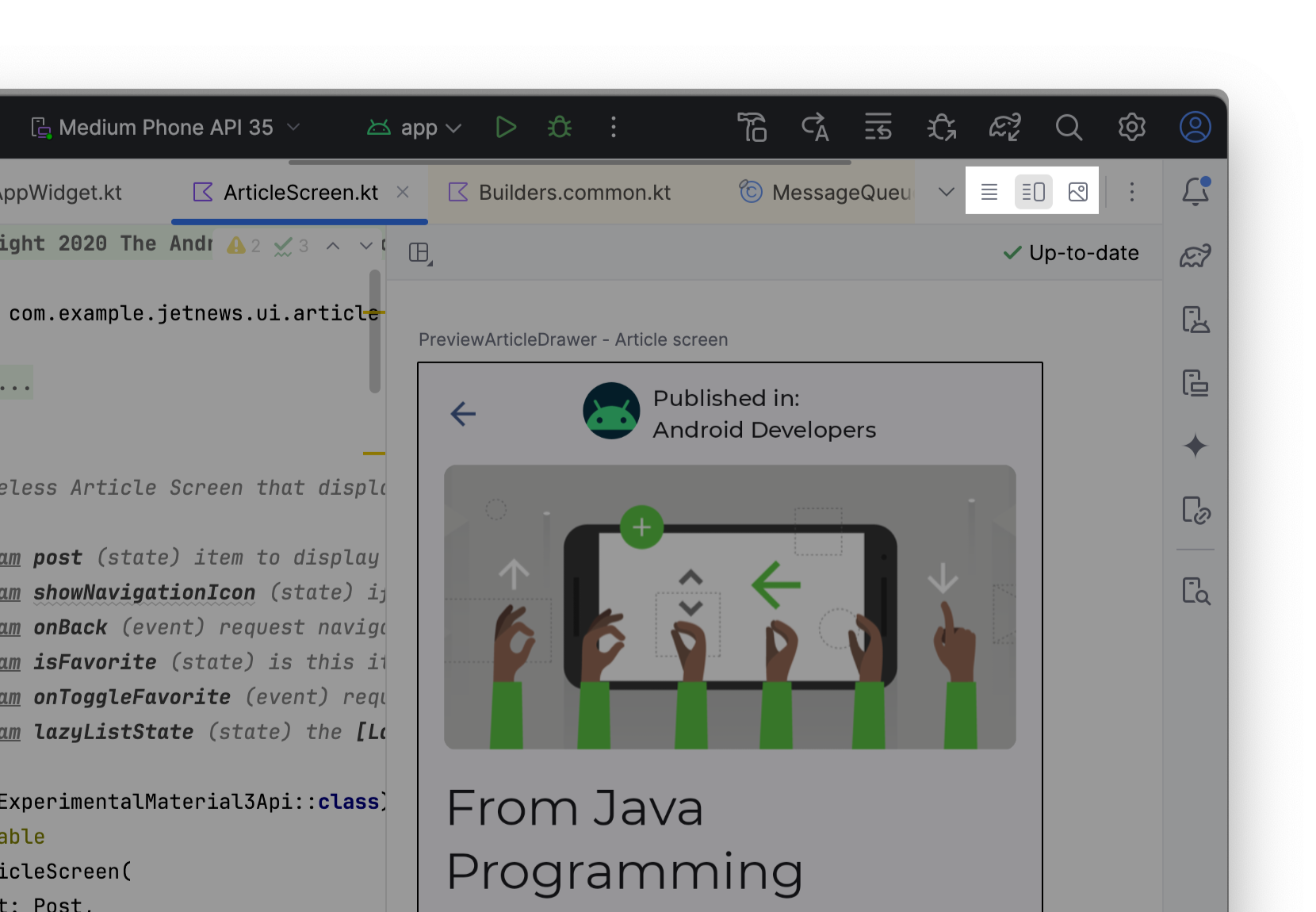
Elementy sterujące narzędziami interfejsu użytkownika (Kod/Podział/Projekt) w przypadku zarówno widoków tworzenia, jak i widoków podglądu znajdują się teraz poza kartami edytora, co ułatwia dostęp.


Pasek nawigacyjny
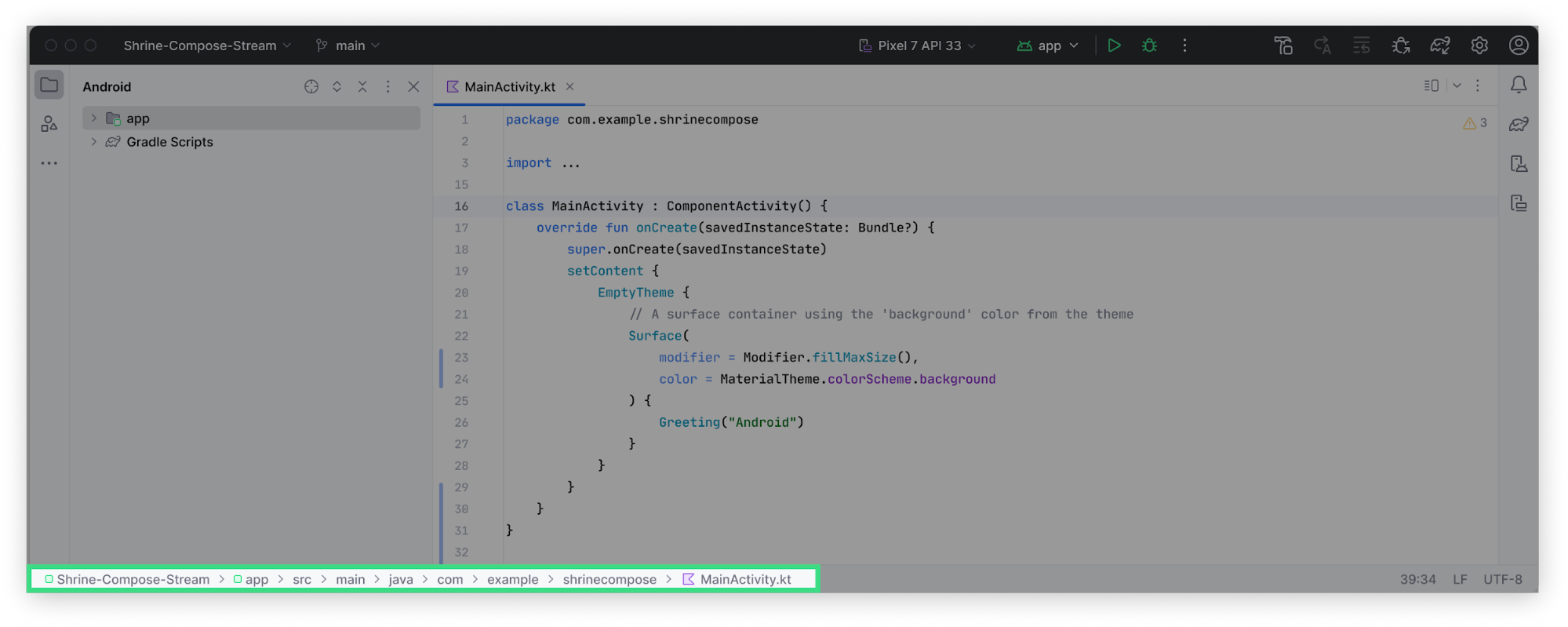
Na pasku nawigacyjnym wyświetla się pełna ścieżka do wybranego pliku. Pasek nawigacyjny możesz przenieść na górę okna, wybierając w menu głównym Widok > Wygląd > Pasek nawigacyjny.

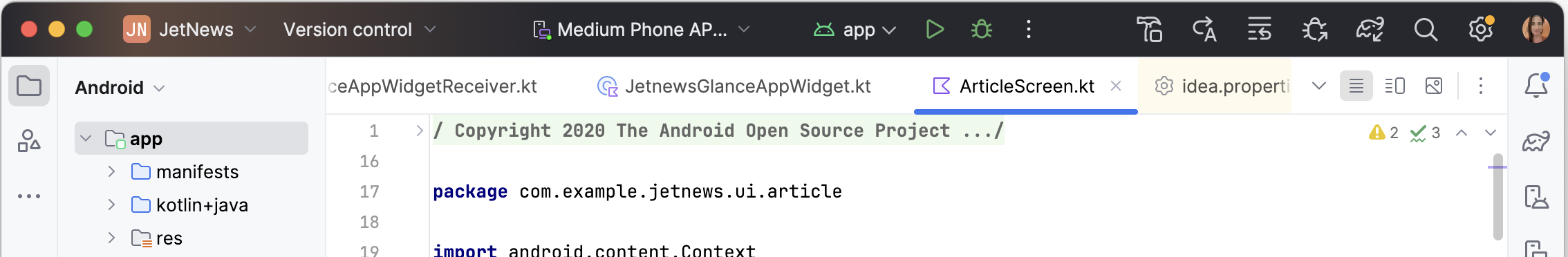
Tryb kompaktowy
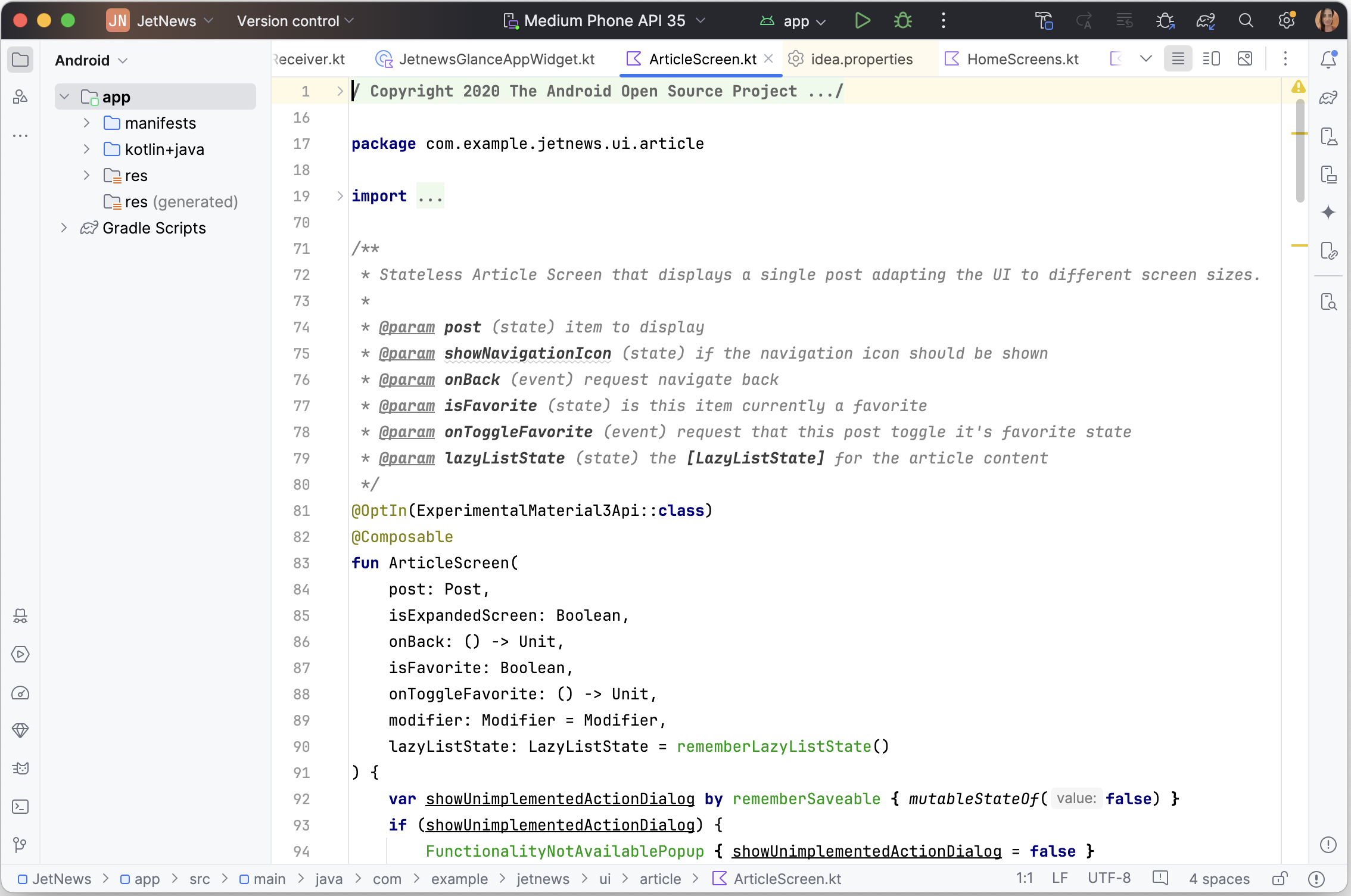
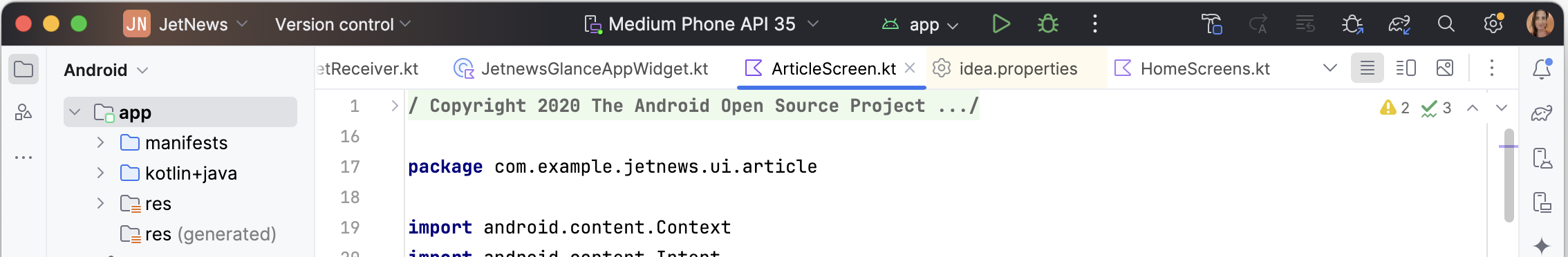
Ten tryb jest przeznaczony do mniejszych ekranów i czyni IDE bardziej kompaktowym. Paski narzędzi i nagłówki są krótsze, ikony i przyciski są mniejsze, a przestrzeń między elementami jest mniejsza.
Wł.


Wył.


Tryb kompaktowy możesz włączyć na jeden z tych sposobów:
- Kliknij Widok > Wygląd > Tryb kompaktowy.
- Otwórz ustawienia IDE, wybierz Wygląd i zachowanie > Wygląd i włącz opcję Tryb kompaktowy.
dalsze obsługiwanie klasycznego interfejsu;
Deweloperzy, którzy wolą klasyczny interfejs użytkownika, mogą uzyskać do niego dostęp za pomocą wtyczki dostępnej w JetBrains Marketplace. IntelliJ będzie nadal obsługiwać wtyczkę klasycznego interfejsu przez co najmniej rok, aby zapewnić wszystkim deweloperom płynne przejście.
Więcej informacji znajdziesz w poście na blogu JetBrains.
