Android 12 で追加されたダイナミック カラーを使用すると、ユーザーはデバイスをカスタマイズして、個人の壁紙のカラースキームに色調を合わせたり、壁紙選択ツールで選択した色を反映させたりできます。
この機能を活用するには、DynamicColors API を追加します。この API は、アプリやアクティビティにテーマを適用して、アプリをユーザーに合わせてカスタマイズします。

このページでは、アプリにダイナミック カラーを実装する手順について説明します。この機能は、このページの後半で説明するように、ウィジェットとアダプティブ アイコンでも個別に利用できます。Codelab を試すこともできます。
Android でカラーパターンを作成する方法
Android は、ユーザーの壁紙からカラーパターンを生成するために次の手順を実行します。
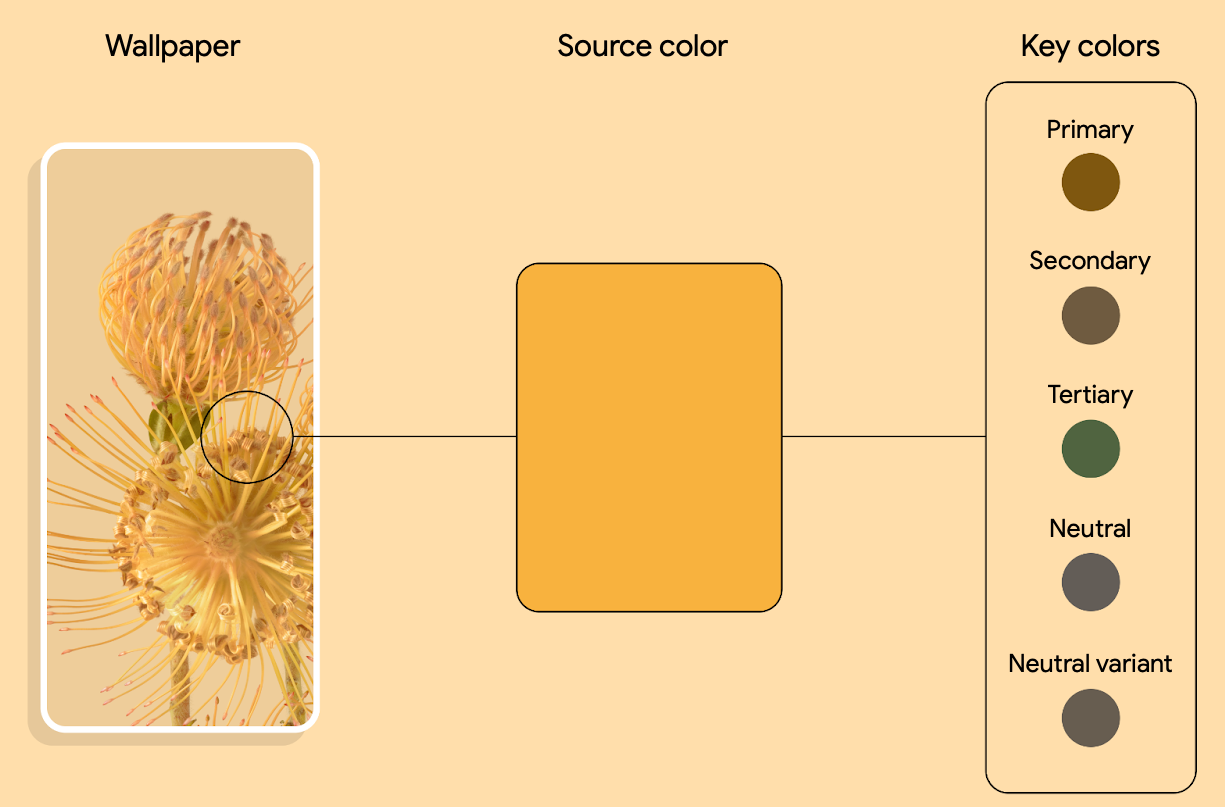
システムは、選択した壁紙画像のメインカラーを検出し、ソースカラーを抽出します。
システムは、そのソースカラーを使用して、プライマリ、セカンダリ、ターシャリ、ニュートラル、ニュートラル バリアントと呼ばれる 5 つのキーカラーをさらに外挿します。

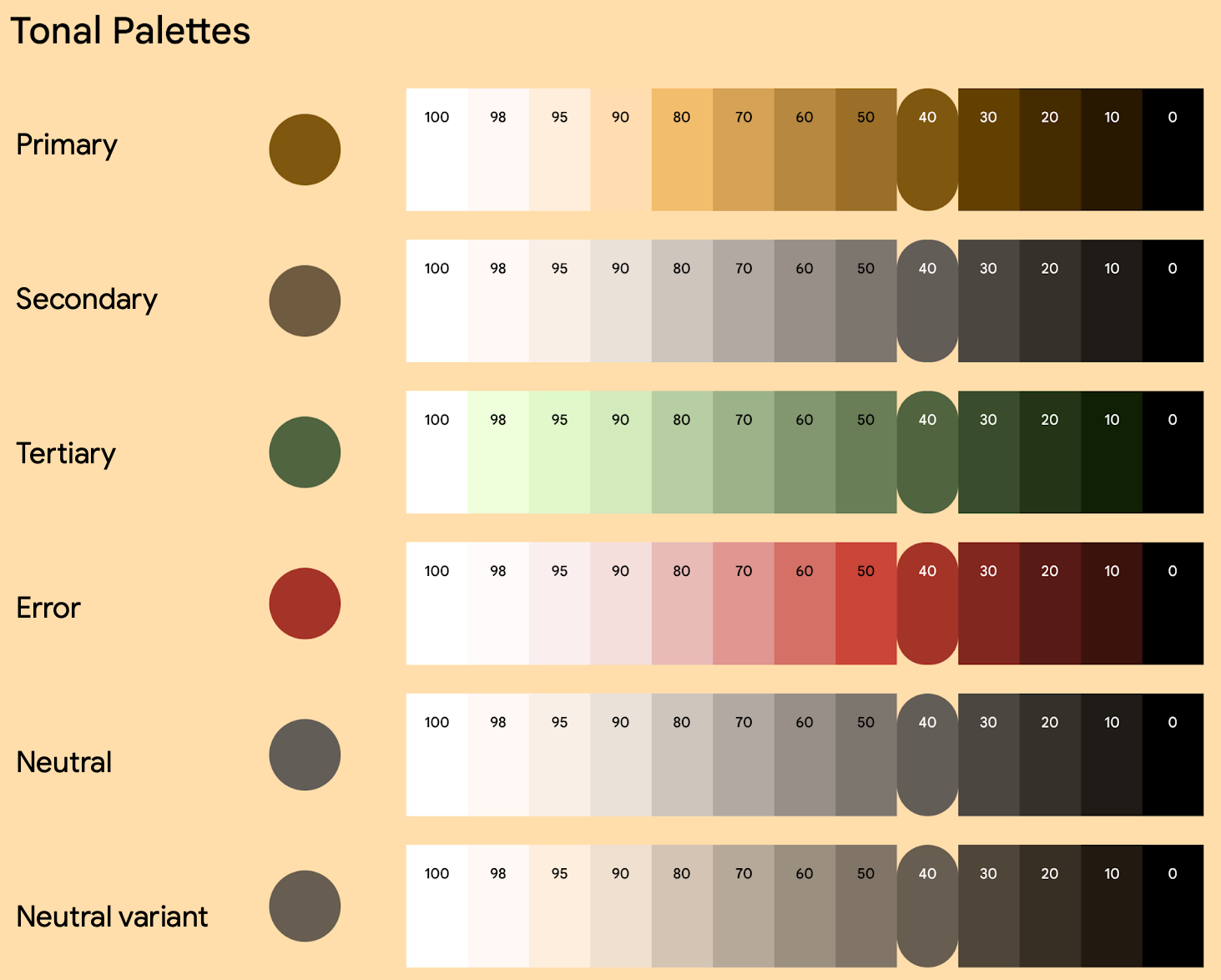
図 2. 壁紙画像からソースカラーを抽出し、5 つのキーカラーに抽出する例 システムは、各キーカラーを 13 トーンの色調パレットに解釈します。

図 3. 指定された色調パレットを生成する例 システムはこの 1 つの壁紙を使用して 5 つの異なるカラーパターンを導き出し、ライトテーマとダークテーマの基盤として使用します。
ユーザーのデバイスでのカラー バリエーションの表示方法
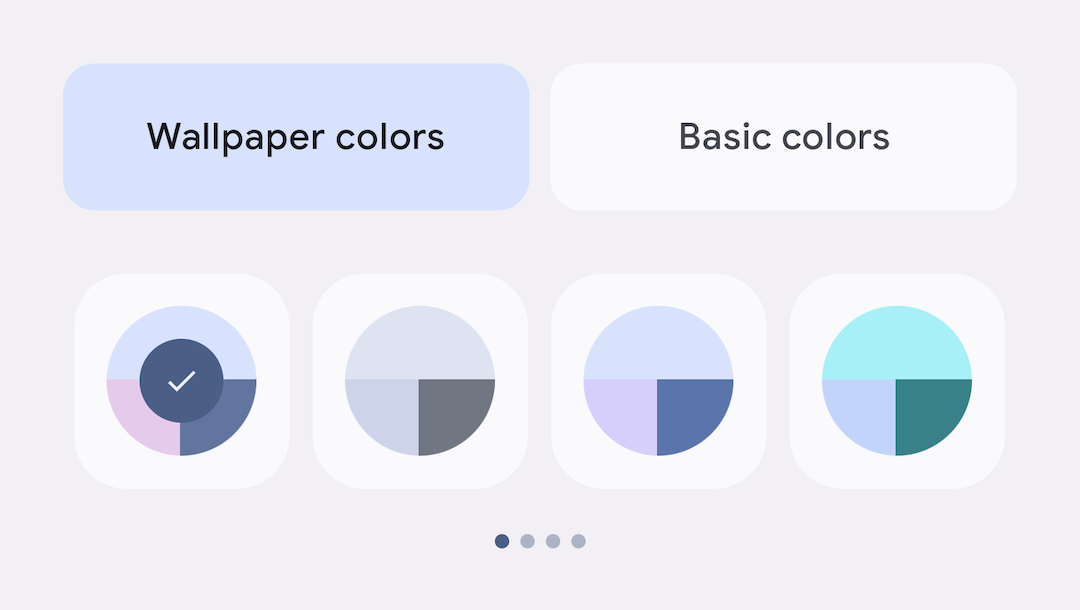
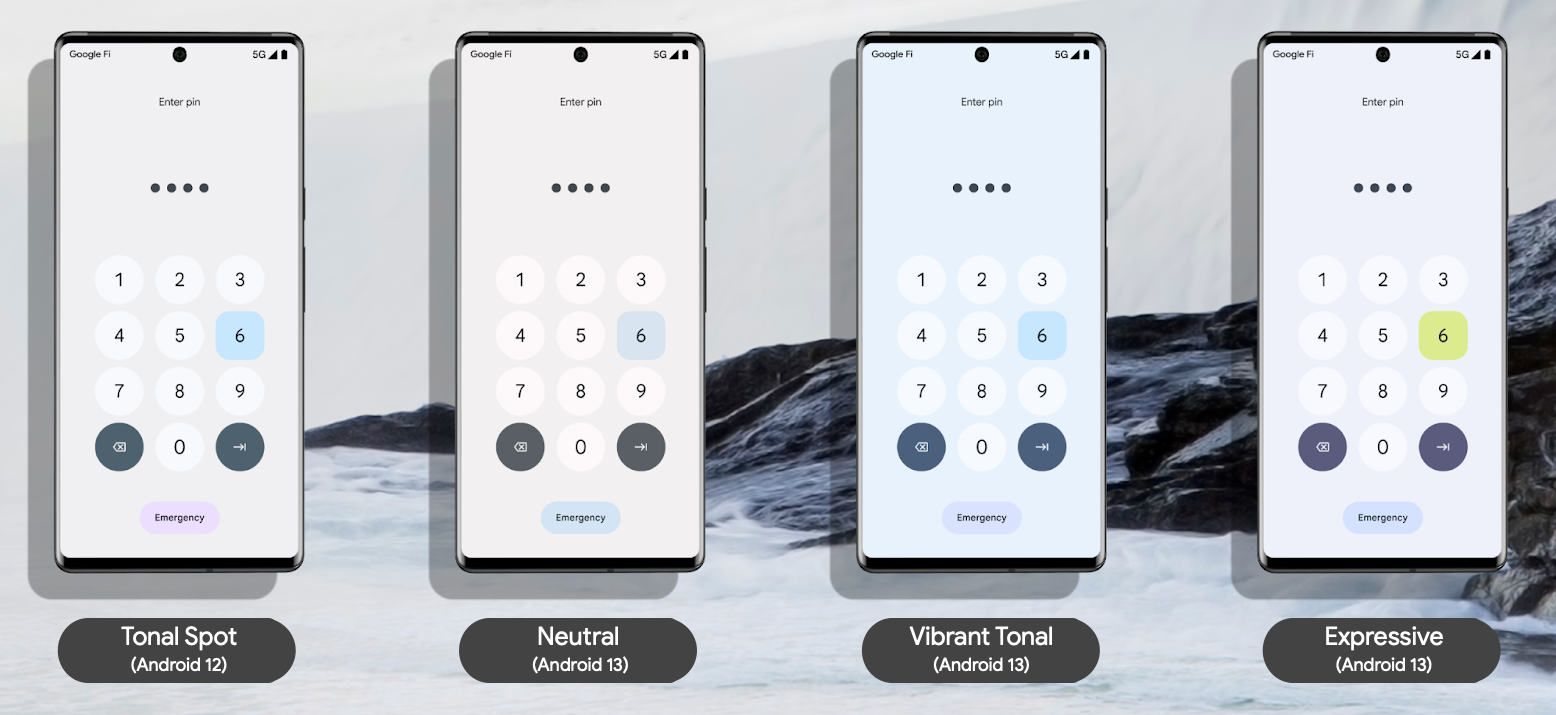
Android 12 以降では、壁紙から抽出した色やさまざまなテーマから色のバリエーションを選択できます。Android 13 では、さらに多くのバリエーションが追加されています。たとえば、Android 13 を搭載した Google Pixel を使用しているユーザーは、図 4 に示すように、[壁紙とスタイル] の設定からバリエーションを選択します。

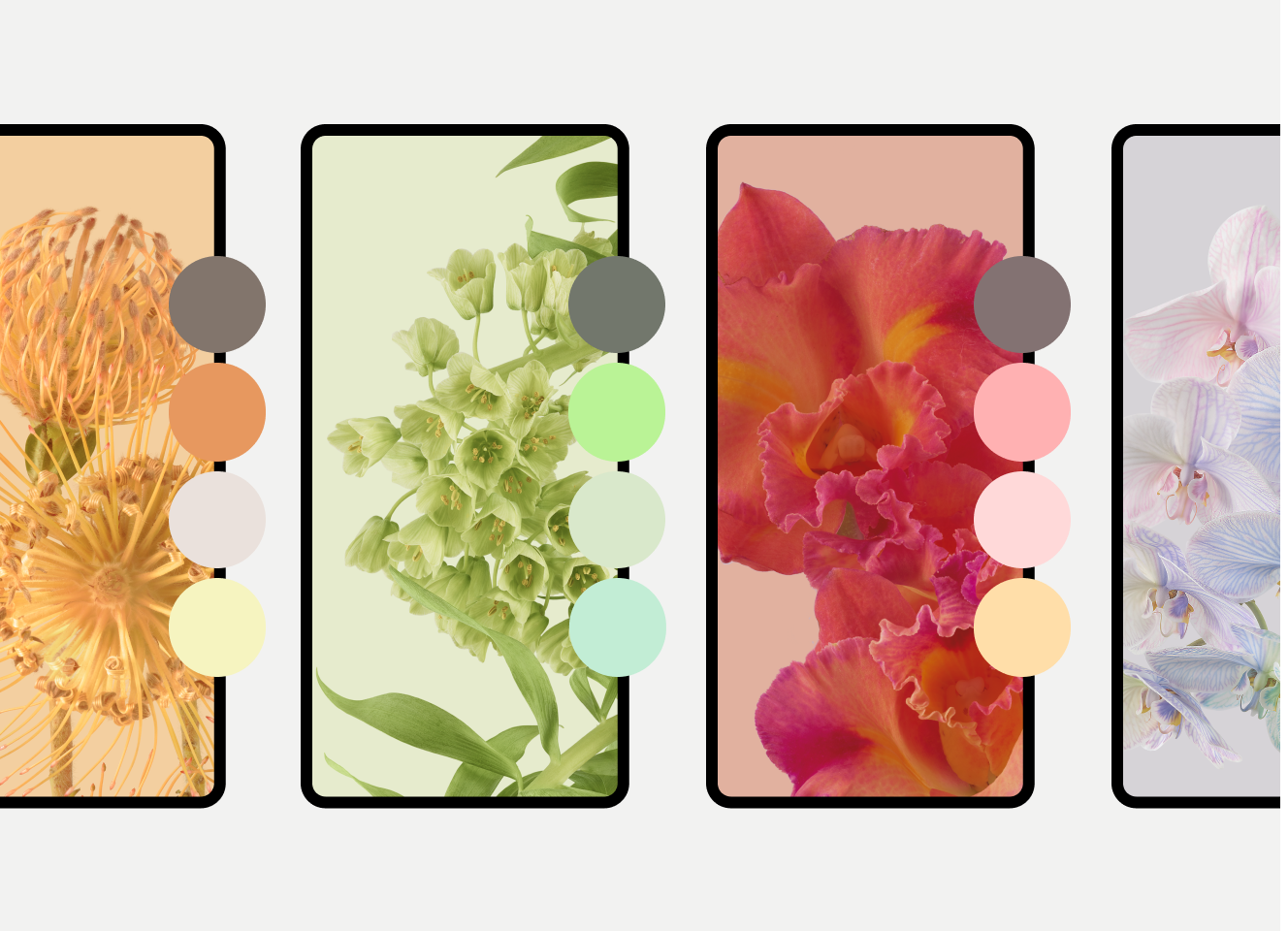
Android 12 では Tonal Spot バリエーションが追加され、Android 13 では Neutral、Vibrant Tonal、Expressive バリエーションが追加されました。各バリエーションには、ユーザーの壁紙のシードカラーを鮮やかさや色相の回転によって変換する独自のレシピがあります。次の例は、これら 4 つのカラー バリエーションで表現された単一のカラースキームを示しています。

アプリは引き続き同じトークンを使用してこれらの色にアクセスします。トークンの詳細については、このページのトークンを使用してテーマを作成するをご覧ください。
ビューを使ってみる
ダイナミック カラーは、アプリレベルまたはアクティビティ レベルで適用できます。そのためには、applyToActivitiesIfAvailable() を呼び出して、ActivityLifeCycleCallbacks をアプリに登録します。
Kotlin
class MyApplication: Application() { override fun onCreate() { DynamicColors.applyToActivitiesIfAvailable(this) } }
Java
public class MyApplication extends Application { @Override public void onCreate() { super.onCreate(); DynamicColors.applyToActivitiesIfAvailable(this); } }
次に、アプリにテーマを追加します。
<style
name="AppTheme"
parent="ThemeOverlay.Material3.DynamicColors.DayNight">
...
</style>
トークンを使用してテーマを作成する
ダイナミック カラーは、デザイン トークンを活用して、さまざまな UI 要素への色の割り当てをより効率的かつ一貫性のあるものにします。デザイン トークンを使用すると、UI のさまざまな要素に、設定値ではなく、意味的にカラーロールを割り当てることができます。これにより、アプリのトーン システムの柔軟性、スケーラビリティ、一貫性が向上します。特に、ライトテーマとダークテーマ、ダイナミック カラーをデザインする際に効果を発揮します。
次のスニペットは、ダイナミック カラー トークンを適用した後のライトテーマとダークテーマの例と、対応するカラー XML を示しています。
ライトモード
Themes.xml
<resources>
<style name="AppTheme" parent="Theme.Material3.Light.NoActionBar">
<item name="colorPrimary">@color/md_theme_light_primary</item>
<item name="colorOnPrimary">@color/md_theme_light_onPrimary</item>
<item name="colorPrimaryContainer">@color/md_theme_light_primaryContainer</item>
<item name="colorOnPrimaryContainer">@color/md_theme_light_onPrimaryContainer</item>
<item name="colorError">@color/md_theme_light_error</item>
<item name="colorOnError">@color/md_theme_light_onError</item>
<item name="colorErrorContainer">@color/md_theme_light_errorContainer</item>
<item name="colorOnErrorContainer">@color/md_theme_light_onErrorContainer</item>
<item name="colorOnBackground">@color/md_theme_light_onBackground</item>
<item name="colorSurface">@color/md_theme_light_surface</item>
<item name="colorOnSurface">@color/md_theme_light_onSurface</item>
…..
</style>
</resources>
ダークモード
Themes.xml
<resources>
<style name="AppTheme" parent="Theme.Material3.Dark.NoActionBar">
<item name="colorPrimary">@color/md_theme_dark_primary</item>
<item name="colorOnPrimary">@color/md_theme_dark_onPrimary</item>
<item name="colorPrimaryContainer">@color/md_theme_dark_primaryContainer</item>
<item name="colorOnPrimaryContainer">@color/md_theme_dark_onPrimaryContainer</item>
<item name="colorError">@color/md_theme_dark_error</item>
<item name="colorOnError">@color/md_theme_dark_onError</item>
<item name="colorErrorContainer">@color/md_theme_dark_errorContainer</item>
<item name="colorOnErrorContainer">@color/md_theme_dark_onErrorContainer</item>
<item name="colorOnBackground">@color/md_theme_dark_onBackground</item>
<item name="colorSurface">@color/md_theme_dark_surface</item>
<item name="colorOnSurface">@color/md_theme_dark_onSurface</item>
……
</style>
</resources>
Colors xml
Colors.xml
<resources>
<color name="md_theme_light_primary">#6750A4</color>
<color name="md_theme_light_onPrimary">#FFFFFF</color>
<color name="md_theme_light_primaryContainer">#EADDFF</color>
<color name="md_theme_light_onPrimaryContainer">#21005D</color>
<color name="md_theme_light_error">#B3261E</color>
<color name="md_theme_light_onError">#FFFFFF</color>
<color name="md_theme_light_errorContainer">#F9DEDC</color>
<color name="md_theme_light_onErrorContainer">#410E0B</color>
<color name="md_theme_light_surface">#FFFBFE</color>
<color name="md_theme_light_onSurface">#1C1B1F</color>
<color name="md_theme_light_surfaceVariant">#E7E0EC</color>
<color name="md_theme_dark_primary">#D0BCFF</color>
<color name="md_theme_dark_onPrimary">#381E72</color>
<color name="md_theme_dark_primaryContainer">#4F378B</color>
<color name="md_theme_dark_onPrimaryContainer">#EADDFF</color>
<color name="md_theme_dark_secondary">#CCC2DC</color>
<color name="md_theme_dark_onSecondary">#332D41</color>
<color name="md_theme_dark_secondaryContainer">#4A4458</color>
<color name="md_theme_dark_onSurface">#E6E1E5</color>
<color name="md_theme_dark_surfaceVariant">#49454F</color>
</resources>
詳細情報:
ダイナミック カラー、カスタムカラー、トークンの生成について詳しくは、マテリアル 3 のダイナミック カラーのページをご覧ください。
基本のカラーパレットとアプリの色とテーマを生成するには、Figma プラグインまたはブラウザから利用できるマテリアル テーマ ビルダーをご覧ください。
カラーパターンを使用してアプリのユーザー補助機能を強化する方法について詳しくは、マテリアル 3 のカラーシステムのユーザー補助機能に関するページをご覧ください。
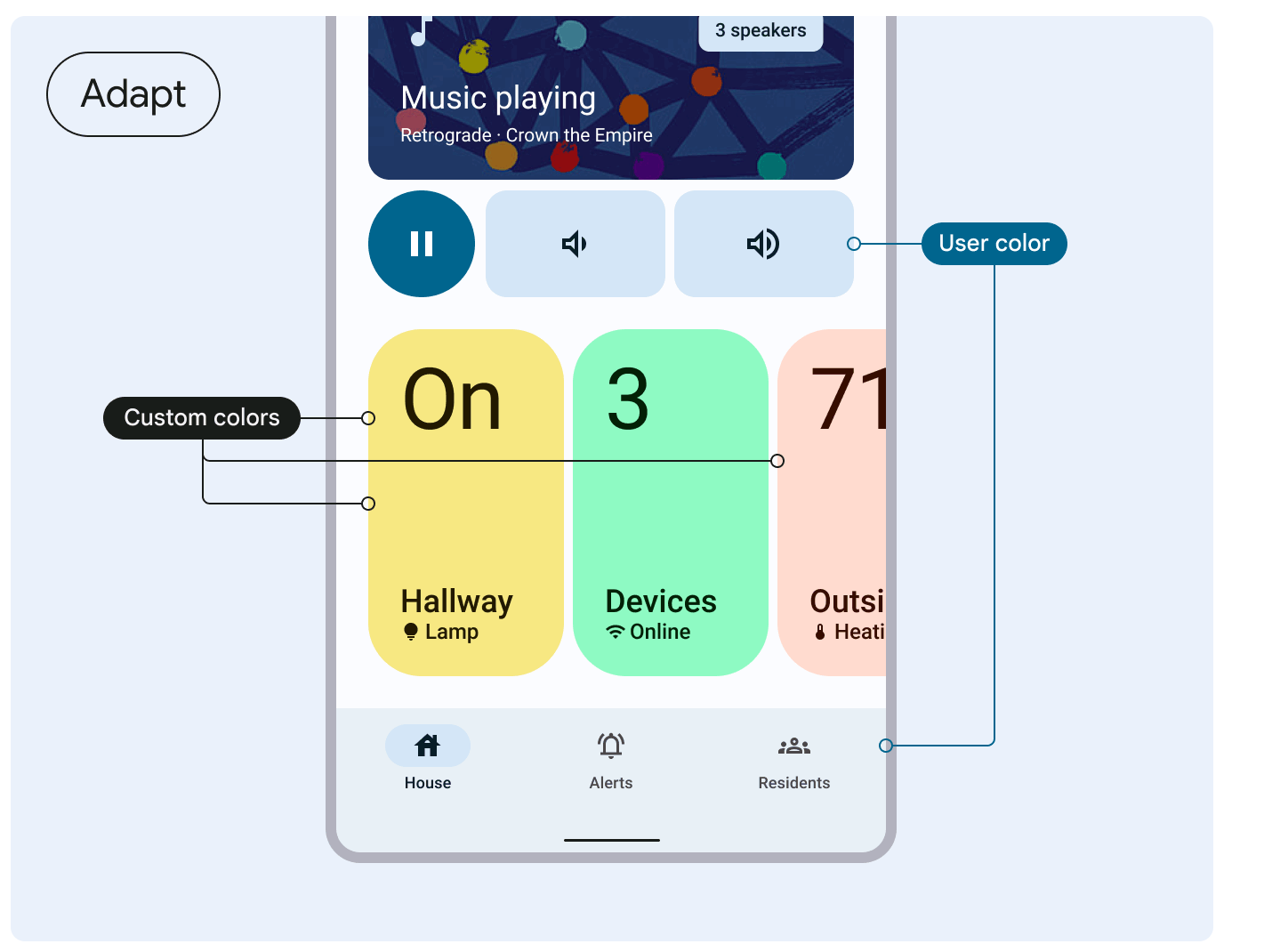
カスタムカラーまたはブランドカラーを保持する
アプリにカスタムカラーやブランドカラーがあり、ユーザーの設定に合わせて変更したくない場合は、カラーパレットを構築する際に個別にそれらの色を追加できます。次に例を示します。
Themes.xml
<resources>
<style name="AppTheme" parent="Theme.Material3.Light.NoActionBar">
...
<item name="home_lamp">@color/home_yellow</item>
...
</style>
</resources>
Colors.xml
<resources>
<color name="home_yellow">#E8D655</color>
</resources>
また、マテリアル テーマビルダーを使用して、カラーパターンを拡張する追加の色をインポートし、統一されたカラーシステムを作成することもできます。このオプションでは、HarmonizedColors を使用してカスタムカラーのトーンをシフトします。これにより、ユーザーが生成した色と組み合わせたときに、視覚的なバランスとアクセシビリティの高いコントラストが実現します。これは、applyToContextIfAvailable() を使用して実行時に発生します。

マテリアル 3 のカスタムカラーの調和に関するガイダンスをご覧ください。
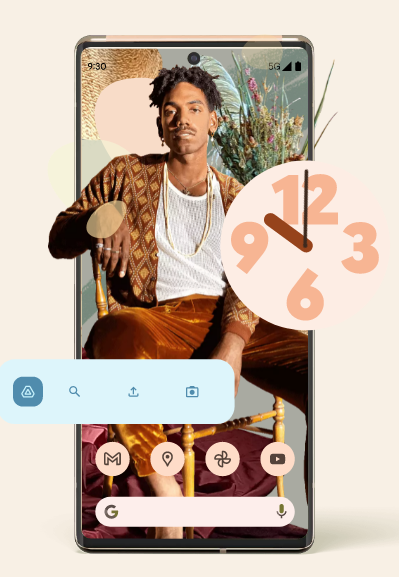
アダプティブ アイコンとウィジェットにダイナミック カラーを適用する

アプリでダイナミック カラーのテーマ設定を有効にするだけでなく、Android 12 以降ではウィジェット、Android 13 以降ではアダプティブ アイコンのダイナミック カラーのテーマ設定もサポートできます。

